Some designers view frameworks as constricting and limiting in their creative efforts. They look at a framework as something they have to bend their work to fit.
Some designers view frameworks as constricting and limiting in their creative efforts. They look at a framework as something they have to bend their work to fit.
And for a lot of designers, that's just not something they want to do. But with the dozens of frameworks available out there, why not look at it the other way around: why not find the framework that fits within your design projects?
To that end, we've compiled 30 of the best design frameworks out there. These frameworks are purely for design (you won't find JavaScript or Ajax frameworks here, which, for the most part, fall more under development frameworks).
There's almost certainly a framework listed here that can be adapted to your particular project, rather than the other way around.
General CSS Frameworks
The CSS frameworks here offer designers a structure going into their projects, so they aren't starting entirely from scratch. Some offer layout guidance, mostly through the use of grids, while others only focus on things like typography, leaving the layout entirely up to you.
1KB CSS Grid
The 1KB CSS Grid is an adaptable grid that can be configured in a number of ways before downloading. You choose the number of columns, the column width, and the gutter width before downloading the files. It's an incredibly easy to understand grid, even for those not familiar with CSS frameworks. It's also a very bare-bones framework, with only the CSS necessary to build the layouts (no extra formatting is included).
YAML
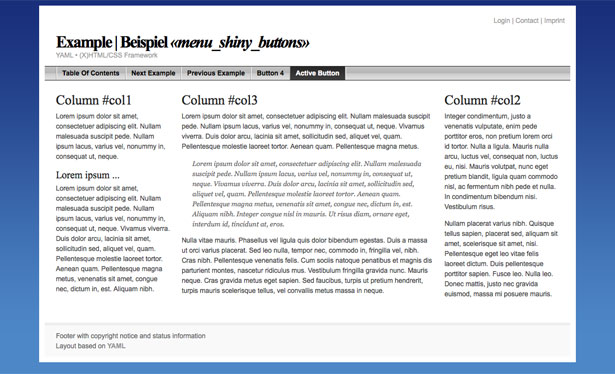
YAML ("Yet Another Multicolumn Layout") is a CSS framework for creating flexible, floated layouts. It includes design patterns for typography, microformats, forms, and more, as well as full accessibility and web standards compliance. It's also a very stable framework, with most browser bugs patched by YAML. There's also the YAML Builder, which lets you create YAML-based layouts visually.
One of the sample YAML layouts with basic styling options.
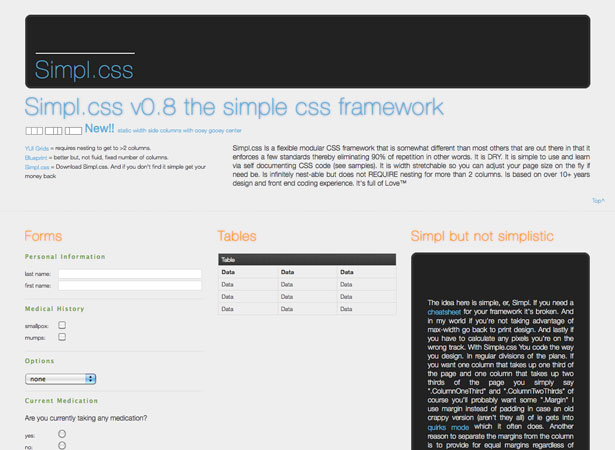
Simpl
Simpl is a modular, flexible CSS framework that aims to fill in the gaps of some other CSS frameworks. It's fluid (with the option of static side columns), simple to learn and use, and is nestable (but doesn't require nesting). It includes styles for forms, tables, and other common elements.
