 Despite the somewhat provocative title, you shouldn't really stop designing aesthetics.
Gradients and colors and contrast are all good, but there's a more important side to web design that many people overlook most of the time: Designing emotions.
Discussing emotion in design is a bit of a hot topic at the moment, it seems to be popping up in more and more blog posts and speaker sessions. In fact I saw at least three different web designers say that it was the subject of the talk which they had recently submitted for next year's SXSWi.
So what's all the fuss about? Today we'll take a look at what that means, how you can do it and why you should. This is taking design to the next level, beyond the norm.
Despite the somewhat provocative title, you shouldn't really stop designing aesthetics.
Gradients and colors and contrast are all good, but there's a more important side to web design that many people overlook most of the time: Designing emotions.
Discussing emotion in design is a bit of a hot topic at the moment, it seems to be popping up in more and more blog posts and speaker sessions. In fact I saw at least three different web designers say that it was the subject of the talk which they had recently submitted for next year's SXSWi.
So what's all the fuss about? Today we'll take a look at what that means, how you can do it and why you should. This is taking design to the next level, beyond the norm.
Emotion Design
 Emotions are important in design because emotions are important in absolutely everything.
Everyone is trying to make their brand, their website, their name the most memorable thing possible but how are they going to accomplish that? Think of the most memorable times in your life, right now, go ahead.
I'll wager a good amount of money that the three to four things that you just thought of all involved a lot of emotion. The death of a loved one, the birth of a child, your wedding, the day you bought your first car. We remember the things which instill powerful emotions within us.
In his book, The Alchemies of The Mind, Jon Elster emphatically states that "Emotions matter because if we did not have them nothing else would matter. Creatures without emotion would have no reason for living, nor, for that matter, for committing suicide. Emotions are the stuff of life…. Emotions are the most important bond or glue that links us to others…. Objectively, emotions matter because many forms of human behaviour would be unintelligible if we did not see them through the prism of emotion."
Emotions are important in design because emotions are important in absolutely everything.
Everyone is trying to make their brand, their website, their name the most memorable thing possible but how are they going to accomplish that? Think of the most memorable times in your life, right now, go ahead.
I'll wager a good amount of money that the three to four things that you just thought of all involved a lot of emotion. The death of a loved one, the birth of a child, your wedding, the day you bought your first car. We remember the things which instill powerful emotions within us.
In his book, The Alchemies of The Mind, Jon Elster emphatically states that "Emotions matter because if we did not have them nothing else would matter. Creatures without emotion would have no reason for living, nor, for that matter, for committing suicide. Emotions are the stuff of life…. Emotions are the most important bond or glue that links us to others…. Objectively, emotions matter because many forms of human behaviour would be unintelligible if we did not see them through the prism of emotion."
Using Emotion in Web Design
 As a web designer, it's very easy to get caught up in just the design of the graphics. Of course the next step beyond that which everyone gets stuck on is usability.
So many people talk about usability like it's the be-all and end-all of web design. As one speaker at the Future of Web Design in London succinctly put it this year: "Designing a website to be usable is like baking a cake to be edible. It's simply not enough. A usable website should be the minimum requirement, it should go without saying that a website should be absolutely usable. It's time to look beyond that."
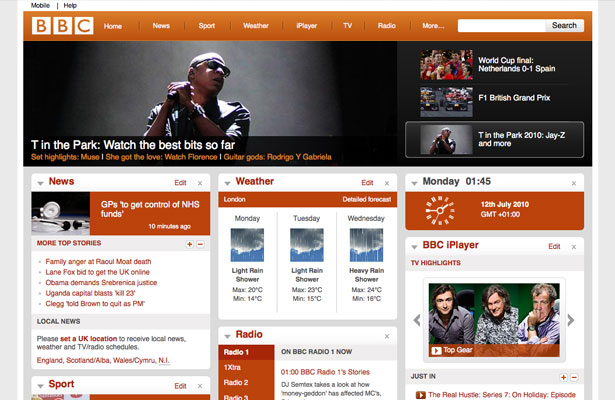
At the most basic level of considering your users' emotions, you can consider letting them choose how they want your site to work. What content do they want to see on the home page? What order do they want to see it in? What's their favorite color? Allowing users to customize your site to their preferences (without having to sign up for anything) creates and emotional attachment to the site with which the user is interacting. They've just invested time, however little of it, to make this site perfect for them. They're going to remember that. Check out the BBC website if you want to see this in action.
