 Modal windows are most commonly described as anything that captures the user's attention, and doesn’t allow them to return to the previous state until they interact with the object in question.
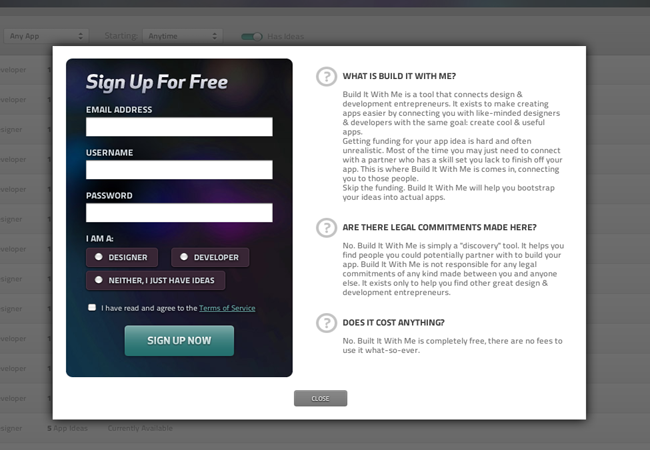
Now, that is a bit convoluted and I think it is better addressed with a few examples of websites that use the technique really well. One of those is Build It With Me which does it really well. If you head on over to their site and click on Sign Up, you will see a very literal example of when a modal box just works.
Often times when working with modals they are used to clean up user interfaces and try to enhance the user’s experience—but it is important to remember that sometimes they do the exact opposite. Consider annoying websites with too many JavaScript popups, or spam sites that actually confirm that you want to leave the site. That is ridiculous, and sites that do these things are absolutely a no-go, so make sure you know how to use modal dialogues before going forward with the implementation.
To give you a better example of how to do them right, we will talk theory—then afterwards we will get into examples to show you how to implement them into responsive design. So let's jump right into some theory.
Modal windows are most commonly described as anything that captures the user's attention, and doesn’t allow them to return to the previous state until they interact with the object in question.
Now, that is a bit convoluted and I think it is better addressed with a few examples of websites that use the technique really well. One of those is Build It With Me which does it really well. If you head on over to their site and click on Sign Up, you will see a very literal example of when a modal box just works.
Often times when working with modals they are used to clean up user interfaces and try to enhance the user’s experience—but it is important to remember that sometimes they do the exact opposite. Consider annoying websites with too many JavaScript popups, or spam sites that actually confirm that you want to leave the site. That is ridiculous, and sites that do these things are absolutely a no-go, so make sure you know how to use modal dialogues before going forward with the implementation.
To give you a better example of how to do them right, we will talk theory—then afterwards we will get into examples to show you how to implement them into responsive design. So let's jump right into some theory.

Modal theory
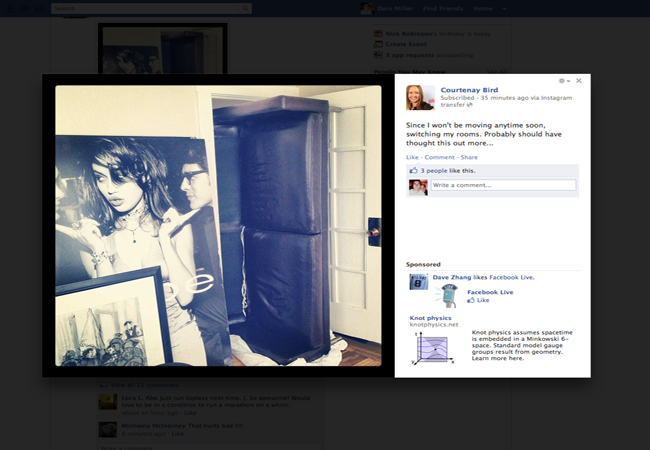
The basic theory of the user interface element for modals can be rather intertwined with other UI theorems that we will only tangentially touch on here. Basically, what we are looking at is a necessity that we have where we need a user to click on a specific section of the site, and to focus particularly on only that section until the completion of the task that section offers. Now, this could be used for many different things such as user logins, form elements, download pages, or it could be to simply display a photo and look at that photo's comments. Facebook uses this to help you focus on interaction when you click on a photo, but of course they allow you to cycle through the photos there as well. You can click on them, and then it takes away all the ability to interact with the main page until you either click outside of the modal box or click the "x" to return. Basic modal theory though is very interesting, and really relies on those principles we just touched on. Let's walk through a use-case so you can get a better idea of when and why to use one.
