 We all know it and we all love it, and of course by now you probably already know I am talking about CSS and CSS3.
Actually, we should probably take a moment to thank CSS3 before going any further for speeding up the load times for all of your favorite sites. They, if they know what they are doing, are more than likely using CSS3 in place of a ton of images to enhance user load times, which is pretty awesome.
It is a pretty accepted fact by now that we simply do not need images to do all the things we used to need them for. With CSS3 gradients, transitions, and all the effects, it has really seemed to have taken a lot of the weight off the shoulders of our websites, because let’s be honest—images were surely weighing them down.
Don't be mistaken though, CSS3 and CSS can’t do everything but, ironically enough, I doubt most of us are aware of its limitations or what pushes the very edges of its possibilities.
Well, today we are here to find that out. So let’s dive right in to what certainly will be an interesting and fascinating journey of discovery for all of us that are fans of CSS3 and CSS.
Note: I am doing all of these with the presumption of a user being on Google chrome, so please for the love of all that is holy before actually implementing these in your site use the appropriate prefixes for other browsers. Do not copy and paste from here and think everything will work perfectly, because it may—but it may not.
We all know it and we all love it, and of course by now you probably already know I am talking about CSS and CSS3.
Actually, we should probably take a moment to thank CSS3 before going any further for speeding up the load times for all of your favorite sites. They, if they know what they are doing, are more than likely using CSS3 in place of a ton of images to enhance user load times, which is pretty awesome.
It is a pretty accepted fact by now that we simply do not need images to do all the things we used to need them for. With CSS3 gradients, transitions, and all the effects, it has really seemed to have taken a lot of the weight off the shoulders of our websites, because let’s be honest—images were surely weighing them down.
Don't be mistaken though, CSS3 and CSS can’t do everything but, ironically enough, I doubt most of us are aware of its limitations or what pushes the very edges of its possibilities.
Well, today we are here to find that out. So let’s dive right in to what certainly will be an interesting and fascinating journey of discovery for all of us that are fans of CSS3 and CSS.
Note: I am doing all of these with the presumption of a user being on Google chrome, so please for the love of all that is holy before actually implementing these in your site use the appropriate prefixes for other browsers. Do not copy and paste from here and think everything will work perfectly, because it may—but it may not.
Text-based effects
Anaglyphs
They say Anaglyphs, even when done in CSS3, can be displayed in 3D if you have some snazzy goggles at your house. That though, I am not sure of, but what I do know is that it can look pretty awesome for certain themes for various projects (such as a video game retro theme, and similar). This effect is created by offsetting two of the red green and blue colors (rgb). To start things off for this effect we need two of the same words, and we need them both to be able to be targeted in CSS, so that we can work our repetition and color magic on them. In this case though, instead of adding unnecessary HTML into our tag that we are using for these words, we can just use the “:after” pseudo class to add the second word. So to do that we will use this example: imagine we are using an H1 to display our first word, such as:<h1>Anaglyph</h1>We will then do:
h1:after {
content: “Anaglyph”;
}
This will give us that nice repetition, and will display: “Anaglyph Anaglyph” on the page. So, now let’s begin to style this up so that we can toss on some of that fancy 3D beauty.
h1 {
display: inline;
position: relative;
letter-spacing: -5px; /* This will push it together giving us a nice 3D vibe */
color: rgba(0,0,255,0.5); /* This will give us a blue at 50% opacity */
}
h1:after {
content: “Anaglyph”;
position: absolute;
left: 8px; top: 6px; /* These are aligning it to be where we’d like relative to the last word */
color: rgba (255,0,0,0.5); /* This gives us a red at 50% opacity */
}
Using RGBA here is very important because it allows an alpha transparency to be set so that the overlaid text will not completely block the text under it, and gives us a nice transparency. The text in the after pseudo element is then absolutely positioned to be slightly offset from the underlying text as you could see, and that is very important as well.
Be sure to play around with these positions a bit as you’d like and test various colors, because there is much fun to be had here. But to finish this effect up we toss on the red overlay, and voila we have our anaglyphic effect.
