 In a world filled with CSS galleries and showcase websites, everything starts to look the same.
Gradients, rounded corners, drop shadows, it's extremely hard to get away from the strongest of trends in our industry.
Each year however, some people manage to set themselves totally apart from everyone else and produce stunning designs with inspiration seemingly flowing directly out of their fingers and into their work.
In this post, we'll take a look at a few of those people and some of the things which they do to be unique from everyone else.
In a world filled with CSS galleries and showcase websites, everything starts to look the same.
Gradients, rounded corners, drop shadows, it's extremely hard to get away from the strongest of trends in our industry.
Each year however, some people manage to set themselves totally apart from everyone else and produce stunning designs with inspiration seemingly flowing directly out of their fingers and into their work.
In this post, we'll take a look at a few of those people and some of the things which they do to be unique from everyone else.
What Constitutes Being Unique?
It's all well and good suggesting that you should be unique and different from the competition, but what does that really mean? There are so many websites and great designers out there, what individual elements constitute being unique? Well, in simple terms being unique just means doing something differently. You don't have to create a design with the navigation in the footer and the copyright information up where the logo would normally be just for the sake of standing out. It's about not just following what everyone else is doing and coming up with your very own way of displaying the information and the message which you are trying to get across to the user. How many sites have you seen with a full width header (with a gradient), followed by a full width navigation bar, then a content section and a sidebar, then a full width footer? Hundreds? Thousands? If your focus is going to be being unique, then this is probably a design recipe which you should steer clear of. It's too easy to create yet another site like that. Don't get me wrong, they are popular because they are effective and easy to create... but they don't stand out. Being unique is largely about doing small things differently to everyone else rather than trying to reinvent the wheel. Of course you also have to accept that the time period for which it remains unique will be limited. If you do a great job, then unfortunately (or fortunately, depending on how you look at it) it's going to be copied by many, many people. That being said, innovation is almost always remembered.Using Details To Stand Out
Details are a fantastic way to set yourself apart from everyone else and the best part is that the word "details" encompasses a fairly wide array of possibilities. Adding detail to something just gives it that little edge, or that little bit of "pop" as a client might call it. You're adding something small that isn't essential to the design but that really impacts it in a positive way.Jason Santa Maria


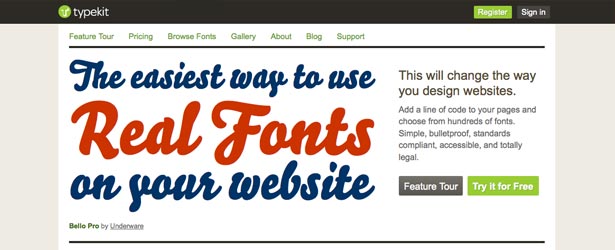
 Jason Santa Maria's focus on detail often largely surrounds his attention to typography and textual layout. He goes the extra mile to make the words he's written look really good. Regardless of the design surrounding them it's instantly apparently how much thought and effort has gone into styling the body text. How much time and effort do you usually put into styling your bog-standard page content?
Jason Santa Maria's focus on detail often largely surrounds his attention to typography and textual layout. He goes the extra mile to make the words he's written look really good. Regardless of the design surrounding them it's instantly apparently how much thought and effort has gone into styling the body text. How much time and effort do you usually put into styling your bog-standard page content?
Jesse Bennett Chamberlain