Let's say that you run a website where the users can register and login to their storage that they have rented from you (online storage). Well, you as a company are pretty incredibly reliant on those users having a great flow from landing on your homepage to logging in. As that is one of the most important things your site offers, you would want the user to feel compelled to login and actually make it incredibly easy for them to do so.
Due to that you may have a large sign in link on your homepage, or an actual section for them to do so on the homepage, perhaps in the header. Though the problem with those are, that in the latter case, the user isn't pointed to the login in anyway, and in the former the user isn't compelled to make a decision.
Now, I don't condone forcing users to do anything but gently nudging them is perfectly fine—and that is what I meant by 'compelled'. So what you could do is a have a login link that pulls down a modal window with the login form right there on it. That way they never have to navigate away from the homepage and then navigate back (via the example we stated a moment ago), and they also are 100% aware of what they are supposed to do inside of the modal.
It is a very nice way to go about helping users understand what is happening and why it is happening. I have to say, I have used it myself for clients and the retention rate from homepage landing to login has increased by 35% in the past that I have seen. And those certainly aren't numbers to shake a stick at; they are really valuable and clearly defined metrics on how much a simple modal window can increase retention and decrease bounce rate.
Basic modal theory though is very interesting, and really relies on those principles we just touched on. Let's walk through a use-case so you can get a better idea of when and why to use one.
Let's say that you run a website where the users can register and login to their storage that they have rented from you (online storage). Well, you as a company are pretty incredibly reliant on those users having a great flow from landing on your homepage to logging in. As that is one of the most important things your site offers, you would want the user to feel compelled to login and actually make it incredibly easy for them to do so.
Due to that you may have a large sign in link on your homepage, or an actual section for them to do so on the homepage, perhaps in the header. Though the problem with those are, that in the latter case, the user isn't pointed to the login in anyway, and in the former the user isn't compelled to make a decision.
Now, I don't condone forcing users to do anything but gently nudging them is perfectly fine—and that is what I meant by 'compelled'. So what you could do is a have a login link that pulls down a modal window with the login form right there on it. That way they never have to navigate away from the homepage and then navigate back (via the example we stated a moment ago), and they also are 100% aware of what they are supposed to do inside of the modal.
It is a very nice way to go about helping users understand what is happening and why it is happening. I have to say, I have used it myself for clients and the retention rate from homepage landing to login has increased by 35% in the past that I have seen. And those certainly aren't numbers to shake a stick at; they are really valuable and clearly defined metrics on how much a simple modal window can increase retention and decrease bounce rate.
Coding a basic modal window
Let’s dive right into some code, but for now disregard what sort of modal type we are going to use and all the technicalities, and let’s just focus on the core basics. The HTML, the CSS, and the jQuery are what we are going to focus on for now.The HTML Elements
There are two basic elements we need, a link to open the window and the window itself. The link is going to look like this:<a href="#dialog" class="modalLink">Modal Window</a>It has an href attribute that we'll use later on, and a class of modalLink which we'll use to identify it. The window will look like this:
<div id="modal"> <div id="dialog" class="window"> <div class="contents"> <h3>Modal Window</h3> <p>Cras mattis consectetur purus sit amet fermentum. Nullam id dolor id nibh ultricies vehicula ut id elit. Donec sed odio dui. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.</p> <a href="#" class="close">Close</a> </div> </div> </div>This code is a div with the class 'window', notice that it has the id of 'dialog' which matches the href of the link. Inside there is another div wrapping the contents of the window which includes a 'close' button. That's wrapped in an outer div. The outer div is just there to enclose our modal markup. Why do we need to enclose the markup? Because you'll probably want more than one modal window, or at least the option to add more than one. To set up more than one modal window first we need to add a second link:
<a href="#dialog" class="modalLink">Modal Window</a> <a href="#dialogB" class="modalLink">Second Modal Window</a>Next, we need to add a second window:
<div id="modal"> <!-- First modal window --> <div id="dialog" class="window"> <div class="contents"> <h3>Modal Window</h3> <p>Cras mattis consectetur purus sit amet fermentum. Nullam id dolor id nibh ultricies vehicula ut id elit. Donec sed odio dui. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.</p> <a href="#" class="close">Close</a> </div> </div> <!-- Second modal window --> <div id="dialogB" class="window"> <div class="contents"> <h3>Modal Window B</h3> <p>Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Vestibulum id ligula porta felis euismod semper. Sed posuere consectetur est at lobortis. Madio dui.</p> <a href="#" class="close">Close</a> </div> </div> </div>Notice that both window divs are wrapped by the div with the id modal. Notice also that the id of the first modal window matches the href of the first link and that the id of the second modal window matches the href of the second link; that is how the links will target the correct window once we get to the jQuery.
