
 As it stands, a typical workflow for creating an app would look something like this:
As it stands, a typical workflow for creating an app would look something like this:
- Developing Concept
- Mapping App Screens
- Producing Wireframes
- Refining UX
- Designing UI
- Developing Product
 Google Material Design Guidelines
The advanced and highly-detailed style guides that we now receive from Google and Apple lead me to question just why the user interface design phase requires a designer, or is even relevant at all. If the guidelines are there to be closely adhered to, is there really the need to add any significant creative input? The style and parameters are already defined by the guidelines. And sure, apps need assets such as icons, but why don’t all apps on a single platform just use the same set?
Apps across a platform would be far more consistent if the desire to visually differentiate from the next app was suppressed. As I see it, companies are viewing each app as a unique separate entity. I’d argue that it should simply be the operating system that is the entity. All apps within the system should be absolutely consistent.
There is a real lack of consistency across iOS and particularly Android . Some apps use back arrows, some use hamburger menus, some use icons, and some use text navigation. Some even use the same navigation on Android as on iOS. Apps often try to come up with new and exciting ways to navigate, but it does little more than add to the confusion of the overall OS for the user. Then there’s the case of using a multitude of styles that are wholly inconsistent with one another.
Google Material Design Guidelines
The advanced and highly-detailed style guides that we now receive from Google and Apple lead me to question just why the user interface design phase requires a designer, or is even relevant at all. If the guidelines are there to be closely adhered to, is there really the need to add any significant creative input? The style and parameters are already defined by the guidelines. And sure, apps need assets such as icons, but why don’t all apps on a single platform just use the same set?
Apps across a platform would be far more consistent if the desire to visually differentiate from the next app was suppressed. As I see it, companies are viewing each app as a unique separate entity. I’d argue that it should simply be the operating system that is the entity. All apps within the system should be absolutely consistent.
There is a real lack of consistency across iOS and particularly Android . Some apps use back arrows, some use hamburger menus, some use icons, and some use text navigation. Some even use the same navigation on Android as on iOS. Apps often try to come up with new and exciting ways to navigate, but it does little more than add to the confusion of the overall OS for the user. Then there’s the case of using a multitude of styles that are wholly inconsistent with one another.
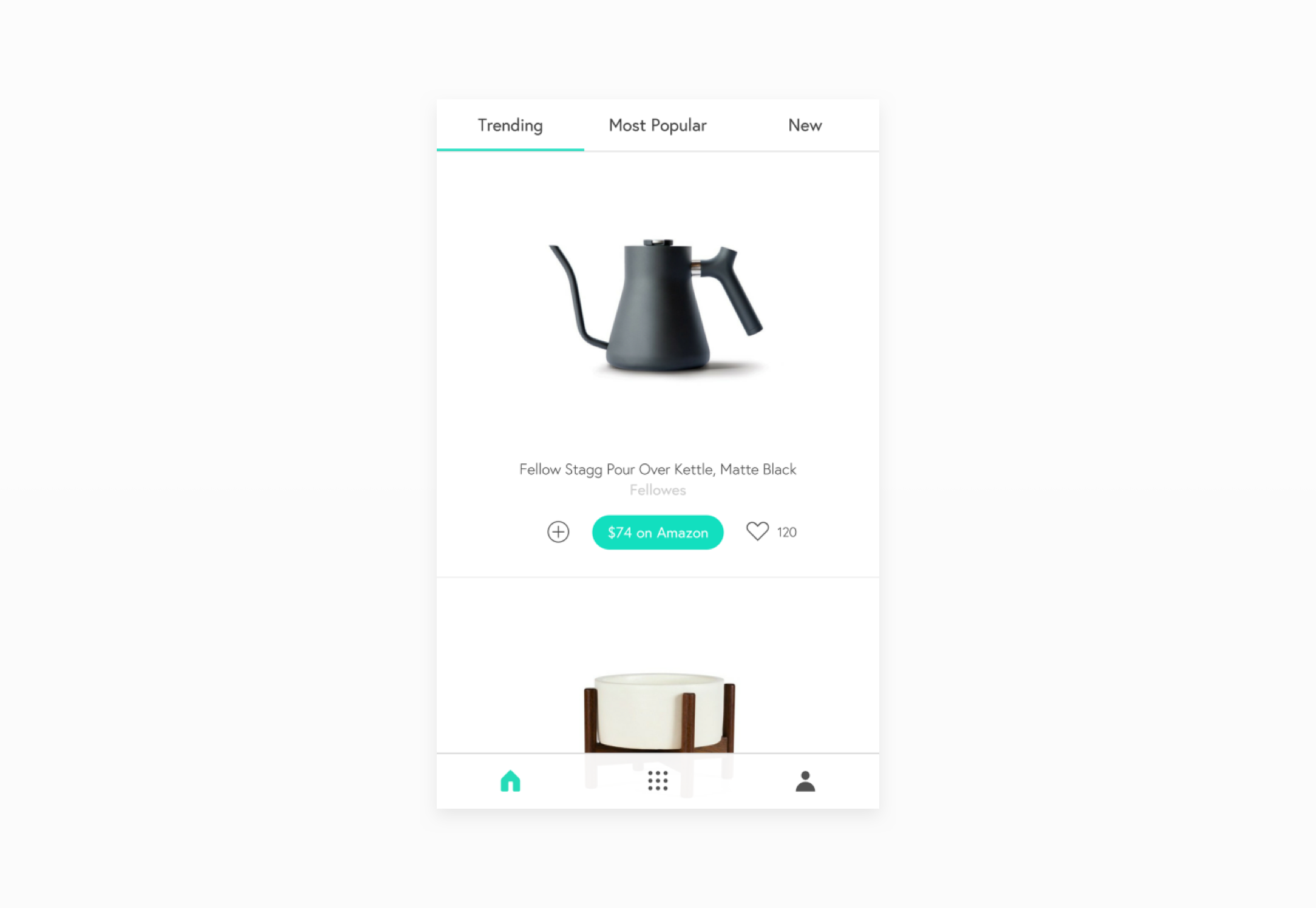
 Canopy for Android
I believe there’s too much creative input, and it’s getting in the way of experiencing a consistent experience across an entire system. If we look through Android Niceties, the scale of the issue with consistency becomes apparent.
