
 The most frustrating aspect of web design for designers trained for print, is the persistent lack of typographic control.
Careful typographic choices are the hallmark of quality work and the lack of that quality online never ceases to be jarring for those of us that know what we’re looking for.
Fortunately, the level of control that we have is increasing all the time and support for more advanced typographic rendering is also increasing. Whilst it’s certainly not possible to deliver the kind of treatment that applications like Illustrator deliver — where every letter can be tweaked if required — there are tools available to increase quality. One of the least known is the text-rendering property.
You won’t find the text-rendering property in any CSS specifications because it’s technically not CSS, it’s an SVG property, although it's used just like a CSS property. The most important thing is that with a single line of CSS, we can eliminate a few rivers and other imperfections from our text.
The text-rendering property has four settings:
The most frustrating aspect of web design for designers trained for print, is the persistent lack of typographic control.
Careful typographic choices are the hallmark of quality work and the lack of that quality online never ceases to be jarring for those of us that know what we’re looking for.
Fortunately, the level of control that we have is increasing all the time and support for more advanced typographic rendering is also increasing. Whilst it’s certainly not possible to deliver the kind of treatment that applications like Illustrator deliver — where every letter can be tweaked if required — there are tools available to increase quality. One of the least known is the text-rendering property.
You won’t find the text-rendering property in any CSS specifications because it’s technically not CSS, it’s an SVG property, although it's used just like a