
![]() I had created some neat icons for a website redesign I was doing, and I previewed the new site on an old iPad. The layout looked OK at normal size, but zooming in to part of the page, I suddenly saw that my icon was a blurry mess, while the text-based header was still crisp and sharp. On a newer Retina-display iPad, the icons didn’t look quite sharp, even at normal size.
I had created some neat icons for a website redesign I was doing, and I previewed the new site on an old iPad. The layout looked OK at normal size, but zooming in to part of the page, I suddenly saw that my icon was a blurry mess, while the text-based header was still crisp and sharp. On a newer Retina-display iPad, the icons didn’t look quite sharp, even at normal size.
The first idea I had was to create double-sized sprite images, setting them to display at half their size using CSS. While this made them look better on a Retina display at normal size, as soon as you started to pinch and zoom, the blurriness returned. But the text was still as crisp and pin-sharp.
The answer was obvious. I needed to turn my icons into a font.

In this tutorial, we’ll look at how to turn vector icons into a web font using a great free web app called IcoMoon. Then, we’ll look at how to use the generated font files and CSS in a web page.
The advantages of using an icon font
An icon font has several advantages over bitmap images, in addition to image sharpness.
- Suitability: an icon font will be much smaller in file size than a series of images, especially if you have used double-sized images for Retina displays. And once the font has loaded, your icons will render instantly, with no need to download an image.
- Scalability: an icon font can be set to any size by setting the <code>font-size</code> property in the accompanying CSS. This enables you to experiment with different sizes; whereas, for bitmap images, you would have to output an image file at each size.
- Flexibility: text effects can easily be applied to your icon, including colors, drop shadows and rollover states. They will also display well against any color or image background.