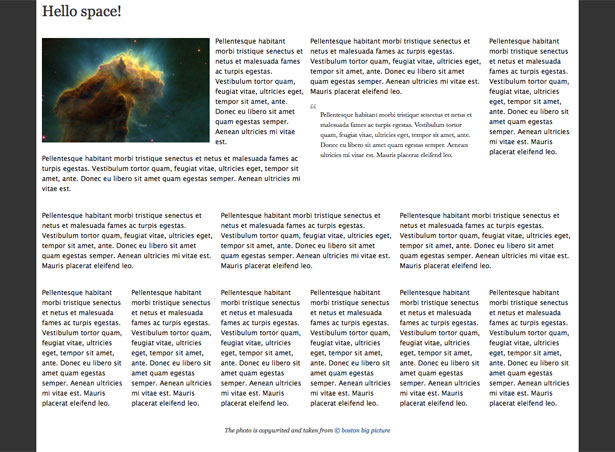
The Golden Grid
The Golden Grid is a CSS framework built on the principle of the golden ration or the divine proportion. It's 970px wide, uses a 6/12 grid system, and when compressed is less than 1kb. There are a bunch of great demos, both of the grid and of sample pages built on the grid. There's also a mini tutorial available to help you get started.
An example of a layout created with The Golden Grid.
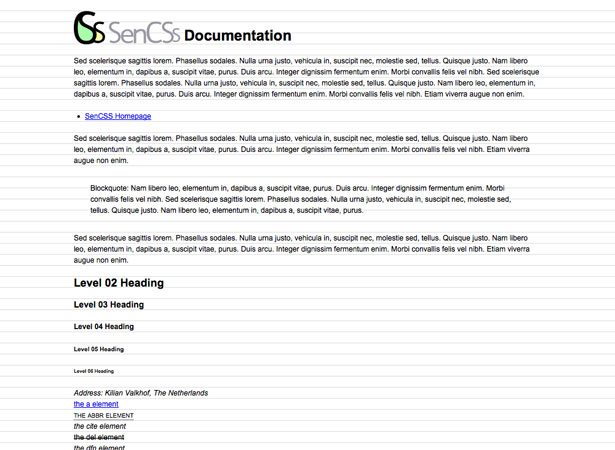
SenCSs
SenCSs is a framework that offers sensible styling for all the repetitive parts of your CSS files. It doesn't include any kind of layout system, unlike many CSS frameworks, which makes it more versatile for non-standard website designs. It includes styles for a lot of other things though: baseline, fonts, margins, blockquotes, padding, and more.
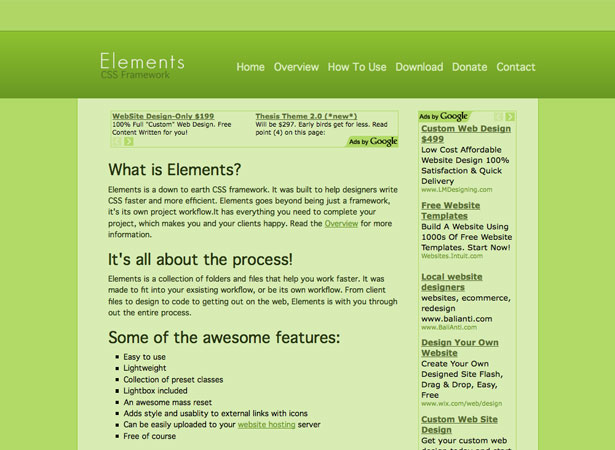
Elements
Elements includes a variety of folders and files that help speed up your web design process. It's a lightweight framework that's easy to use, includes a number of preset classes, a mass reset, and adds icons to external links (which improves both style and usability).
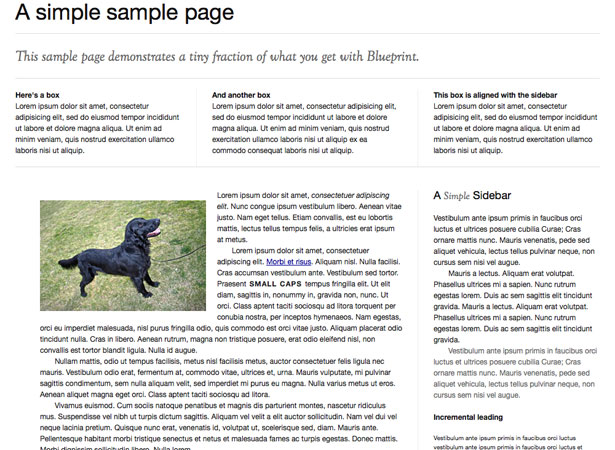
Blueprint CSS
Blueprint is a free CSS framework that includes a CSS reset, a grid that supports complex layouts, styled typography and forms, and plugins for buttons, tabs and sprites. There's also plenty of documentation to get you started, as well as a discussion group and mailing list.
