
 Today we have a neat giveaway from our friends at Jumpeye which will come in handy for all developers.
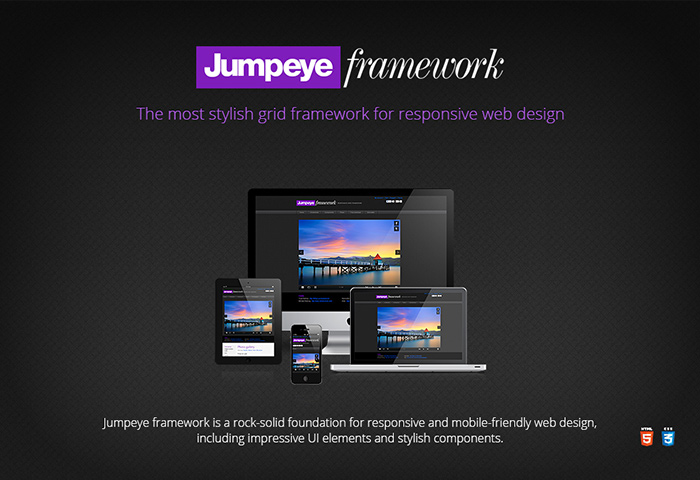
The Jumpeye framework is a responsive design framework that helps users build websites that look perfect on desktop, tablets and smartphones. By using the included fluid grid system, UI elements and components along with the recently added responsive website templates users will be able to build stylish responsive websites much easier and much faster.
Today's your chance to win 1 of 10 commercial licenses of their superb framework. Each license is available for 100 domains and is worth $99/license.
Read on for more details on the Jumpeye framework as well as details on how to enter...
Today we have a neat giveaway from our friends at Jumpeye which will come in handy for all developers.
The Jumpeye framework is a responsive design framework that helps users build websites that look perfect on desktop, tablets and smartphones. By using the included fluid grid system, UI elements and components along with the recently added responsive website templates users will be able to build stylish responsive websites much easier and much faster.
Today's your chance to win 1 of 10 commercial licenses of their superb framework. Each license is available for 100 domains and is worth $99/license.
Read on for more details on the Jumpeye framework as well as details on how to enter...Here's more information about the Jumpeye framework...

