With Squarespace (and similar platforms) out in the market, Do-It-Yourself website design just got more powerful.
With Squarespace (and similar platforms) out in the market, Do-It-Yourself website design just got more powerful.
Here's what it means for website developers in terms of leveraging Squarespace as a development tool and in terms of adding value to what Squarespace cannot do.
The web development pie, did it just get smaller?
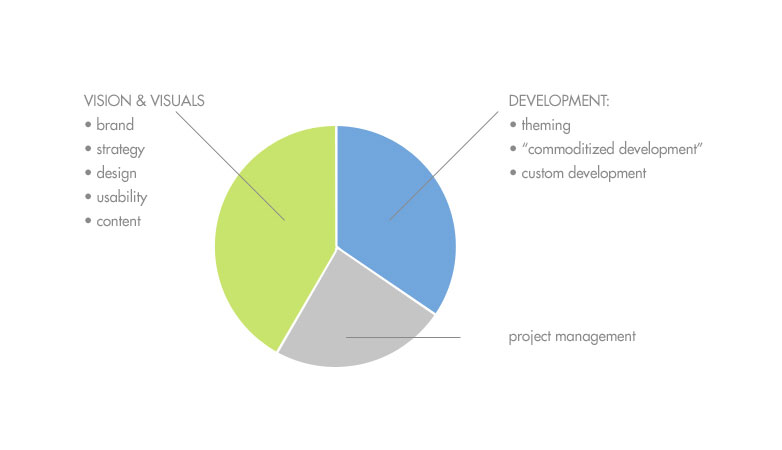
Back in the days when organizations used to spend oodles of dollars just for a CMS system and licensing alone (and this was on top of the cost of CMS set-up or customization) the breakdown of time invested on different parts of the "web development effort" looked something like this:

- ~1/3 development - consisting of theming, commoditized development (i.e. anything you can get a plug-in or 3rd party library to just "do"), and custom development.
- ~1/4 project management and communication (depending on size of project).
- ~5/12 was vision & visuals (e.g. brand strategy, visual design, usability, content).
In this era, open source platforms like Drupal and WordPress were in their infancy. They existed, but they didn't have the market penetration they do today.
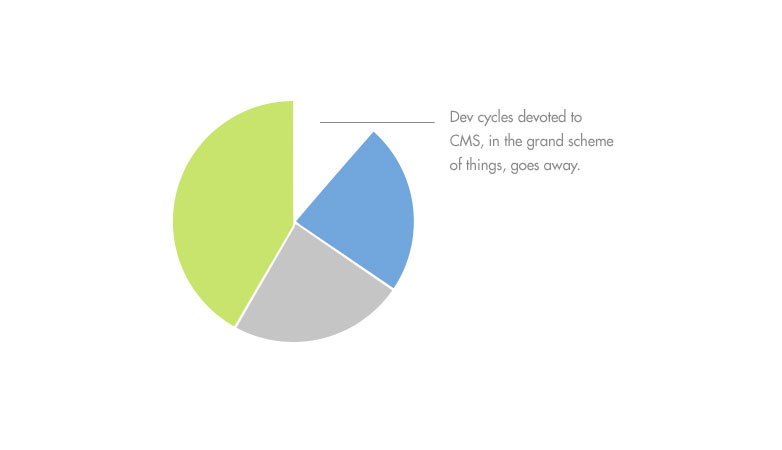
As time passed, the Drupals, the Wordpresses, and the like, did become mainstream. In fact, they dropped the bottom out of what developers could charge for a CMS. In fairness, they also dropped the bottom out of the work involved to set up a site with a CMS.