What about making users happy without them having to do any customizations though? What about creating something that is so naturally pleasurable to use that people can't put it down? Well, allow me to introduce you to my good friend: The iPhone.
The iPhone isn't actually the story here, it's the touch based device, regardless of who it's manufactured by. As human beings we live in a real world, touching real things, moving them with our hands. In fact, if you think about it, computers are incredibly unnatural to use: We move one thing on our desk that moves another thing on a screen, and we spend hours pushing complex button combinations with our fingers whilst looking in a completely different (vertical) direction.
People are enthralled with touch based devices because they make computers work in a way that we're naturally programmed to understand. We see something, we touch it, and it responds in some way. I recently watched a three year old girl navigating her way around an iPhone with absolutely no problems at all. The best part? No one had ever taught her to use it.
Touch based devices create emotions within us: joy, intrigue, and surprise. We understand them perfectly and yet they still thrill us because they're so clever.
As a web designer, it's very easy to get caught up in just the design of the graphics. Of course the next step beyond that which everyone gets stuck on is usability.
So many people talk about usability like it's the be-all and end-all of web design. As one speaker at the Future of Web Design in London succinctly put it this year: "Designing a website to be usable is like baking a cake to be edible. It's simply not enough. A usable website should be the minimum requirement, it should go without saying that a website should be absolutely usable. It's time to look beyond that."
At the most basic level of considering your users' emotions, you can consider letting them choose how they want your site to work. What content do they want to see on the home page? What order do they want to see it in? What's their favorite color? Allowing users to customize your site to their preferences (without having to sign up for anything) creates and emotional attachment to the site with which the user is interacting. They've just invested time, however little of it, to make this site perfect for them. They're going to remember that. Check out the BBC website if you want to see this in action.
What about making users happy without them having to do any customizations though? What about creating something that is so naturally pleasurable to use that people can't put it down? Well, allow me to introduce you to my good friend: The iPhone.
The iPhone isn't actually the story here, it's the touch based device, regardless of who it's manufactured by. As human beings we live in a real world, touching real things, moving them with our hands. In fact, if you think about it, computers are incredibly unnatural to use: We move one thing on our desk that moves another thing on a screen, and we spend hours pushing complex button combinations with our fingers whilst looking in a completely different (vertical) direction.
People are enthralled with touch based devices because they make computers work in a way that we're naturally programmed to understand. We see something, we touch it, and it responds in some way. I recently watched a three year old girl navigating her way around an iPhone with absolutely no problems at all. The best part? No one had ever taught her to use it.
Touch based devices create emotions within us: joy, intrigue, and surprise. We understand them perfectly and yet they still thrill us because they're so clever.
Creating Emotions
 So how can we create emotions for users of our websites outside of the UI? Well, to an extent you need to put your marketing cap on here. You need to think about people, not design.
You need to think about perception, not composition. If you can ask yourself a few vital questions about how your users are feeling, then you can go a long way to pleasing them.
Consider FreeAgent for a moment, a fantastic piece of accounting software in the UK, they know that typically people who visit their website are angry, frustrated, and fed up with trying to do their accounts (and failing). Their website is targeted almost solely at cheering you up and telling you not to worry, there's an easier way to do things. They win.
So how can we create emotions for users of our websites outside of the UI? Well, to an extent you need to put your marketing cap on here. You need to think about people, not design.
You need to think about perception, not composition. If you can ask yourself a few vital questions about how your users are feeling, then you can go a long way to pleasing them.
Consider FreeAgent for a moment, a fantastic piece of accounting software in the UK, they know that typically people who visit their website are angry, frustrated, and fed up with trying to do their accounts (and failing). Their website is targeted almost solely at cheering you up and telling you not to worry, there's an easier way to do things. They win.
Desire
 But what about creating emotions at more of a root-level? Apple (yes Apple, no article about design would be complete without some mention of them, so we might as well get it over with) create astonishing levels of desire and jealousy amongst their customers.
Despite producing over-priced, under-performing, over-rated products they still retain unprecedented success, constantly. Apple are the biggest fashion label of the tech world. That's not an insult by the way, sex sells, and everyone else needs to catch up. Apple makes desirable products.
"Thin, beautiful, portable, durable, accessible, powerful, unlimited, magical, revolution."
Sound familiar? All of those words and sentiments were used in Apple's 30 second advertisement for the iPad, and not a single one of them has anything to do with what the product does.
But what about creating emotions at more of a root-level? Apple (yes Apple, no article about design would be complete without some mention of them, so we might as well get it over with) create astonishing levels of desire and jealousy amongst their customers.