The CSS elements
We need to style three elements of our modal windows, we'll start with the simplest:#modal .contents
{
/* style the modal's contents, in this case we're just adding padding */
padding:24px;
}
This code styles the div with the class 'contents' (that's the one wrapping all of our content). You can style your content here, just as you would anywhere else on the page. I'd recommend at least a little padding, because typographic rules dictate that all content needs to breath.
Next, we're going to style the blind. 'Whoah, hold on. What's a blind?' I hear you cry. It's very simple: a blind is the opposite of a mask, we'll use it to blank out the rest of our page whilst the window is visible. And no, we haven't created it in our markup, jQuery will do that for us. For now, we just need to provide a style for it so that it covers the whole of the window contents and most importantly, sits above the rest of the content on the z axis.
#blind
{
/* position element so the z-index can be set */
position:absolute;
/* set z-index so the blind will cover all page content */
z-index:9999;
/* set the top, left, width and height so the blind covers the browser window */
top:0;
left:0;
width:100%;
height:100%;
/* set the background to a suitably dark tone */
background-color:#000000;
}
Lastly for the CSS, we need to style our window itself. We need to position the window above the blind. Then we need to size it with width and height properties.
Next, we need to set the margin-left to half the width multiplied by -1 (400 / 2 * -1 = -200) and the margin-top by half the height multiplied by -1 (248 / 2 * -1 = -124). Later on we're going to use jQuery to position the element at top:50% and left:50%, because of these negative margins the window will appear to be centered regardless of the browser dimensions and we won't have to try and position it based on the browser size.
Next we need to set the left and top properties to -1000px. Why would we want to do that? Well, we don't want the modal window to be visible until the link is clicked. Another common technique is to set display:none in the CSS but recently that has started to be abused by spammers and it may now be flagged by search engines as a black hat technique, especially if you have a lot of keywords in your modal. By setting it to position well off screen instead, we achieve the same thing.
Finally we want to color the window a suitable page color, white in this case.
And just for good measure, why not also dip into CSS3 and throw on a box shadow just to really make it pop out of the screen — it's not mission-critical and will be ignored if not supported.
#modal .window {
/* position the element so that the z-index can be applied */
position:absolute;
/* Set the z-index to a number higher than the blind's z-index */
z-index:10000;
/* set the width and height of the window */
width:400px;
height:248px;
/* give the window negative margins that match the width/2 and height/2 so it is centered */
margin-left:-200px;
margin-top:-124px;
/* position the top left corner off stage so it can't be seen (instead of display:none;) */
left:-1000px;
top:-1000px;
/* color the background so it shows up */
background-color:#ffffff;
/* throw on a CSS3 box shadow, because it's cool, and we can */
box-shadow:4px 4px 80px #000;
-webkit-box-shadow:4px 4px 80px #000;
-moz-box-shadow:4px 4px 80px #000;
}
The jQuery
Finally we're going to add some jQuery to power the modal. What we need it to do is capture clicks on the links; locate the corresponding window and then fade it in, creating a blind behind the window that will prevent clicks onto other content; and finally, a function to close the modal that can be triggered by our close button or by clicking outside of the window. First we need to run the script only when the document is ready$(document).ready(function(){
Next, define a variable to hold a reference to the window
var activeWindow;Then add a click handler to the links, that function will prevent the default link behaviour; identify the corresponding window from the href attribute of the link; assign it to the activeWindow variable; move the window to the center of the browser (remember the negative margins in the CSS? This is where they work their magic because all we need to set is 50% to get the center) and fade it in; create a new div with the id 'blind', fade that in and attach a click handler of its own that will call the closeModal() function.