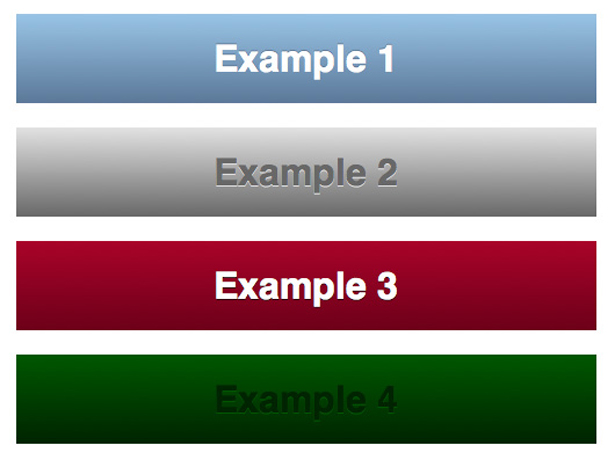
Text gradients
 CSS3 gradients seem to be all the rage these days, and rightly so. As we discussed earlier, they were something that was previously only available through something like Photoshop and the embedding of images on your site. Now though, you can do it all through a bit of CSS3 wizardry.
And notedly, with spells that aren’t too complicated at that. So let’s see what we have to offer here in the font gradient category, and how to conjur up some magic therein.
Linear, top to bottom:
CSS3 gradients seem to be all the rage these days, and rightly so. As we discussed earlier, they were something that was previously only available through something like Photoshop and the embedding of images on your site. Now though, you can do it all through a bit of CSS3 wizardry.
And notedly, with spells that aren’t too complicated at that. So let’s see what we have to offer here in the font gradient category, and how to conjur up some magic therein.
Linear, top to bottom:
-webkit-gradient(linear, 0% 0%, 0% 100%, from(#00000), to(#FFFFFF));Linear, left to right:
-webkit-linear-gradient(left, #000000, #FFFFFF);Linear Gradient (with even color stops):
-webkit-gradient(linear, left top, right top, from(#000000), color-stop(0.25, #FFFFFF), color-stop(0.5, #000000), color-stop(0.75, #1a82f7), to(#FFFFFF));Radial Gradient:
-webkit-radial-gradient(circle, #000000, #FFFFFF);Radial Gradient (positioned):
-webkit-radial-gradient(80% 20%, closest-corner, #000000, #FFFFFF);So let's set up an example here, and let's begin with an h1.
<h1>CSS3 Gradient</h1>Then let's start to style it up using a bit of CSS3 magic:
h1 {
font-size: 100px;
font-family: somethingfancy_or_not, arial; /* These two can be anything you like */
/* Here’s where the fun starts */
-webkit-mask-image: -webkit-gradient(linear, left top, left bottom, from(rgba(0,0,0,1)), color-stop(50%, rgba(0,0,0,.5)), to (rgba(0,0,0,1)));
}
h1:after {
content: “CSS3 Gradient”;
color: #d6d6d6;
text-shadow: 1px 2px 5px #000;
Now, don’t be confused by the amount of parenthesis used in the RGBA settings, as they can often confuse even the most adept developers, and we all will forget and misplace them at times, so just keep in mind that we are all humans.
But let me break down what is happening here. Here we are using a mask image as a a way to clip the visible portion of the element according to the mask image's transparency. Then we are using the after pseudo-element to render a nice text-shadow onto our element.
This is all of course not required for a gradient, but it is a nice way to spruce up is what's going on and certainly allows you to see how far we can stretch a simple gradient. Now, go bandy about and play with all the styles of gradients and make sure you come up with something snazzy for your next project.
Dripping text
One of the few things we very rarely need but may actually think is interesting is to drip text to make it seem as though it is falling apart with the letters intact. Sometimes this can be because we are obsessed with vampires and want the text to bleed the red blood of revenge, OR it could just be simply because we want it to be dripping a water-esque blue color as we read down. Sometimes I have even seen people use this with div elements as the page scrolls down from a surface to underwater styling, where the underwater areas are much more heavy on their blur and therefore seem to be dripping a bit(or seem to be underwater). The syntax for this is pretty simple, so I will leave it the complex explanation out—but I will give you an intro on how to do it in one sentence. It is all based on repetition. So let’s say you want to drip down quite far, well we’d use roughly 15 or so text shadows at various y off-sets to get that effect. If we want only a few, then we would use only a few with smaller offsets. An example using a red vampiric effect would be:.drip {
color: #EEE;
text-shadow: 4px 4px 1px #300000;
4px 6px 1px #400000; 4px 8px 1px #500000; /*......and so on, until*/ 4px 60px 5px #FF0000;
}
Basically you can keep this up until you reach your desired limit (y axis off-set) or work backwards if you’d like the opposite, and a smaller offset. Though, be sure to not overuse this - because as I said this is a very unusual effect and one that I am sure there are not a ton of use cases for. But give it a try for sure, as repeated text-shadows are really interesting to play with.
