
 If the recent flat design trend has demonstrated anything, it's how incredibly limited web designers are when it comes to composition. Now that we're no longer distracted by bevels, gradients and gloss it's clear that web designers have one structure to build their designs around: rectangles.
If the recent flat design trend has demonstrated anything, it's how incredibly limited web designers are when it comes to composition. Now that we're no longer distracted by bevels, gradients and gloss it's clear that web designers have one structure to build their designs around: rectangles.
There are of course as many ways of composing groups of rectangles as there are pixels on a screen, but when you take into account the demands of type and the necessity of designing for different resolutions, the layout options start to look distinctly limited.
We all know that all corners aren't right angles; we all know that lines aren't always straight. In fact, some of the most exiting design of the last century has broken out of the grid and spun off in arcs and angles, creating tension, drama and excitement. It's an easy proposition in print design: open up a document in InDesign, select the ellipse tool and draw a circle on the stage, select the type tool and click the circle, now paste in your text; now try the same thing in CSS, go ahead, I'll make a coffee while I wait…
Of course there are plenty of ways to draw a circle on a web page, but if you float text around one you'll discover that it's not really a circle; its bounding box is still rectangular. The only option for creating text that floats to a curve is to insert spaces at the start of each line and line breaks at the end, artificially indenting the text; something that pays havoc with accessibility.
To address the problem, the W3C are developing CSS Shapes. Released on June 20th their first public working draft, CSS Shapes Module Level 1, details the use of non-rectangular shapes in relation to the box model and float behaviour. Currently a work in progress the proposed additions to CSS include the shapes rectangle, inset-rectangle, circle, ellipse and polygon.
In the initial implementation we're only going to be able to float around shapes. To do that we'll use the shape-outside property, like so:
<div id='circle'></div>
<p>Nullam quis risus eget urna mollis ornare vel eu leo. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Aenean lacinia bibendum nulla sed consectetur. Sed posuere consectetur est at lobortis. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p>
<style type='text/css'>
#circle {
shape-outside: circle(-400px,-400px,400px); /* (x, y, radius) */
float:left;
}
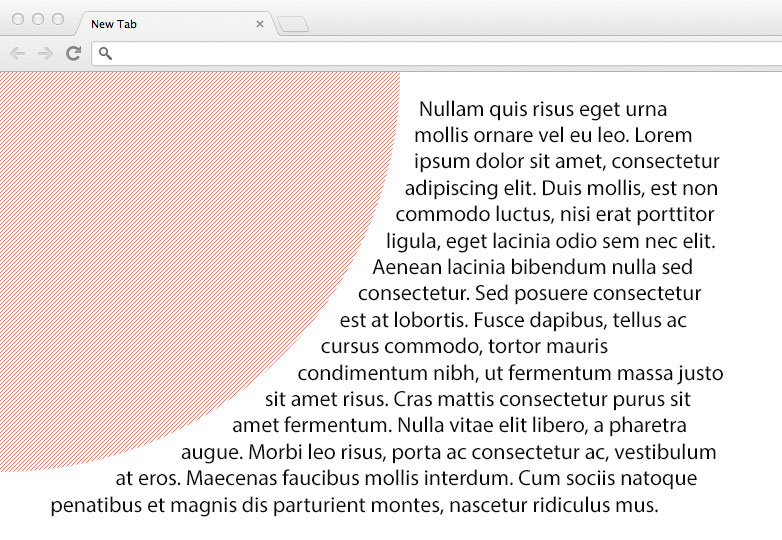
That code will produce a perfect circle 800 x 800 (twice the radius) with its center at 0,0. The text in the paragraph will flow around it something like this:

Even more exciting is the promise that CSS shapes will introduce full Photoshop standard masking: we will eventually be able to create an image and use the image's alpha channel to define the outer shape.
Although it's not clear if browser manufacturers will include the ability to manipulate masks via SVG or filters, even a basic implementation is full of tantalizing possibilities; imagine an image split between foreground and background, accompanying text wraps around the foreground and the background is added as a background-image, the potential is amazing.
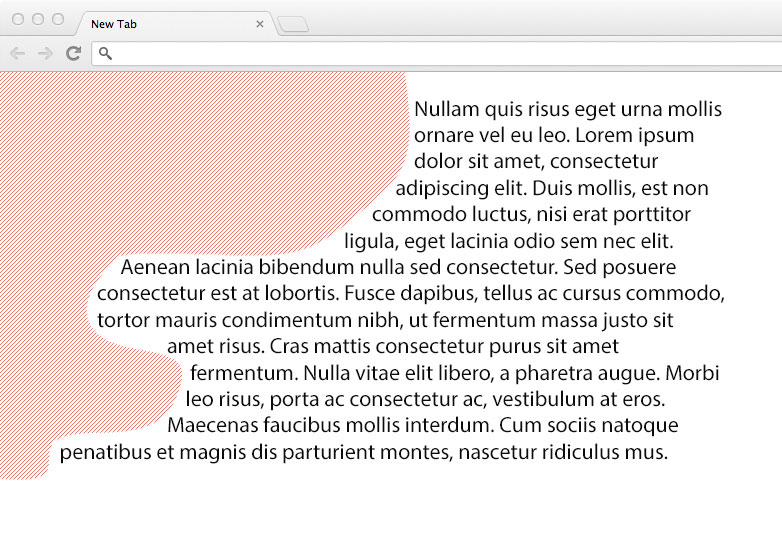
The basic text wrap around an irregular shape will look something like this:

Browser support
It's the same old story I'm afraid: there is none. This feature is a proposal only, and simply not implementable at present.
However, the increasing respect for web standards has, in recent years, seen browser manufacturers competing to be the first to implement W3C specifications (rather than their own proprietary technologies) and so the introduction of CSS Shapes is likely to be relatively soon.
Once they are widely supported, CSS Shapes have the potential to herald a new era of web design, one in which designs aren't restricted to the rectangular box model. The future, is quite literally, just around the corner.
Are you excited about the W3C's proposed CSS Shapes Module? How would you like to see it develop over time? Let us know in the comments.
Featured image/thumbnail, shape image via Shutterstock.
Ben Moss
Ben Moss has designed and coded work for award-winning startups, and global names including IBM, UBS, and the FBI. When he’s not in front of a screen he’s probably out trail-running.