- Compatibility: web fonts are supported by all modern browsers, and legacy browsers, too, even IE 6 and earlier.
So, let’s get started!
Creating an icon font
Symbol fonts can be built using a dedicated font-creation app such as Glyphs, but a professional typography tool is way beyond the needs or requirements of building a simple icon font, in which the relationship between characters (i.e. kerning and ligatures) is not important.
By far the easiest way is to use a great free online app called IcoMoon, by Keyamoon, which takes away all of the hassle of converting symbols into a web font.
This HTML5 app takes away all of the pain of creating font files for simple uses such as building icon fonts. IcoMoon comes with a number of icon sets already loaded, and you can add more to your library, most of which can be used for free (check the licensing). If you are looking for fairly standard icons, such as “file download” and “shopping cart,” then you may find that using one of these is preferable to creating your own.
Step by step
1. Prepare your illustrations
To begin with, you need to create the icons in a vector-drawing program that is capable of exporting to SVG format, such as Illustrator or Inkscape.
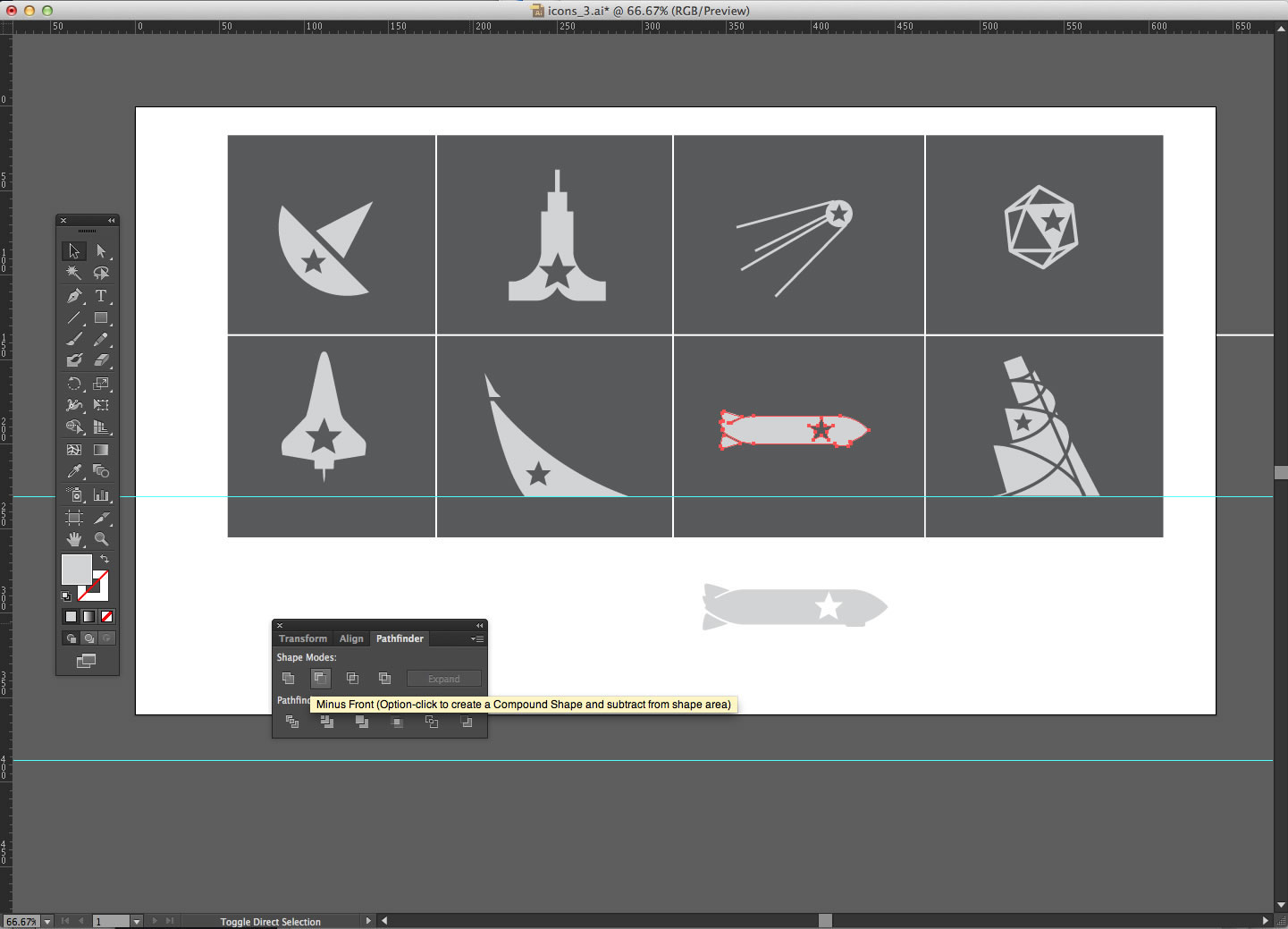
While you are designing, you can work with whatever colors you like, but the icons must be one solid color. Make sure each icon is approximately the same size. Having one icon much taller or longer than another will make it hard to build a consistent font. Here, I’ve had to reduce the width of my airship icon so that it matches the others.

2. Clean up
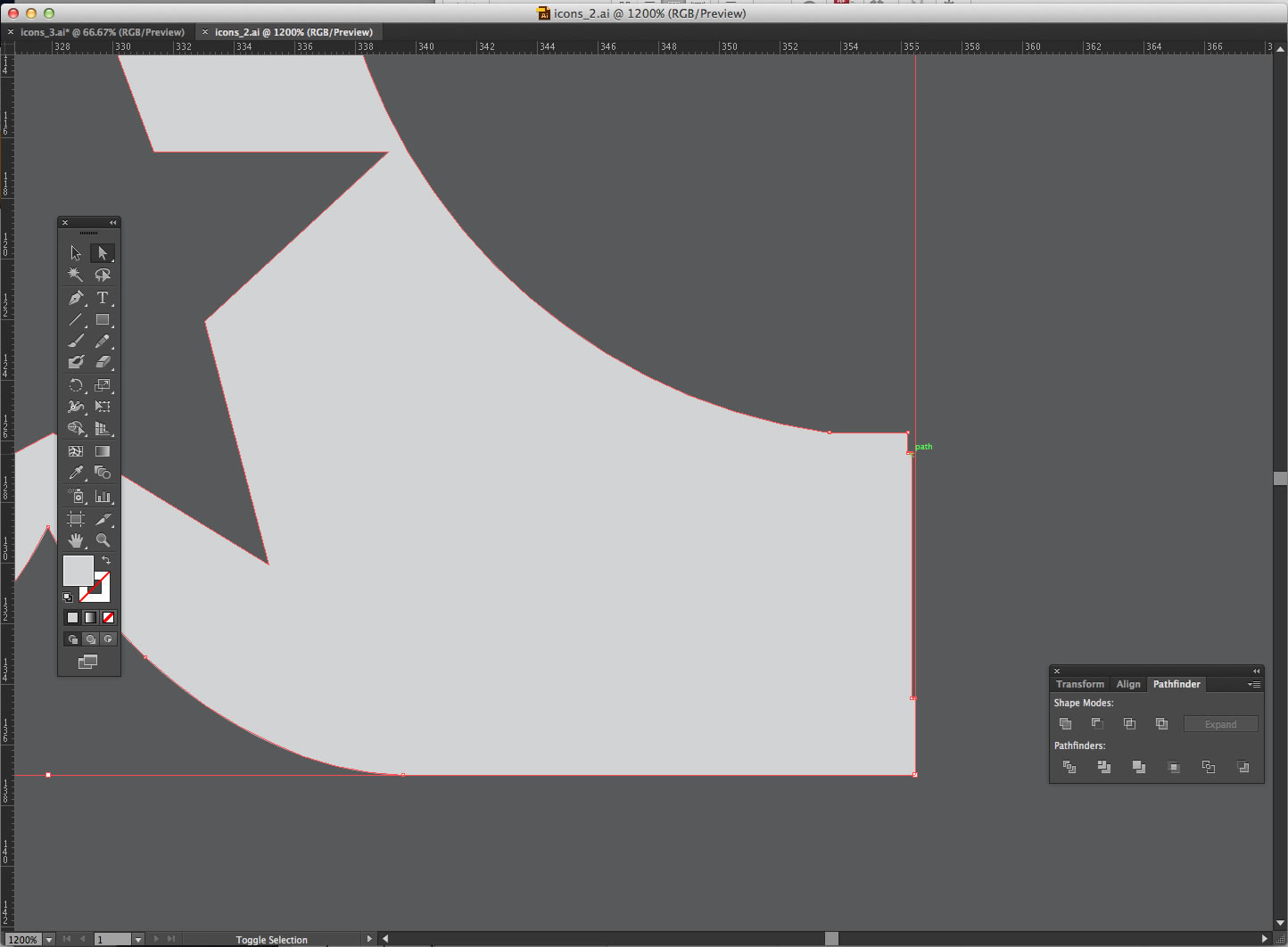
Check each icon carefully to make sure it doesn't have imperfections — details that look OK at smaller sizes may hide little defects when zoomed in. In the icon shown below, I need to remove the jagged steps that have crept in when layering elements.
In Illustrator, use the Pathfinder tool to unite overlapping elements, and the Minus Front element to remove cutout elements, such as the star in these icons.
The key principle is to ensure that your icon is readable at small scales. Simplify as much as possible.