Despite producing over-priced, under-performing, over-rated products they still retain unprecedented success, constantly. Apple are the biggest fashion label of the tech world. That's not an insult by the way, sex sells, and everyone else needs to catch up. Apple makes desirable products.
"Thin, beautiful, portable, durable, accessible, powerful, unlimited, magical, revolution."
Sound familiar? All of those words and sentiments were used in Apple's 30 second advertisement for the iPad, and not a single one of them has anything to do with what the product does.
Sympathy
 Another common case study of companies creating emotions in customers, and this is going to be a controversial one, is with charities.
Charities instill sadness and sympathy from deep within you, in order to make sales. Think of every advertisement you've ever seen for a charity... most of them go like this: "Sally is a [starving child / stray dog / person with a terminal illness], she's all alone. Her parents died just after she was born and she's been living on the streets like this ever since."
The cause may be just, but don't mistake the marketing tactics as legitimate sentiments appealing to your moral integrity. The people who create those advertisements know exactly what they're doing. They're making you sad, they're making you sympathetic, and they're making you want to reach out and help - with your wallet.
Another common case study of companies creating emotions in customers, and this is going to be a controversial one, is with charities.
Charities instill sadness and sympathy from deep within you, in order to make sales. Think of every advertisement you've ever seen for a charity... most of them go like this: "Sally is a [starving child / stray dog / person with a terminal illness], she's all alone. Her parents died just after she was born and she's been living on the streets like this ever since."
The cause may be just, but don't mistake the marketing tactics as legitimate sentiments appealing to your moral integrity. The people who create those advertisements know exactly what they're doing. They're making you sad, they're making you sympathetic, and they're making you want to reach out and help - with your wallet.
Anger
 Possibly the most interesting way to look at deliberately instilling emotions in users is from the perspective of anger.
Now, this has been suggested before, but to my knowledge never confirmed. What do we consider to be great customer service? Usually it's when a company gets something really wrong, they own up to it, give you a full refund and treat you really well.
It's unexpected and we absolutely love it. It may be cynical, but is it really unreasonable to think that companies may now be screwing up your order on purpose? If I was running an ecommerce store I would deliberately screw up about 5% of all my orders - then give the customer a full refund and send them the product anyway.
You can't buy publicity like the way they're going to talk about that to all their friends.
Possibly the most interesting way to look at deliberately instilling emotions in users is from the perspective of anger.
Now, this has been suggested before, but to my knowledge never confirmed. What do we consider to be great customer service? Usually it's when a company gets something really wrong, they own up to it, give you a full refund and treat you really well.
It's unexpected and we absolutely love it. It may be cynical, but is it really unreasonable to think that companies may now be screwing up your order on purpose? If I was running an ecommerce store I would deliberately screw up about 5% of all my orders - then give the customer a full refund and send them the product anyway.
You can't buy publicity like the way they're going to talk about that to all their friends.
Closing Comments
Just because something functions correctly, doesn't mean it's any good. We need to stop thinking about usability for two seconds and push ourselves to go a little further than that. How are my users feeling? Why are they even on this site? What is going on in their life that made them come here? What emotional reaction are they going to have to this site? You'd better hope the answer to that last question isn't "nothing in particular" because if it is, then you failed. Study emotion, understand it, understand how it fits into what you're doing and then use it to your benefit. Whether you use your understanding for noble purposes or not is entirely up to you, but take the next step and start designing emotions and experiences, not just aesthetics. What do you think? Have you come across any really good examples of companies instilling emotions in users? Better yet, have you used any techniques like these yourself and had success? Let us know in the comments below!John O’Nolan
Founder at Ghost.org. Writes about Open source, startup life, non-profits & publishing platforms. Travels the world with a bag of kites.
Read Next
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
How to Plan Your First Successful Website
Planning a new website can be exciting and — if you’re anything like me — a little daunting. Whether you’re an…
By Simon Sterne
15 Best New Fonts, March 2024
Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes…
By Ben Moss
LimeWire Developer APIs Herald a New Era of AI Integration
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and…
By WDD Staff
20 Best New Websites, March 2024
Welcome to our pick of sites for March. This month’s collection tends towards the simple and clean, which goes to show…
Exciting New Tools for Designers, March 2024
The fast-paced world of design never stops turning, and staying ahead of the curve is essential for creatives. As…
Web Tech Trends to Watch in 2024 and Beyond
It hardly seems possible given the radical transformations we’ve seen over the last few decades, but the web design…
By Louise North















