 Webfonts have been revolutionary on the web; they've changed the appearance of websites in a way that arguably no other web technology has.
Webfonts have been revolutionary on the web; they've changed the appearance of websites in a way that arguably no other web technology has.
Yes, it's true that many webfonts aren't hinted correctly for Windows; yes, it's also true that many haven't been drawn for the screen; yes, it's also true that matching available webfonts to fonts used for print work can be difficult, if not impossible. At least, that used to be the case.
Those designer headaches may now become a thing of the past with the launch of Cloud.typography from the Hoefler & Frere-Jones type foundry.
H&FJ have been one of the most prolific type foundries of the last quarter-century, but until now most of their fonts haven't been available for the web. Their new service, Cloud.typography, is a long awaited solution to that issue.
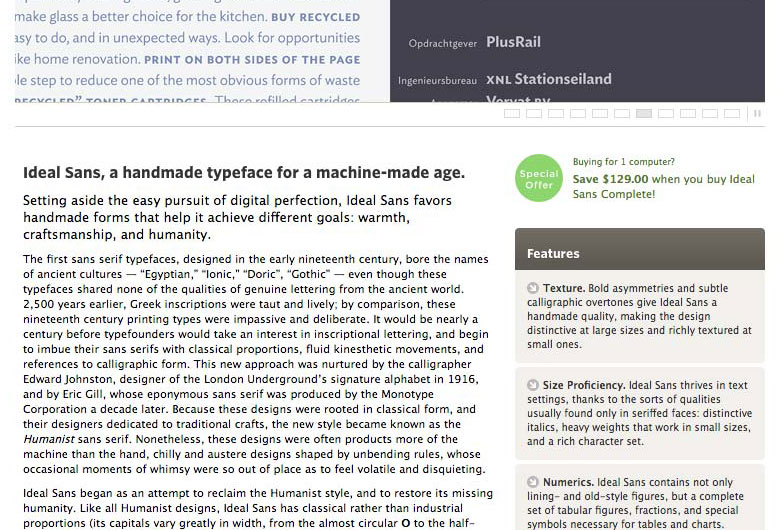
Each H&FJ typeface is presented with a rich biography.
Fonts are more than an author’s handwriting, they’re tools for articulating information. Cloud.typography gives designers the tools they need to communicate in the ways that readers deserve. Its webfonts have rich style palettes and deep character sets, to help designers present content with clarity, subtlety, and distinction.
Like Google fonts, Cloud.typography is a CSS solution with no JavaScript required — presumably the fonts are encoded as base64 strings. Far more importantly Cloud.typography carries the complete H&FJ collection, over 900 fonts, which means some of the very best typefaces are now available for web use.
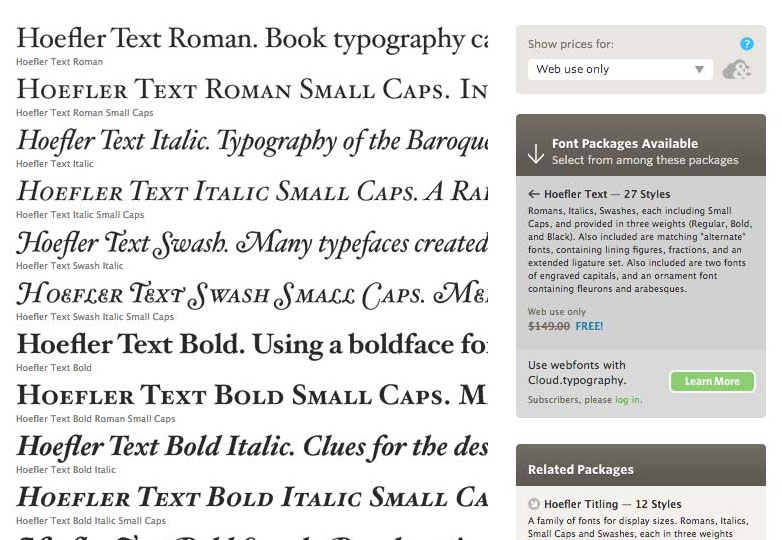
A huge range of character options are available in fonts like Hoefler Text.
Cloud.typography also introduces H&FJ's ScreenSmart collection, which is a set of 250 workhorse fonts that have been redesigned and engineered for use on screens. This enables clarity and character that you often don't see in lesser-quality webfonts; with ScreenSmart fonts you can actually see the difference between bold and semi-bold, even at body text size. You can select from a variety of styles, include extra characters like ligatures and small caps, or remove them to keep file size low.