3. Export to SVG
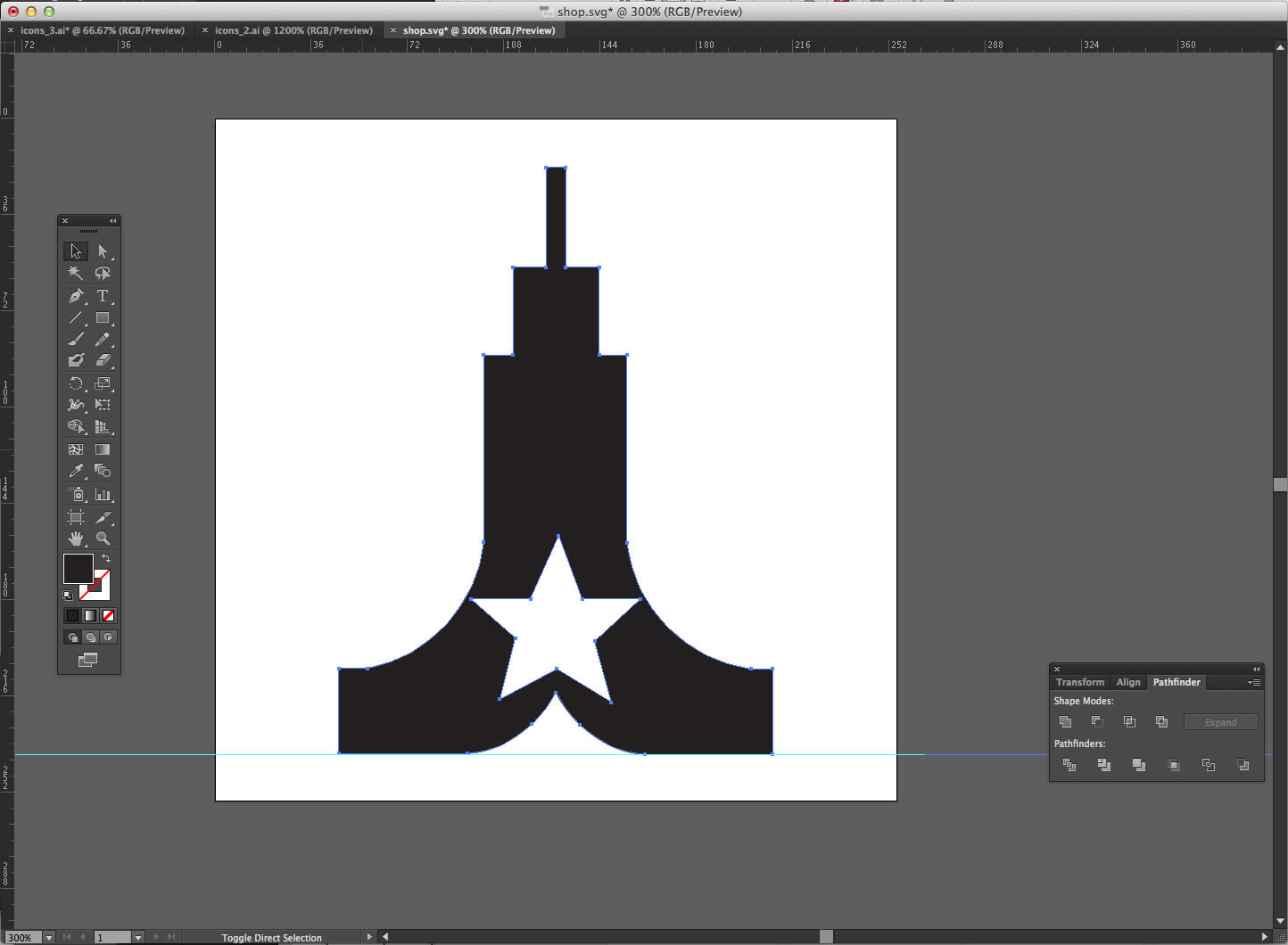
Now, select an icon, and copy and paste it into a new square document (for example, 200 × 200 pixels). Scale the icon so that it fits. You may find it useful to set a baseline ruler. Color the icon so that it is solid black on a white background.
Now, choose <code>File… Save as</code> and save the file as an SVG file. Use the default SVG settings. Once you’ve done this for all of the icons, you’re ready to create a web font.

4. Import into IcoMoon
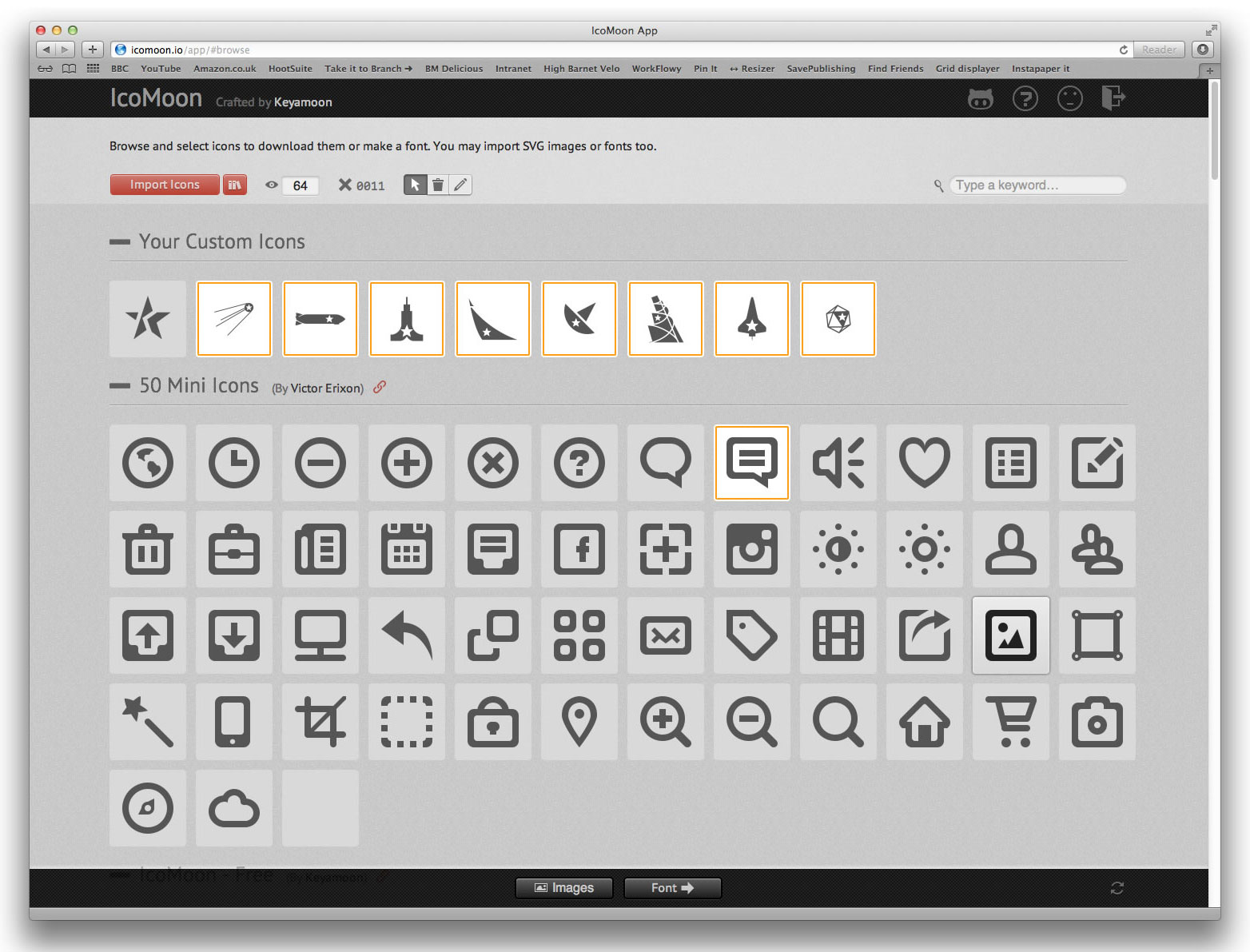
Open the IcoMoon web app. To import an icon, click the “Import icons” button, and then select the SVG files you want to add — you can add multiple files at once. These will then appear under “Your Custom Icons.” If they are highlighted in yellow, they will be part of the icon font you will create. In this example, you can see I have decided not to export one of my own icons, and I’ve added one of the icons from the “Mini-icons.”

5. Export font from IcoMoon
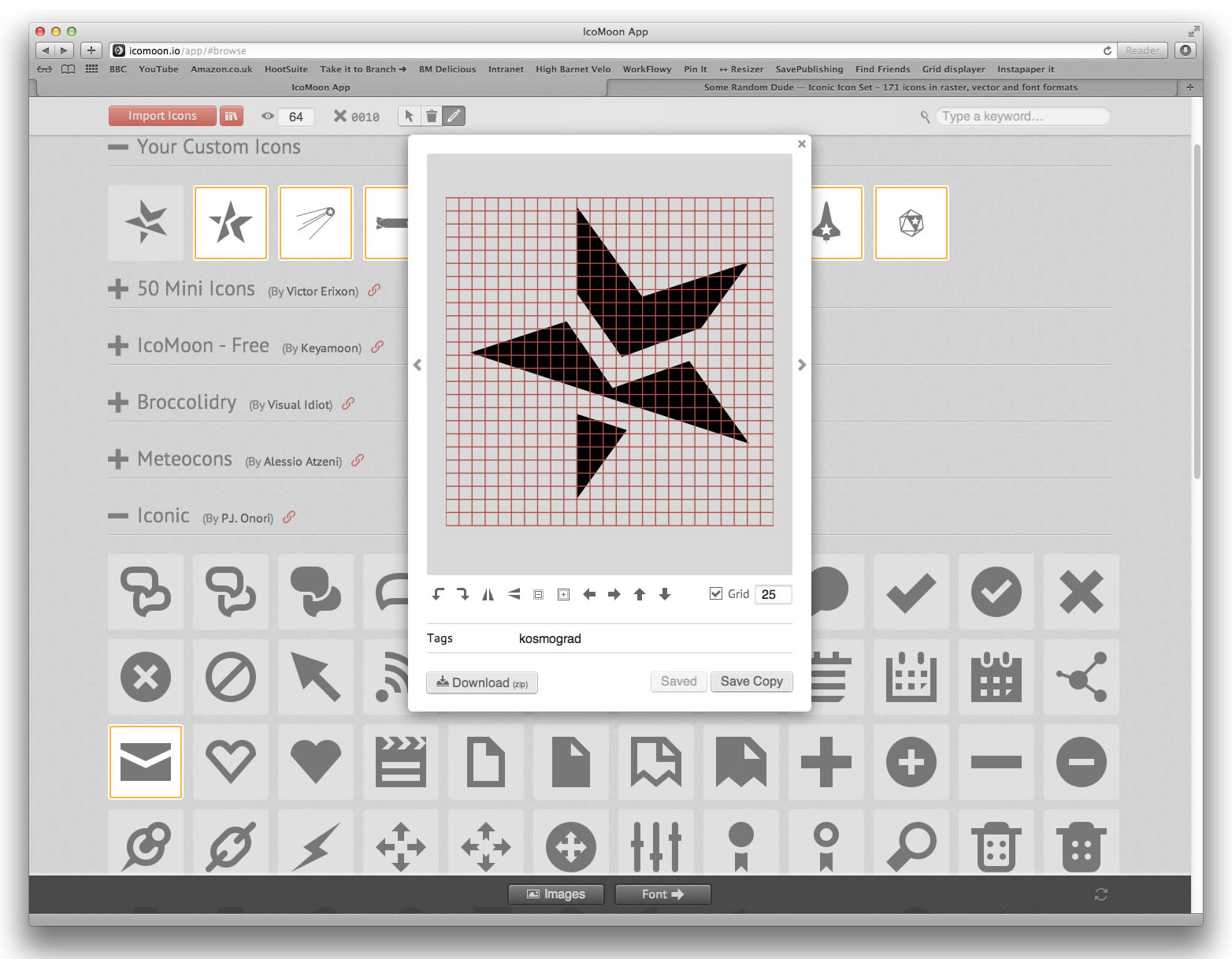
