 One of the very best things about the Web is the great tools that the community keeps on delivering. We love discovering new stuff almost as much as we love bringing it to you.
One of the very best things about the Web is the great tools that the community keeps on delivering. We love discovering new stuff almost as much as we love bringing it to you.
This great selection has over 50 free resources including coding tools for developers, icons sets, fonts, PSD and vector design sets, patterns and flat UI kits, and many more, meant to dazzle everyone with your next mobile projects, website or blog. Let's get to work!
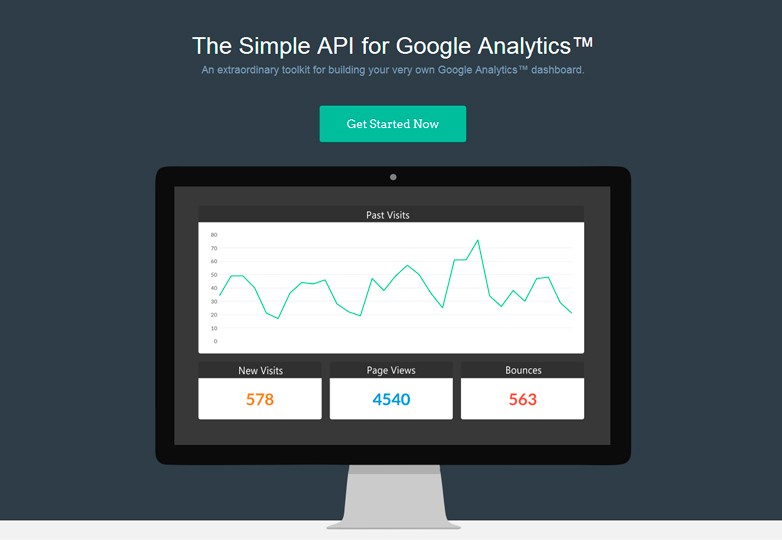
OOcharts
A toolkit for building your own Google Analytics dashboard.
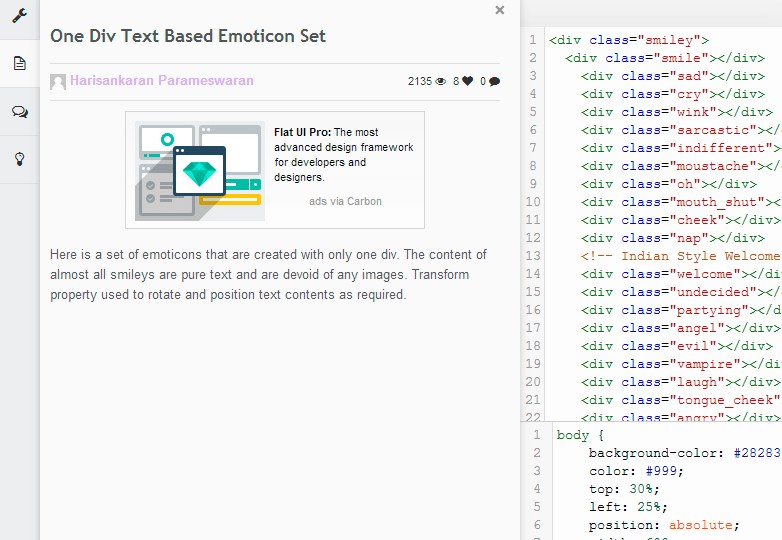
One div emoticons
Text based emoticons created with one div.
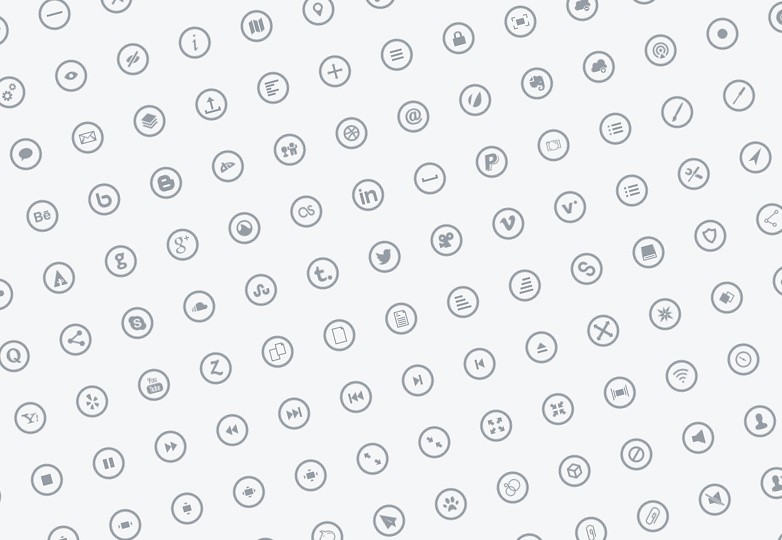
Metrize icons
Massive collection of 300 metro-style icons in multiple file formats.