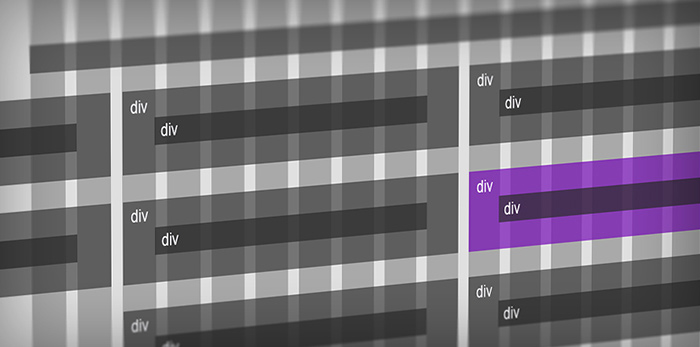
1. Fluid grid system
The core of the framework is the CSS grid system. Before users start designing their website, they can easily create a grid structure by using the online grid editor on the page of the product.
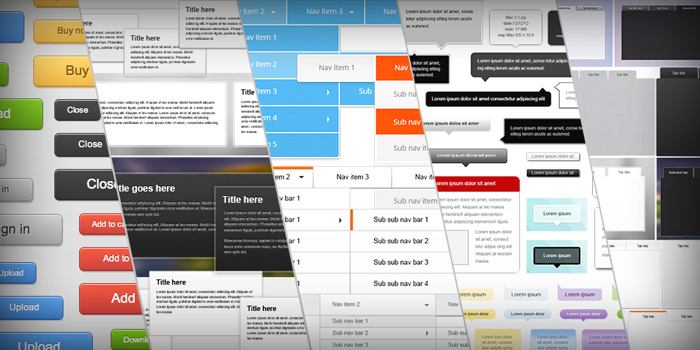
2. Responsive stylish UI elements
Jumpeye framework comes with a huge set of stylish UI elements: drop down menus, buttons, panels, tabs, tooltips, alerts, forms, tables and typography. Each type of UI element has several readymade skins and they are highly customizable, so it will be easy to select the most appropriate design for any user’s site
3. Responsive JavaScript components
Two jQuery based responsive components are included in the framework: a photo gallery and an image & content slider. By using these components users can easily create image and content sliders, photo galleries, slideshows or portfolios inside their responsive websites built with the framework's grid.
The slider component supports image and HTML content in order to create website headers, tours and presentations, image sliders, banner rotators or any other type of slider.
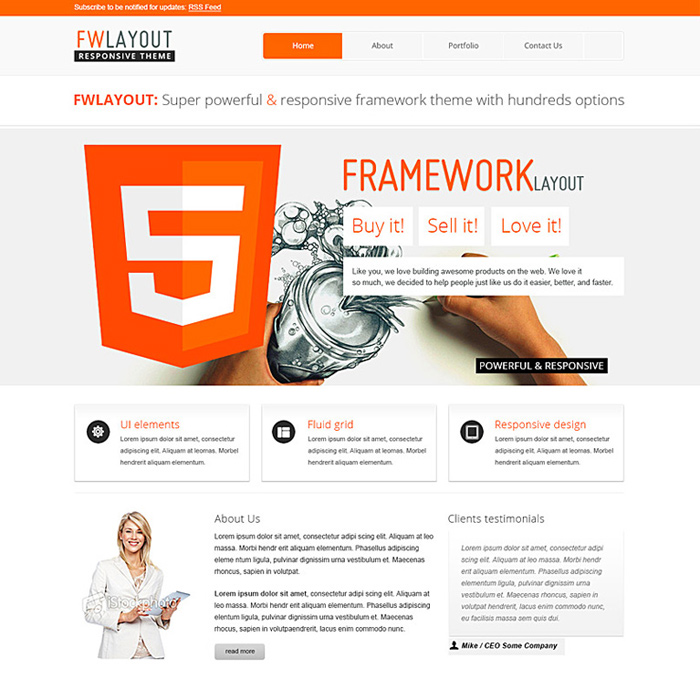
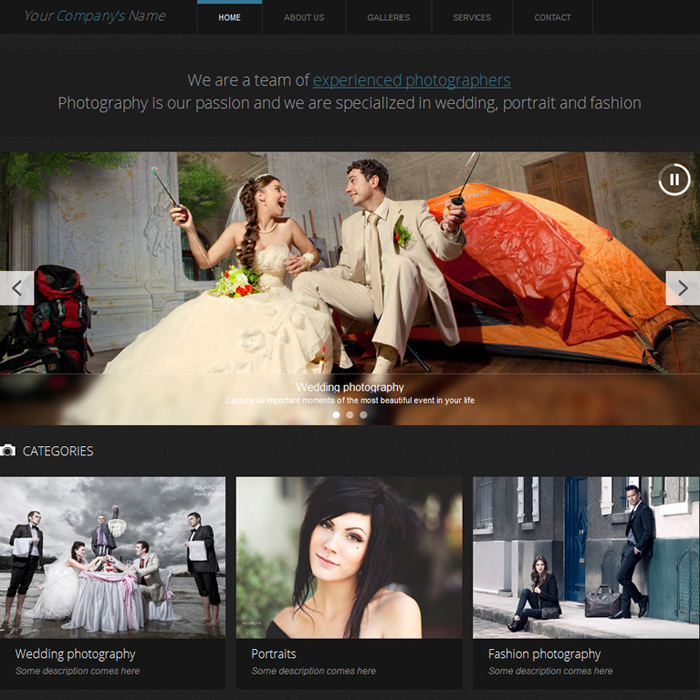
 Jumpeye framework was recently updated with two responsive templates. These templates were created using the elements and components of the framework and users can use them for commercial purposes by only changing the media content (text and images).
Jumpeye framework was recently updated with two responsive templates. These templates were created using the elements and components of the framework and users can use them for commercial purposes by only changing the media content (text and images).
Empower: Responsive personal/small business website template

Glimpses: Responsive photography website template

How to enter:
- Leave a comment below about what you like most about the framework (e.g. image slider component, drop down menus, the included templates)
- Generic comments won't be eligible
- Enter your comment using your email address (not Twitter/Facebook, etc)
#17 - Pixellingo
#22 - Kathryn
#33 - Andy G
#41 - Volker
#45 - Motty
#51 - Horea
#52 - Gerben
#88 - Max
#100 - Arturo M.
WDD Staff
WDD staff are proud to be able to bring you this daily blog about web design and development. If there's something you think we should be talking about let us know @DesignerDepot.
Read Next
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
How to Plan Your First Successful Website
Planning a new website can be exciting and — if you’re anything like me — a little daunting. Whether you’re an…
By Simon Sterne
15 Best New Fonts, March 2024
Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes…
By Ben Moss
LimeWire Developer APIs Herald a New Era of AI Integration
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and…
By WDD Staff
20 Best New Websites, March 2024
Welcome to our pick of sites for March. This month’s collection tends towards the simple and clean, which goes to show…
Exciting New Tools for Designers, March 2024
The fast-paced world of design never stops turning, and staying ahead of the curve is essential for creatives. As…
Web Tech Trends to Watch in 2024 and Beyond
It hardly seems possible given the radical transformations we’ve seen over the last few decades, but the web design…
By Louise North
