CSS property. The most important thing is that with a single line of CSS, we can eliminate a few rivers and other imperfections from our text.
The text-rendering property has four settings:
- auto: allows the browser to choose a setting itself
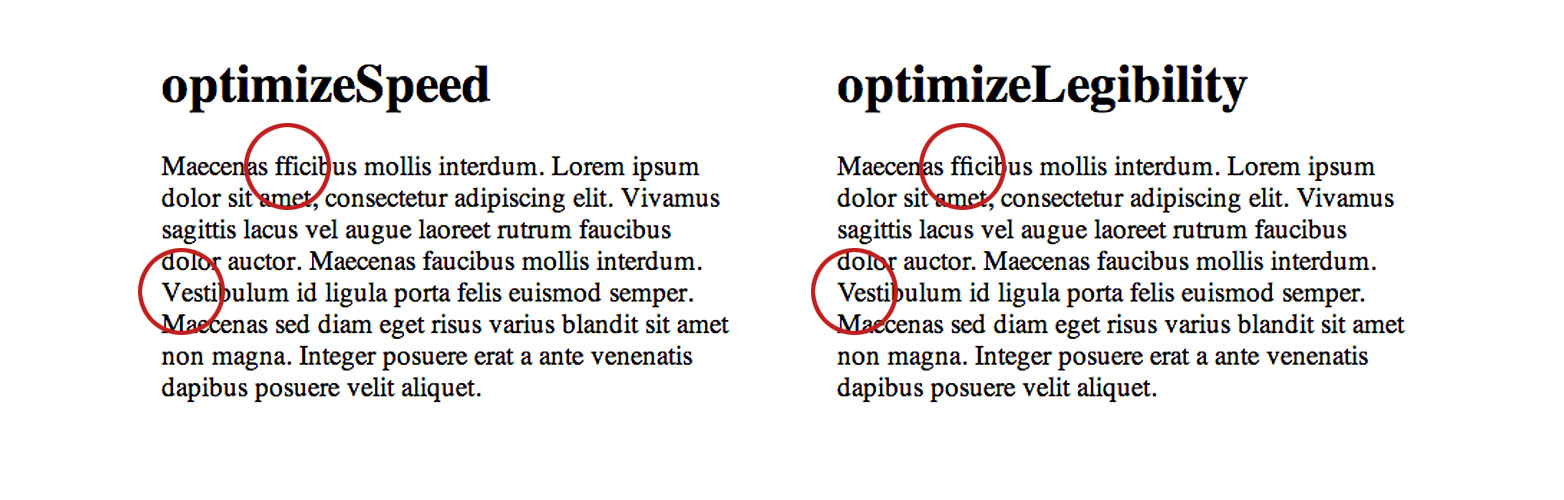
- optimizeSpeed: focuses on speed
- optimizeLegibility: focuses on advanced rendering
- geometricPrecision: precise rendering
.myClass { text-rendering: optimizeLegibility; }
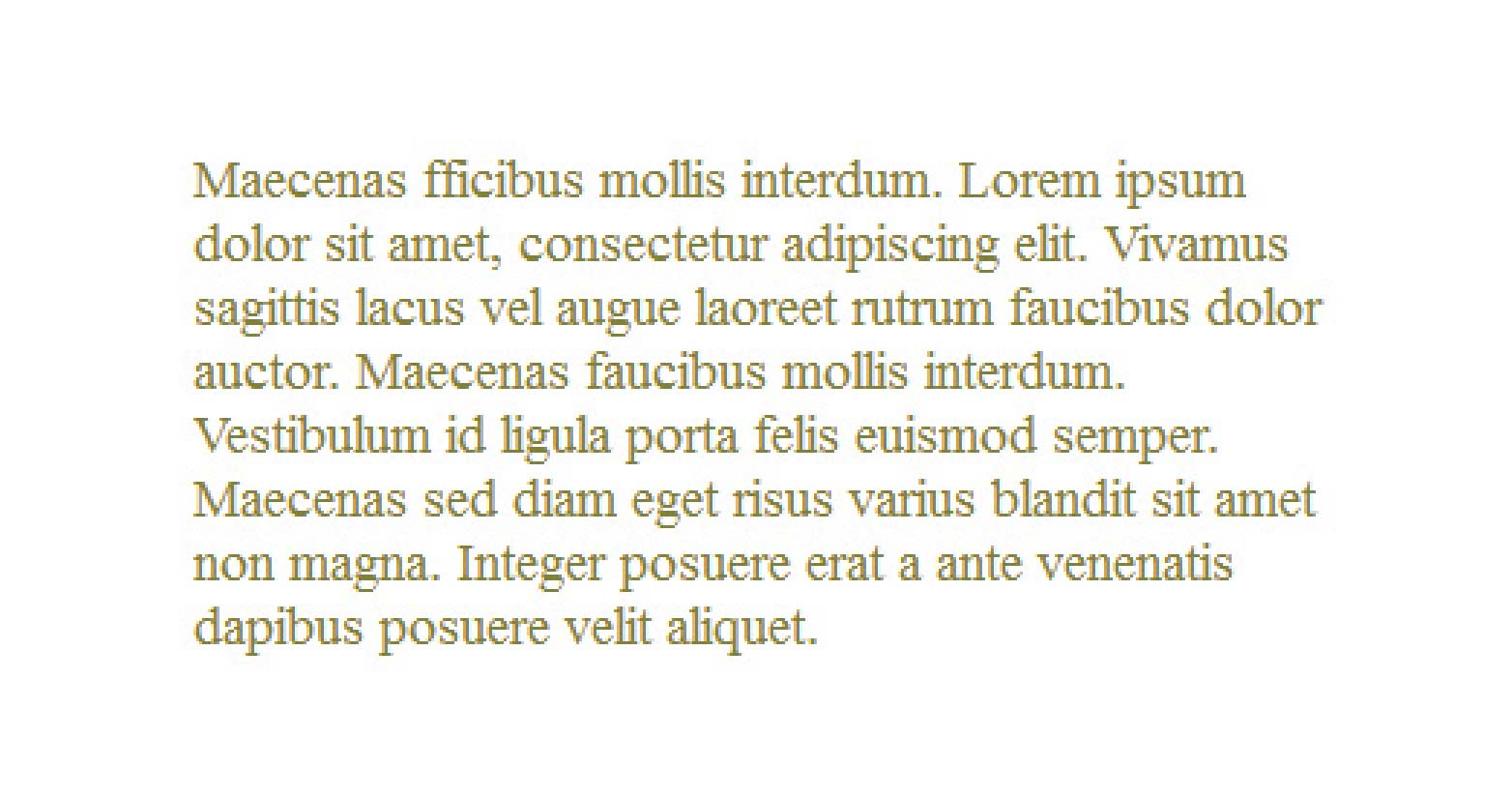
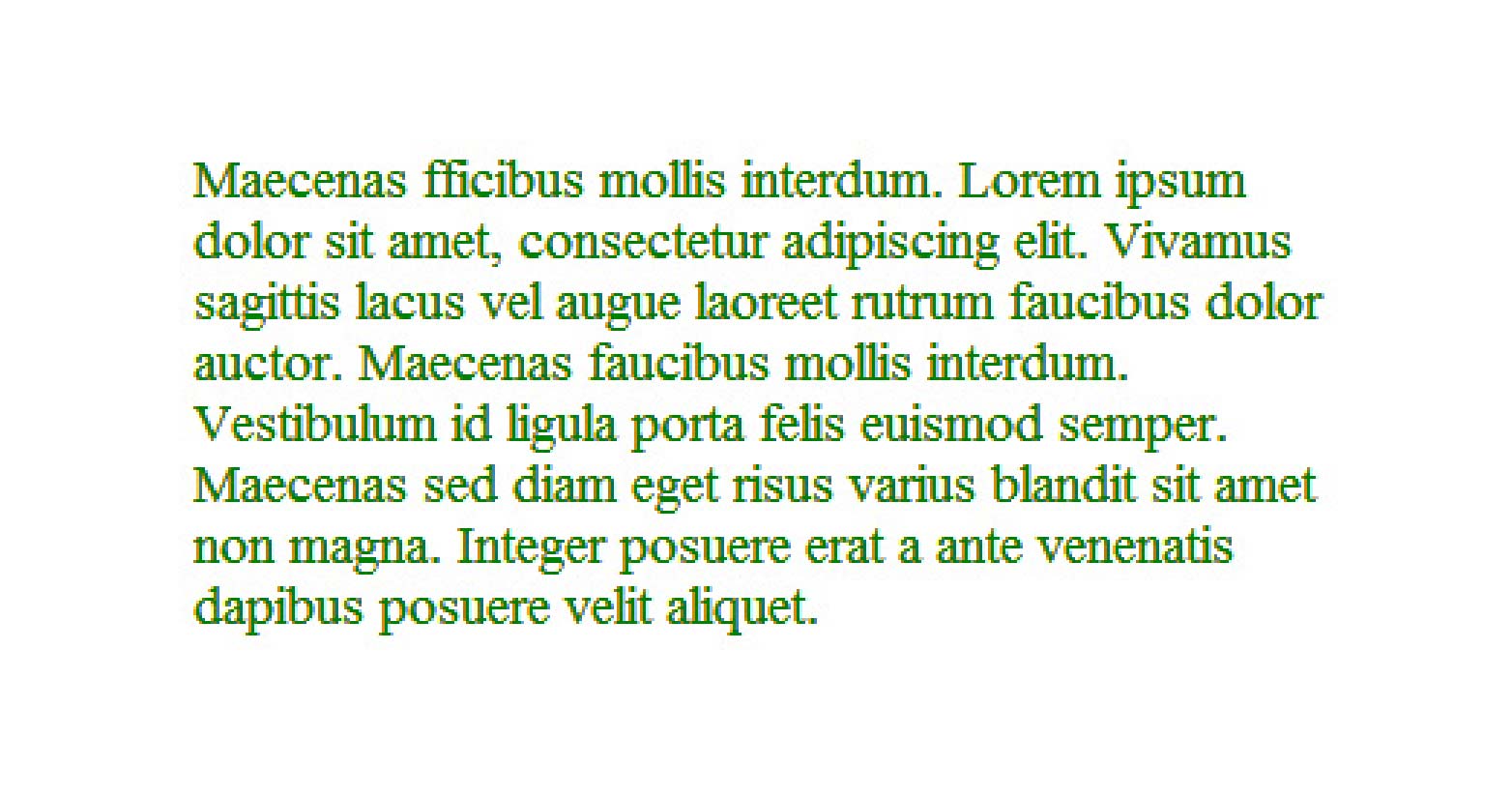
Here’s a direct comparison of optimizeSpeed and optimizeLegibility, as you can see if you look closely, there are two significant improvements in the more legible version: the ‘ffi’ characters in the first line have been correctly replaced with a ligature, and the kerning has been improved throughout, which is especially notable in the fifth line, where the space between the ‘V’ and the ‘e’ has been corrected.
