
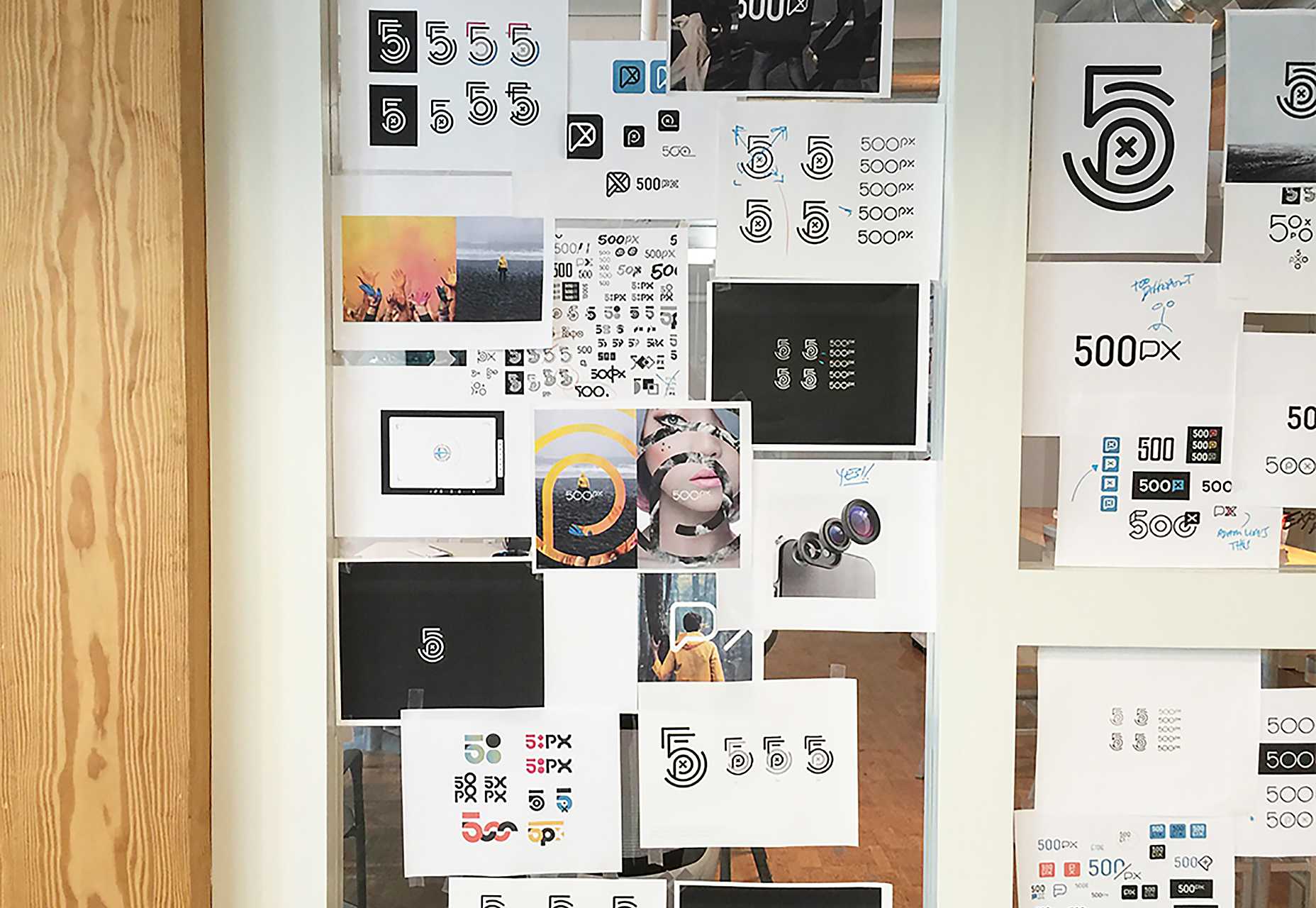
 However the more engaging element of 500px’s rebrand is the logo mark. Built from the different characters in the logotype, and resembling a ’70s soccer shirt number, the mark is distinct and original.
However the more engaging element of 500px’s rebrand is the logo mark. Built from the different characters in the logotype, and resembling a ’70s soccer shirt number, the mark is distinct and original.
