
 The significance of Google entering the market with a solution is that through its sheer size, Google carries enormous weight within the design community. Whether it’s Google Fonts dominating font serving (a recent WebdesignerDepot poll showed 70% of our readers rely primarily on Google Fonts), or the supplanting of Flat Design by Material Design, anything Google says about web design is frequently taken as ‘best practice’.
So it’s a valid cause for concern when Google advocates an approach that’s contrary to established standards.
Google’s Material Design specification already offers guidance around breakpoints:
The significance of Google entering the market with a solution is that through its sheer size, Google carries enormous weight within the design community. Whether it’s Google Fonts dominating font serving (a recent WebdesignerDepot poll showed 70% of our readers rely primarily on Google Fonts), or the supplanting of Flat Design by Material Design, anything Google says about web design is frequently taken as ‘best practice’.
So it’s a valid cause for concern when Google advocates an approach that’s contrary to established standards.
Google’s Material Design specification already offers guidance around breakpoints:
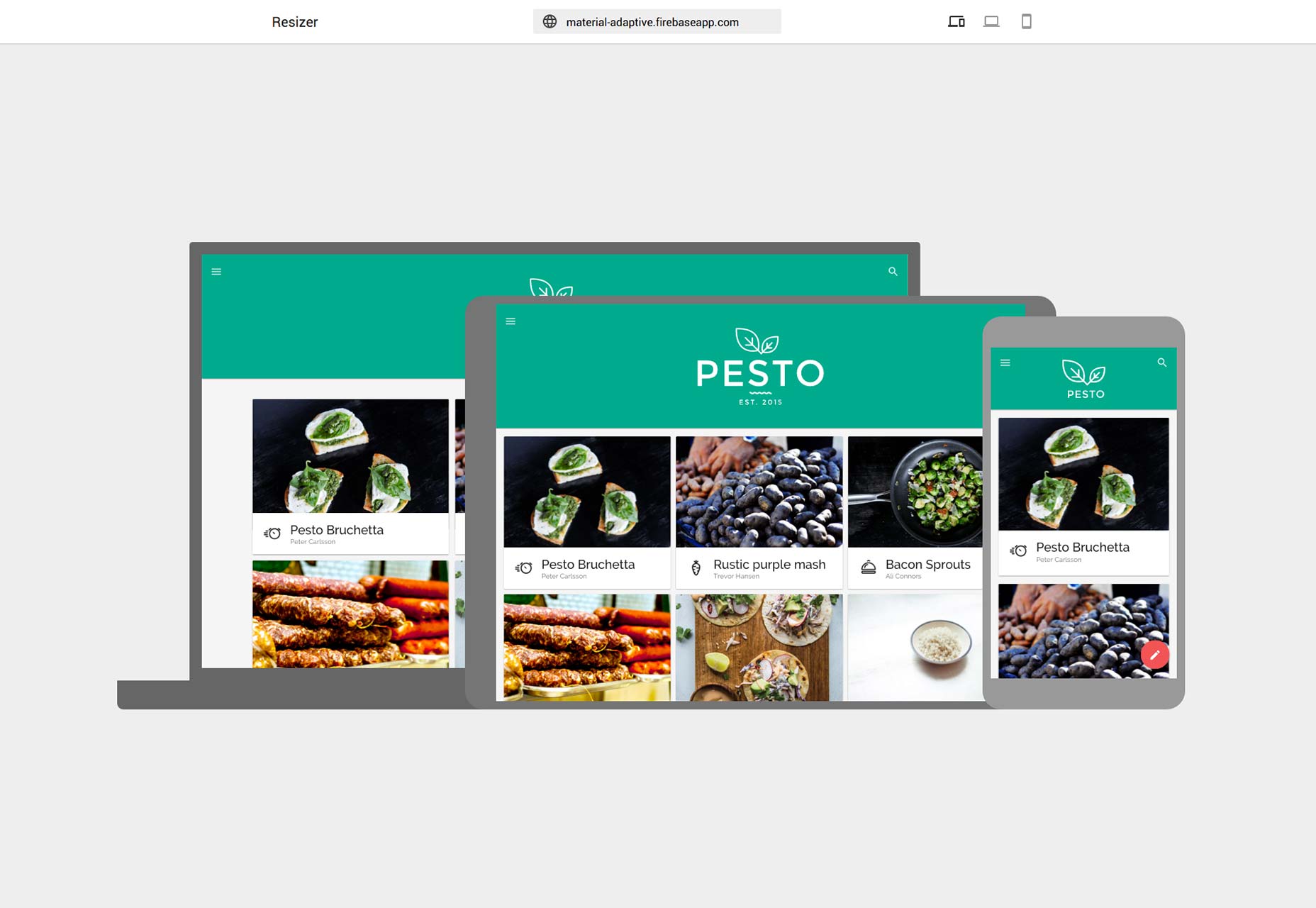
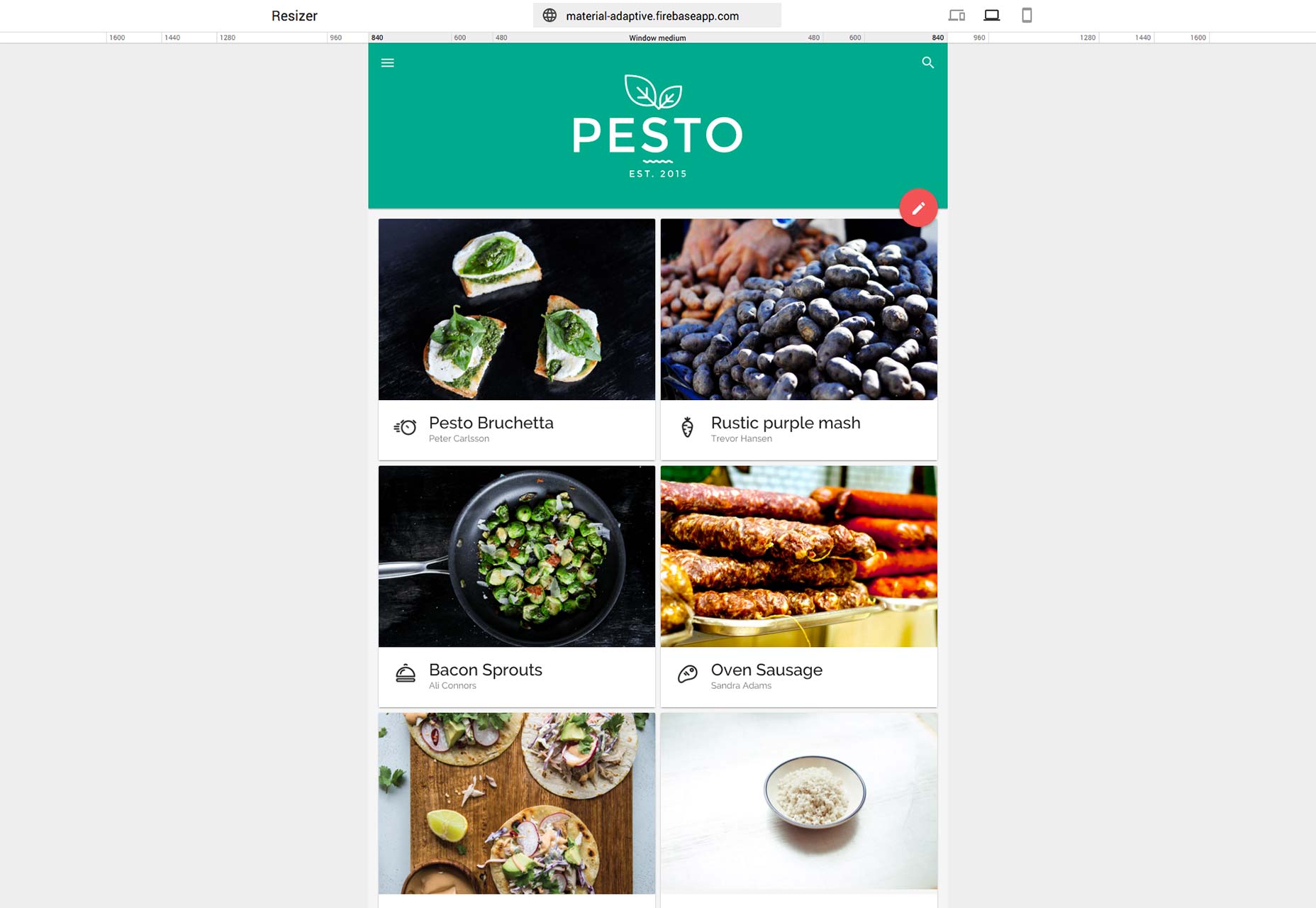
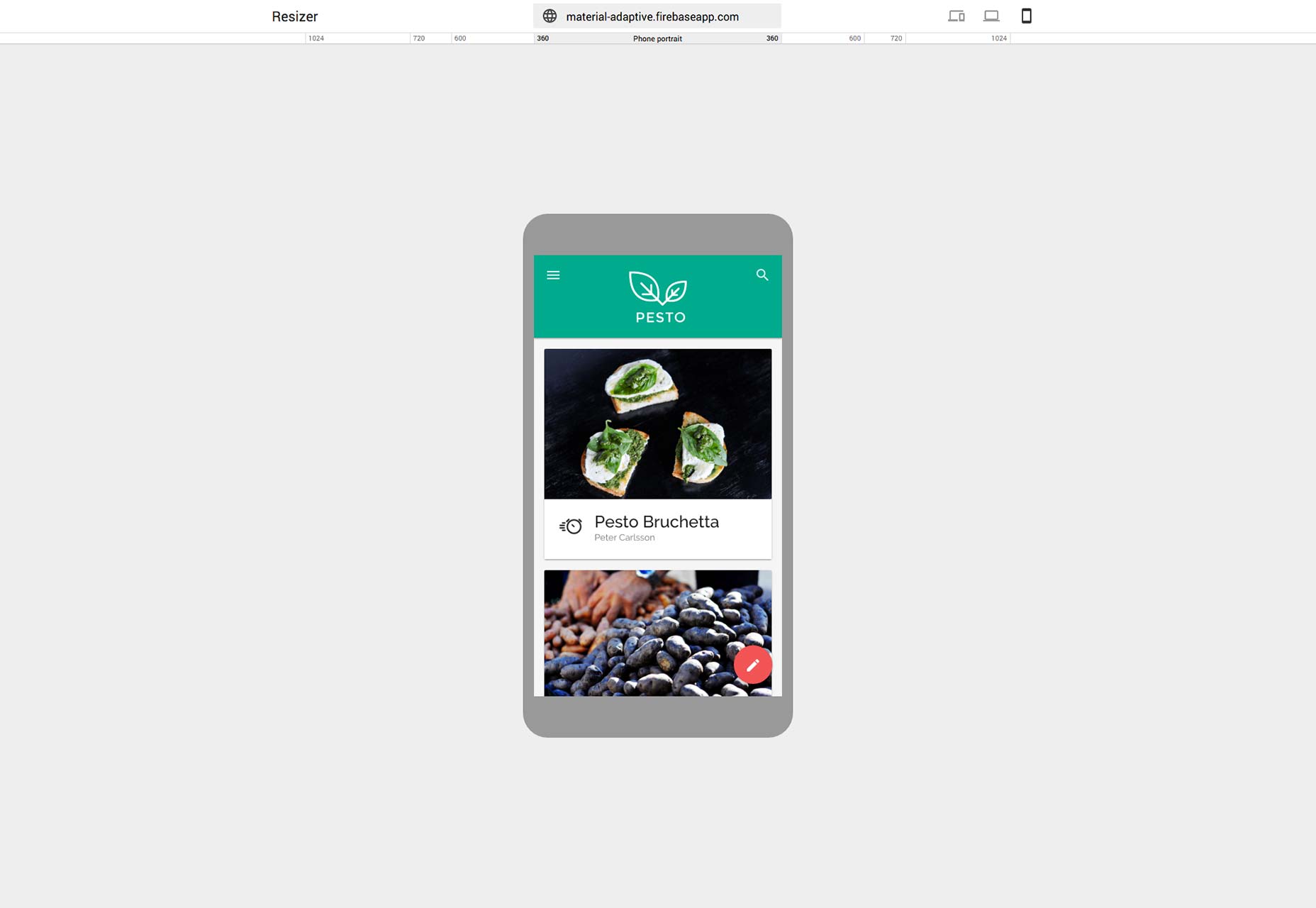
