Having a video on your website can vastly improve your conversion rate. Whether the goal is for users to sign up for your web application or simply to get users to contact you via a web form, a video improves the likelihood of this happening.
Having a video on your website can vastly improve your conversion rate. Whether the goal is for users to sign up for your web application or simply to get users to contact you via a web form, a video improves the likelihood of this happening.
You need only go to the home page of any new Internet-based startup, and you'll see an embedded video with a very large call to action beckoning you to play its two- or three-minute video introduction.
Videos that demonstrate web applications or web-based services are often called screencasts because they usually capture events on the company's website. These screencasts can sum up in just two minutes what might otherwise take up many pages to explain, so they make for powerful additions to websites.
Is it easy to make a screencast? How much does it cost, and what tools are required? Let's answer these questions.
Making Your Own Screencast
Let's assume that you have a web application or web-based service to promote. You want to create a screencast to demonstrate what it does. Below are some tips to get you started.
Planning
As with anything, planning is essential. So, before you do anything else, plan your screencast very carefully. Consider the following questions:
- What overall message do you want the video to convey?
- How long should the video be?
- Should the video be a quick, "punchy" overview of your product or a longer, detailed, informal screencast?
- Do you want the video to be personal, with a friendly voiceover, or would you rather stick to music and titles?
Tutorials often take the form of an informal screencast. The screencasts are usually unscripted but follow a basic storyboard. The advantages of this are that your product will be presented in a friendly manner and these screencasts can be quick to produce. They are also more informative and instructional in showing how a product works.
The disadvantages are that they can appear unprofessional and can be quite lengthy and less engaging for visitors. So again, planning the location of your video (e.g. the help section or the front page) and the message you want to convey will help you decide the approach to take.
Let's assume you want to make a short, scripted, well-edited screencast.
The Storyboard
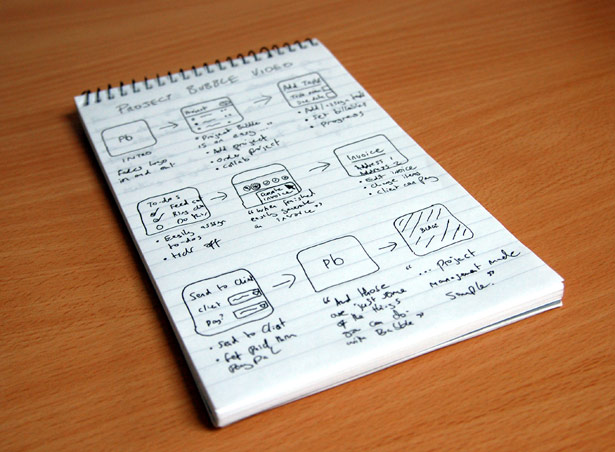
After you've put some thought into the overall feel of the video, get out your trusty notepad and pen and sketch a storyboard. A storyboard is a rough representation of the screencast and can be used as a general timeline of scenes. Each scene would address a different aspect of your product. For example:
- Introduction and summary of your service;
- Key features or unique selling points;
- Testimonials from customers;
- Comparison of pricing plans or even a comparison against competing products;
- Final summary, with logo and slogan.
If you have a lot to cover in your screencast, breaking each scene into sub-scenes might be worthwhile, to allow for more detail. The more detail in your storyboards, the easier the editing stage will be.
Plan each scene and sub-scene of the video, and below that write out bullet points of what you will cover. The bullet points could include examples of parts of the web application that you want users to click on, particular phrases that you might use in the voiceover and any video effects or transitions that you require.
Your storyboard will help you stay organized throughout the whole process, and if you ever get lost while producing the video, the storyboard will get you back on track.
The Voiceover Script
If you do not plan to have a voiceover (though one would certainly help), you can skip this step.
Once you have sketched your storyboard, you can start writing your voiceover script. On another piece of paper, write out headings for each scene, and then script each scene based on the bullet points you wrote earlier.
