Photographers, just like designers, often use the Internet to help promote their work.
Photographers, just like designers, often use the Internet to help promote their work.
Other than using mainstream photography and design sites such as Flickr, Behance and DeviantArt, photographers usually like to have their own portfolio. Not only is it professional, but it gives them an unlimited amount of options and ways to showcase their own work.
This compilation showcases some of the best photographer portfolio websites out there, including both HTML and Flash based portfolios.
Did we miss a photography portfolio out from this list that you feel deserves to be here? Be sure to drop a link in the comments area at the bottom of the post...
HTML/CSS Portfolios
HTML and CSS based web designs are becoming ever more popular for portfolio sites to showcase work, whether it be photography or design, traditional art or furniture construction.
The latest technologies in HTML, CSS and JavaScript/jQuery allow us to create some awesome portfolio features such as light-boxes and sleek animated scrolling effects. Another plus side with choosing an HTML/CSS portfolio is that it can be viewed without the Flash player on mobile devices, such as the iPhone, or older computers that might not be powerful enough for CPU intensive animations.
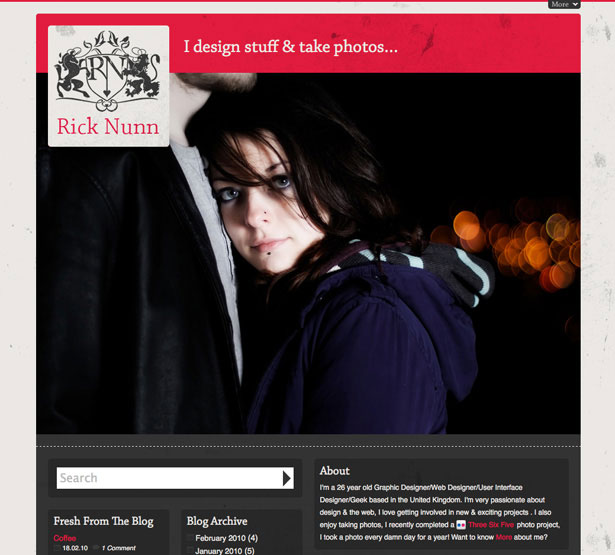
Rick Nunn
Rick Nunn uses a modern design, making nice use of jQuery effects and some subtle grunge textures. The main navigation area of the site is located in the footer, adding a unique and interesting way to find your way round the site.
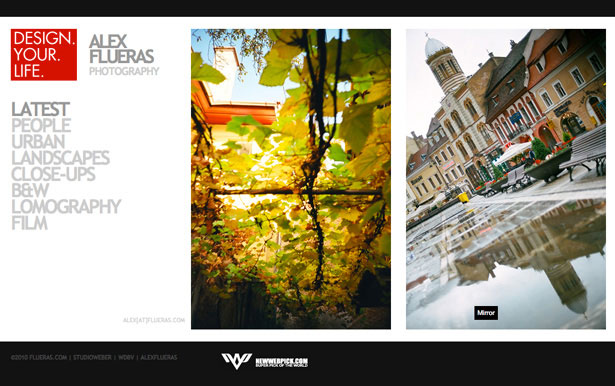
Alex Flueras
Alex Flueras' portfolio uses a clean black and white color scheme, which causes his photographs to stand out. The typography-based navigation menu on the left side of the layout is used to view different types of his work, you can then scroll sideways to view the works in each category. A great jQuery effect is used which allows you to click on the next image which, once clicked, smoothly scrolls to the left side of the page for you.
Rebecca Ruth
Rebecca Ruth's portfolio is based on an HTML and CSS layout, although Flash is used to create an elegant slider. The use of a calligraphy style font adds more elegance to the portfolio, and the low-opacity floral patterns add a bit of depth to the design.
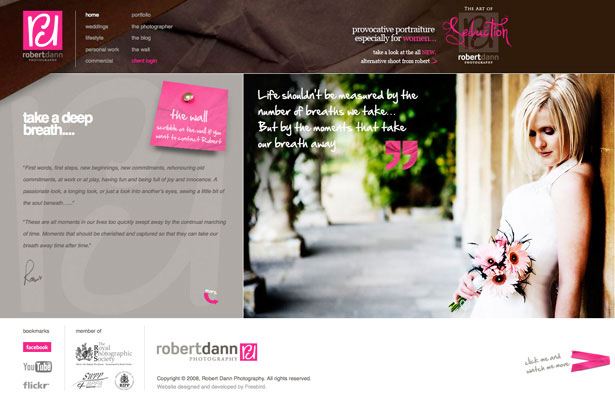
Robert Dann
Robert Dann makes great use of texture in his portfolio to add depth to the overall feel of the design. He uses the same hot and vivid pink found in his logo throughout his design which helps add that little something extra to the design. The portfolio area uses a classy jQuery slider, adding a little touch of style to the site's usability.
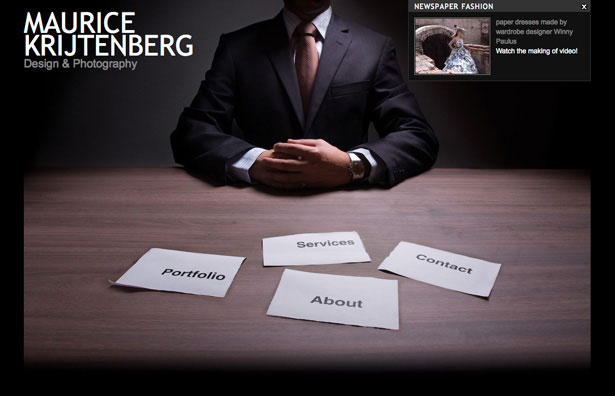
Maurice Krijtenberg
Maurice Krijtenberg makes use of his photography skills in his portfolio design, putting the message across that he is a photographer right from the word go. His photographic work is showcased in a photo frame; to view the next piece of work you simply click and a cool jQuery effect kicks in to play and does its job to smoothly scroll the image sideways to reveal the next photograph.