You can click the “Edit” button if you wish to adjust the icon’s position, sizing or rotation. Use the “Save Copy” button to create icon variations (for example, a mirror image of an icon). Add a meaningful tag to the icon, because this will be used to generate the class name for it.
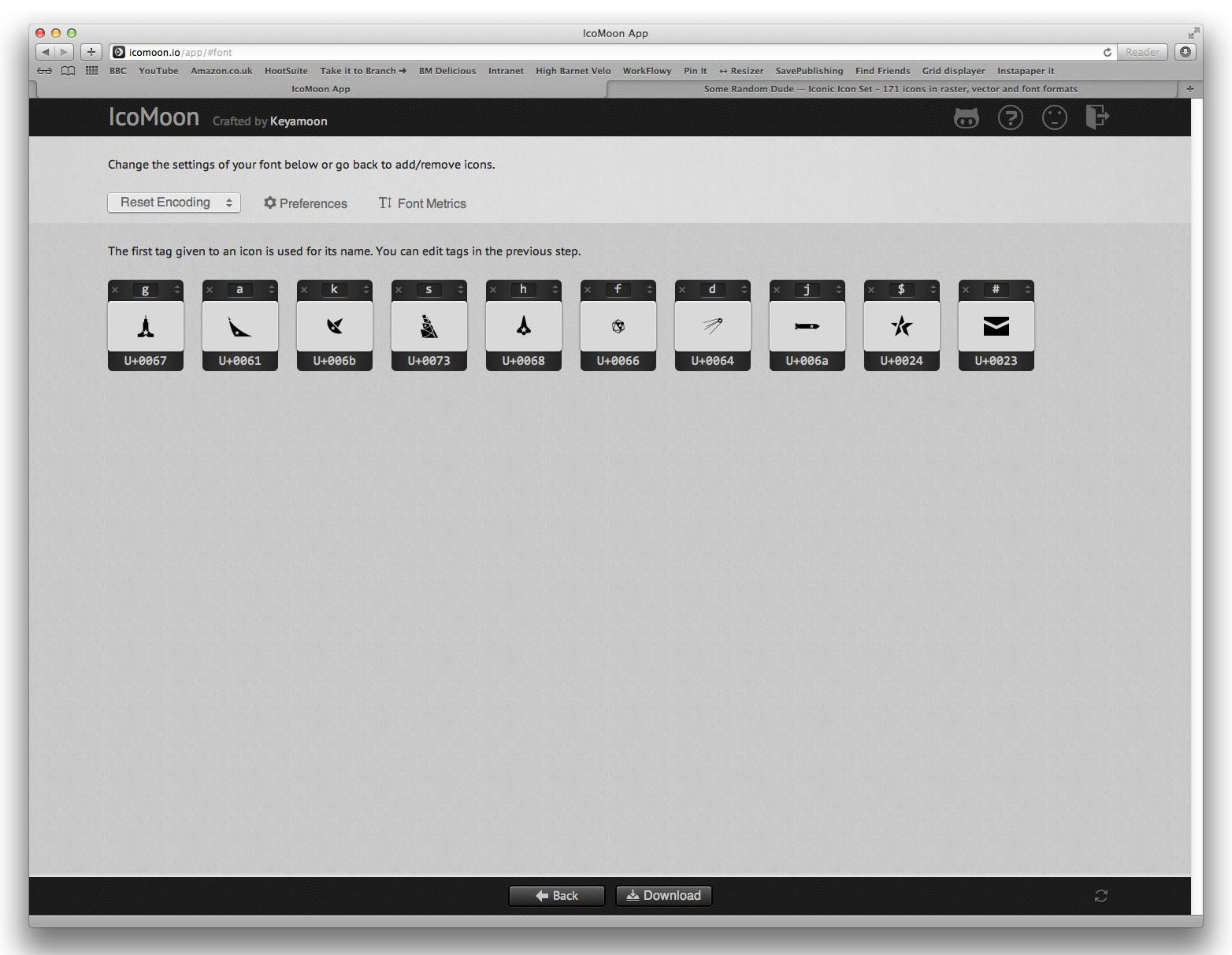
When you are ready, click the “Font” button at the bottom of the screen to begin generating the font. This is where you can assign which icon is mapped to which character; for example, if your icon set is six images of a spinning ball, you could assign the characters q, w, e, r, t and y to the six frames. In the preferences, choose a font name. You can also adjust the font’s metrics, but unless you are going to set your custom font alongside standard text, you don’t really need to worry about this.

6. Download the font files
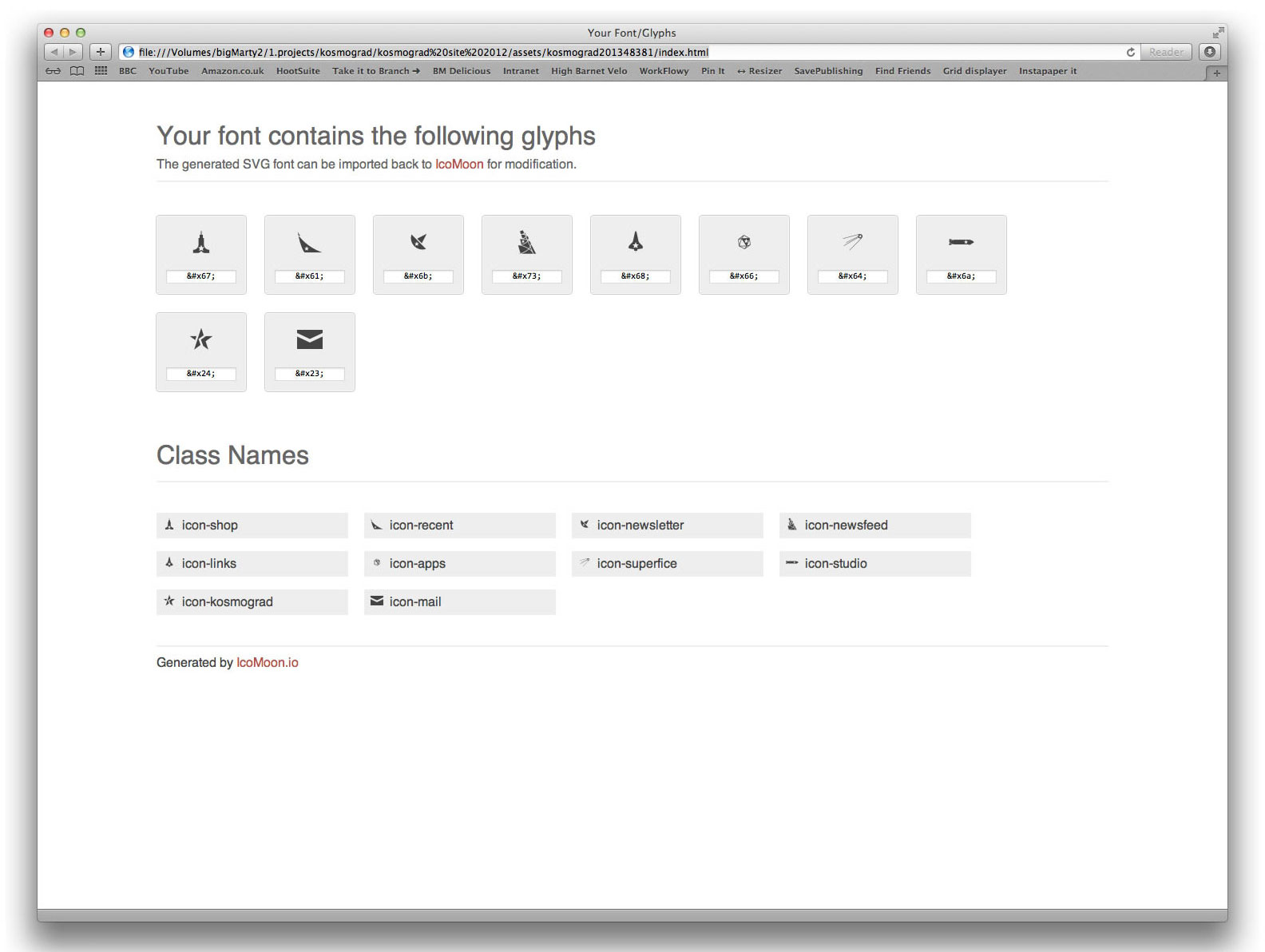
Click “Download” to download the font pack to your machine. It will be a subfolder containing the fonts themselves (in WOFF, EOT and TTF formats), as well as a sample HTML page and the corresponding CSS. There’s even a JavaScript file with a workaround if you need to support IE 6 or 7.