$('a.modalLink').click(function(e){
e.preventDefault();
var id = $(this).attr('href');
activeWindow = $('.window#' + id)
.css('opacity', '0')
.css('top', '50%')
.css('left', '50%')
.fadeTo(500, 1);
$('#modal')
.append('<div id="blind" />')
.find('#blind')
.css('opacity', '0')
.fadeTo(500, 0.8)
.click(function(e){
closeModal();
});
});
Next we need to add a click handler to the close buttons to call the same closeModal() function as the click on the blind.
$('a.close').click(function(e){
e.preventDefault();
closeModal();
});
Last but not least, we need to create the closeModal() function that will return us to our initial state. It needs to fade out the window and move it back to its starting position when the transition completes, and at the same time, fade out the blind and remove it from the DOM when its transition completes.
function closeModal() {
activeWindow.fadeOut(250, function(){ $(this).css('top', '-1000px').css('left', '-1000px'); });
$('#blind').fadeOut(250, function(){ $(this).remove(); });
}
Don't forget to close your $(document).ready handler!
});For those who prefer to learn by copy and paste, here's the full script:
// run when page is ready
$(document).ready(function(){
// create variable to hold the current modal window
var activeWindow;
$('a.modalLink').click(function(e){
// cancel the default link behaviour
e.preventDefault();
// find the href of the link that was clicked to use as an id
var id = $(this).attr('href');
// assign the window with matching id to the activeWindow variable, move it to the center of the screen and fade in
activeWindow = $('.window#' + id)
.css('opacity', '0') // set to an initial 0 opacity
.css('top', '50%') // position vertically at 50%
.css('left', '50%') // position horizontally at 50%
.fadeTo(500, 1); // fade to an opacity of 1 (100%) over 500 milliseconds
// create blind and fade in
$('#modal')
.append('<div id="blind" />') // create a <div> with an id of 'blind'
.find('#blind') // select the div we've just created
.css('opacity', '0') // set the initial opacity to 0
.fadeTo(500, 0.8) // fade in to an opacity of 0.8 (80%) over 500 milliseconds
.click(function(e){
closeModal(); // close modal if someone clicks anywhere on the blind (outside of the window)
});
});
$('a.close').click(function(e){
// cancel default behaviour
e.preventDefault();
// call the closeModal function passing this close button's window
closeModal();
});
function closeModal()
{
// fade out window and then move back to off screen when fade completes
activeWindow.fadeOut(250, function(){ $(this).css('top', '-1000px').css('left', '-1000px'); });
// fade out blind and then remove it
$('#blind').fadeOut(250, function(){ $(this).remove(); });
}
});
The key to this process is to separate the modal window into its three components: data (HTML), style (CSS) and functionality (jQuery). There are thousands of variations that you can use to build on this core technique and we'd love read about some of your experiences in the comments below.
What are the best examples of modal windows you've seen? What's your favorite technique for creating them? Let us know in the comments!
Dain Miller
Dain Miller is a former Presidential Innovation Fellow at The White House, and mentor for developers at starthere.fm. He now works to lead engineering teams at a distributed media company. You can find him on Twitter @dainmiller or at his website
Read Next
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
How to Plan Your First Successful Website
Planning a new website can be exciting and — if you’re anything like me — a little daunting. Whether you’re an…
By Simon Sterne
15 Best New Fonts, March 2024
Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes…
By Ben Moss
LimeWire Developer APIs Herald a New Era of AI Integration
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and…
By WDD Staff
20 Best New Websites, March 2024
Welcome to our pick of sites for March. This month’s collection tends towards the simple and clean, which goes to show…
Exciting New Tools for Designers, March 2024
The fast-paced world of design never stops turning, and staying ahead of the curve is essential for creatives. As…
Web Tech Trends to Watch in 2024 and Beyond
It hardly seems possible given the radical transformations we’ve seen over the last few decades, but the web design…
By Louise North
