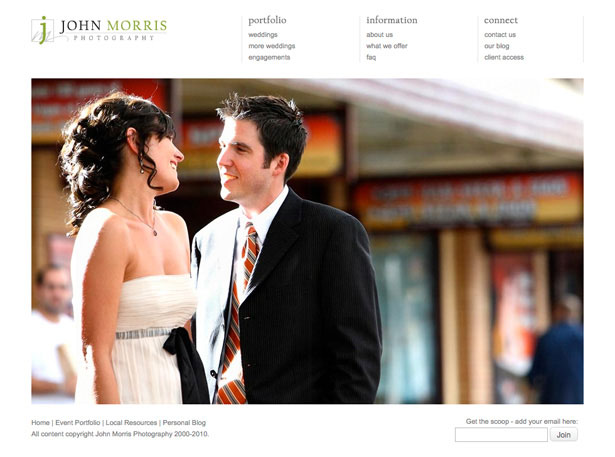
John Morris
John Morris has gone for the elegant and clean look, which is always a good choice if you're a wedding photographer! The minimal white color scheme works perfectly with the style of photos and makes them stand out like there's no tomorrow. Yet again, another jQuery effect has been used, this time to add an elegant smooth faded effect to the front page slide-show.
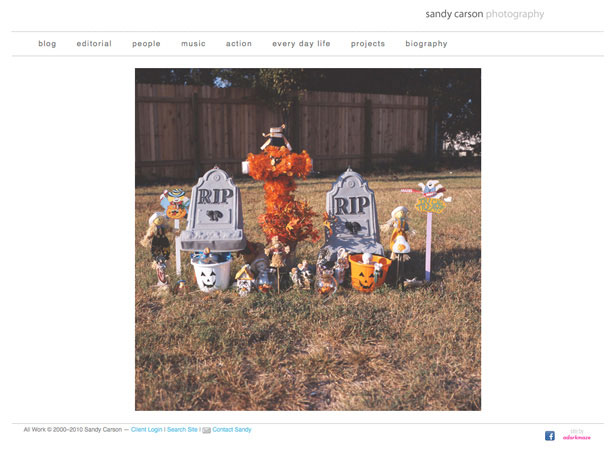
Sandy Carson
Sandy Carson's portfolio is another minimalistic one, making use of white-space to bring out the best in his photographic work. The portfolio pages make good use of a jQuery thumbnail gallery, allowing you to select just the photos you want to see rather than having to view them all, although you most probably will view them all anyway!
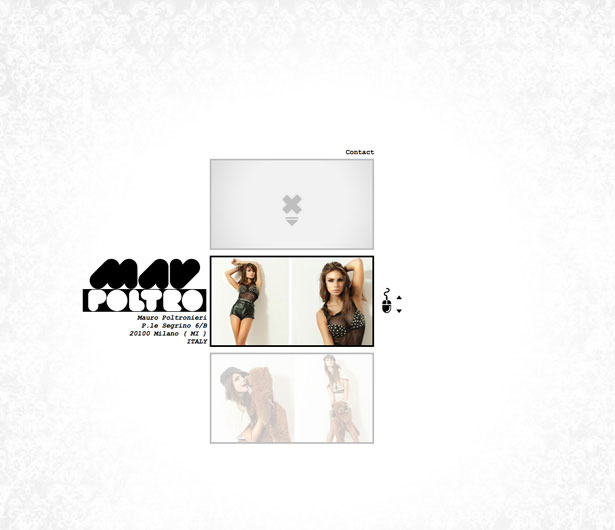
Mauro Poltronieri
The faded damask style texture used in the background of Mauro Poltronieri's one-page portfolio adds great depth, making the site much more visually appealing. The scroll effect on the portfolio of images itself is very smooth and adds a elegant feel to the design; the images can be clicked on and opened up to view the full-size image in a beautiful jQuery light-box.
Daniel Woolf
Daniel Woolf makes use of a lovely striped images on the left-hand side of his portfolio, adding tonnes of interest to the portfolio design itself. The portfolio section of the site uses a jQuery thumbnail gallery that fits in perfectly with the sites overall design.
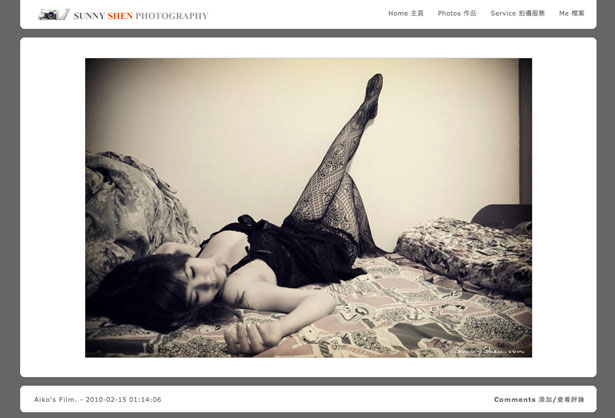
Sunny Shen
Sunny Shen's portfolio uses a very limited color scheme and makes use of rounded corners to make the square-cornered images stand out well. The portfolio section of the site is slightly outdated and doesn't make use of slide-shows or any jQuery effects, however it displays well and it's easy to find what you're looking for.
Buddhabong
Buddhabong's portfolio uses some really modern trends such as repeated striped background patterns, jQuery effects and a minimalist but effective and stunning navigation menu.
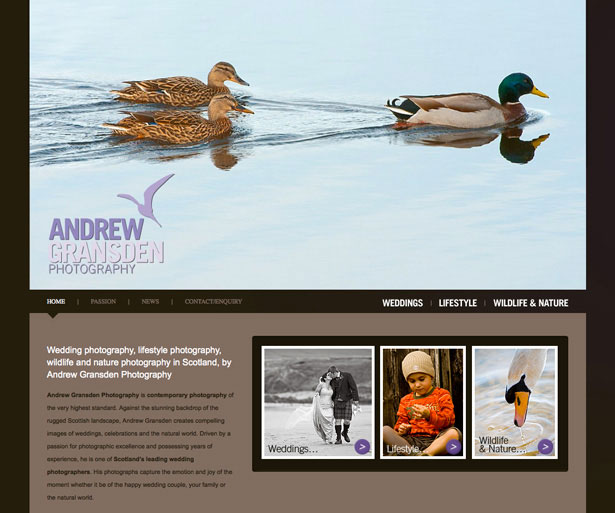
Andrew Gransden
Andrew Gransden's HTML and CSS based portfolio uses some great rollover link effects in the navigation menu which is very easy to use and find your way around the site. The portfolio area of the site uses a popular, but well used jQuery light-box, emphasizing the quality of the photography.