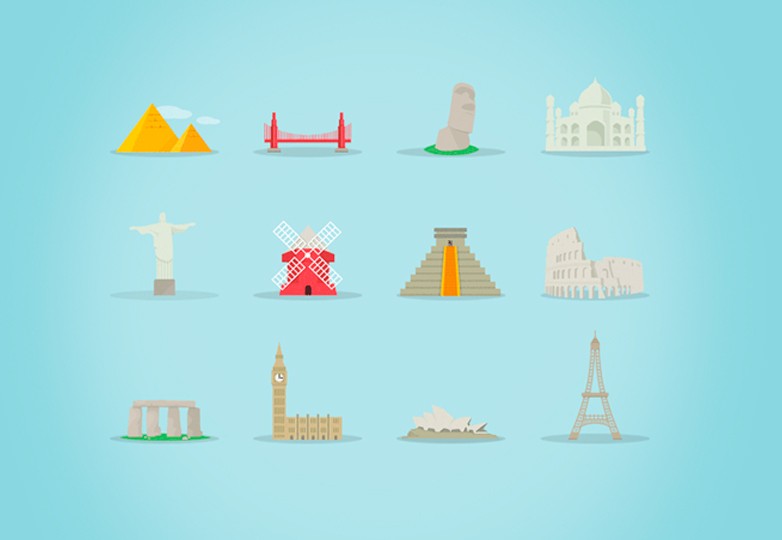
Famous landmarks
Icon set with 12 famous landmarks
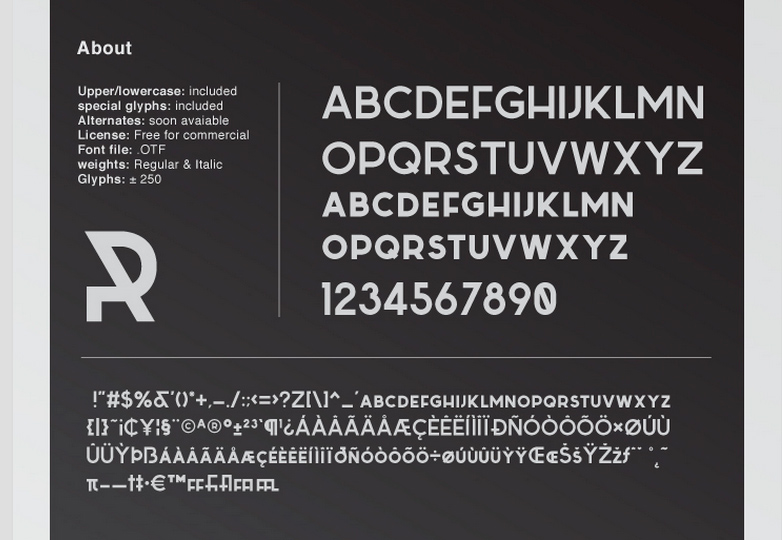
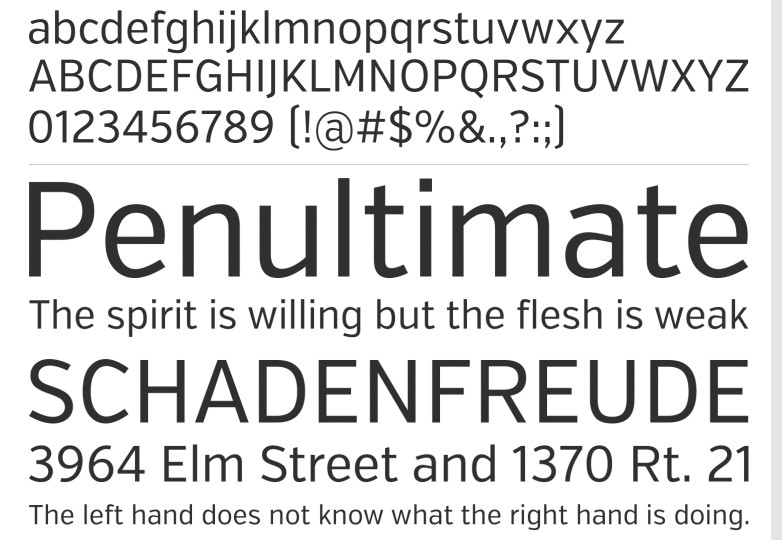
Sabado type family
Cool font that's a little different.
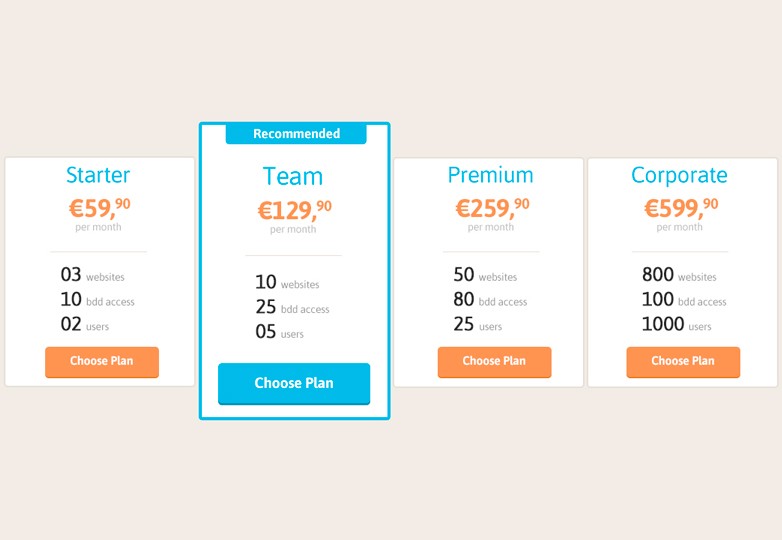
Pricing tables
Nice, simple and straight forward pricing tables in a PSD.