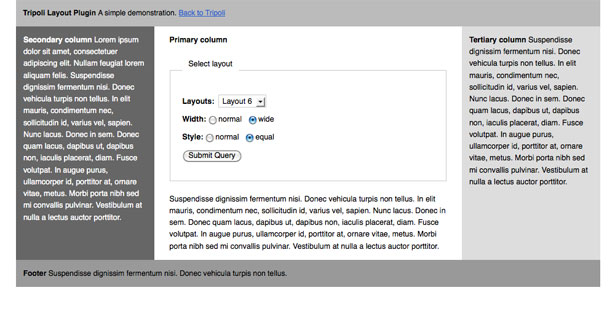
Tripoli
Tripoli is a generic CSS framework that resets all default browser settings. It's made to work with HTML 4 and separates typography from layout styles. It also aims to increase the readability of your websites through better typography. It also works with a number of plugins to extend the generic defaults of the framework.
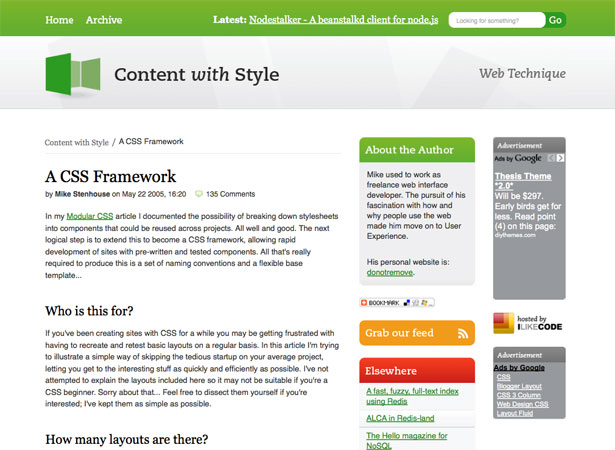
Content with Style CSS Framework
The Content With Style CSS framework offers half a dozen layouts, including vertical navigation with one content column, horizontal navigation with one content column, vertical navigation with two columns of content, and horizontal navigation with local navigation and one column of content. It orders the source code logically, with the main content coming immediately after the header within the code, regardless of the visual layout of the page.
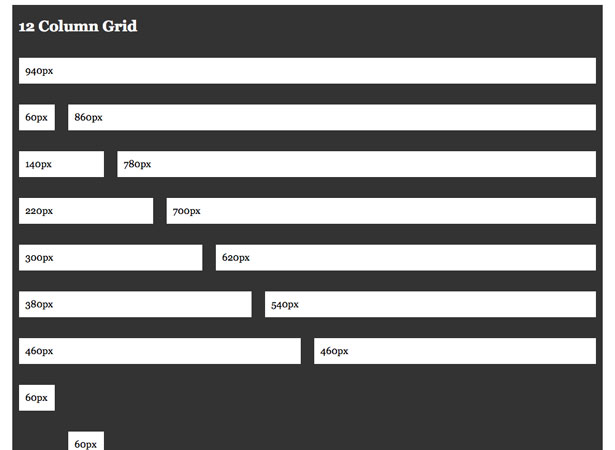
960 Grid System
The 960 Grid System is probably the most famous CSS framework that's come out in recent years, and has been the inspiration for a number of other frameworks. There are two grids available: a 12-column grid with columns that are 60 pixels wide and a 16-column grid with 40-pixel-wide columns. One big advantage is that these basic grid configurations can be used separately or in tandem. 960 pays focuses on site layout and pays little attention to things like typography (though there are basic provisions in place for them).