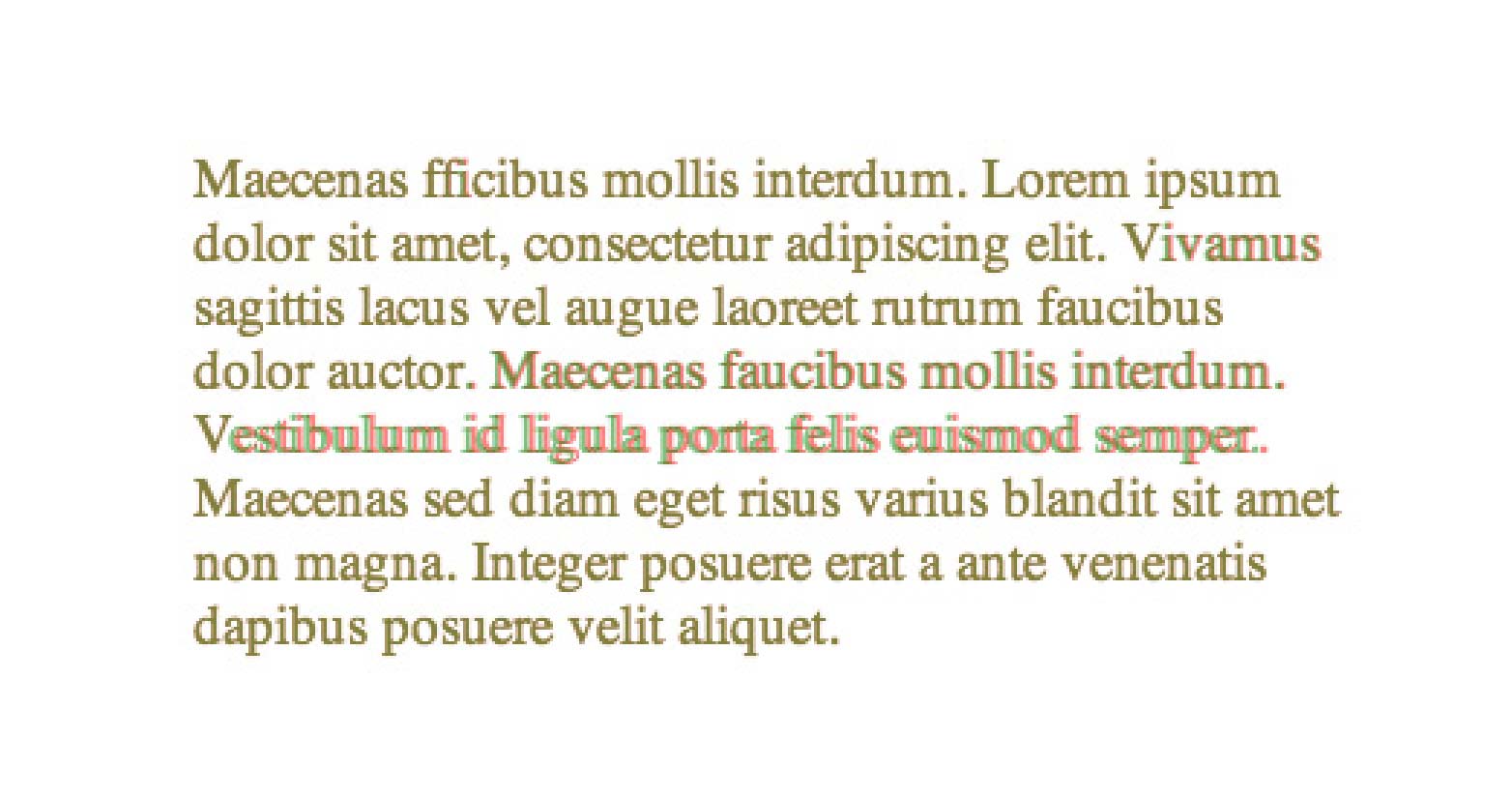
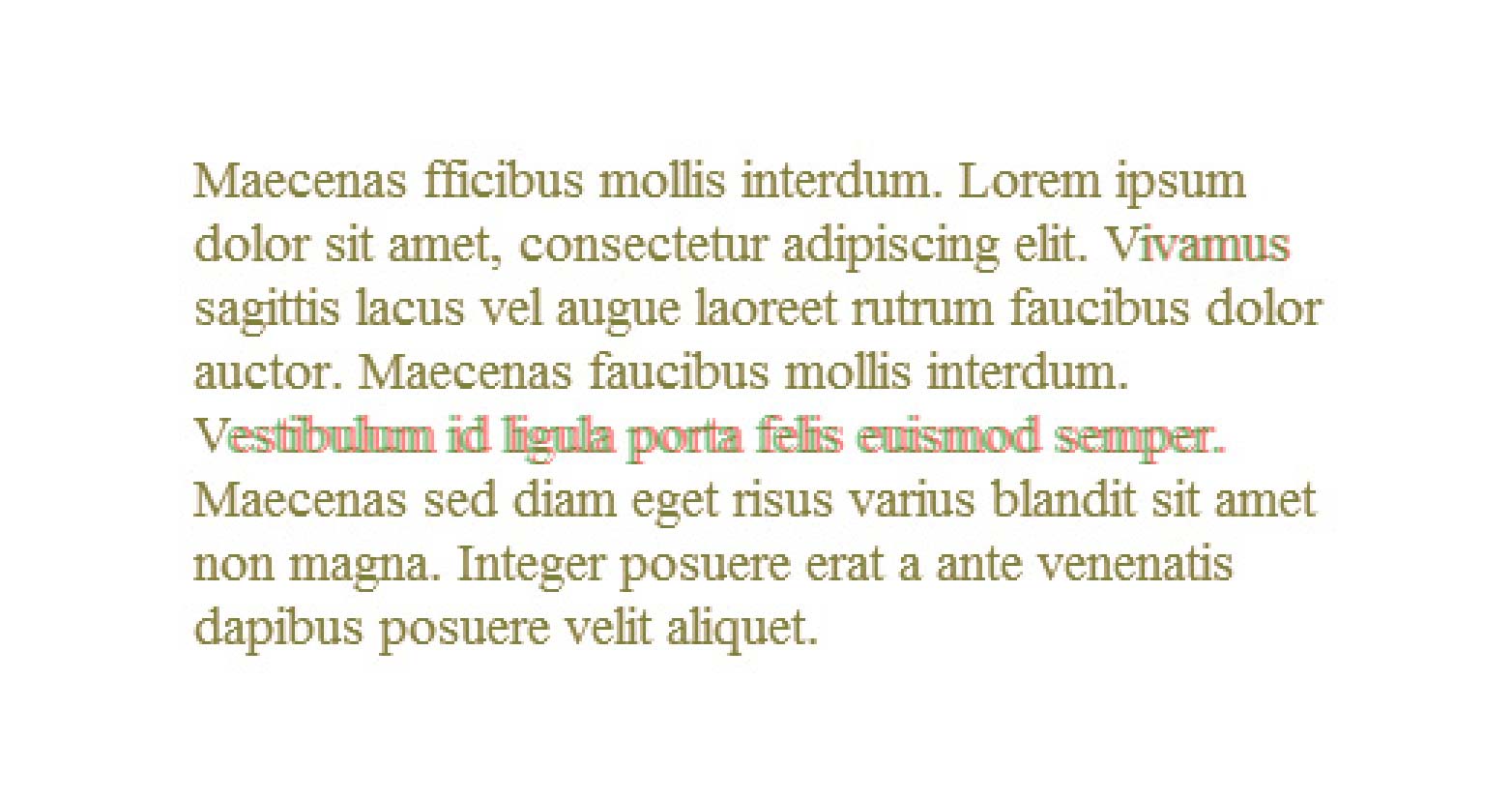
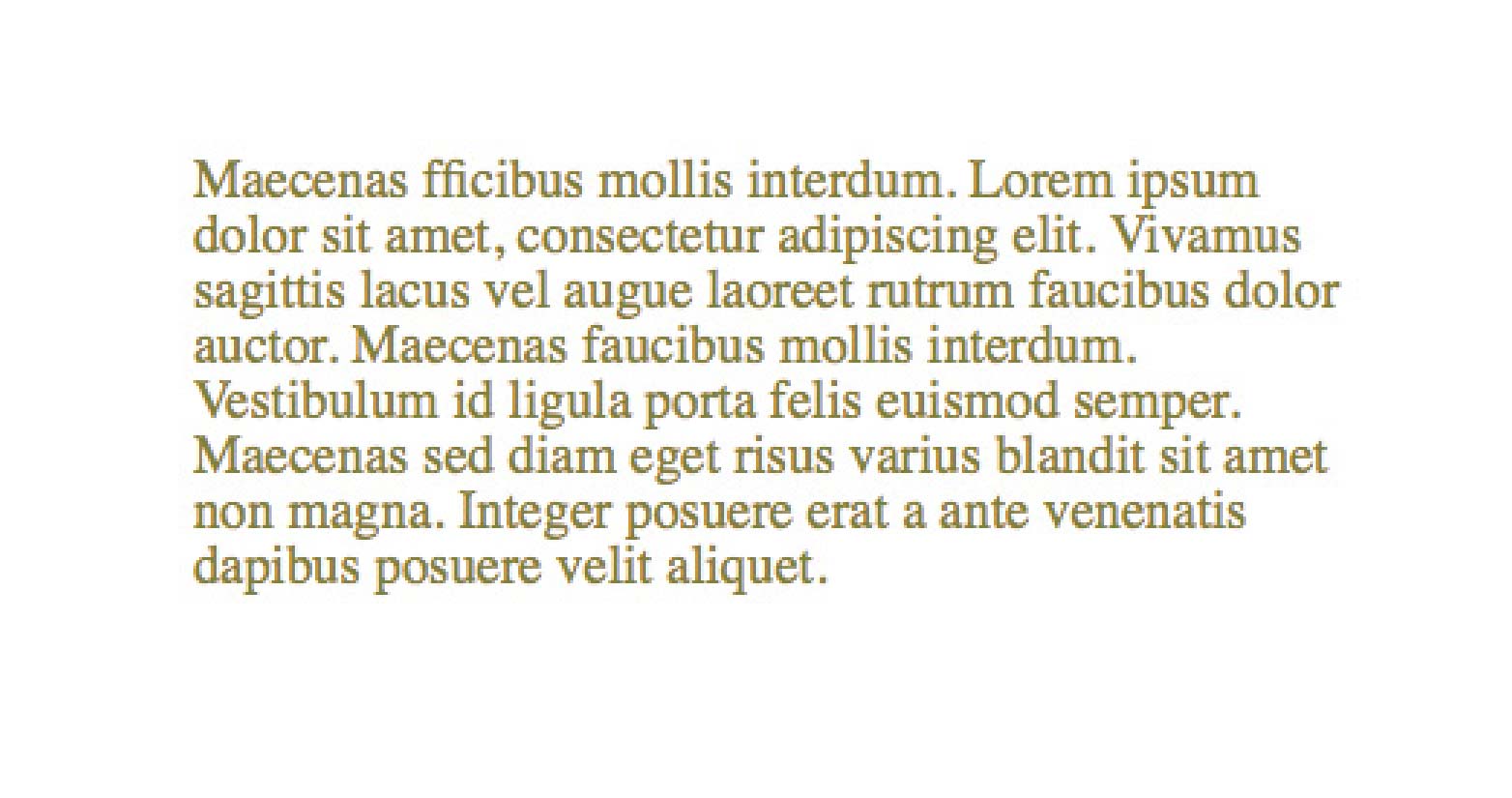
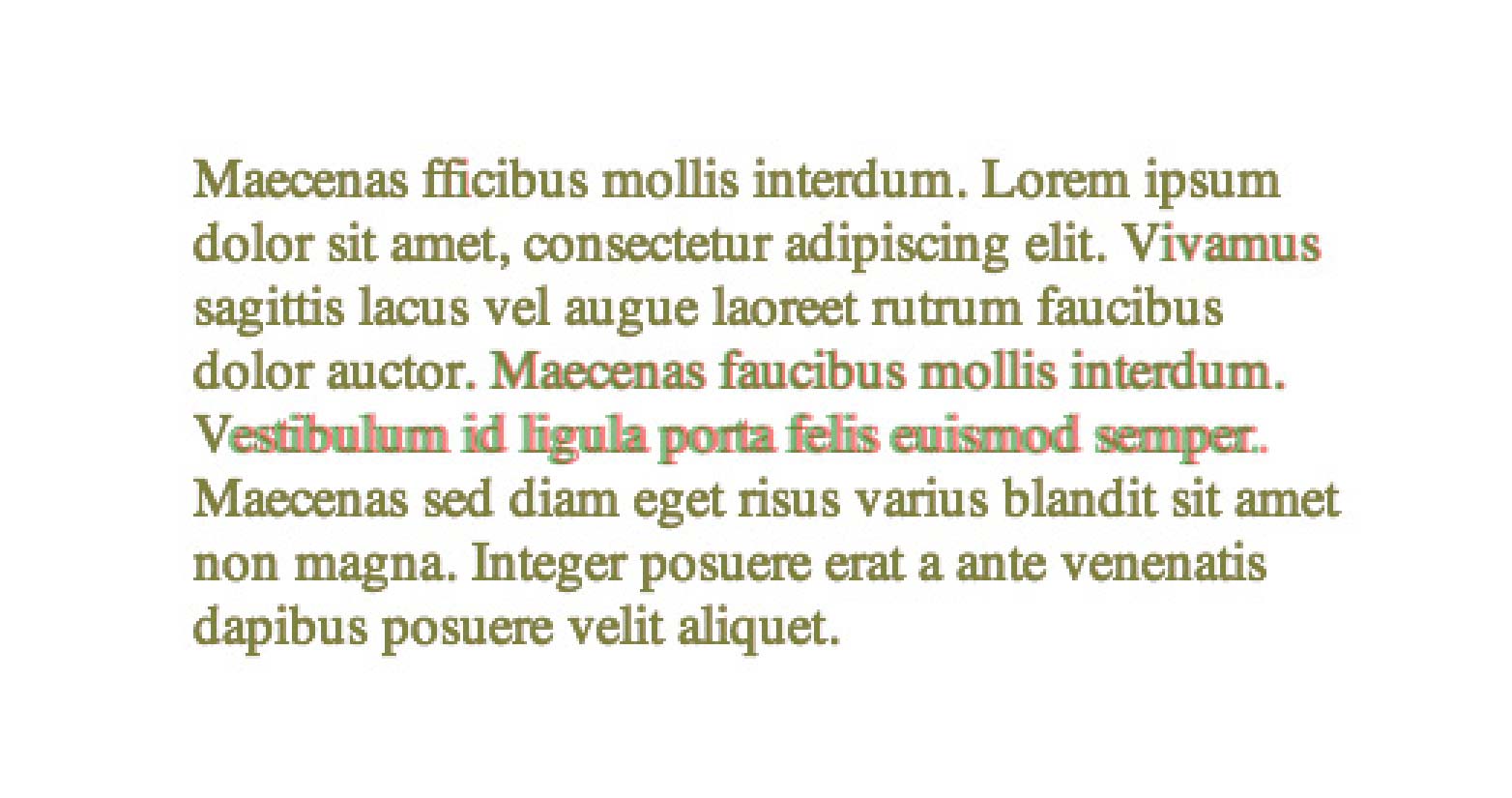
 The kerning improvements can be seen more easily in these overlays:
The kerning improvements can be seen more easily in these overlays:
 Chrome Mac
Chrome Mac
 Chrome Windows
Chrome Windows
 Firefox Mac
Firefox Mac
 Firefox Windows
Firefox Windows
 Internet Explorer 9 Windows
Internet Explorer 9 Windows
 Safari Mac
Browser support is currently inconsistent, however, the fact that text-rendering fails silently in browsers that don’t support it, means that it’s very usable right now.