Make sure to leave space for changes, because you will probably want to adjust the script when you get to recording the voiceover.
The Right Software
The next step is to actually record and produce the video. You will need the following tools.
Screen-Capture Software
Many screen-capture applications exist, some of which are free and open source, others you have to pay for.
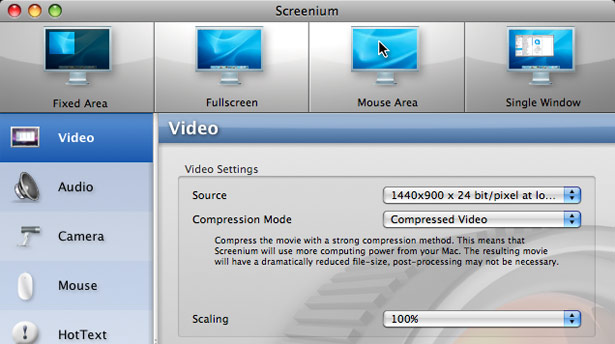
Screenium, available from Synium, is a Mac OS X-based application that is easy to use and contains many features. The software costs $29.00 and can be downloaded online.
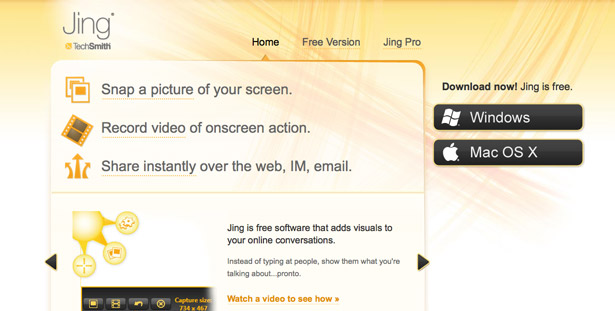
Jing is a free web-based tool that allows you to capture screen events and share them on the web. A fully featured PC or Mac version is available for $14.95 per year.
Other applications include open-source CamStudio, iShowU for Mac and Adobe's Captivate.
Movie-Editing Software
You don't need a huge number of features to edit screencasts. The simple editing packages that come bundled in your OS usually suffice.
If you have a Mac, then look no further than iMovie. Otherwise, you could use any digital video-editing application such as Premier Pro, Final Cut or even Windows Movie Maker.
Some useful editing features are:
- Transitions (or "wipes") between scenes;
- Exporting to web formats;
- Changing the speed of clips;
- Recording voiceovers in the application.
Recent versions of iMovie (version 8+) have the above features.
Background Music
Your screencast needs a high level of user engagement. Music can help deliver that, particularly if it is relevant to the screencast. You will know the style of music to use based on your audience.
Make sure you have the legal right to use the music you choose. Some useful online resources offer rights-free background music (usually classical), and some sell CDs of background music that might be appropriate; check out Unique Tracks and Royalty Free Music.
Music is, of course, entirely optional, because you can engage users in other ways.
Armed with your overall plan, storyboard, voiceover script and software, you can now begin to record the video.
Recording the Video
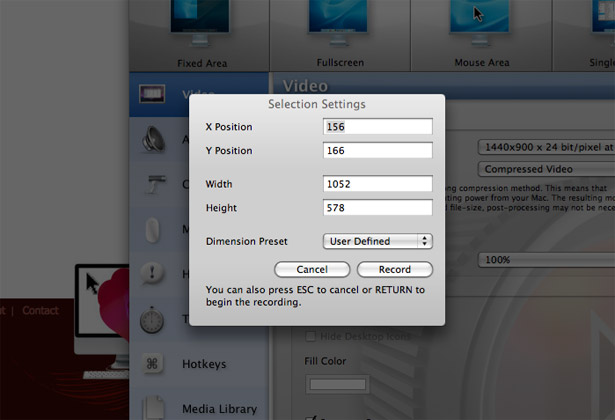
For the purpose of this article, we'll assume you're using a desktop capture application such as Screenium, and iMovie for editing.