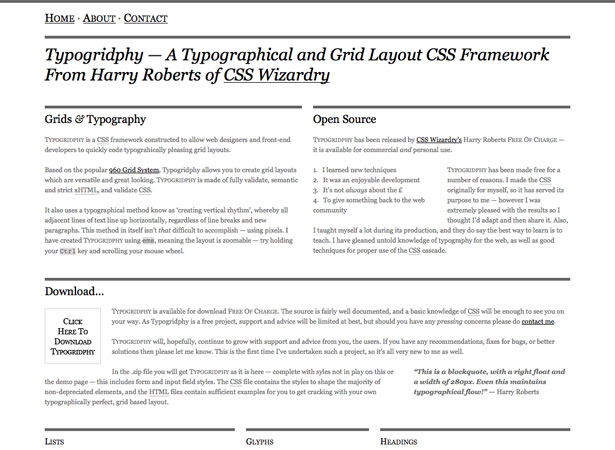
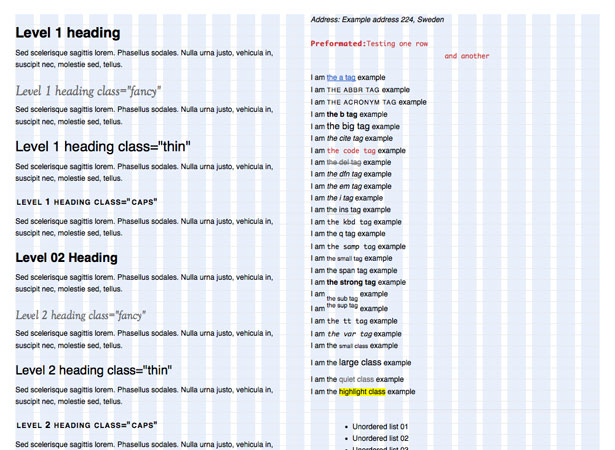
Typogridphy
Typogridphy is a CSS framework that focuses heavily on typography within the layout. It's based on the 960 Grid System and has standards-compliant, semantic code. The typography is based on the principle of vertical rhythm, but uses ems rather than pixels.
Emastic
Emastic is a lightweight CSS framework that lets you customize the width of the page using ems, pixels, or percentages. It works in either a fixed or fluid layout, and includes baseline grid typography styles. There's a tutorial available that will teach you how to create layouts with Emastic, too.
Malo
The Malo CSS framework consists of only 8 lines of CSS code. It's flexible and easy to use, with a customizable page width. Malo lets you create layouts made up of two, three, four, or five parts. Nested columns are also allowed.
BlueTrip
BlueTrip is a CSS framework based on a 24-column grid. It includes typography styles, an empty starter stylesheet, a print stylesheet, form styles, and more. There's extensive documentation available, as well as a showcase of sites built on BlueTrip.
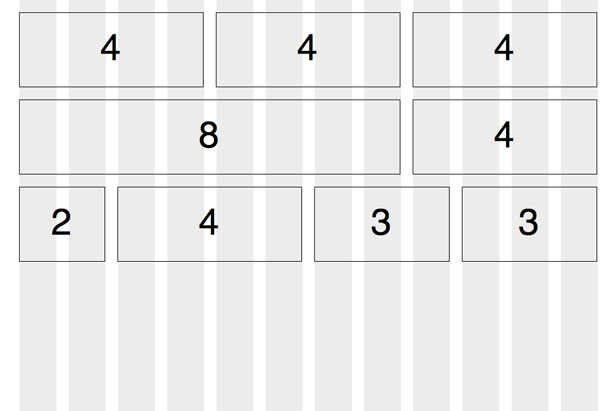
1 Line CSS Grid Framework
This is a bit of a different CSS framework, in that it only uses a single line of CSS. Using this single line of CSS, which works on the principles of dividing columns in half, you can create grids with 2, 4, 8, or 16 columns. It's cross-browser compatible, even as far back as IE5.5.
Free WordPress Theme Frameworks
There are a lot of great WP frameworks out there available for free. Some are very basic, with only the most general structure. Others are minimalist themes in themselves, but easily adaptable to other projects. What they all do, though, is simplify the coding process in WP theme development, effectively eliminating a designer's need to deal with PHP or other code.
Reptile
Reptile is a theme framework from WP Bandit that works with child themes (skins). WP Bandit uses it for all of their themes and have made it available for free download. There isn't a whole lot of information on their website other than that it includes a number of helper functions to make it easier for your theme to interact with WP.