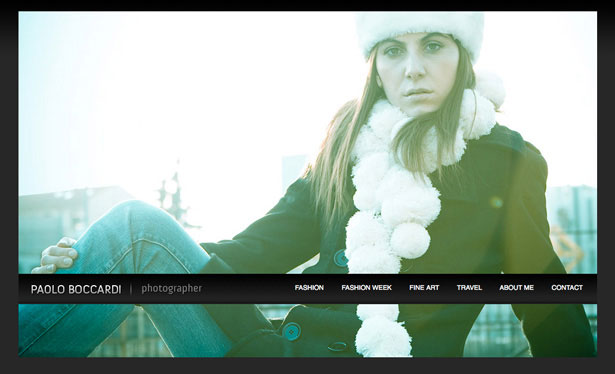
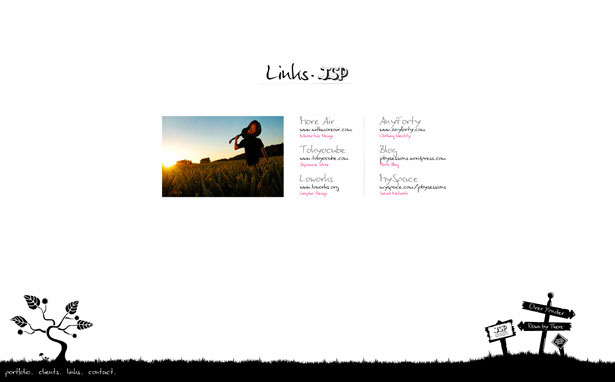
Paulo Boccardi
Paulo Boccardi has such a simple portfolio, yet its elegance and simplicity make it absolutely perfect for his style of work, which stands out incredibly well. The portfolio area uses a great jQuery scrolling effect, making it simple to use and nice to look at.
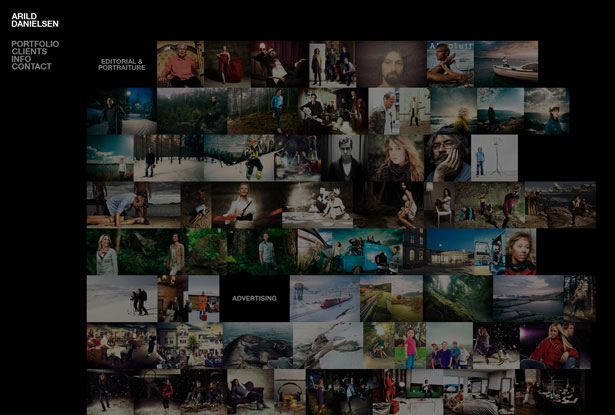
Arild Danielsen
Arild Danielsen's design uses great Flash-like JavaScript effects to make the site visually appealing and interesting to use. Thumbnails of the photos are enlarged in a pretty light-box when clicked on, allowing the viewer to view the photos at a larger scale.
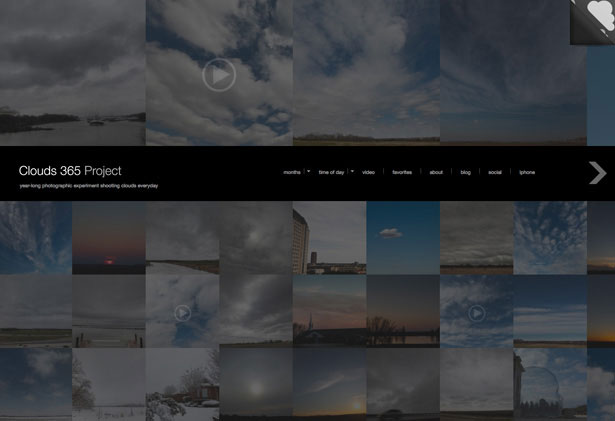
Clouds 365 Project
The Clouds 365 Project is an incredibly interesting project, and has a superb "portfolio" to match. It uses a fantastic JavaScript effect that makes the slightly decreased-opacity images show their true color when hovering over them. Clicking on a thumbnail reveals a bigger version of the clouds, and like a blog, allows visitors to comment on their favorite photographs.
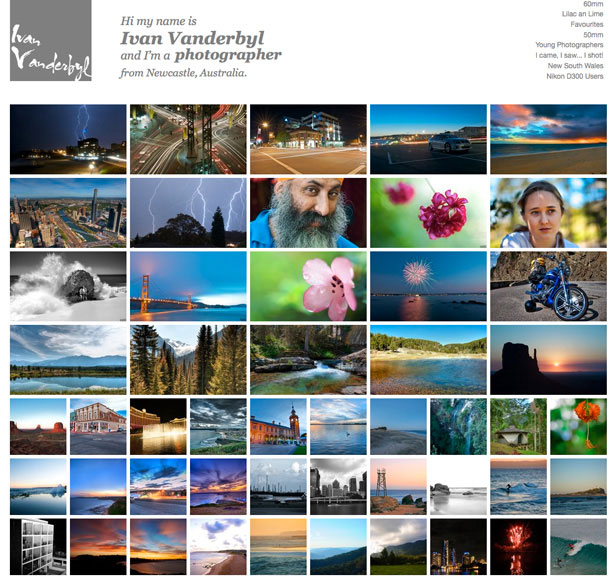
Ivan Vanderbyl
Ivan Vanderbyl's photography portfolio uses jQuery rollover effects that reveal the name of a particular photo, as well as when it was taken. Clicking on one of the many thumbnails displayed on the front page takes you to another page, allowing you to view a larger version of the photo.
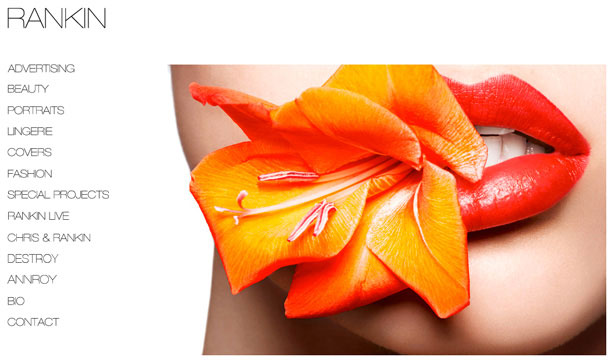
Rankin
Rankin is a huge and very well-known photographer, having photographed plenty of celebrities such as Madonna, Lindsay Lohan, Jay-Z, Ricky Gervais and many, many more. The portfolio design itself is very simple and minimalist, using a frame to present the actual photographs in a horizontal scroll-box.
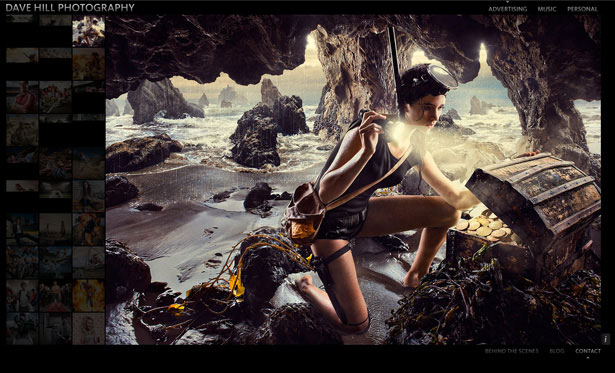
Dave Hill
Dave Hill uses great jQuery effects in his portfolio to display a selection of washed-out thumbnails down the left-hand side, followed by a large preview of the selected thumbnail.