Start by capturing the scenes in the order of your storyboard. Because you will be editing the video later, you can continue recording until you get the perfect take.

- Capture part of your screen, not the whole screen. This will keep the video from being cluttered (by the Dock or taskbar, for example), and you won't have to crop the video later on.
- You want smooth, clear, precise actions when recording. Keep mouse movement to a minimum, and make sure your mouse clicks are obvious. Your recording application might have a feature where your mouse clicks trigger a visual aid, which can be useful.
- Keep the voiceover script in front of you, and imagine the script being spoken as you record the mouse actions. This will help with timing when you get to editing later.
- Match the file name for each clip to the name of the corresponding scene, so that you know where the clip goes when you're editing (for example 1. Intro).
- Allow a gap at the beginning and end of your recorded actions. This will help when you trim the clips and with the transitions (e.g. fading one clip into the next).
Editing the Video
 Once you have all the clips recorded for each scene, you can move on to the fun bit, which is the editing.
Once you have all the clips recorded for each scene, you can move on to the fun bit, which is the editing.
Using your movie editing application, import all of the clips into your library and put them in the right order (if you saved the clips with sequential file names, then they should be in the right order already).
The next step is to trim your videos so that the timing is right for the voiceover, and then drop them into the timeline.
The best way to get the timing right is to begin playback and read out the script for that scene; then you will know whether to add one or two seconds to the beginning or end of the clip. Don't leave too much empty space because the video will run long and lose user engagement.
Keep the video flowing, and make sure there is always something to look at or listen to. For more complicated scenes, you may want to leave a slightly longer gap at the end before moving on, to allow users to absorb what they've just seen.
Another trick is to add transitions between scenes, which accomplish two things. First, they just plain look cool. Secondly, they blend together scenes that you hadn't planned on joining. For example, you may have two adjoining scenes that show the same page of your website, but the location of the mouse jumps abruptly from one clip to the other.
A transition would blur the movement and make the cut look seamless.
Finally, show your company branding at the beginning and end of the screencast. Simply import a high-resolution JPG of your logo into the movie. Some movie editors (such as iMovie) have an automatic image effect called "Ken Burns," which subtly zooms in or out on an image. It makes your movie look more professional than it would with a static logo just sitting there in the middle of the frame. "Subtle" is the keyword, though: make sure all of your effects are subtle; overdo it and you risk looking unprofessional.
The Voiceover
A voiceover is not essential. Some videos get away with using only title overlays to highlight key features. But a human voice better engages users and makes them feel that they are dealing with a real product made by a real company. Also, a voiceover allows you to communicate a lot more information about your product or service, because users will be using both their ears and eyes.
To do a voiceover, simply plug in a good-quality microphone, and record someone who has a good voice reading your script over each scene. Recording each scene individually is better because then you can move the audio clip to the right place after each take and get the timing perfect. Make sure your voiceover is read clearly, slowly and with a smile so that it sounds friendly.
Exporting and Uploading the Video
Once you have finished, export the video and grab a cup of coffee. A lot of video editing applications, including iMovie, have an "Export to Web" function; so you can simply choose the format to export to (e.g. iPhone or YouTube). Choose medium to high quality, with a width no smaller than 600 pixels.
When you upload your video to the web host, it will undergo further compression: and what you put in is what you get out. If you put in a large-size, high-quality file, then the resulting video on the website will look a lot better than if you had uploaded a highly compressed video at a lower size.
After you have uploaded the video, the hosting company should email you a notification when it has finished encoding. At this point, you're pretty much ready to put the embedding code on your website. You may want to customize the player first; for example, by matching the color of the "Play" button to your brand and adjusting the size of the player.
Save the updated HTML of the embed code and you're good to go!
Tracking Goal Conversions
Make sure an analytics package (such as Google Analytics) is set up on your website so that you can see where visitors are coming from and track goal conversions.