So we see a chunk of the development pie, goes away:

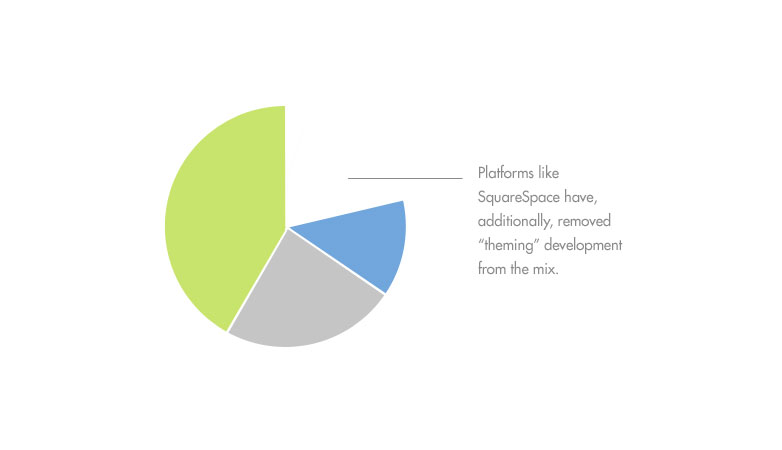
Today, platforms like Squarespace have "widgeted" the theming part of development. So now the development portion of the pie (sometimes) looks like this:

And five years from now? A reasonable prediction is that the custom coding needs (in the general sense) will drop out of the picture.
Is the web development pie getting smaller?
The answer is a resounding, "Sometimes!". Basically, modern CMS's and Squarespace have diminished the need for programmers having to do things that they had to do in the past.
Depending on the project this can mean:
- The programmer's role is very small or almost nil
- The programmer can now be tasked with bigger, better, and greater custom things that are business relevant
- The project is such that a Squarespace type solution won't suffice anyway, so nothing much has changed.
What does Squarespace do really well?
Squarespace, essentially, removes the need for a programmer to be very involved in the main stream production of a website (of a certain scale and complexity).
Squarespace provides
- A powerful and easy-to-use CMS
- Very flexible page layout control
- It's responsive and mobile friendly out-of-the-box
- It has some current trendy features such as parallax scrolling
- A wide feature set including menus, blogs, commerce, etc.
The learning curve isn't too bad. In terms of Squarespace's controls for styling, layout, and page controls, a web designer / developer of some reasonble ability level can become a "power user" within an hour or two.
Squarespace makes it easy to iterate and rapid prototype ideas
I'm a designer with a knack for content, branding and strategy. So when I'm working a site whose eventual destination is Drupal or WordPress (or similar), I start designing in Photoshop. Then a programmer takes my work into the CMS of choice.
However, on a Squarespace project, I do my design, development, architecting, content development and experimentation with photos right on the site. I will admit, that at first, I was daunted by this approach. But pretty quickly, I got comfortable with it. Being able to (without going to a programmer) iterate through branding, messaging, content & copywriting, navigation & architecture, design, colors, layout, photos, etc. to develop a complete website is a heady feeling.
What people & roles do you need to rock a Squarespace project?
Branding & messaging experts
Your clients will still need help identifying, articulating and presenting key ideas to their audience. No technology out there can do this kind of thinking, strategizing, asking of pointed questions, gathering of insights and aha's, and drawing of key conclusions. Web development houses need to make sure their people have got good chops for this key piece.
I love this quote from one of my favorite clients, who's the Director of Communications & Marketing at a reputable private school in New England:
Branding isn't about re-inventing who you are. It's about REVEALING who you are.
- Cheri Cross, Director of Communications & Marketing, Northfield Mount Hermon
Designers (with the right attitude)
I've observed cases when a designer feels discouraged that they're put on a Squarespace project, because they feel like too many design choices are beyond their reach. However, the designers who get creative with how to master those tools, and still create unique feeling designs, will have the most success. And the most fun!