Stylish features
The stitched look
 If you don’t want to use Photoshop or jQuery to get some insane stitched effects going on, then CSS3 is probably your next best bet. Now, of course anyone can toss a dashed border on a piece of content or a div and say it’s stitched, but the real key is to use it in tangent with a few other CSS3 features that really make it stand out as a stylish add-on.
What you really want to do is toss on a nice drop shadow with a large spread radius. The reason is that you want to get the background color to bleed over the border, and to do that you set the spread radius (the fourth element) really high. For example I would do something like:
If you don’t want to use Photoshop or jQuery to get some insane stitched effects going on, then CSS3 is probably your next best bet. Now, of course anyone can toss a dashed border on a piece of content or a div and say it’s stitched, but the real key is to use it in tangent with a few other CSS3 features that really make it stand out as a stylish add-on.
What you really want to do is toss on a nice drop shadow with a large spread radius. The reason is that you want to get the background color to bleed over the border, and to do that you set the spread radius (the fourth element) really high. For example I would do something like:
.stitched_element {
border: 2px dashed #ffffff;
box-shadow: 0 0 0 8px #ff0030;
}
That will give you a nice effect that other people seem to spend lines and lines of unnecessary CSS to create. In fact, this is an effect where you may want to play with creating it in Photoshop first for a while, just so that you understand the theory behind what you are doing here.
I have probably spent 6 hours in Photoshop in the past month playing with stitched effects, because honestly they are really fun—and help you understand what exactly you are trying to get the CSS to do.
That fancy ampersand
 You may ask yourself, “Where in the world do people get those amazing ampersands that I see around all the time.” You may have even searched high and low for one in all of the standard fonts you run across, and well—you, like myself, probably haven’t found it until you saw someone writing about it. The reason is that it is a font that you have to license in order to use, and by way of that a lot of us prefer the web font or standard alternatives.
One of the great alternatives on a Mac OSX operating system (comes default) is the italic ‘Cochin’. If you alternatively prefer a Google Web Font, check out Josefin Sans.
I know this isn’t quite CSS3, but it is a nice little @font-face action and in this case I am going to set you up with a link for downloading the font and everything. Now, this is a Google Web Font so they show you how to do this on their page, but it is nice to keep in mind that you can combine the two attributes for working with fonts. And to ease that time I have included it in the code here, and this is directly to the font that gives us a fancy ampersand. But be sure to play with the italic usage of these fonts, as that is where you typically will get the really interesting ampersand usages.
You may ask yourself, “Where in the world do people get those amazing ampersands that I see around all the time.” You may have even searched high and low for one in all of the standard fonts you run across, and well—you, like myself, probably haven’t found it until you saw someone writing about it. The reason is that it is a font that you have to license in order to use, and by way of that a lot of us prefer the web font or standard alternatives.
One of the great alternatives on a Mac OSX operating system (comes default) is the italic ‘Cochin’. If you alternatively prefer a Google Web Font, check out Josefin Sans.
I know this isn’t quite CSS3, but it is a nice little @font-face action and in this case I am going to set you up with a link for downloading the font and everything. Now, this is a Google Web Font so they show you how to do this on their page, but it is nice to keep in mind that you can combine the two attributes for working with fonts. And to ease that time I have included it in the code here, and this is directly to the font that gives us a fancy ampersand. But be sure to play with the italic usage of these fonts, as that is where you typically will get the really interesting ampersand usages.
@font-face {
font-family: ‘Josefin Sans’;
src: url(http://fonts.googleapis.com/css?family=Josefin+Sans);
}
And there you go. A few notes on usage though. As you can tell from the image above, this is a very 'fancy' ampersand and it is best used when contrasting two font faces, or in wedding invitations or other 'fancy' events. I have used it in very modern design pieces as well though, so don't feel you can't use it because you are doing something modern. I am just saying it may not quite be the perfect 'grunge' solution if that is what you are going for. I have to say though, between a bold and a thin typeface, this ampersand looks beautiful.