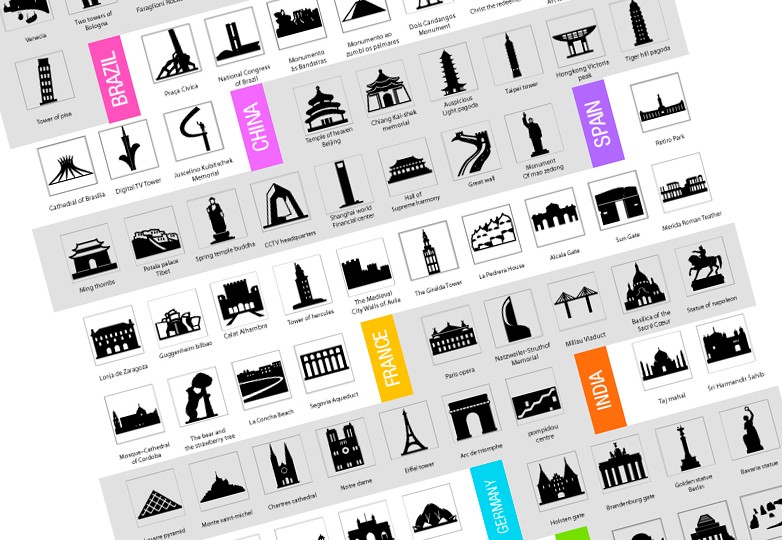
World monuments
Set of 250 vector icons with monuments from around the world.
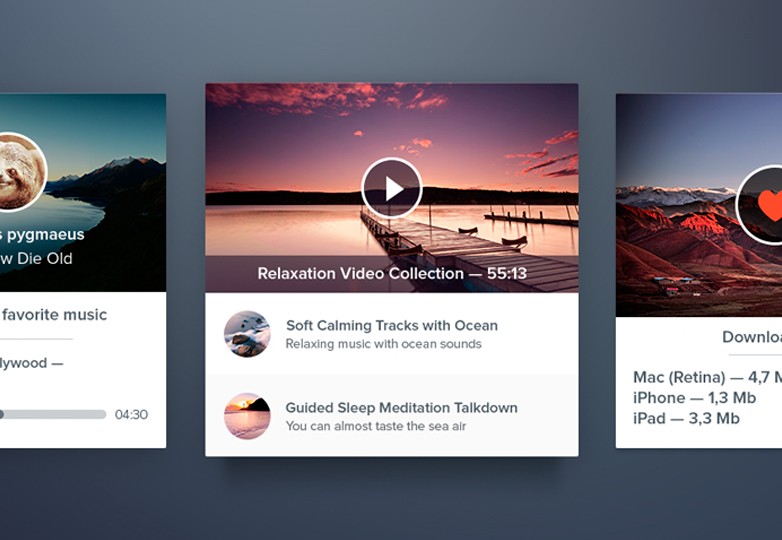
Relax widgets
PSD pack with professional widgets.
PSD Shelves
100 fully editable and pixel perfect PSD shelves.
Verb Condensed
Nice contemporary font.
Creative Link Effects
Subtle and modern effects for links and menu items
Iconset
Nice set of 63 outlined icons in a PSD.
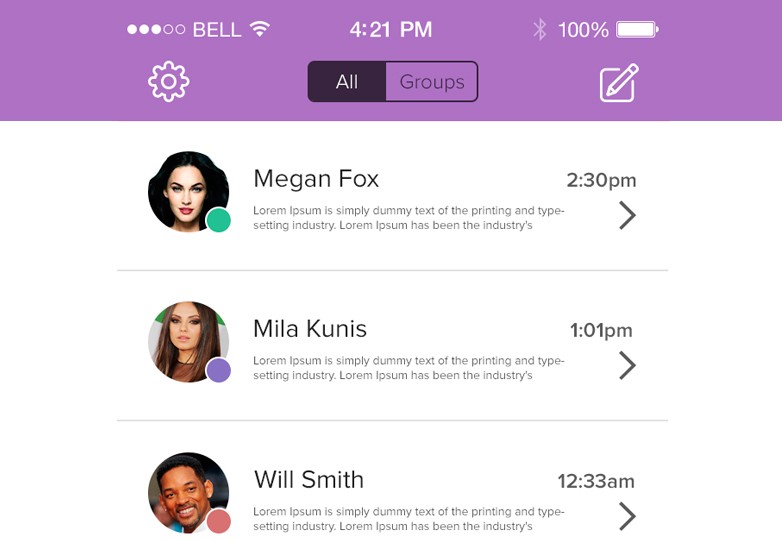
Viber iOS7
Mockup of Viber's iOS7 app
CSS Circular Navigation
Downloadable resource and tutorial
jquery.arbitrary-anchor.js
Arbitrary anchors for any element on your page.
Legacy Edition
Handwritten font face with 269 glyphs.