For optimal user experience, material design user interfaces should adapt layouts for the following breakpoint widths: 480, 600, 840, 960, 1280, 1440, and 1600dp.Resizer follows the same principle: it offers laptop and mobile previews at set breakpoints. Laptop (or desktop) screens can be 480px, 600px, 840px, 960px, 1280px, 1440px, or 1600px wide. Mobile screens can be 360px, 600px, 720px, or 1024px wide.
 Whilst that is a good cross-section of sizing—although notably doesn’t come close to the full range of Android devices—there is a fundamental error in the approach: Good responsive design uses content breakpoints, not viewport breakpoints; it shouldn’t matter what size Samsung makes its next phone, what matters is at what size your content breaks.
Whilst that is a good cross-section of sizing—although notably doesn’t come close to the full range of Android devices—there is a fundamental error in the approach: Good responsive design uses content breakpoints, not viewport breakpoints; it shouldn’t matter what size Samsung makes its next phone, what matters is at what size your content breaks.
 Most site design applications—the latest Adobe Muse for example—correctly allow for custom breakpoints, which ensures that media queries are written for your content, not a hypothetical device.
Resizer is specifically designed to test for (some of) Material Design’s viewport breakpoints. The danger is that Resizer, with Google’s endorsement, will perpetuate the myth of responsive sites as a series of viewport sizes, rather than as fluid device-agnostic content.
Most site design applications—the latest Adobe Muse for example—correctly allow for custom breakpoints, which ensures that media queries are written for your content, not a hypothetical device.
Resizer is specifically designed to test for (some of) Material Design’s viewport breakpoints. The danger is that Resizer, with Google’s endorsement, will perpetuate the myth of responsive sites as a series of viewport sizes, rather than as fluid device-agnostic content.
Ben Moss
Ben Moss has designed and coded work for award-winning startups, and global names including IBM, UBS, and the FBI. When he’s not in front of a screen he’s probably out trail-running.
Read Next
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
How to Plan Your First Successful Website
Planning a new website can be exciting and — if you’re anything like me — a little daunting. Whether you’re an…
By Simon Sterne
15 Best New Fonts, March 2024
Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes…
By Ben Moss
LimeWire Developer APIs Herald a New Era of AI Integration
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and…
By WDD Staff
20 Best New Websites, March 2024
Welcome to our pick of sites for March. This month’s collection tends towards the simple and clean, which goes to show…
Exciting New Tools for Designers, March 2024
The fast-paced world of design never stops turning, and staying ahead of the curve is essential for creatives. As…
Web Tech Trends to Watch in 2024 and Beyond
It hardly seems possible given the radical transformations we’ve seen over the last few decades, but the web design…
By Louise North

