One-sided box-shadow
We all know and love box shadows, but sometimes the typical shadow may not be exactly what we want. For example, sometimes we may be doing a realistic shading of a certain element on our site and want the shadow to appear only one specific side. Or we may be interested in doing a hover element, or a bouncing element and let's face it—nothing amplifies the beauty in that like a one-sided box shadow. What we do here is pretty simple actually, we will use negative spread radius to squeeze the box shadow off of one edge. So for instance let’s imagine we have a gray box element and it is set up with a width and height of 40px by 40px. Our CSS would look like:.one-sided-shadow {-webkit-box-shadow: 0 8px 6px -6px black}
That will give us exactly what we need, and in one simplified line of code at that. Like I said, if you are using a lighting element (or theme) to shade your site in one specific direction as though it were a painting, this is the perfect solution for you.
Similarly, bouncing or hover:bounce elements are just perfect for this. In the latter case, activate the shadow after the bounce has started, and deactivate once it has landed, and then wow seems you are turning into a designer already.
Rolling over into a CSS Sprite
a {
display: block;
background: url(sprite.png) no-repeat;
height: 50px /*Example that is needed for the hover explanation*/
width: /*the appropriate width here*/
}
a:hover {
background-position: 0 -50px;
}
As you can see, the real secret here is what happens once the user hover overs the image element, and the image transitions on the Y axis at a length of 50 pixels. The reason for that is it is the exact height of the image, so there will be no layover or overlap during the transition hover, and it will look as clean and smooth as can be.
This is the real secret of sprite images, and hover over actions. Regardless of the fact that you may have a very strange or oblong image, you need to have the y (or x) offset, depending on what you are going for, at exactly the width (x) or height (y) of your element. Clean, and simple—and pretty fun at that Now go about and make your own sprites!
Layering
You may be interested in layering things on your site. Be it paper, leaves, trees or the more ridiculous thing, like people’s faces, you can use the same syntax to get away with what you want. It is basically a selection of box shadow’s off of your first element to give the ‘effect’ that you are looking for. In this case we will use a simple div with a gray background so that you can gather what we are referring to. We will, as usual, dive right in and then explain afterwards.Hi, my name is a layered Div.
.layering {
background: #EEE;
box-shadow: 0 1px 1px rgba(0,0,0,0.15), 0 10px 0 -4px #EEE, 0 10px 2px -5px rgba(0,0,0,0.15), 0 20px 0 -11px #EEE, 0 20px 1px -8px rgba(0,0,0,0.15);
}
What we are looking at may seem a bit complex, but it is actually rather simple. What is happening is shadow, layer, shadow, layer and shadow. So the top layer in this case is a div with a background color of #EEE. Then we have our first box shadow acting as a shadow on that top layer, then the second layer is displayed (note the #EEE), and then we have the second layer’s shadow, and then the third layer (note again the #EEE) and then its shadow.
Pretty simple, and with the choices we’ve made it gives a nice stacked or layered effect. Again, this can be used with anything really, you just have to tinker with the alignment to get it right. Remember though, that when doing layering you will be best to work from the top left down to the bottom right with your images or divs, as it flows more naturally.
Functionality
Responsive design: iPad style
 Let’s face it, responsive design is incredibly important. And I don’t care if you hate media queries and fluid grids, you will be using them in a few years regardless of whether you like them. Expect it to be a standard in web design, especially given how many various screen sizes and device resolutions that are hitting the market and are being adopted at an alarmingly high rate—all the way from 27’’ iMacs to iPod Touches and everything in between, and they all browse the web.
They all need a nice experience and, honestly, nobody wants to make a different version of their site for every device, as that is just too much work. We are busy people so we need a solution for busy people. That is where media queries come into the mix. What I will be focusing on here is iPad specific queries, but from this you can gather what you need to push out your queries to other screen sizes. After that only comes the altering of your site’s layout to reflect these changed screen sizes. So let’s drop down some code and talk about it afterwards.
Let’s face it, responsive design is incredibly important. And I don’t care if you hate media queries and fluid grids, you will be using them in a few years regardless of whether you like them. Expect it to be a standard in web design, especially given how many various screen sizes and device resolutions that are hitting the market and are being adopted at an alarmingly high rate—all the way from 27’’ iMacs to iPod Touches and everything in between, and they all browse the web.
They all need a nice experience and, honestly, nobody wants to make a different version of their site for every device, as that is just too much work. We are busy people so we need a solution for busy people. That is where media queries come into the mix. What I will be focusing on here is iPad specific queries, but from this you can gather what you need to push out your queries to other screen sizes. After that only comes the altering of your site’s layout to reflect these changed screen sizes. So let’s drop down some code and talk about it afterwards.