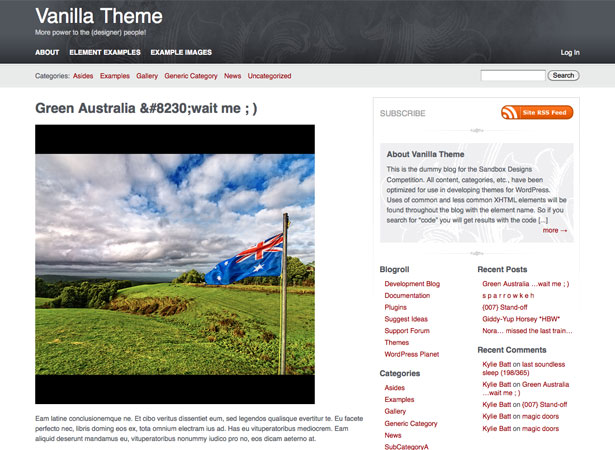
Vanilla Theme
Vanilla was built to combine Carrington's "atomic" templates, PHPTAL templates and YUI CSS. It also includes full widgetization, including custom widget controls. Vanilla is used with child themes, so you never need to touch the basic code. It also includes an HTML "minifier" that compresses output to speed up your site.
Whiteboard
Whiteboard is a free WP framework. It includes all the theme files one needs to create a WP theme, including: 404.php, archives.php, categories.php, comments.php, footer.php, functions.php, header.php, index.php, page.php, search.php, searchform.php, sidebar.php and style.css. It also includes pagination for posts and socialization links, and is only 72KB unzipped.
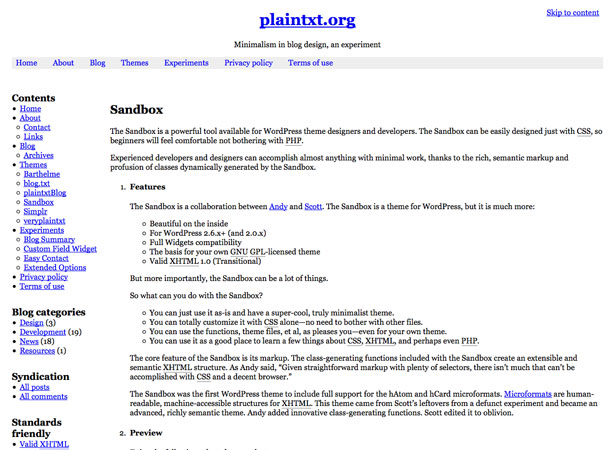
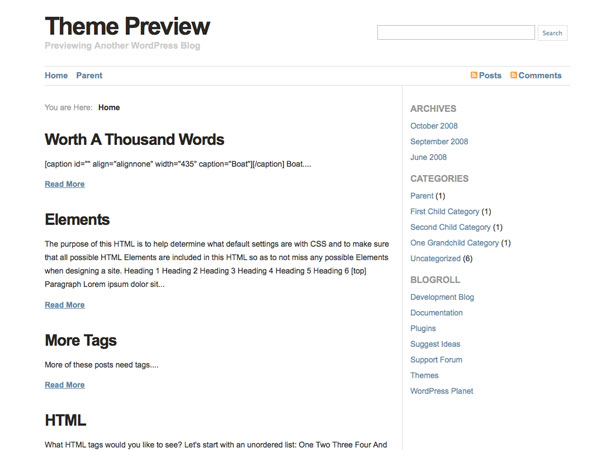
Sandbox
Sandbox is a very basic theme that contains a basic two-column layout with minimal styling. It's fully widget-compatible and has plenty of selectors so it's fully customizable with CSS.
The Buffet Framework
The Buffet Framework uses child themes for customization, and also uses theme extensions for further customization. It's search engine optimized, has support for microformats, is powered by jQuery, and is even packaged with 960gs and Blueprint CSS frameworks. It's released under the GPL v3.