Do you use the text-rendering property in your CSS? Would anyone but a typographer even notice the difference? Let us know your thoughts in the comments.
Featured image/thumbnail, fine-tune image via Shutterstock.
Safari Mac
Browser support is currently inconsistent, however, the fact that text-rendering fails silently in browsers that don’t support it, means that it’s very usable right now.
Do you use the text-rendering property in your CSS? Would anyone but a typographer even notice the difference? Let us know your thoughts in the comments.
Featured image/thumbnail, fine-tune image via Shutterstock.
Paddi MacDonnell
Paddi MacDonnell is a designer and entrepreneur from Northern Ireland, follow her on Twitter.
Read Next
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
How to Plan Your First Successful Website
Planning a new website can be exciting and — if you’re anything like me — a little daunting. Whether you’re an…
By Simon Sterne
15 Best New Fonts, March 2024
Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes…
By Ben Moss
LimeWire Developer APIs Herald a New Era of AI Integration
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and…
By WDD Staff
20 Best New Websites, March 2024
Welcome to our pick of sites for March. This month’s collection tends towards the simple and clean, which goes to show…
Exciting New Tools for Designers, March 2024
The fast-paced world of design never stops turning, and staying ahead of the curve is essential for creatives. As…
Web Tech Trends to Watch in 2024 and Beyond
It hardly seems possible given the radical transformations we’ve seen over the last few decades, but the web design…
By Louise North
