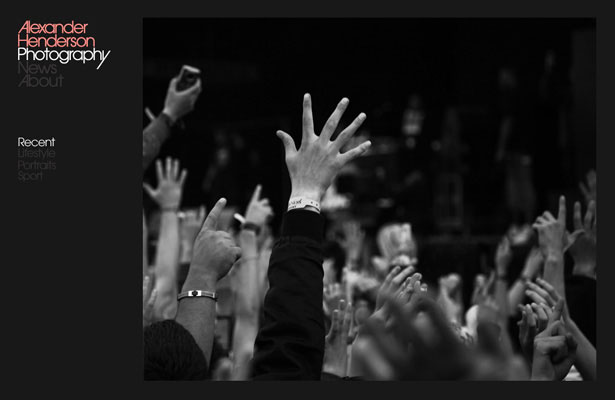
Alexander Henderson
The sleek, modern portfolio of Alexander Henderson uses a dark gray text to make the navigation menu on the left-hand side as subtle as possible. The thumbnails of the photos stand out incredibly well because of the very limited color-scheme, and when clicked are opened up in a beautiful light-box, allowing the user to view the photos at a good size.
Flash Portfolios
Using the latest Flash technology in portfolio design is a great way to display your work a little differently to those using HTML, CSS and JavaScript/jQuery. Although almost anything is possible, expect to pay a little more for custom Flash-based portfolios (if you're not creating it yourself). One other bad point about Flash is it can't be viewed on all computers and mobile devices, such as some older computers and iPhones.
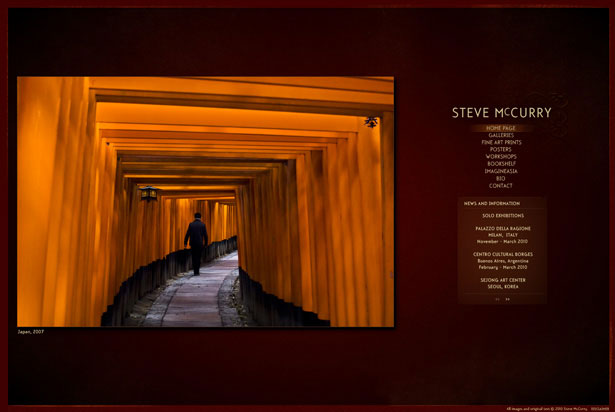
Steve McCurry
Steve McCurry's portfolio is laid out tremendously well and it couldn't be easier to find your way around the site, from locating different galleries and scrolling through the different photographs. The use of subtle noise and texture in the background put emphasis on the photos, and the bold border around the whole design finishes it off nicely.
Felipe Marti
Felipe Marti's portfolio is definitely something that can be achieved using HTML, CSS and a few good jQuery effects, but nonetheless it is still a great portfolio. The navigation couldn't be any easier, and the lovely desaturated color scheme makes you focus more on the photography than the design of the portfolio.
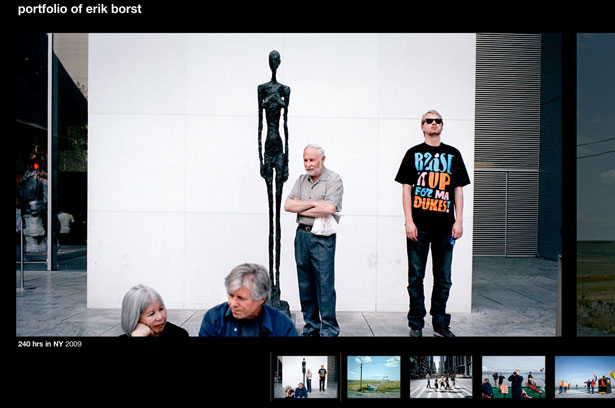
Erik Borst
Erik Borst has designed his portfolio so that each photograph has the maximum amount of space possible to fill your screen with delightful compositions and colors. The navigation is very interesting, making it very unique compared to most other sites in this compilation.
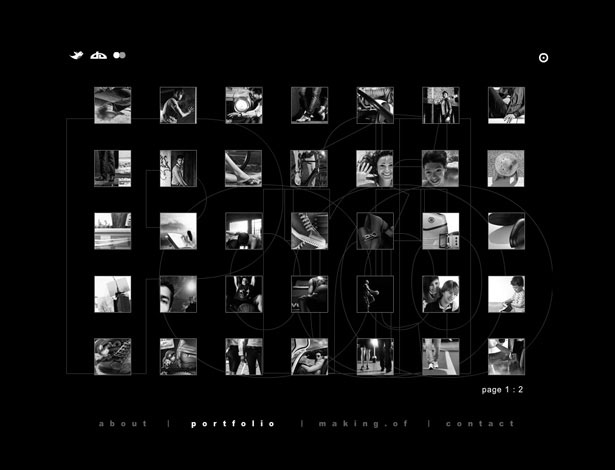
Adam Sheppard
Adam Sheppard's portfolio has some very unique animated navigation menus on his portfolio, allowing us to interact with the design a little more than others. When you're not purposely viewing any photos a wonderfully transitioned slide-show is playing in the background. The portfolio area itself is explored via numbers, you never know what you're going to get which builds up the suspense making you want to view more!
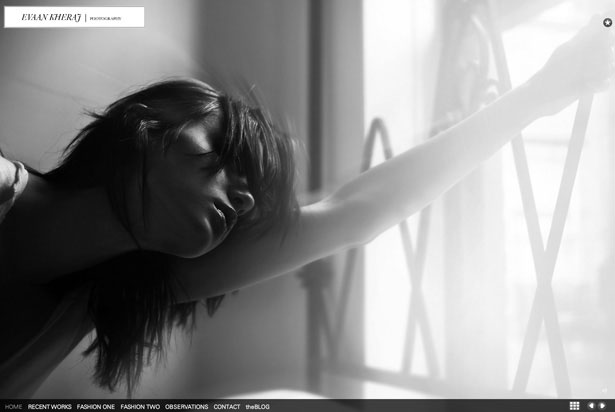
Evaan Kheraj
Evaan Kheraj's portfolio is another one that makes use of great Flash effects to make the most of the space they have, allowing us to see the photographs at the biggest size possible. As well as being able to click through the photos in full-size, we are also given the option to view the album/gallery in thumbnail views, allowing us to pick and choose the photos we want to see, avoiding the stuff we don't want to see - a great addition for those who know what they're looking for!