To add the fonts to your project, copy the fonts subfolder to your site. You can copy and paste the CSS from style.css into your own site’s CSS file, but my approach is to rename it as fonts.css and keep it as a separate CSS file. You then need to add a reference to this CSS file in your HTML file using the relative link:
<link rel="stylesheet" href="fonts.css" />
In the @font-face element of the CSS file, you will need to change the URL reference to the new relative location of the fonts, or you could simply drop the fonts folder in your style sheet folder.

7. Calling the font
As you can see in the sample index.html file, there are two ways to reference the custom font, either by its character (unicode or name) or by its class name. The first example uses the HTML5 data-icon condition
<div aria-hidden="true" data-icon="g"></div>
Here, the fs1 class is used to set the size of the font. The aria-hidden reference helps to ensure that the character is not spoken by any screen readers.
The second method uses a span element:
<span aria-hidden="true"></span>
This method is useful when you want the symbol to sit inline with normal text.
If you want to make the icon a link, you can wrap it all in an href:
<a href="http://www.yoursite.com" target="blank" data-icon="s"></a>
Here, I’ve added the iconlink class and given it a hover state:
a.iconlink {
font-family: 'youriconfont';
text-decoration:none;
color: #666666;
}
a.iconlink:hover {
text-decoration:none;
color: #999999;
}

8. Advanced ideas
As we’ve just discovered with the hover state, changing the color of the icon is as easy as setting the color property in our CSS, and changing the size is as easy as setting the font-size property. You can also set other properties, such as text shadow and transparency, all while retaining the resolution-independence of a font.
Try it, and I guarantee you’ll never use bitmap icons again.
Have you tried using fonts for icons? How have you found it? Let us know in the comments.

