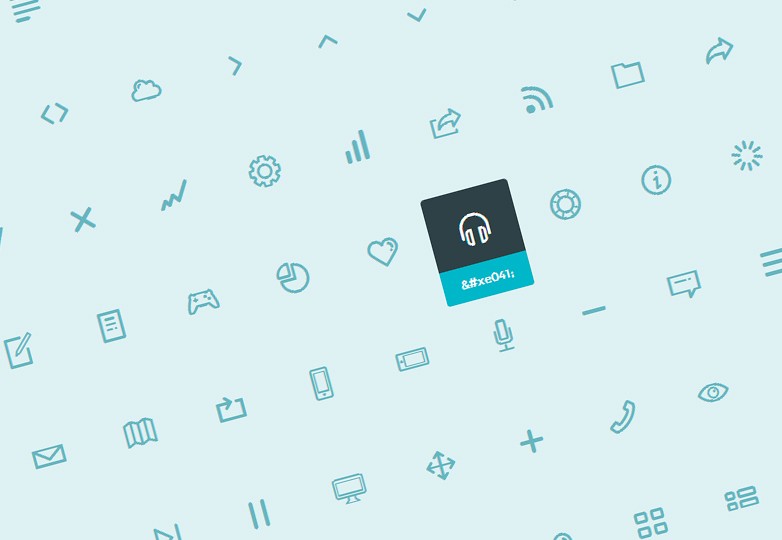
PSD Player
Nice and simple music player with glossy style.
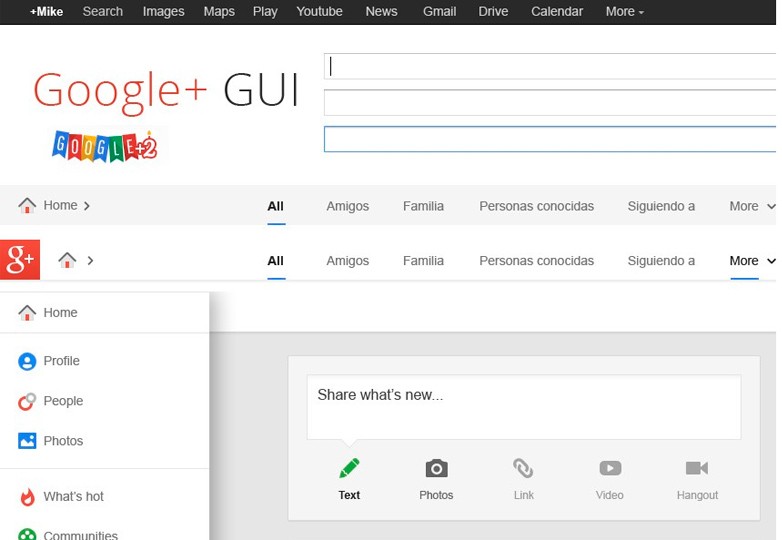
Google+ Template GUI
Useful interface elements for every designer.
Dripicons
Useful vector line-icon font in several formats.
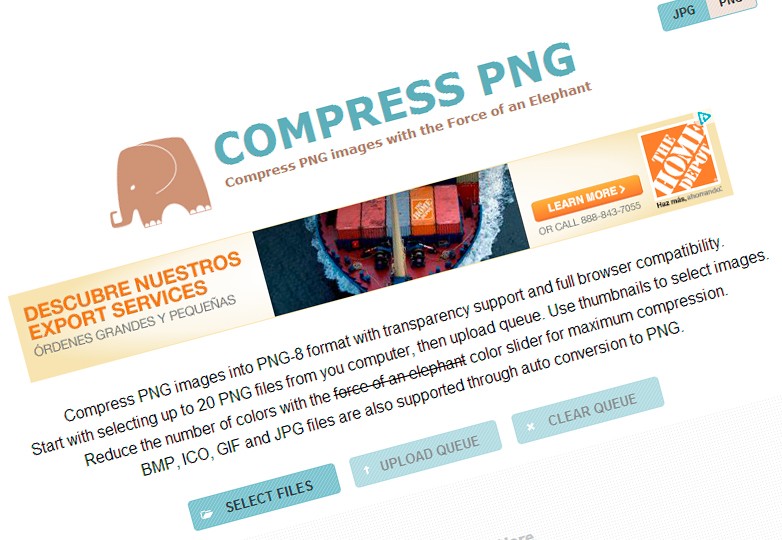
Compress PNG
Convert mages from PNG to PNG-8 with transparencies and full browser compatibility.
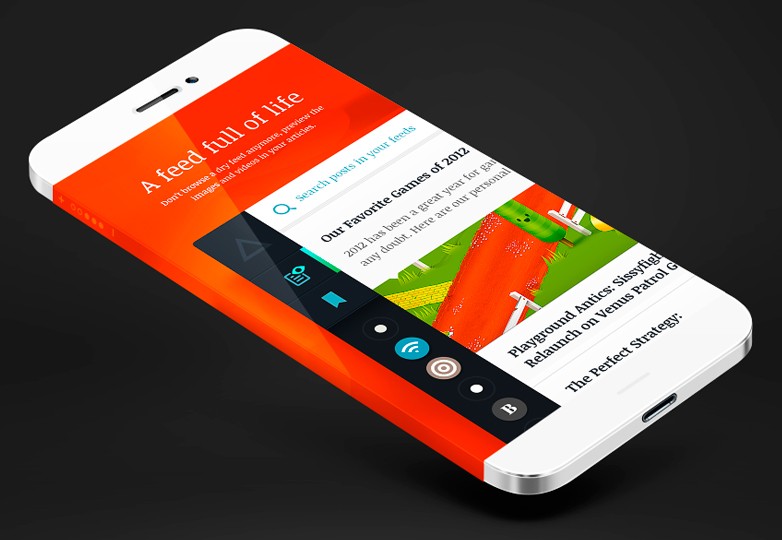
iPhone 6 wrap around screen
Interesting concept mockup of the next iPhone.