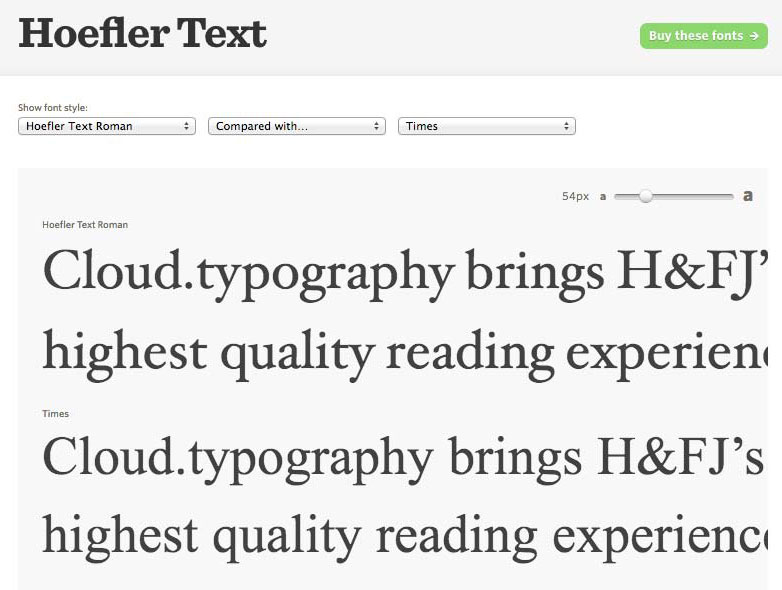
Comparing Hoefler Text with Times.
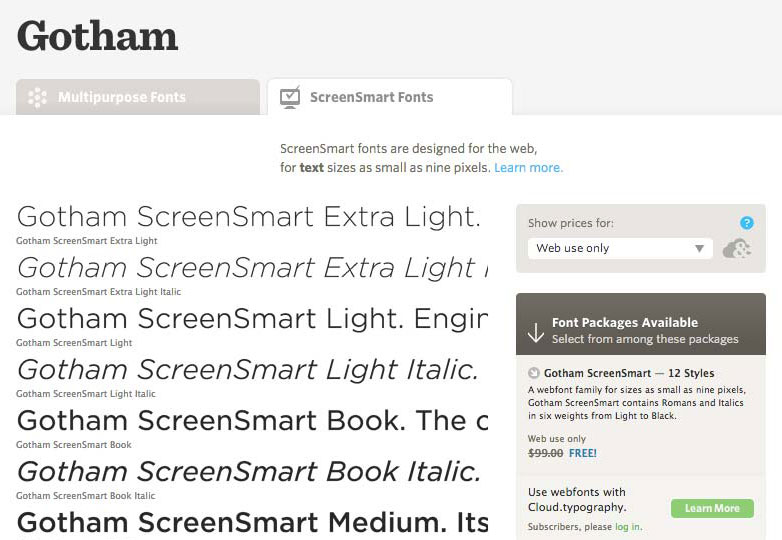
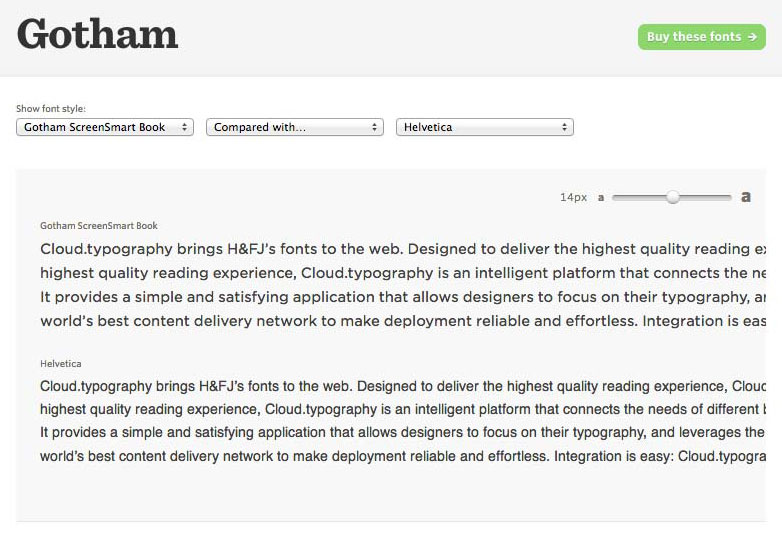
The biggest news is that the typographers' favorite, Gotham, is now available as a webfont. For web use only, the classic typeface is free for use by subscribers. What's more, Gotham has been redesigned for use at small screen sizes as part of the ScreenSmart fonts collection.
The new ScreenSmart Gotham.
Comparing Gotham ScreenSmart with Helvetica at 14pt.
Inevitably this comes at a cost. However, the price is surprisingly reasonable: subscriptions start from $99 per year for up to 250,000 pageviews, and that $99 includes your first 5 webfont packages. You can build as many projects as you like, but only 10 can be active at once (adding another 5 costs $1 per month).
Cloud.typography is not as cheap as Google Webfonts, or (for those with a CC subscription) Adobe's Typekit. However, for the discerning type professional with a love for quality typography, H&FJ's webfont offering is like manna from heaven.
Have you subscribed to Cloud.typography? Will you be overusing Gotham in the near future? Let us know in the comments.
Ben Moss
Ben Moss has designed and coded work for award-winning startups, and global names including IBM, UBS, and the FBI. When he’s not in front of a screen he’s probably out trail-running.