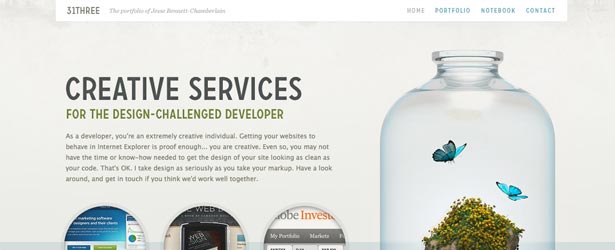
 Jesse Bennett is a master of light sources. Looking at his designs you'll rarely find a flat surface that hasn't had lighting considered in some way. Now we to be clear here, he's not just using pretty gradients because they're.... pretty. He's applying lighting effects using gradients. All the light-to-dark effects flow in the same direction and he'll frequently create abstract background images to offset this even more. This clean and consistent attention to detail really stands out.
Jesse Bennett is a master of light sources. Looking at his designs you'll rarely find a flat surface that hasn't had lighting considered in some way. Now we to be clear here, he's not just using pretty gradients because they're.... pretty. He's applying lighting effects using gradients. All the light-to-dark effects flow in the same direction and he'll frequently create abstract background images to offset this even more. This clean and consistent attention to detail really stands out.
Having a Signature Style
A signature style is perhaps what we all long for. In the same way that people are able to identify a Picasso when viewing it for the first time, we all have a little ego inside us that would love to have a style so strong and recognizable that others would immediately be able to pick it out without being prompted.Elliot Jay Stocks


 Elliot Jay Stocks is usually the first name that comes to mind when thinking about signature styles. His uses of grungy textured backgrounds and typography are unmistakable. Significantly, he doesn't over use them. You don't get the impression that all of his sites look the same in any way, but more often than not you can tell if you've just arrived at a site which has been designed by him because all the signature elements are right there, subtly woven into the whole design.
Elliot Jay Stocks is usually the first name that comes to mind when thinking about signature styles. His uses of grungy textured backgrounds and typography are unmistakable. Significantly, he doesn't over use them. You don't get the impression that all of his sites look the same in any way, but more often than not you can tell if you've just arrived at a site which has been designed by him because all the signature elements are right there, subtly woven into the whole design.
Mike Kus


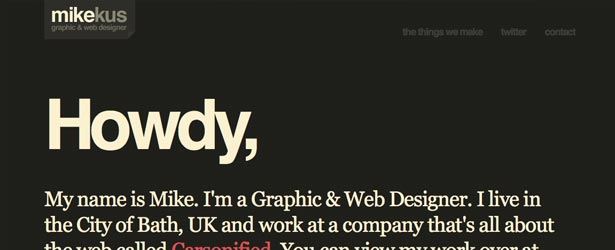
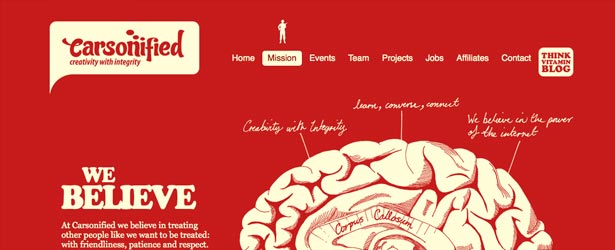
 Mike Kus is another classic case study for having a signature style. With both Elliot and Mike having roots in Carsonified one has to wonder whether this is the type of designer which Ryan Carson looks for, or whether he fosters and encourages it amongst all of his employees? Mike's style is bold and very heavily print influenced. Strong, solid colors, a lot over overlapping elements and clever uses of opacity are what make Mike's designs instantly identifiable.
Mike Kus is another classic case study for having a signature style. With both Elliot and Mike having roots in Carsonified one has to wonder whether this is the type of designer which Ryan Carson looks for, or whether he fosters and encourages it amongst all of his employees? Mike's style is bold and very heavily print influenced. Strong, solid colors, a lot over overlapping elements and clever uses of opacity are what make Mike's designs instantly identifiable.
Illustration To Blow Away The Competition
Illustration is one of the most stunning but also perhaps one of the most difficult ways of standing out from the crowd. Very few designers are also great illustrators. Illustration is (for the most part) very artistic whereas design is (for the most part) very analytical. To find these two qualities mixed in a single person is somewhat rare though definitely not unheard of. For many of us though, seeing stunning illustrations in website designs is a point of the utmost jealousy. Not being an illustrator doesn't mean that you can't use illustrations in your designs though, as well as the many stock websites dealing in illustrations there is also always the option to partner with a great illustrator in a collaborative effort from both parties.Nick La