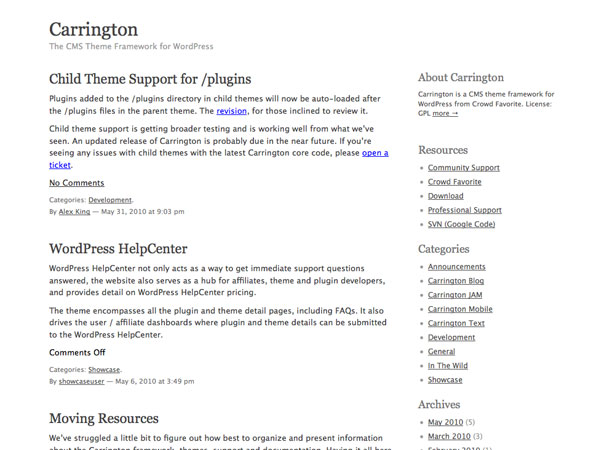
Carrington
Carrington is a free WP theme framework released under the GNU GPL v2. One of Carrington's biggest benefits is the extensive documentation available on the website. There are four basic themes available within the framework: Blog (a traditional blog-style theme), Text (a simple, text-based theme), Mobile (for mobile browsers) and JAM (Just Add Markup, a bare-bones framework). Depending on the level of customization you want, there's almost certainly an option that will work for you.
The Carrington Text theme.
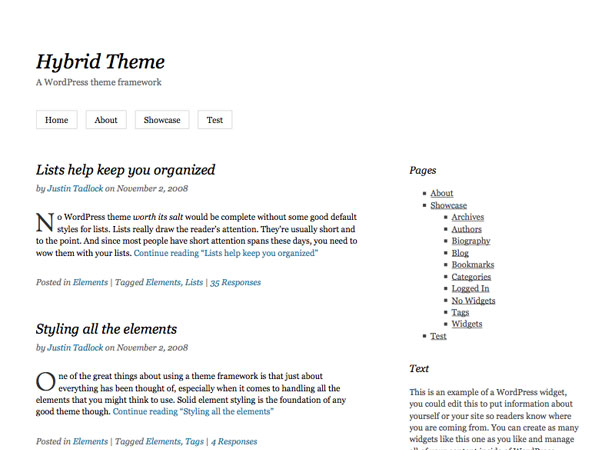
Hybrid
Hybrid is a free theme that includes 8 widgetized areas and 15 custom page templates. It's free and open source and can be used for both personal and commercial projects. It's available in a variety of languages (just download the language pack), including Arabic, Chinese, French, Italian, German, Russian, Spanish and Turkish. Basic documentation is available for free, but for more extensive documentation you'll need to join their Theme Club ($25/year).
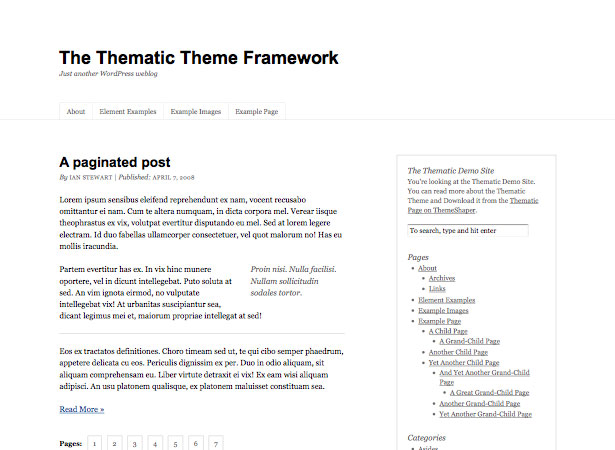
Thematic
Thematic is an open source, extensible WP framework with 13 widgetized areas, grid-based layout samples, and styling for popular plugins. Thematic has enough style out of the box to use without developing it any further, but it also makes a perfect parent theme (there are both free and commercial child themes already available for it). It includes a sample Child Theme to speed up your theme development. It's also ready for a number of popular WP plugins, and has a number of easy-to-implement layout options for both two and three column designs.
Premium WordPress Theme Frameworks
Premium WP theme frameworks are much like the free frameworks available, though most have additional functions that aren't available in the free versions. Many of the frameworks below offer option panels that give non-coders almost complete control over the design of their blog, while also being developer-friendly for those who do want to dive into the code.