Braxton
A brush flavored script font.
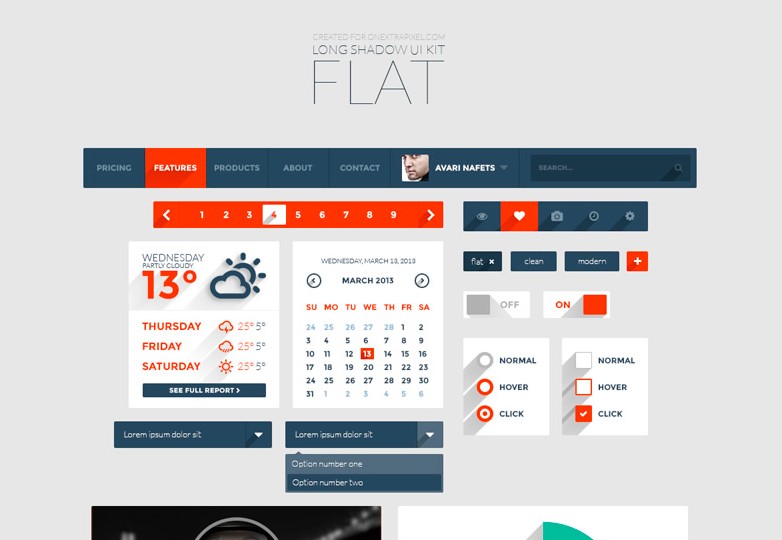
Long Shadow Flat UI Kit
Nice interface with strong colors and mainly dashboard elements.
iOS7 Glyph Icons
Set of 42 outlined icons with source files
Weather Loader
Nice weather animation made in CSS.
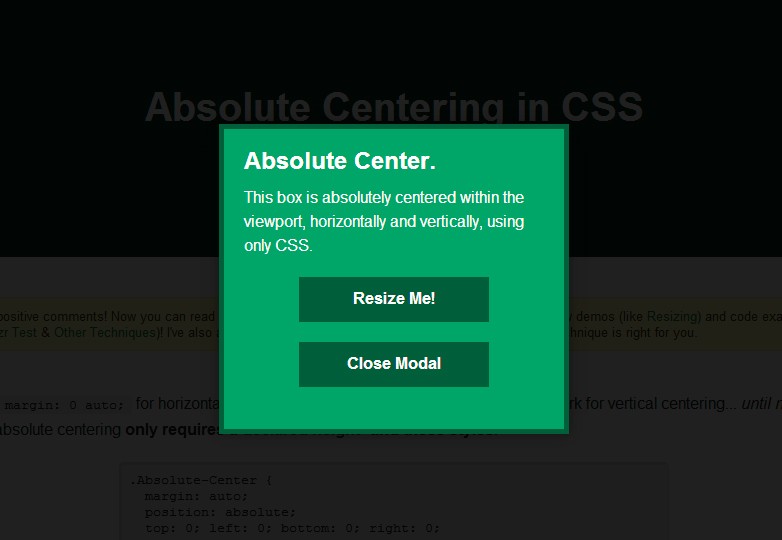
Absolute Centering
Effect for centering horizontally and vertically.
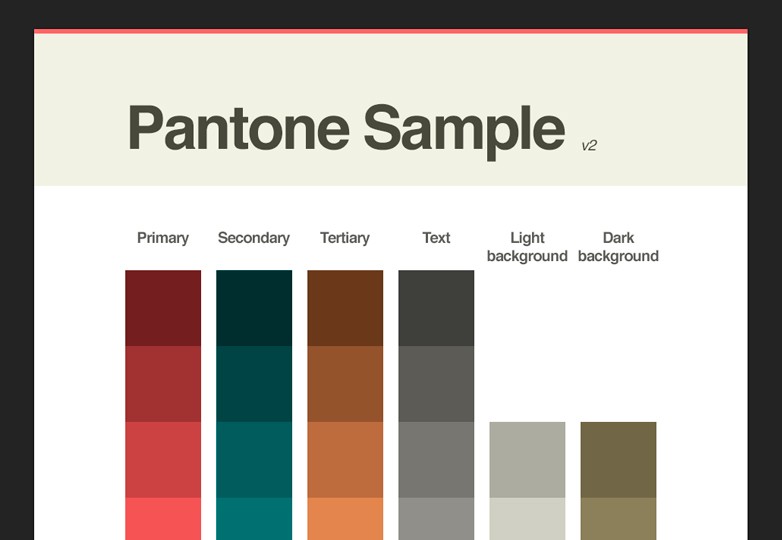
Pantone Sample
A good way to showcase color schemes to clients.