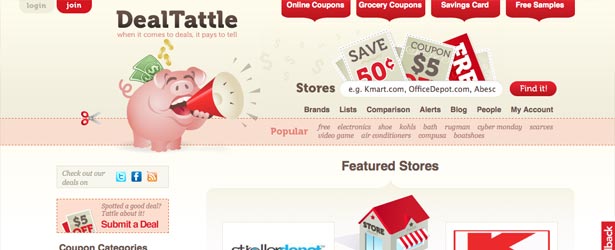
 Nick La has got to be the epitome of using illustrations to create unique websites. Over the years he has churned out site after site with the most gorgeous illustrations grabbing you by the eyeballs and refusing to let go. The key thing about Nick's work is that not only are his illustrations immaculate but they are also woven flawlessly into the very fabric of the design which they sit on top of. Such a seamless approach forces users to consider the beauty of the design as well as its effectiveness.
Nick La has got to be the epitome of using illustrations to create unique websites. Over the years he has churned out site after site with the most gorgeous illustrations grabbing you by the eyeballs and refusing to let go. The key thing about Nick's work is that not only are his illustrations immaculate but they are also woven flawlessly into the very fabric of the design which they sit on top of. Such a seamless approach forces users to consider the beauty of the design as well as its effectiveness.
Veerle Pieters


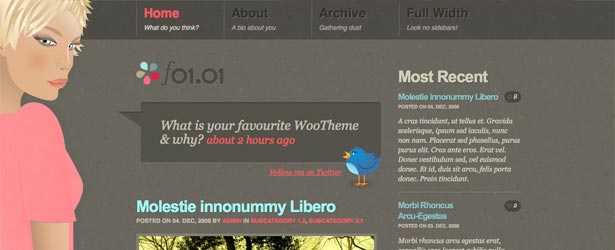
 Veerle Pieters is another example of a designer who makes fantastic use of illustrations within her designs and has become well known for it as a result. Rightfully so, her illustrations in particular make her designs stand out a mile and half from everything else. Veerle's designs by themselves are excellent but browsing through her portfolio of work you can't help but noticing how it's the illustrated characters in each one that really take it to the next level.
Veerle Pieters is another example of a designer who makes fantastic use of illustrations within her designs and has become well known for it as a result. Rightfully so, her illustrations in particular make her designs stand out a mile and half from everything else. Veerle's designs by themselves are excellent but browsing through her portfolio of work you can't help but noticing how it's the illustrated characters in each one that really take it to the next level.
Putting Time & Effort Into Extras
What else is there? Well aside from just details, there are also extras. You know, little things that you just don't expect to be meticulously designed because they're so small. Surprising users (or even customers, in the physical world) is a fantastic way to set yourself apart from everyone else because you're giving them something they weren't expecting. Their expectations are based on what everyone else is doing, so if you exceed those expectations... you win.Clearleft


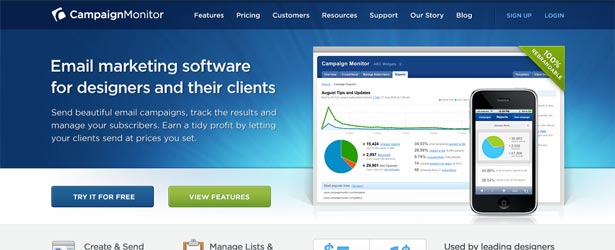
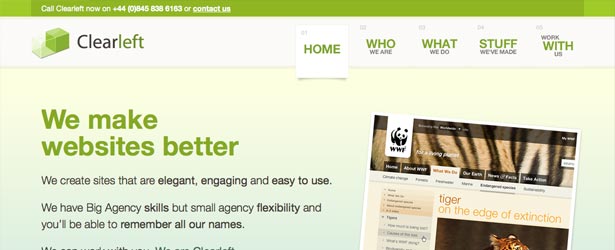
 It's hard to pinpoint a single name at ClearLeft in the UK to single out for this achievement (though former staffer Paul Annett would be high on the list) but they seem to have a knack for producing websites which do really interesting things when hovered over or re-sized. The Silverback website is of course the main one which everyone thinks of here but they've done similar things on both client sites and the multitude of sites produced for the dConstruct conference each year.
It's hard to pinpoint a single name at ClearLeft in the UK to single out for this achievement (though former staffer Paul Annett would be high on the list) but they seem to have a knack for producing websites which do really interesting things when hovered over or re-sized. The Silverback website is of course the main one which everyone thinks of here but they've done similar things on both client sites and the multitude of sites produced for the dConstruct conference each year.
Liam McKay