Eric Ryan Anderson
Eric Ryan Anderson's portfolio is very minimal, making us focus every little bit of attention in us on the superb photography. Albums are super easy to find using the easy navigation, and photos can be viewed by simply sliding from one side to the other.
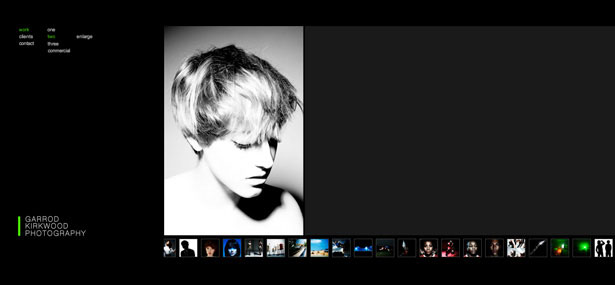
Garrod Kirkwood
Another simple portfolio, this time for the wonderful work of Garrod Kirkwood. The navigation can't be simpler and it is super easy to browse his portfolio, simply clicking on a thumbnail that you want to see. For those that want to see the photos at full-size, there is another option that allows you to enlarge the image even further. Great for those of us that have big screens and want to make the most of that factor.
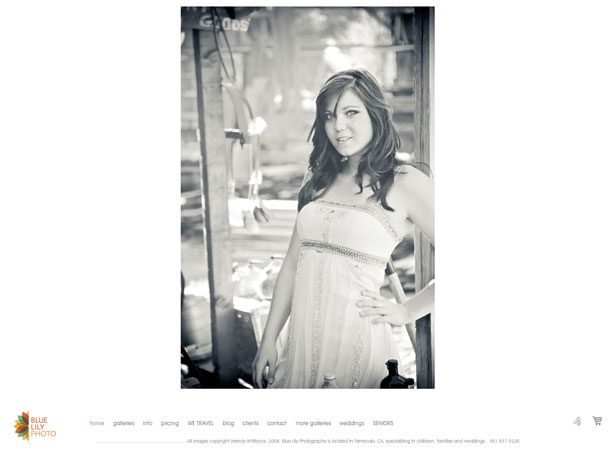
Blue Lily
Blue Lily's portfolio is a little bigger than most in this showcase, including a client log-in area, pricing pages, contact pages, and various gallery types to separate their work. Although such a large number of pages to visit, the navigation is simple to use, with loads of space left to display the fantastic images at the largest size possible. Photos are viewed automatically using a great slide-show, however we are left with the option to click through images manually.
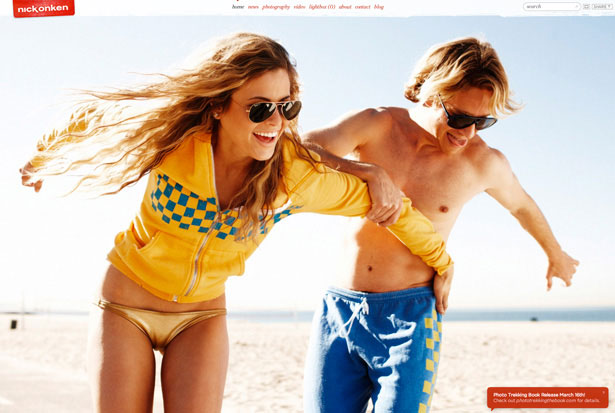
Nick Onken
Nick Onken's site is perfect for those of us who want a little extra to experiment with whilst looking through the various galleries. We have the option to select our favorite photos and add them to a "light-box" area, which we can visit later; this page obviously then showcases our favorite photos! A great addition to the site if you plan on showing somebody else your favorite photos; especially helpful if you're looking to hire the photographer and want to talk it over with your family, friends, colleagues or clients.
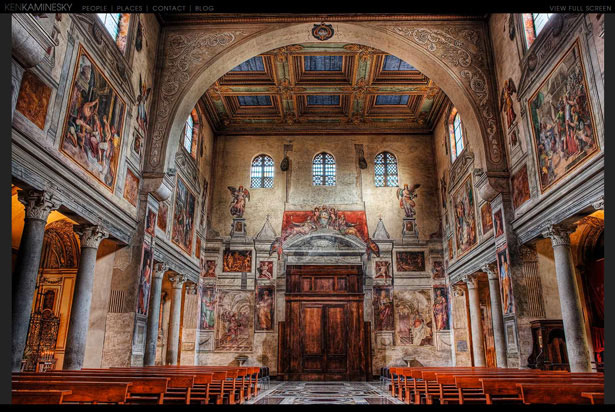
Ken Kaminesky
Ken Kaminesky, like many others in the Flash section of this showcase, uses the size of your screen to his advantage to show off his brilliant work as large as possible; if your browser isn't maximized, you have the option to view full screen it so you can see every tiny detail in his HDR photographs. To view the next photo in the gallery you're currently looking at you simply click, simple!
Joby Sessions
Joby Sessions' portfolio uses some fantastic eye-catching Flash (animated) illustrations that gets you interacting with the website as you as you hit the go button. Whilst being drawn in by the great animated effects the rest of the website is loading, meaning you're not waiting around watching a blank screen waiting for images to load.
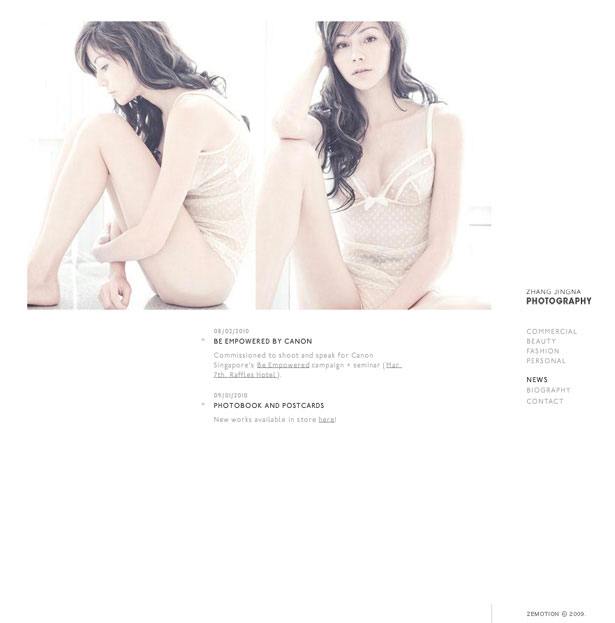
Zhang Jingna
Zhank Jingna's minimalistic portfolio makes superb use of white-space to show of the beautiful photographs. The different galleries are easy to locate, and navigation throughout the portfolio areas themselves are very easy to use, simply clicking on the photo that you want to enlarge.