If your website already runs analytics software and you have existing goal conversions, then this is an ideal chance to see how your new video affects those conversions. If your website is brand new, then seeing what difference the video makes will be difficult, but you can still track goal conversions and use the data later.
Set up a goal that follows the user from the home page through to the video page (if it is on a separate page), all the way to the sign-up page. After a few weeks, review the statistics and analyze your goal conversion or sign-up rate.
And if you ever make changes to the video or the page—for example, moving the video elsewhere in the information architecture—then you can see if your goal conversion is affected by these changes.
Examples of Good Uses of Screencasts
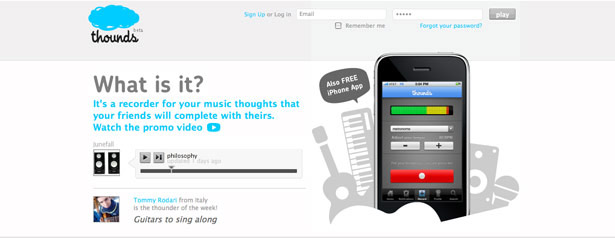
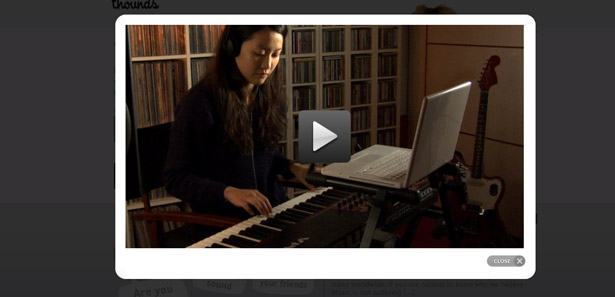
Thounds
Thounds calls you to click on its "promo video" link, which takes you to a pop-up containing the video.
The video clearly describes Thounds' service in a scripted, edited and well-produced two-minute video.
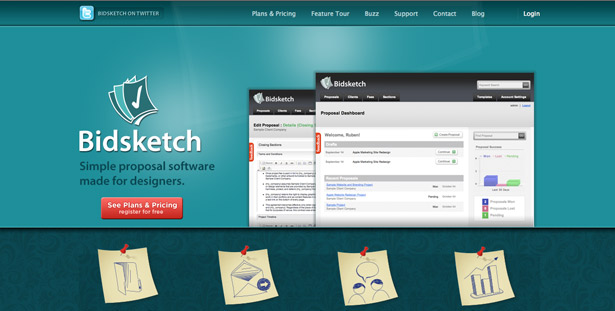
Bidsketch
Bidsketch embeds its YouTube video halfway down the page after a brief explanation of its product.
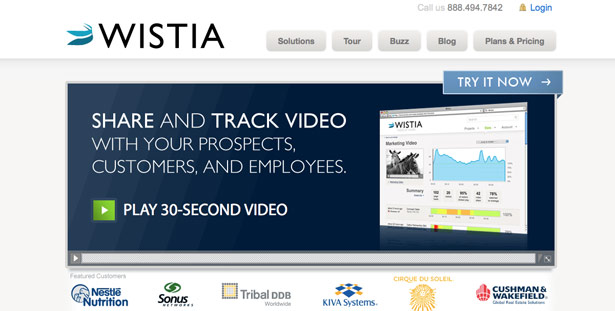
Wistia
Wistia has a large and obvious call to watch its 30-second video. The video is above the fold and prominent.
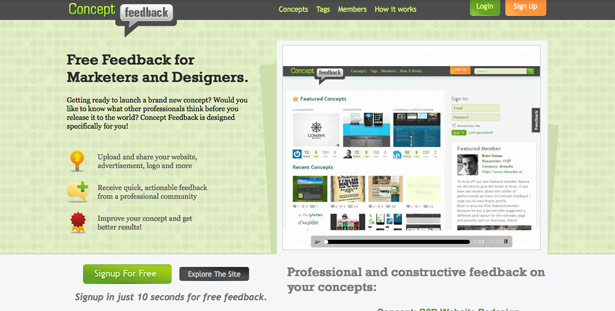
Concept Feedback
Concept Feedback has a video on the right side that clearly demonstrates its product. The call to action, though, isn't terribly clear.