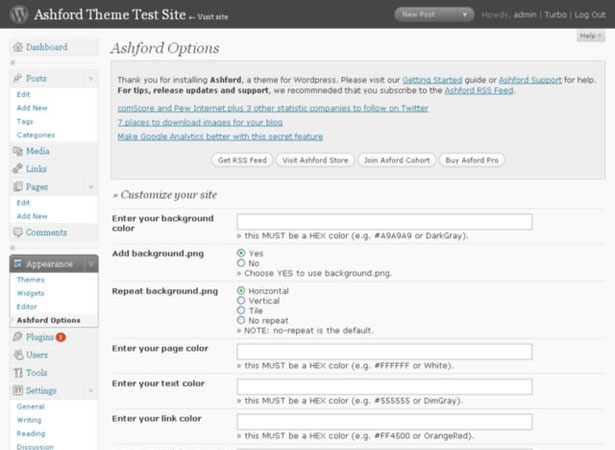
Ashford
The Ashford WP theme framework is a simple, easy to use framework that includes eight page templates (gallery, blog, topic, author, codex, detail, and tab among them). There are more than 250 possible page variations you can create, and there are four options for how to display your posts (thumbnail, blurb, excerpt, and full). There's a limited free version (that's still pretty powerful) or you can purchase the pro version for $49.
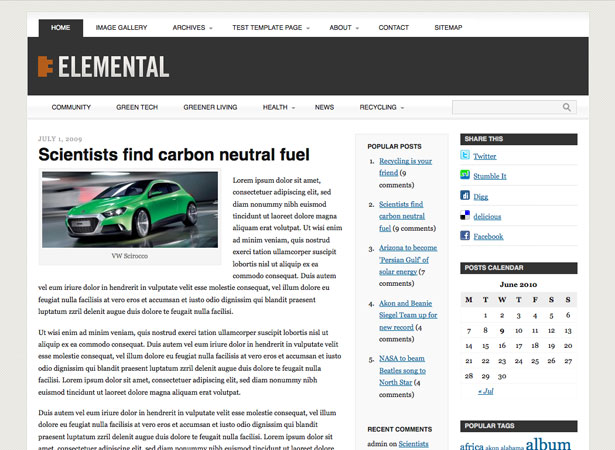
Elemental
Elemental is a premium theme framework from Pro Theme Design. Right out of the box, Elemental has a clean, elegant design that can be used as-is by just setting options in the custom control panel (for things like typography, column size, navigation, etc.) or you can customize it to your heart's content. There are four widgetized areas, custom widgets, animated multi-level dropdown menus, support for Gravatars, image thumbnail resizing and a lot more. The Basic Copy (for one site) is $59.99 and the Multi Copy (for developers) is $149.99.
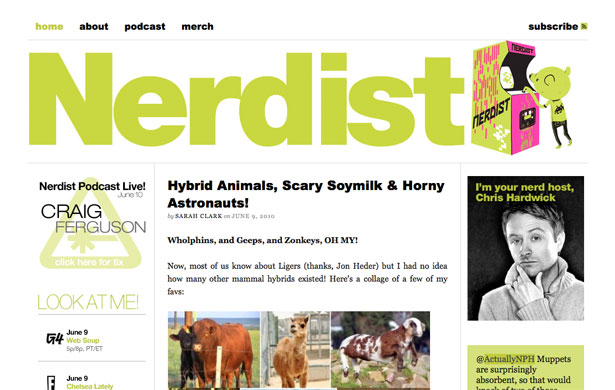
Thesis
Thesis is a premium WP framework that focuses on flexibility, built-in search engine optimization and fast loading times. The options panels offers a lot of flexibility without having to dive into the code. There's even a layout generator that lets you automatically create 1, 2, and 3-column layouts. The Personal Option (a single site license) is $87 and the Developer's Option (which allows multiple site deployments) is $164.
Nerdist is just one of the popular blogs running on the Thesis framework.
