10 tips and resources for creating a stunning web presentation
 A visually stunning presentation is sure to leave a positive impression on your audience, whether you are using it to market a product, introduce your services or communicate information.
Today, the web offers us a myriad of solutions and methods for delivering information to a wide audience on demand.
Options include Flash, PDF, video, photo slideshows and jQuery. No matter which format you choose, the presentation itself needs to be compelling, easy to follow and compatible with multiple devices to have the most impact.
A web presentation designed using modern techniques offers a high level of interaction, fast loading times and responsiveness that a desktop presentation cannot provide. However, the format you choose for your presentation matters little if the presentation itself is not effective. Here are some guidelines to follow to ensure your presentation is memorable and conveys the message you want it to:
A visually stunning presentation is sure to leave a positive impression on your audience, whether you are using it to market a product, introduce your services or communicate information.
Today, the web offers us a myriad of solutions and methods for delivering information to a wide audience on demand.
Options include Flash, PDF, video, photo slideshows and jQuery. No matter which format you choose, the presentation itself needs to be compelling, easy to follow and compatible with multiple devices to have the most impact.
A web presentation designed using modern techniques offers a high level of interaction, fast loading times and responsiveness that a desktop presentation cannot provide. However, the format you choose for your presentation matters little if the presentation itself is not effective. Here are some guidelines to follow to ensure your presentation is memorable and conveys the message you want it to:
1. Keep it short and sweet
Strip the fluff out of your presentation, and get down to the stuff that matters. If you will be speaking or narrating, the majority of what you want to communicate should come from you personally. Use your presentation slides to highlight key messages and topics using as little text as possible.2. Style tastefully
A pleasing design and focused layout can help define the overall purpose of your presentation. You have the power to direct the visitor's eyes where you want them to go as you design each slide. Choose backgrounds that provide sufficient contrast and do not interfere with text. Maintain a consistent color palette and stick to colors that are not hard on the eyes.3. Use bold typography and proper hierarchy
Your presentation must be readable on a variety of devices. Use a small number of complimentary fonts for their weight and style, and use effects such as gradients or shadows to help set them apart from the background.4. Illustrate your point
Charts, infographics, photography and art can demonstrate what you don't have room to say with text, or add emphasis to the topic. Don't be afraid to inject a little humor here and there if appropriate to your subject.5. Give your reader control
Always allow your readers to move between slides or pause your presentation. Slide-show style solutions usually include a set of controls - build similar controls into your HTML presentations or any format that does not use an embedded player.Making it happen
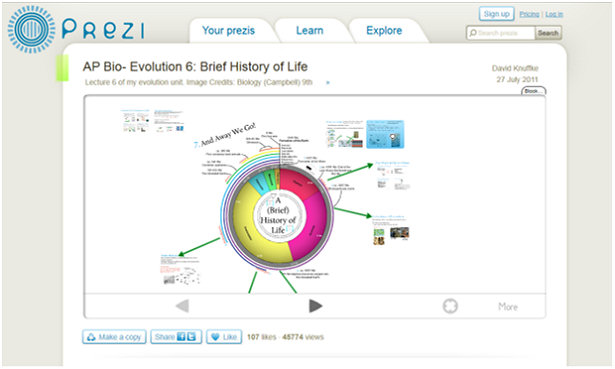
You have several options for creating and displaying the presentation on your website. You could use your web design skills to create a presentation in Photoshop, and then upload it to Flickr or Picasa to create an image slideshow, but your presentation will lack any interactivity. You could create a basic presentation in Keynote or PowerPoint and upload it to a sharing service, but then you limit your viewership to those with the right browser plugins. Another option is to create your slides using HTML and CSS, then present them through individual web pages, a PDF or jQuery slideshow. HTML presentations designed with accessibility and responsive techniques excel over any other option by virtue of being truly scalable and available to anyone, anywhere, on any device. Enhance this option by offering a download version for viewing offline. Below are a handful of free resources for creating stunning presentations in a variety of formats.Prezi
Prezi is a truly unique presentation editor for creating dynamic and multi-dimensional slides using text, images, videos or documents. Viewers can zoom in and out to inspect each high-resolution element in a very intuitive interface. The drawback? Prezi is a Flash solution that will not benefit viewers on iOS devices.
Google Docs
Google Docs provides a clean and simple interface for creating slideshows and presentations with features similar to what you find in Keynote or PowerPoint. Presentations can be shared with individuals, specific groups, or sent to Google+ .Google's Publish feature allows you to embed the presentation into any webpage via an iframe, and uses the browser's native capabilities for displaying slides. The downside is not having access to Google's font library, forcing you to use images for a majority of the slide design.
Empressr
Empressr is a rich media presentation tool that allows you to include video, text, images or audio for a fully featured experience. Empressr hosts your presentation free and offers direct sharing to a number of platforms or embedding for your website. As an added benefit, Empressr provides analytics for tracking presentation views. Empressr files are created in Flash and there is no option for downloading.
280 Slides
280 Slides can create presentations from a number of existing file types, or offers a user-friendly interface for creating one from scratch. Images and video from services like Flickr and YouTube can be included through the built-in media search, or you can add your own. The font selection is a little broader than Google Docs, but you will still find yourself limited to designing slides locally and then uploading them for the best results. Presentations are converted to PowerPoint format on download or shared directly to SlideShare, another Flash slideshow option.
PreZentit
PreZentit is a fantastic solution for creating cross-browser compatible HTML presentations. Team members can be invited to collaborate on the presentation with you in real-time and you choose if your presentation is public or private. Each presentation gets its own URL and can be shared or embedded anywhere, or you can download to edit offline and upload to your own server.
Create Your Own
If you really want to show off your skills and stun your audience, create your own presentation using your web design skills. Jeffrey Way provides an excellent tutorial for building slides from HTML and CSS in this Nettuts article. He builds each page with HTML, embedded fonts and images, and then uses a combination of Ajax, jQuery and CSS3 techniques to produce elegant and interactive slides that are compatible with any browser or screen size. This technique is a sure winner if you are comfortable with using JavaScript. What online slideshow and presentation software do you use? Let us know in the comments!
What online slideshow and presentation software do you use? Let us know in the comments!Vail Joy
Written exclusively for Webdesigner Depot by Vail Joy. She is a freelance designer and tech blogger with a deep interest in all things web-related. She also enjoys writing for WIX, the free website builder.
Read Next
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
How to Plan Your First Successful Website
Planning a new website can be exciting and — if you’re anything like me — a little daunting. Whether you’re an…
By Simon Sterne
15 Best New Fonts, March 2024
Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes…
By Ben Moss
LimeWire Developer APIs Herald a New Era of AI Integration
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and…
By WDD Staff
20 Best New Websites, March 2024
Welcome to our pick of sites for March. This month’s collection tends towards the simple and clean, which goes to show…
Exciting New Tools for Designers, March 2024
The fast-paced world of design never stops turning, and staying ahead of the curve is essential for creatives. As…
Web Tech Trends to Watch in 2024 and Beyond
It hardly seems possible given the radical transformations we’ve seen over the last few decades, but the web design…
By Louise North