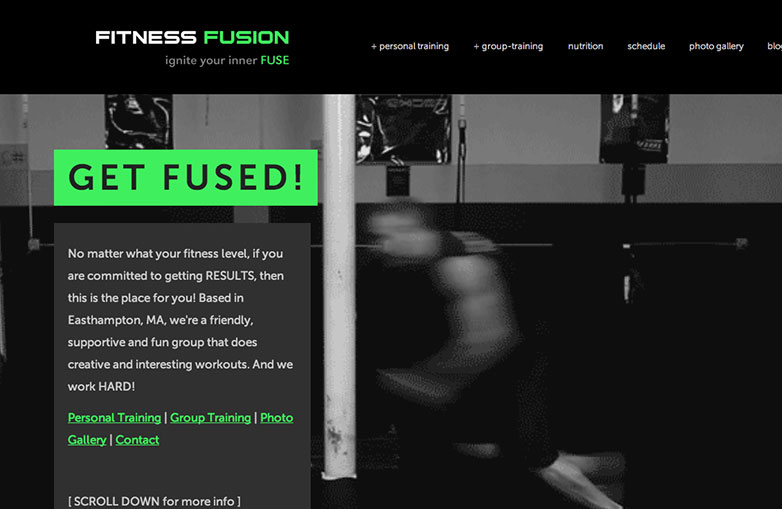
For example, one of our clients is a unique studio gym, tucked away in a small-town of Western Massachusetts. Unlike their big-box competitors (that often have less experienced or "clock punching" trainers), Fitness Fusion offers creative and intense group training and 1-1 personal training delivered by committed experts who know their stuff. They differentiate from the crossfits out there by serving all fitness levels through a customized approach (unlike Crossfit's nationwide "workout of the day") and through emphasis on fundamentals in form (for better results and injury avoidance).
The key messages garnered from branding and strategy conversations were:
- This is a gym for all levels who want to give 100%
- You'll get creative and interesting workouts
- It's a supportive, judgement-free atmosphere
We customized Squarespace's "Marquee" theme to create the site. But instead of a full-screen image on the home page (which is an option in this theme), we wanted it to do a little more. Squarespace doesn't yet support full-screen video as an interface design element. But that's what we wanted, so here's how we worked around it.
We hired a kick-ass videographer, Kirby Productions, to shoot video of "all levels" of people doing sprints. Then we took the raw video, compressed it, made it grayscale, and converted into an animated .gif. (Black & White is better for loading, even in today's high bandwidth environments). And it has an intentionally gritty feel that works for the gym's brand while feeling "cool" and conveying all levels. As an added bonus, we used parallax scrolling on the home page too (another feature of the Marquee theme).
Good copywriters
I'm assuming that it's a given that good web copywriting will incorporate best practices in terms of:
- Making content digestible and scannable with multiple entry points
- Use of headings and sub-headings
- Use of negative space
- Pictures, icons, video, diagrams
- Minimizing "happy talk" (The term "happy talk" was coined by Steve Krug, author of Don't Make Me Think.)
But, designers and copywriters would also do well to remember that figuring out what to say and how to deliver the message is about being an actor and playing a few roles simultaneously:
Role #1: Outside consultant: with industry expertise, perspective, savvy
Role #2: Client stakeholder(s) perspective: Be it the owner, CEO, Director of Marketing, etc. or some combination of these roles.
Role #3: The end customer
Also, web content professionals who understand the convergence design and content being developed in concert with one another, will have an edge.
Some developer support
To make little customizations and help with any items that are more technical, it's helpful to have access to a programmer for a Squarespace project. But in general, the programmer's role would be minimal.
When is Squarespace not enough?
The "Squarespace's" out there do gobble up the theming component from the pie, but is Squarespace the answer all the time?
Absolutely not.
When is something more like Drupal or WordPress the right choice?
- When you have more than a couple of editors.
- When you have custom workflow (e.g. Squarespace plain and simply does not have versioning of a page, and does not support an approval process).
- When you have specialized permissions in terms of who can edit what.
- When your layout needs are more specific or specialized than can be covered by the controls that Square Space has to offer.