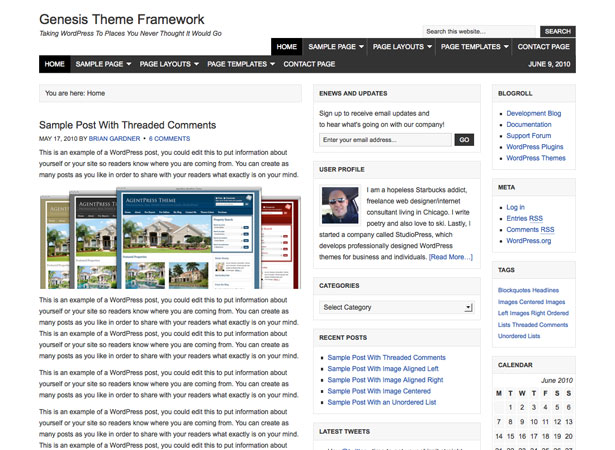
Genesis
Genesis is a premium WP framework from StudioPress. Genesis works on the basis of using child themes to style content without changing the parent theme/framework. It includes a few custom widgets (including one for Twitter, for user profiles, and featured posts), as well as a choice of layout options. It also includes a number of Hooks for further customizations. Genesis is $59.95.
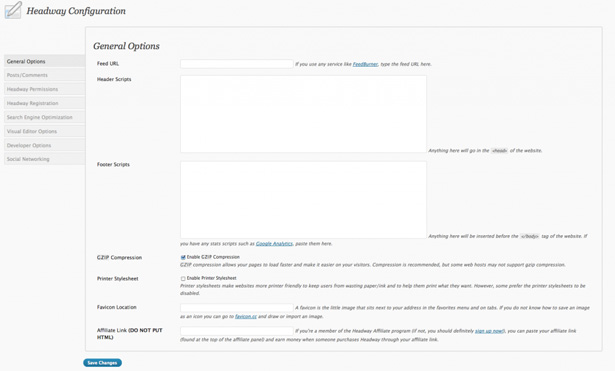
Headway
Headway is a framework specifically for those who don't want to deal with coding. It has a visual editor that claims to let you create all sorts of sites, from standard blogs to ecommerce sites. The configuration panel for Headway is extensive and lets you do everything from inserting scripts without coding to setting permissions and adjusting settings for posts and comments. It's a great theme for anyone who just wants to design and doesn't want to deal with all the back-end stuff. There are two options available: Personal for $87 and Developer for $164.
WP Unlimited
WP Unlimited is another premium WP theme framework that lets you make pretty substantial customizations from right within the options panel. WP Unlimited includes an AdSense Generator for customizing the look and feel or your AdSense ads and for arranging them on your site. It also lets you completely customize the design, and has built-in SEO features. A personal license is $59 and the developer license is $150.
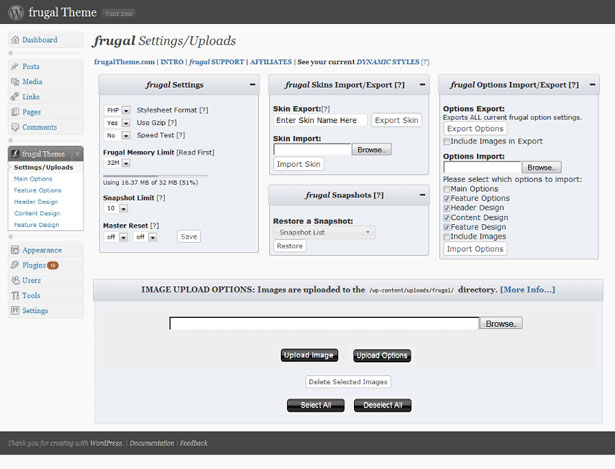
Frugal Theme
Frugal is a highly customizable premium theme framework with more than 600 custom options you can change right from your WP dashboard. You can customize virtually every aspect of Frugal within the options panel. Developers will also find Frugal useful, as there's plenty of room for custom CSS, functions, widgets, and more. Frugal has a variety of license options: Personal Basic for $89, Developer Basic for $169, Frugal MU (Multi-User) for $299, Frugal Unlimited for $399 and Frugal Complete for $499.
Written exclusively for WDD by Cameron Chapman
Do you have a favorite framework that isn't mentioned above? Please let us know in the comments below...