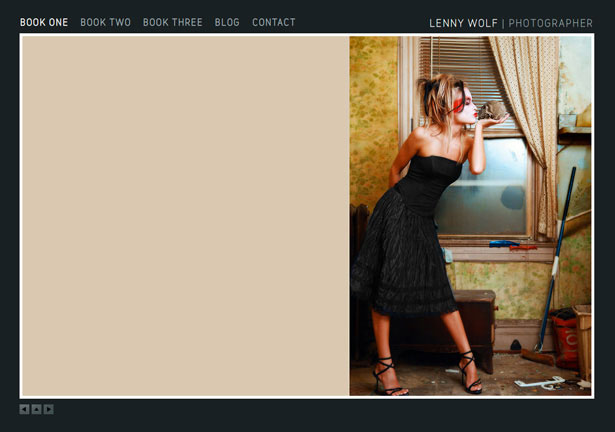
Lenny Wolf
Lenny Wolf's portfolio uses a large blank area on the front page of his portfolio to cleverly draw your eyes in to the featured photo on the front page. The site is extremely simple to use yet is absolutely stunning to look at.
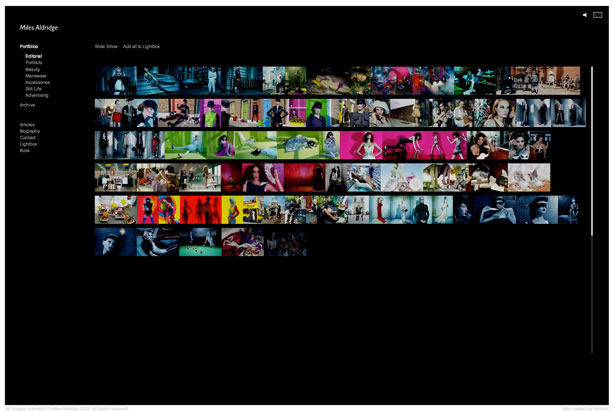
Miles Aldridge
Miles Aldridge's portfolio is completely black and white other than his extremely colorful photographic shots. The photos are categorized under different galleries such as "Editorial" and "Portraits" and are all shown on one page in small thumbnails. You can click on a thumbnail to view the image full size. Simple yet effective, and the white border around the whole design adds that extra something.
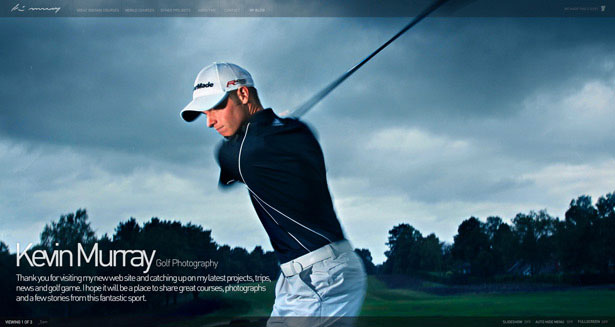
Kevin Murray
Kevin Murray's portfolio uses some neat and modern typography, making the users experience a great one. Different galleries can be found at the top, and images are loaded in the background, similar to the front page. Images are browsed through by clicking left and right arrows.
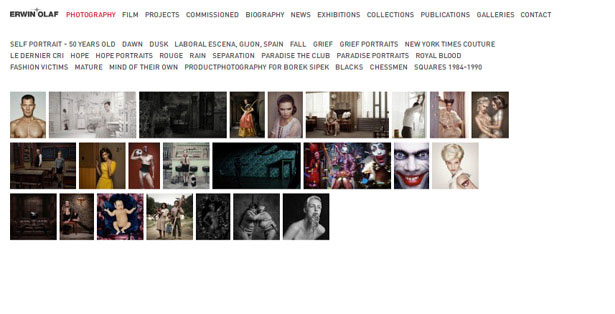
Erwin Olaf
Erwin Olaf's portfolio is basically made up of tags such as "rain", "mature" and "chessmen". This allows the user to easily find their way around the portfolio. When a tag is clicked, all images within that tag category are displayed as thumbnails with a larger view of the images above.
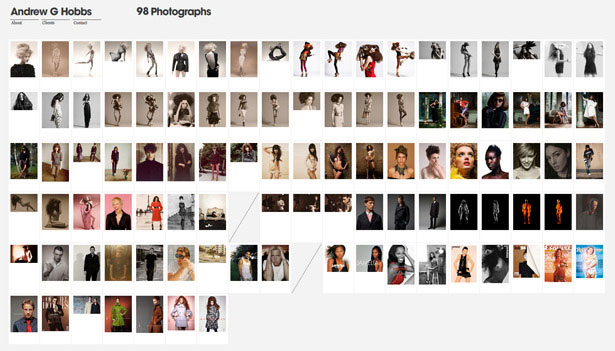
Andrew G Hobbs
This Polaroid-style portfolio of Andrew G Hobbs uses some fantastic Flash animation techniques to enlarge a "Polaroid frame" whilst messing other photos in the background up, allowing you to focus more attention on the enlarged photograph.
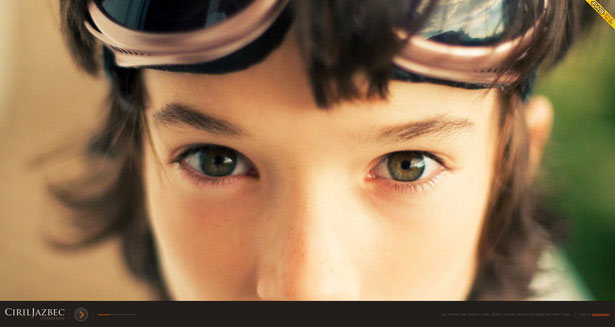
Ciril Jazbec
Ciril Jazbec's portfolio allows you to select an "area" of photography when entering the site, such as portraits, advertising or corporate. Once an area has been selected, the viewer is presented with a sleek selection of thumbnails which can be clicked and viewed full-screen.