- When you start to need to custom funtions. If this is the case you want the developer to the hooks and the control at their fingertips (e.g. searchable, sortable staff directory, course catalog, integration with certain payment gateway, special security needs, password protected areas, LDAP integration, sub-sites, etc.)
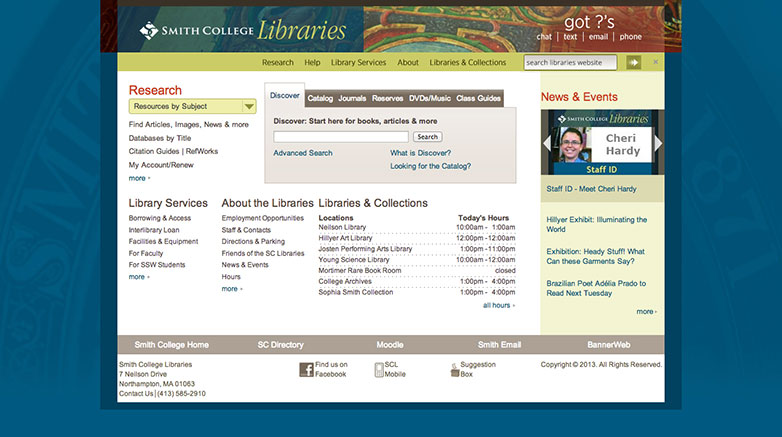
We recently worked with Smith College to redesign the website for their libraries. The tool of choice for this project was, hands down, Drupal. Why?
First, organization-wide, Smith College was already making a conversion to Drupal. From the college's point of view, having all of their major sites using the same platform just makes sense.
Second, a "Squarespace" type platform would not be able to gracefully handle the level of custom content, display, and integrated features that this project required.
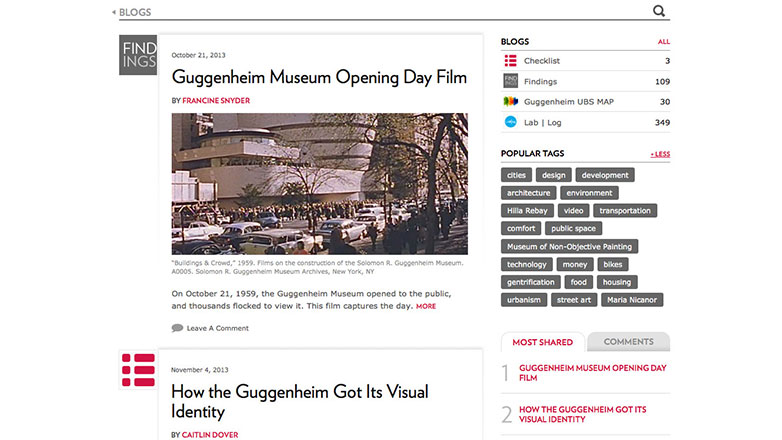
To offer another example, we collaborated with the team at the Solomon R. Guggenheim Museum to create the museum's blog rollup (a site that was nominated for a Webby Award). The Museum identified WordPress as their blogging platform, as internal and external requirements clearly pointed to a need for a platform more robust than a Squarespace type CMS.
Words of wisdom for the web professional
Letting some projects pass you by isn't always a bad thing.
For web development firms that really focus on "heavy lifting" in terms of development and programming, then there may be new projects that come under their noses that they pass on. That said, the Guggenheim's and the Nike's of the world will always need more custom solutions with more horsepower and developer control.
Be ready for your development teams to take a different shape.
We're a small design shop working on projects of varying size from low to mid 5-figures on up into the 6-figures, typically everyone on our team is contributing to multiple projects simultaneously.
As we assemble teams, allocate resources, and manage "traffic" (e.g. who's working on what projects) we are seeing projects that are more developer heavy (not Squarespace) and those that are less so (yes Squarespace).
Do you work with Squarespace, or a similar tool? Do you think Squarespace threatens the design industry? Let us know in the comments.