Light Patterns
Set of 5 subtle patterns in light color tonalities.
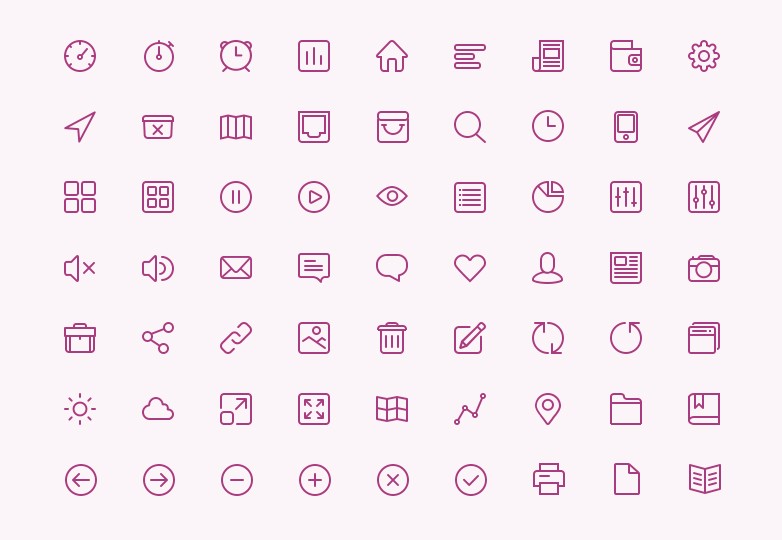
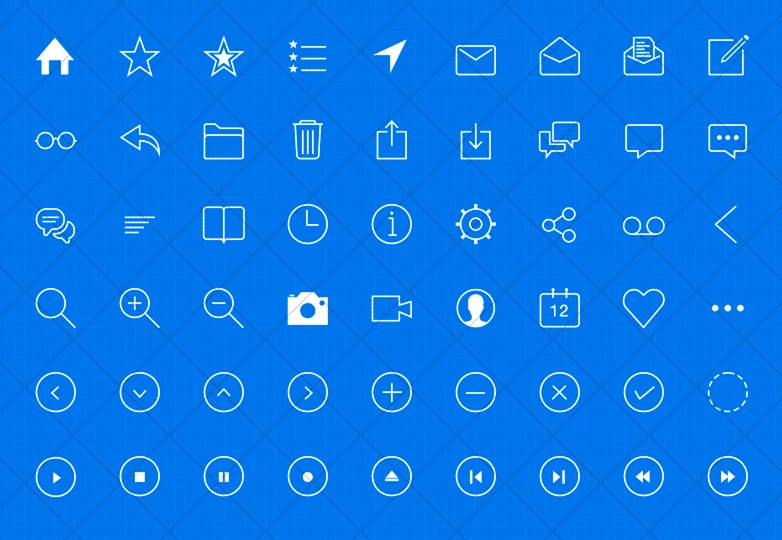
iOS7 Line Icons
50+ line-icons ready to use in iOS7.
Medium.js
Useful tool to keep HTML code semantic and clean.
Jelly Navigation
Nice touch device jelly animation concept in CSS and JS.
Google Product Logos
Useful illustrator file with all of Google's product logos.
PHP DebugBar
Nice looking PHP debug bar for your data collection projects
Typewonder
Useful online tool to test fonts on any website.
60 SEO Services Icons
Pack of fully editable SEO icons with source files.
CSS Radio Buttons
Clean set of CSS buttons.
FancySelect
A slick drop-down menu.
Vector Shapes
Create beautiful labels and badges with these vector shapes.
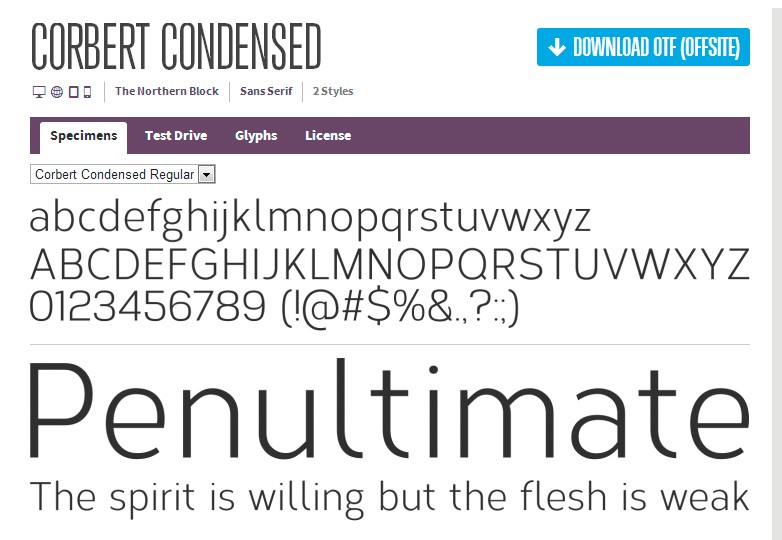
Corbert Condensed
Clean modern font.