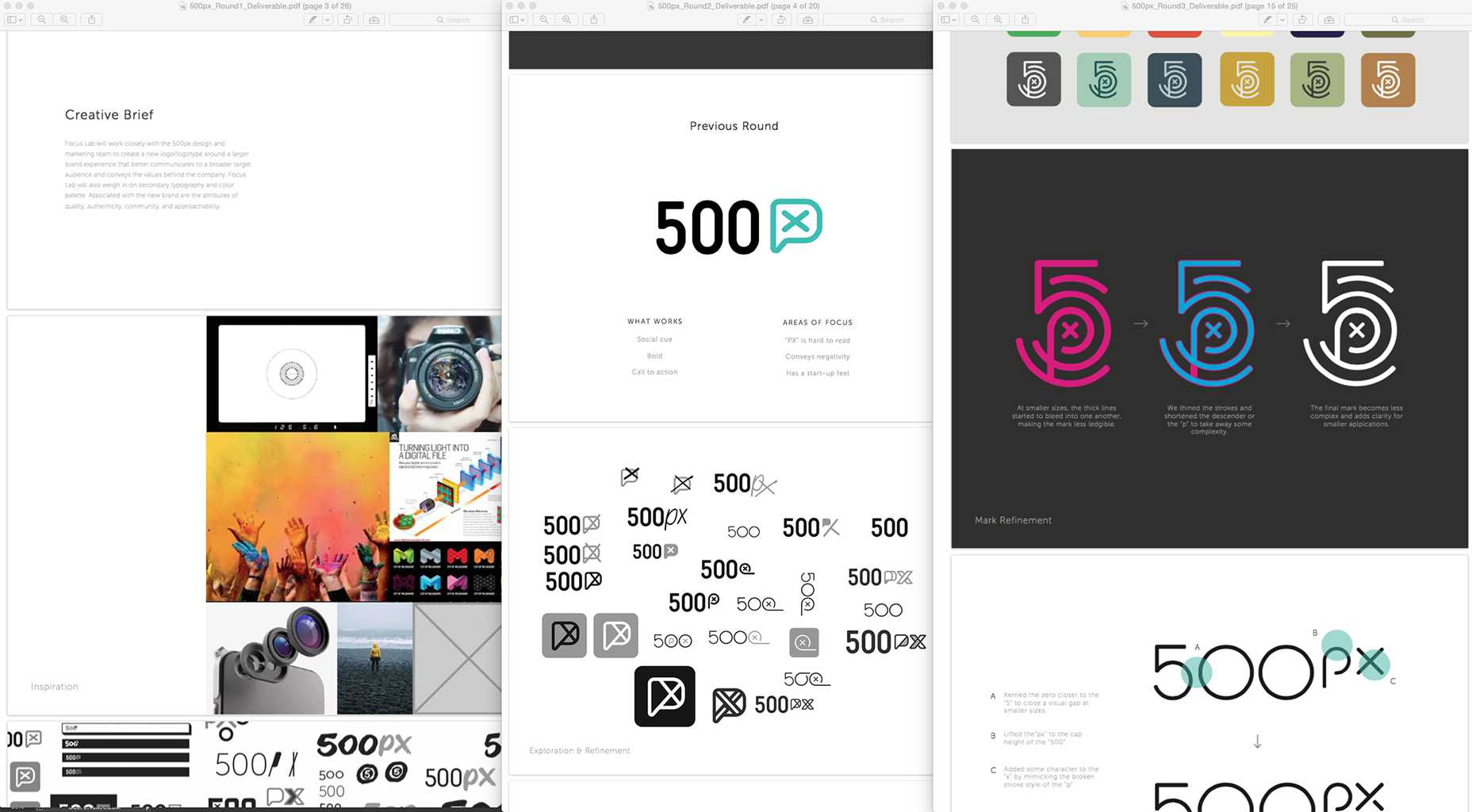
 It’s clear that 500px elected to develop both a logotype and a logo mark because the former performs badly in square layouts, like app icons or social media avatars. It’s a happy accident because the mark they’ve ended up with is by far the strongest aspect of the identity.
Usable as a mark, and as a graphic element within design, the finger print-like mark features circles that seem to rotate — even in the static version — reminiscent of the lens of a camera.
It’s clear that 500px elected to develop both a logotype and a logo mark because the former performs badly in square layouts, like app icons or social media avatars. It’s a happy accident because the mark they’ve ended up with is by far the strongest aspect of the identity.
Usable as a mark, and as a graphic element within design, the finger print-like mark features circles that seem to rotate — even in the static version — reminiscent of the lens of a camera.
 Both the logotype and the mark are rolling out across desktop, iOS and Android apps right now.
Both the logotype and the mark are rolling out across desktop, iOS and Android apps right now.



Ben Moss
Ben Moss has designed and coded work for award-winning startups, and global names including IBM, UBS, and the FBI. When he’s not in front of a screen he’s probably out trail-running.
Read Next
3 Essential Design Trends, May 2024
Integrated navigation elements, interactive typography, and digital overprints are three website design trends making…
How to Write World-Beating Web Content
Writing for the web is different from all other formats. We typically do not read to any real depth on the web; we…
By Louise North
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
How Web Designers Can Stay Relevant in the Age of AI
The digital landscape is evolving rapidly. With the advent of AI, every sector is witnessing a revolution, including…
By Louise North
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
How to Plan Your First Successful Website
Planning a new website can be exciting and — if you’re anything like me — a little daunting. Whether you’re an…
By Simon Sterne
15 Best New Fonts, March 2024
Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes…
By Ben Moss
LimeWire Developer APIs Herald a New Era of AI Integration
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and…
By WDD Staff

