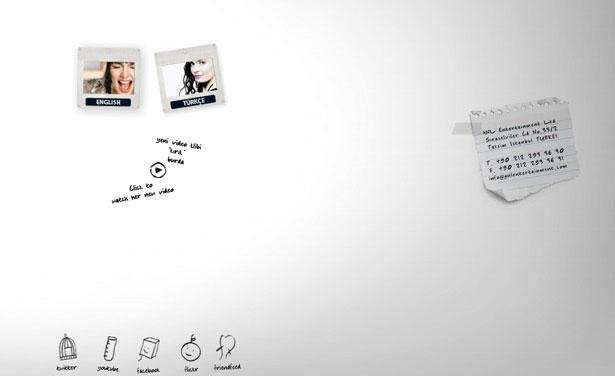
Nil Takipte
Nil Takipte's portfolio uses some excellent hand-drawn style doodles, making the design interesting and very unique. Some great animation techniques have been used, allowing you to arrange and enlarge various sized thumbnails.
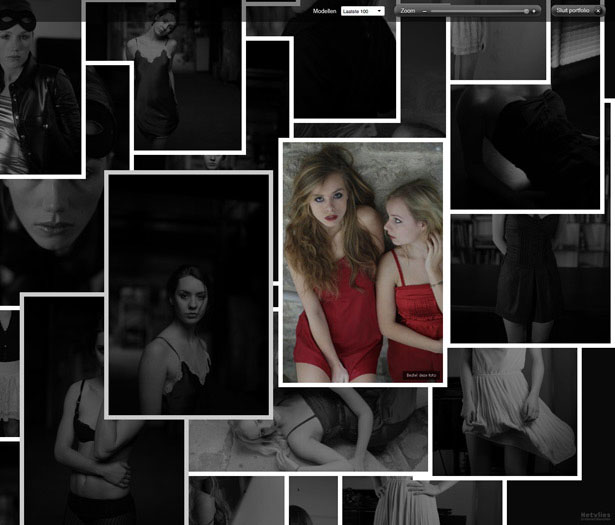
Ad Vlemmix
The portfolio of Ad Vlemmix uses the capability of full-screen Flash to view as many photos on one page as possible. The overlaying photos are normally black and white, and when clicked is brought to the front of the layers and transformed into color, making it stand out incredibly well against the black and white background.
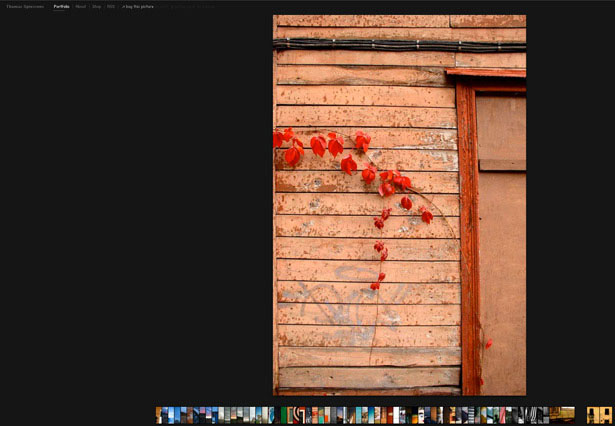
Thomas Spiessens
Thomas Spiessens portfolio is completely slide-show based, using a great pixelated transition effect, making the slide-show much more visually appealing. The slide-show can be skipped through using a neat line of thumbnails directly beneath the enlarged images.
Brook Pifer
Brook Pifer's portfolio can be browsed by clicking on a certain type of gallery such as "Entertainment" or "Advertising". Each gallery can be searched through by either viewing thumbnails, or watching a sleek and eye-catchy slide-show.
East Photographic
East Photographic is a great portfolio, using a minimalist and gray-scale color scheme to make the fantastic work out pop out of our screens. Work can be viewed by photographers name or project, and is browsed through by clicking on the current image to view the next.
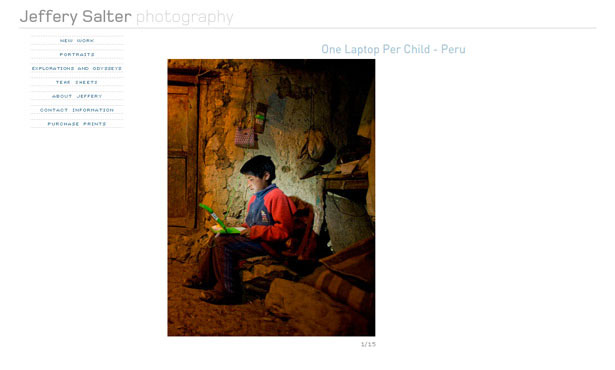
Jeffery Salter
Jeffery Salter's portfolio again is very clean and minimal, using a very limited amount of color in the design itself. The portfolio itself is viewed by simply clicking on a gallery type, and then clicking on the current image to view the next.
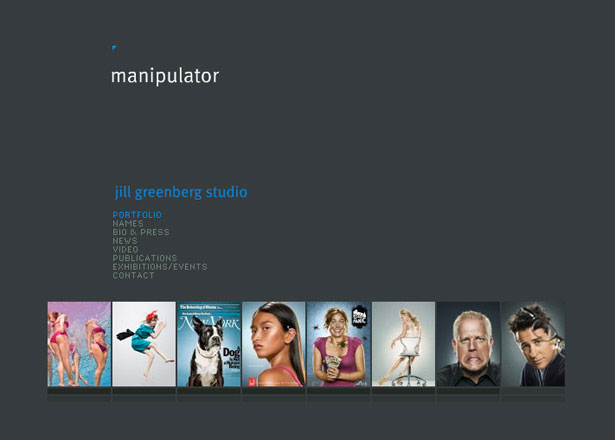
Jill Greenberg
Finding what you're looking for in Jill Greenberg's portfolio is super-easy, with loads of different ways to find her different work. You can either view the whole portfolio, or select a name of a famous person and view their portraits. Clicking on a thumbnail enlarges it and removes the background, making you focus completely on the displayed image.
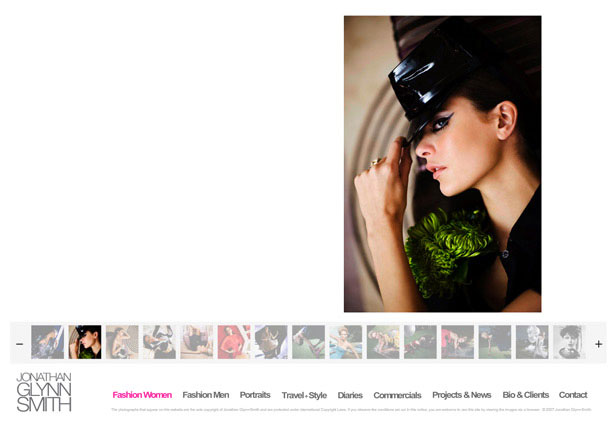
Jonathan Glynn Smith
Jonathan Glynn Smith's portfolio has a great introduction, using colorful images and modern typography to create a visually appealing entrance for the viewer. The portfolio itself is very simple to browse, simply clicking on a gallery such as "Fashion Women", "Fashion Men" or "Travel and Style" to get a neat selection of thumbnails with an enlarged image above.