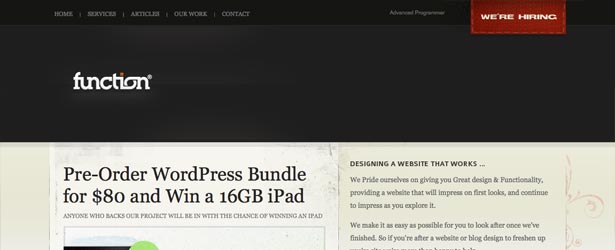
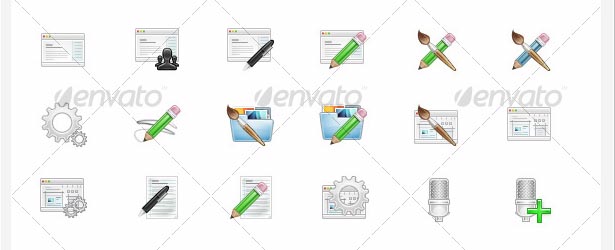
 Liam McKay is the final name which comes to mind when discussing putting that extra bit of effort into things which most people take for granted. Liam has a knack for seeing something simple and turning it into something beautiful. Whether that be with one of his bespoke icons (which are used throughout the entire Envato network), or by adding an incredibly subtle texture or enhancement that's only visible to a few users, he's constantly going the extra mile to design things which most people don't bother with.
Liam McKay is the final name which comes to mind when discussing putting that extra bit of effort into things which most people take for granted. Liam has a knack for seeing something simple and turning it into something beautiful. Whether that be with one of his bespoke icons (which are used throughout the entire Envato network), or by adding an incredibly subtle texture or enhancement that's only visible to a few users, he's constantly going the extra mile to design things which most people don't bother with.
In Closing
Being unique isn't about trying to turn the world on its head, it isn't about massive typography, it isn't about rounded corners. Truly standing out from everyone else is about adding a personal touch to your designs, one which only you can create. Truly standing out is about going above and beyond the call of duty and not stopping until you hit that eureka moment. What do you think? Are there any other particular factors that make designs really unique? What techniques have you used in order to stand out from the crowd?John O’Nolan
Founder at Ghost.org. Writes about Open source, startup life, non-profits & publishing platforms. Travels the world with a bag of kites.
Read Next
3 Essential Design Trends, May 2024
Integrated navigation elements, interactive typography, and digital overprints are three website design trends making…
How to Write World-Beating Web Content
Writing for the web is different from all other formats. We typically do not read to any real depth on the web; we…
By Louise North
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
How Web Designers Can Stay Relevant in the Age of AI
The digital landscape is evolving rapidly. With the advent of AI, every sector is witnessing a revolution, including…
By Louise North
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
How to Plan Your First Successful Website
Planning a new website can be exciting and — if you’re anything like me — a little daunting. Whether you’re an…
By Simon Sterne
15 Best New Fonts, March 2024
Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes…
By Ben Moss
LimeWire Developer APIs Herald a New Era of AI Integration
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and…
By WDD Staff

