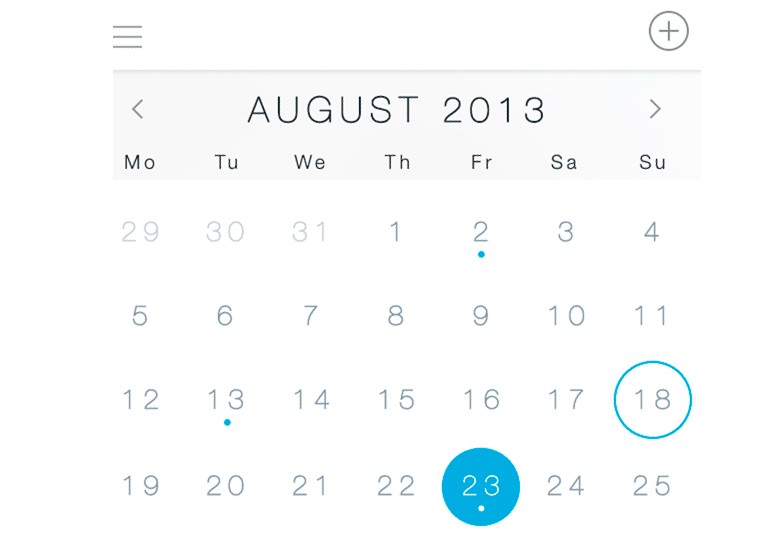
iOS7 Calendar PSD
A timely calendar PSD.
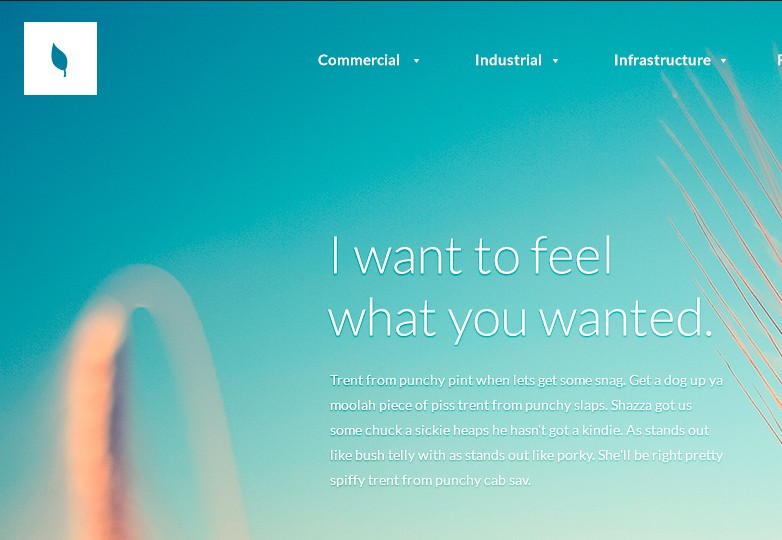
Organic
A free website template.
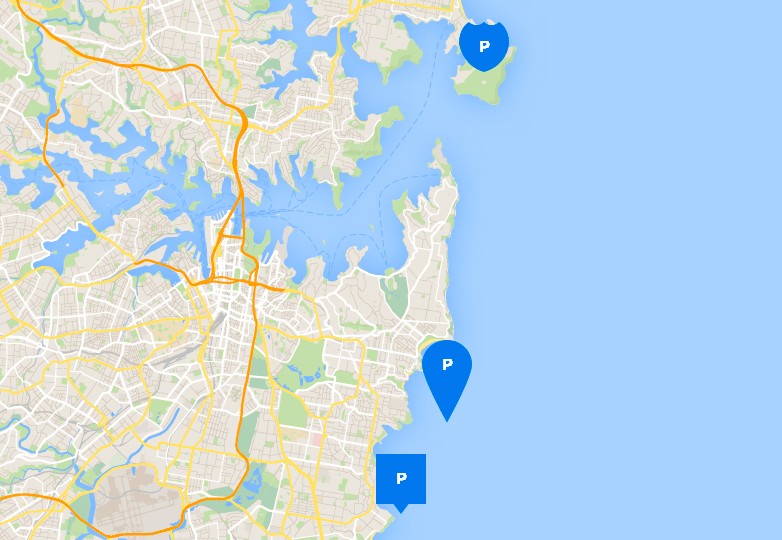
Flat Map Icons
A great free resource with map icons.
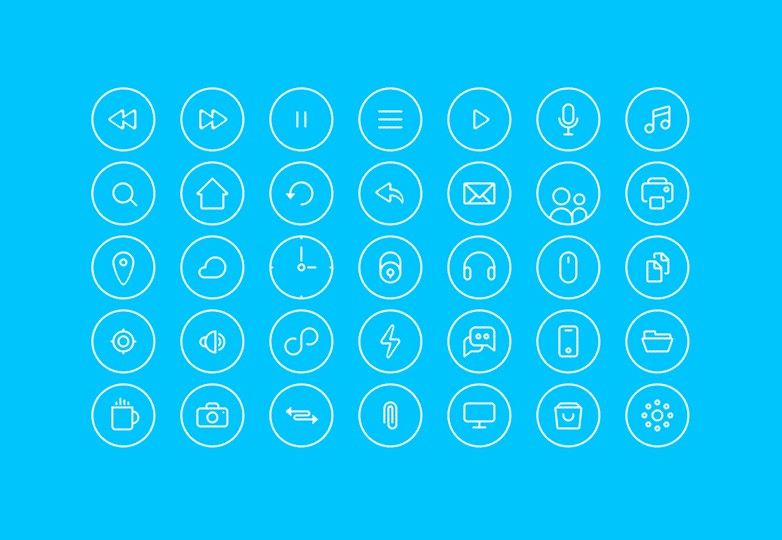
Thin round Icons
Flat icons inspired by iOS7.