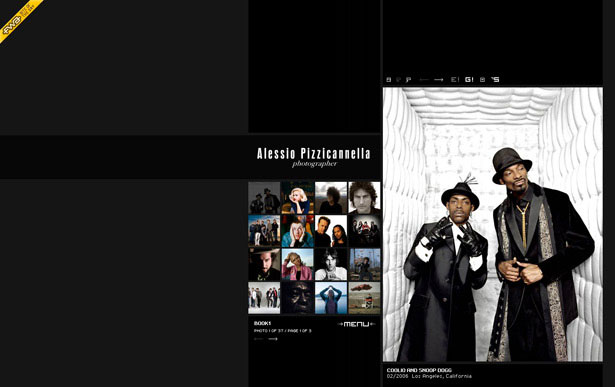
Alessio Pizzicannella
The portfolio of Alessio Pizzicannella has a selection of thumbnails on the left-hand side of the design, which can be scrolled through, allowing you to change the current selection of thumbnails. Clicking on a thumbnail image enlarges it on the right-hand side, making the portfolio very simple to use. A great addition to this portfolio means you can click some where on an enlarged image to select a color - doing this will automatically change the background color of the entire site. This is great if you want to see a certain photo in a suitable setting, such as a photo with a lot of white on a white background, or vice versa!
Alberto Oviedo
Alverto Oviedo's portfolio, like many others, allows you to select a gallery type, making it easy to find what you're looking for. Once you've chosen a gallery type, you are presented with a horizontal slide bar, allowing you to scroll from left to right to view different photos in that one particular category.
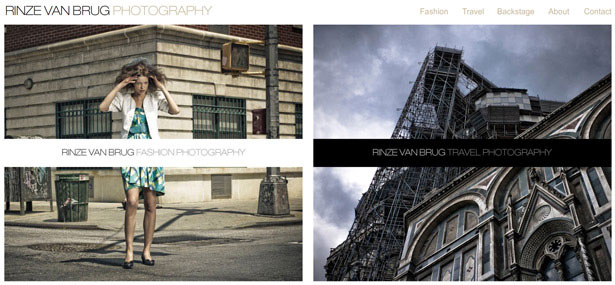
Rinze Van Brug
As soon as we enter the portfolio of Rinze Van Brug, we are asked to select either "Fashion Photography" or "Travel Photography". When you have chosen a category, you can simple click left and right arrows to scroll through photos.
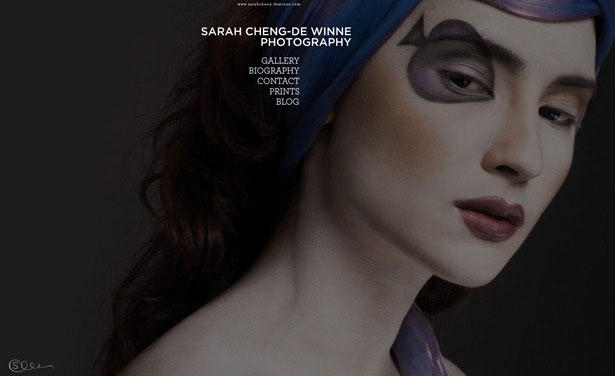
Sarah Cheng-De Winne
The portfolio of Sarah Cheng-De Winne is one that stands out quite well in this list of portfolios, using large uppercase white typography against a dark image. When viewing the portfolio area of the site, you are presented with a selection of thumbnails of which you can click and view the images at a much larger scale.
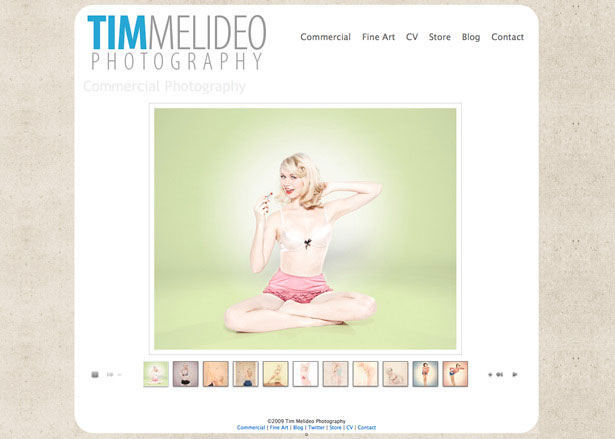
Tim Melideo
Tim Melideo's portfolio uses some grungy texture to make the photography stand out. The images themselves are viewed by clicking on thumbnails to view and enlarged version of the image directly above the line of thumbnails. Although this is a great Flash design, it could easily be achieved using HTML and CSS.
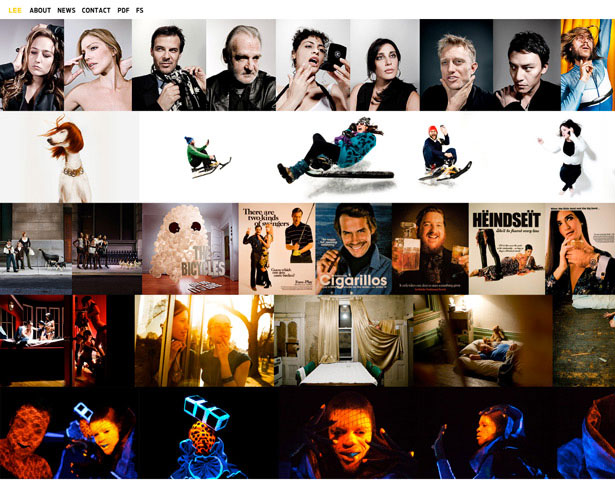
Lee Towndrow
The portfolio of Lee Towndrow uses a page full of thumbnails, which can be moved left and right allowing you to view more thumbnails in a similar category. Clicking on a thumbnail will remove all other links and thumbnails and make the image the exact same size as your browser; perfect for the full-size browsers.
Compiled exclusively for WDD by Callum Chapman, a freelance designer from Cambridge, UK. He is the creative mind behind Circlebox Creative and Circlebox Blog, and can often be found writing for design related blogs.
Did we miss your favorite photography website? Feel free to add it below...