FileShareHQ
FileShareHQ clearly demonstrates its product in four minutes. The video resides on its "Tour" page.
MakeSomeTime
MakeSomeTime has a video that demonstrates its product in three minutes. The call to action is below the fold.
Project Bubble
Under its product features, Project Bubble has a call to action that opens as a pop-up video. Its three-minute video is hosted on Vzaar, so the player is unbranded.
CushyCMS
CushyCMS is a great example because its video is above the fold, has a clear call to action and opens in a large pop-up that demonstrates the product in three minutes.
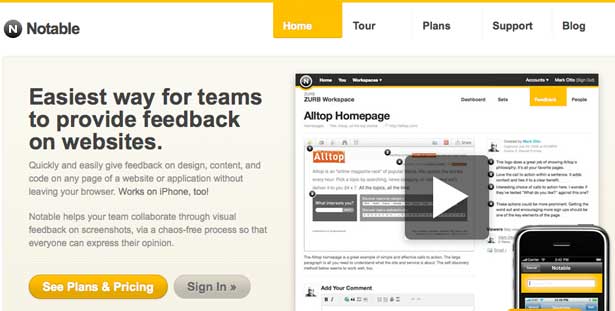
Notable
Notable provides a clear call to action on the right of the app description. The video is hosted by Vimeo.
Tips on Using Video on Your Website
- The videos above keep visitors engaged by rarely exceeding four minutes. A good length for a demonstration video is two to three minutes, and ideally not longer than five. Some websites keep their videos as short as 30 seconds, as you saw with Wistia.
- Be careful where you host your video. Some providers explicitly state that any videos uploaded to their service must be for non-commercial use; so, if your video demonstrates a business product, then you would be violating their terms of service. Also, some hosting providers take a long time to encode clips, and some display videos at very low quality. So, if you want fast, high-quality service, you might want to consider paying for a premium host.
- Make sure the video opens in a decent size, especially if you have a detailed demonstration of a product. A good solution is a Lightbox application such as Facebox: the user clicks a button that triggers a pop-up in which the large video is presented. A good size for the video is 600 pixels or wider.
- A clear call to action above the fold increases the chances of visitors clicking on it. Some designers prefer to explain the product first and then show the video below. A good information architecture is critical, especially on the home page, so think through your placement carefully.
- Make sure a "Play" button is shown clearly on the embedded video in its non-play state, so that visitors recognize it as a video. If the video is in a pop-up, play it automatically once the pop-up is activated.
Video Hosting Providers
Below are just a few of the many video hosting providers:
- YouTube - The obvious choice. The pros are that it is free and well known. The cons are that the quality is not exceptional, and videos sometimes take a while to encode. Another con is its ubiquity: if you are trying to project a slick, professional image, showcasing a YouTube video might reflect poorly on that aesthetic.
- Vimeo - Vimeo became very popular last year. The pros are that it has a great community and a very nice player. The cons are that its terms of service are quite strict, so read them before uploading any videos.
- Vzaar - A new company that provides premium video hosting. The pros are that videos encode quickly, the player is good and you are allowed to upload commercial videos. Another pro is that Vzaar doesn't put its branding on videos. The cons are that it is a paid service; and because the company is quite new, its uploading process is slightly buggy.
- Wistia - As featured above. The pros are a non-branded player, fast encoding and marketing tools such as statistics and heat maps. The con is the steep premium to use the service.
You could always host the video on your own server and use a player such as the JW Player from Long Tail Video. If you do this, you may need to encode the video in FLV format.
Written exclusively for WDD by Stu Green. He is a web designer from the UK and manages Haloweb, a web application design company.
Do you have a screencast on your website that has increased goal conversions? If so, let us know, and explain the process behind building it. Also, if you have any tips on producing or embedding videos, please share with the community.