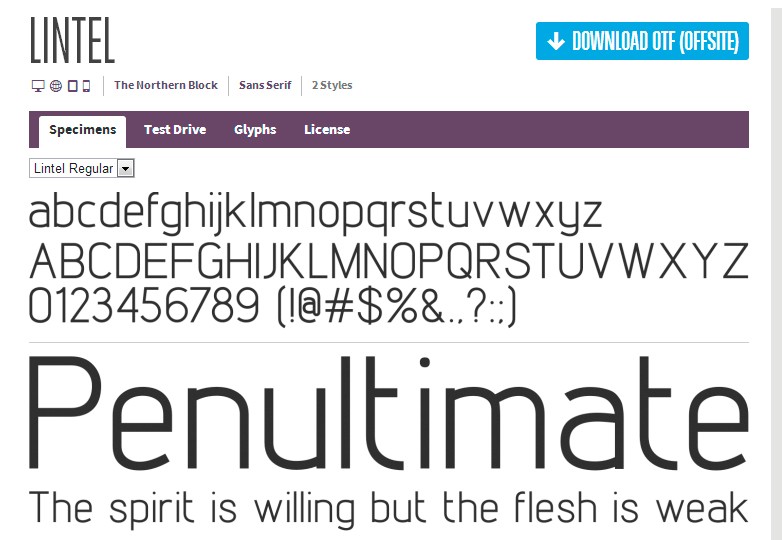
Lintel
A great font for blogs and apps.
Slimerjs
An open source scriptable browser for web developers.
CSS flip effect
Create responsive lists with a flip effect.
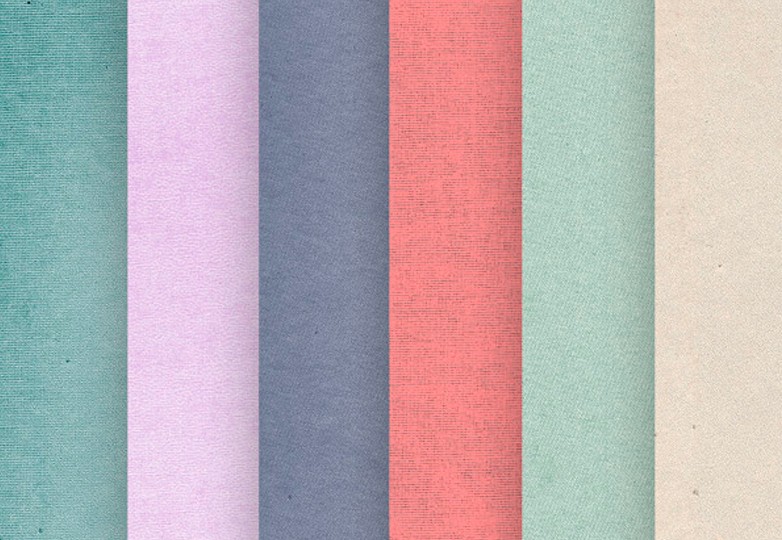
Textures
Awesome resource for textures.
Login script
A simple, clean and secure PHP & MySQL login script.
Simple Toggle Switch
A simple toggle switch in CSS.
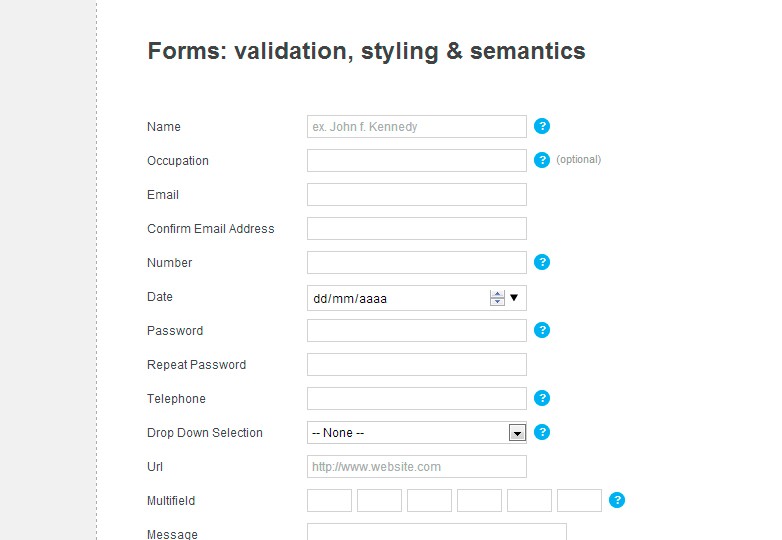
Validation, Styling & Semantics
An awesome tool for designing forms.
AnimateScroll
A simple jQuery plugin for animating scrolling.
Have you used any of these resources? Have we missed any of your favorites? Let us know in the comments.