
 Do you revel in experimenting with leading-edge web design but feel conflicted by the formal technical specifications set forth by the W3C?
Do you revel in experimenting with leading-edge web design but feel conflicted by the formal technical specifications set forth by the W3C?
Have doubts about applying your avant-garde ideas while achieving cross browser support and meeting standards?
Well the Adobe Web Platform Team is ready to convince you otherwise…
If you’ve been following their recent work, you’re already aware of how some of the industry’s most innovative minds are pushing the edges of the Internet to make it a better place. What you might not realize is the impact they’re also having on the standards of HTML and CSS communities as well.
Partnering with other major players such as Microsoft, Google, and Mozilla, the Adobe Web Platform Team is pushing CSS standards on multiple fronts by participating with web standards groups, browser vendors, open source project contributors and content creators. They’ve been actively engaged with the W3C and have made several proposals including CSS Regions, CSS Shapes, and CSS Masking, whilst contributing implementations of said proposals to WebKit, Blink, Gecko, and Internet Explorer.
CSS Regions
Recently, CSS Regions, which bridges the gap between print and digital publishing, made it into the latest official iOS7 Mobile Safari release (along with Canvas Blend Modes, Canvas Paths, and CSS Clip Paths). Developers can now use this feature on websites and webapps targeting those devices, with Android support expected to follow soon. Additionally, CSS Regions works on Chrome, Webkit, an Opera version that uses the Blink engine, and there's partial implementation for IE10 using an older version of the CSS Regions spec.

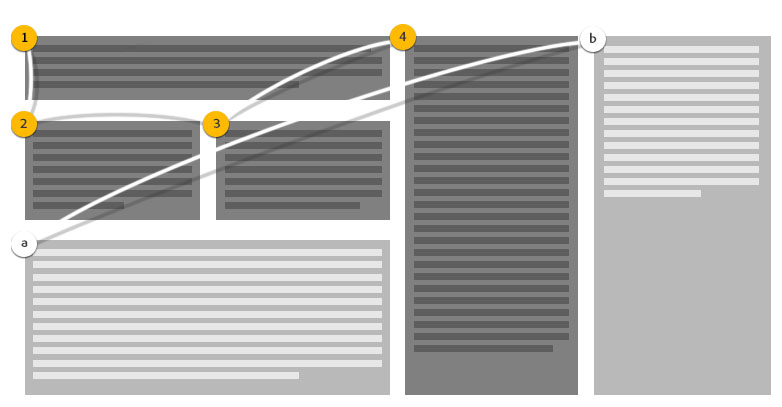
CSS Regions lets you control where content appears on your page and what happens when content doesn’t fit inside of its container. It enables designers to dictate the flow of content wherever we want and into any desired shape or size. And because it achieves separation of semantic markup from layout markup, we can use CSS Regions to inject our content into something that resembles a template. This is great for magazine style layouts or strategically folding content, such as advertising, in responsive designs.
CSS Shapes
Another area where Adobe is amping up development, according to Adobe Web Platform engineer, Razvan Caliman, is with CSS Shapes, still under a chrome://flag. This is not to be confused with shapes that are simply accomplished through the application of CSS properties like border-radius or box-shadow as seen in The Shapes of CSS. Such examples only provide the illusion of a shape without any bearing on the actual layout of content on the page. CSS Shapes literally enhances the visual storytelling experience by empowering the designer to wrap content around or within shapes with just a few simple CSS properties.
If you haven’t already seen it, Razvan Caliman’s Alice in Wonderland presentation at CSSconf.eu will absolutely blow your mind.
CSS Masking
Almost lost in the hype of CSS Regions is CSS Clipping and CSS Masking, which will undoubtedly inspire you. These techniques now make possible in the browser, what used to only be achievable with image editing software. Catch some stunningly simple visual effects using a basic linear gradient combined with CSS Masking.
Summary
It’s really an amazing era of web design. With developers all throughout the industry constantly striving to push the envelop, these really are exciting times.
If these sort of advancements fire you up, then you’ll definitely want to pay attention to the news from this week’s HTML5 Developers Conference where the Adobe Web Platform Team and many others will be on hand to show us how they’re reinventing web design as we know it.
Should corporations be allowed to influence web standards? What Adobe innovations are you most excited about? Let us know your thoughts in the comments.
