@media only screen and (device-width: 768px) { /*General layouts*/ }
@media only screen and (min-device-width: 481px) and (max-device-width: 1024px) and (orientation:portrait) {/*Portrait*/ }
@media only screen and (min-device-width: 481px) and (max-device-width: 1024px) and (orientation:landscape) { /*Landscape*/ }
This shouldn’t be too awfully difficult to see what is happening here, but what we are doing is using the media queries' specific syntax to break down and enable the viewing of our website to reflect best for specific screen sizes. So let’s say we have an H1 with some text that is sized at 60px...well, that is probably fine for iMacs and other big desktops, but that more than likely won’t fit with the rest of your site on a more conservative iPad view. So what we will do is inside of our code write:
@media only screen and (device-width: 768px) { h1: font-size 60px }
And that will size it down for the iPad screens appropriately. Of course, those sizes were just examples you would be best to test your site for specific sizes and such before moving on to finalizing your queries, but this is a method that will save you a ton of work in the long run (and user outrage).
NOTE: If you are familiar with object oriented programming then this is something that will come second nature, what we are looking at is basically an ‘if then’ statement of sorts for our browser’s rendering of our site’s display. In my opinion this is one of the best things to come out of CSS, well...ever.
Helpful navigation (expanding)
Navigation isn’t always perfect on our sites, and because of that sometimes we need to go back to the drawing board in order to rethink how we are doing it and if we can use CSS3 to help us out. Let’s imagine that we have a navigation bar on the top of our website, but we would like to add more of a pop when users mouse over it, letting them know that they can use it and that it is actually an attractive thing for them to click on. Well, the best way to do that would be to toss on a simple webkit transition using the ease method. So what we will do is give an example, regarding a 'nav' element. Of course in this example you will have to do all the setting up yourself, we are just looking at the exact transitory element that would help you out in this case.nav a {
-webkit-transition: width 0.15s ease;
}
or
nav a {
-webkit-transition: all .2 ease-in-out; } /* based on your preference for anims obviously */
nav a:hover {
-webkit-transform: scale(1.1);
}
A few notes about webkit transition properties so you can use it properly on your site. It is a magic wand basically, and takes in three values. The property that is being animated, the duration of the animation, and a ‘timing function’ (this effects the animations acceleration for a smoother effect).
There are a lot of ways to go about working with these, and a lot of resources out there like here and here and here. But I hoped that give you an intro into what is possible with them, and really ripens your thirst for understanding so that you go out and experiment quite a bit. A lot of fun to be had here.
And so we come to the end of our journey. Just to note, this wasn’t an exhaustive or complete list by any means , but I hope it sparked your interest in some of the more interesting things you can do with CSS and CSS3. It is a crazy and entertaining world at times, and at times a frustrating one.
After all, we all know how it is when a designer can’t get a div to display a child element properly, or when a text element isn’t quite doing what you want it to.
So keep in touch with your favorite designers, and grow a circle of friends in this space that you can communicate with and share these tricks with back and forth, because I know that is how I learned most of what I have shared today and I have to say I think it is the best thing you can do as a web designer. Twitter is a great resource for that, and search[dot]twitter an even better one. In the meantime, I will leave you to experiment but not before one final sentence.
Go forth young Padawan and play with the fun that awaits you as a web designer in the wild world of style and design within CSS(3).
What are your favorite new CSS3 techniques? Or little-used/little-known CSS techniques? Let us know in the comments!Dain Miller
Dain Miller is a former Presidential Innovation Fellow at The White House, and mentor for developers at starthere.fm. He now works to lead engineering teams at a distributed media company. You can find him on Twitter @dainmiller or at his website
Read Next
3 Essential Design Trends, May 2024
Integrated navigation elements, interactive typography, and digital overprints are three website design trends making…
How to Write World-Beating Web Content
Writing for the web is different from all other formats. We typically do not read to any real depth on the web; we…
By Louise North
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
How Web Designers Can Stay Relevant in the Age of AI
The digital landscape is evolving rapidly. With the advent of AI, every sector is witnessing a revolution, including…
By Louise North
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
How to Plan Your First Successful Website
Planning a new website can be exciting and — if you’re anything like me — a little daunting. Whether you’re an…
By Simon Sterne
15 Best New Fonts, March 2024
Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes…
By Ben Moss
LimeWire Developer APIs Herald a New Era of AI Integration
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and…
By WDD Staff

