The app user interface itself should be fairly mundane if usability is to be at its best. After all, it’s there as a way to view data and content, and navigate screens and elements. The differentiation should come in the branding — colors, icons, imagery — not through constantly switching up guideline styles, fonts, and layouts.
Canopy for Android
I believe there’s too much creative input, and it’s getting in the way of experiencing a consistent experience across an entire system. If we look through Android Niceties, the scale of the issue with consistency becomes apparent.
The app user interface itself should be fairly mundane if usability is to be at its best. After all, it’s there as a way to view data and content, and navigate screens and elements. The differentiation should come in the branding — colors, icons, imagery — not through constantly switching up guideline styles, fonts, and layouts.
We’ll use Android to compare two examples
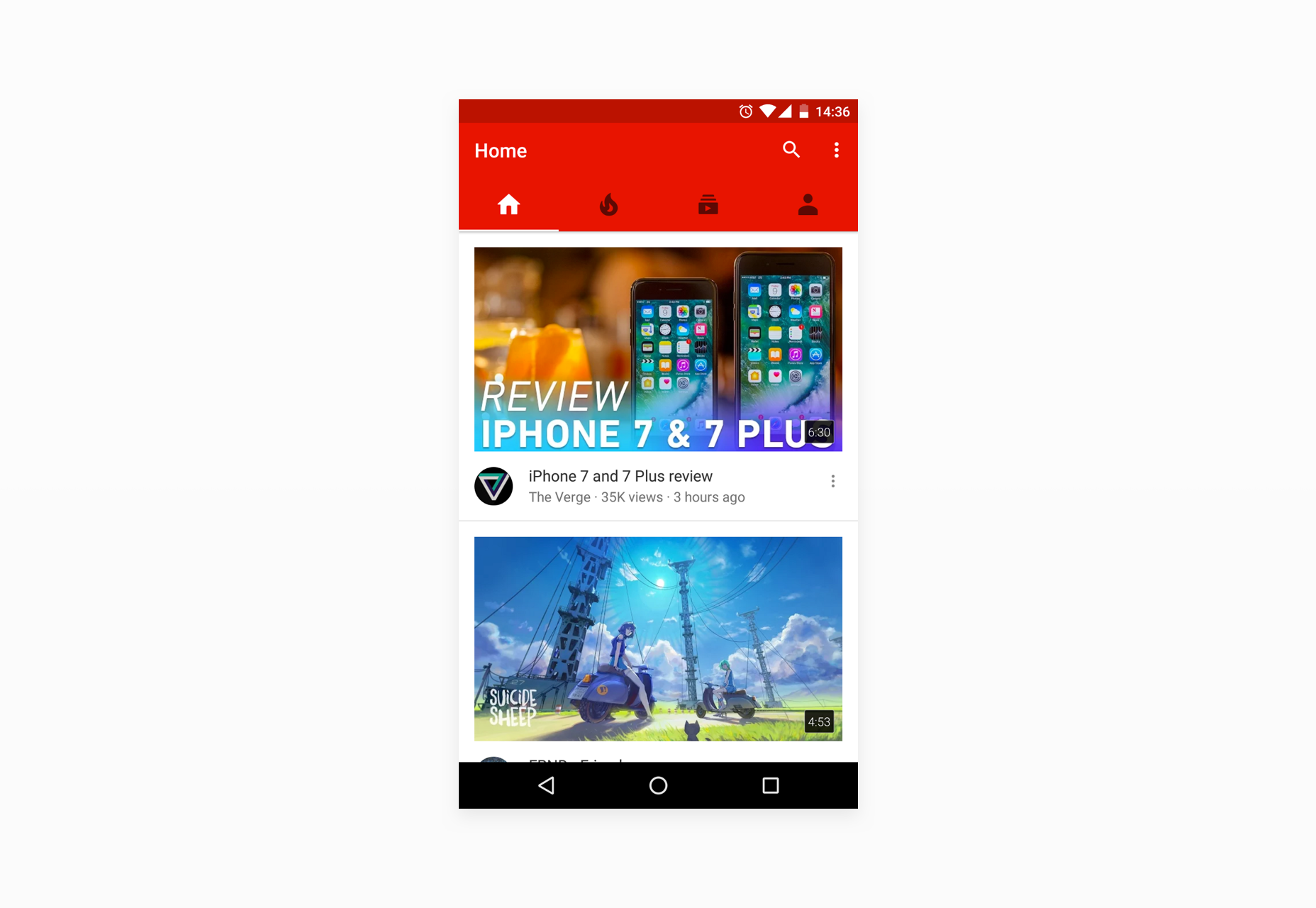
 YouTube for Android
Google’s latest iteration of the YouTube app is a perfect example of using the style guide effectively. The icons are default, there is a single easy-to-use navigation, and the contrast and colors are on point. It avoids unnecessary gimmicks and additions to the user interface, and maintains an experience in line with the system itself.
YouTube for Android
Google’s latest iteration of the YouTube app is a perfect example of using the style guide effectively. The icons are default, there is a single easy-to-use navigation, and the contrast and colors are on point. It avoids unnecessary gimmicks and additions to the user interface, and maintains an experience in line with the system itself.
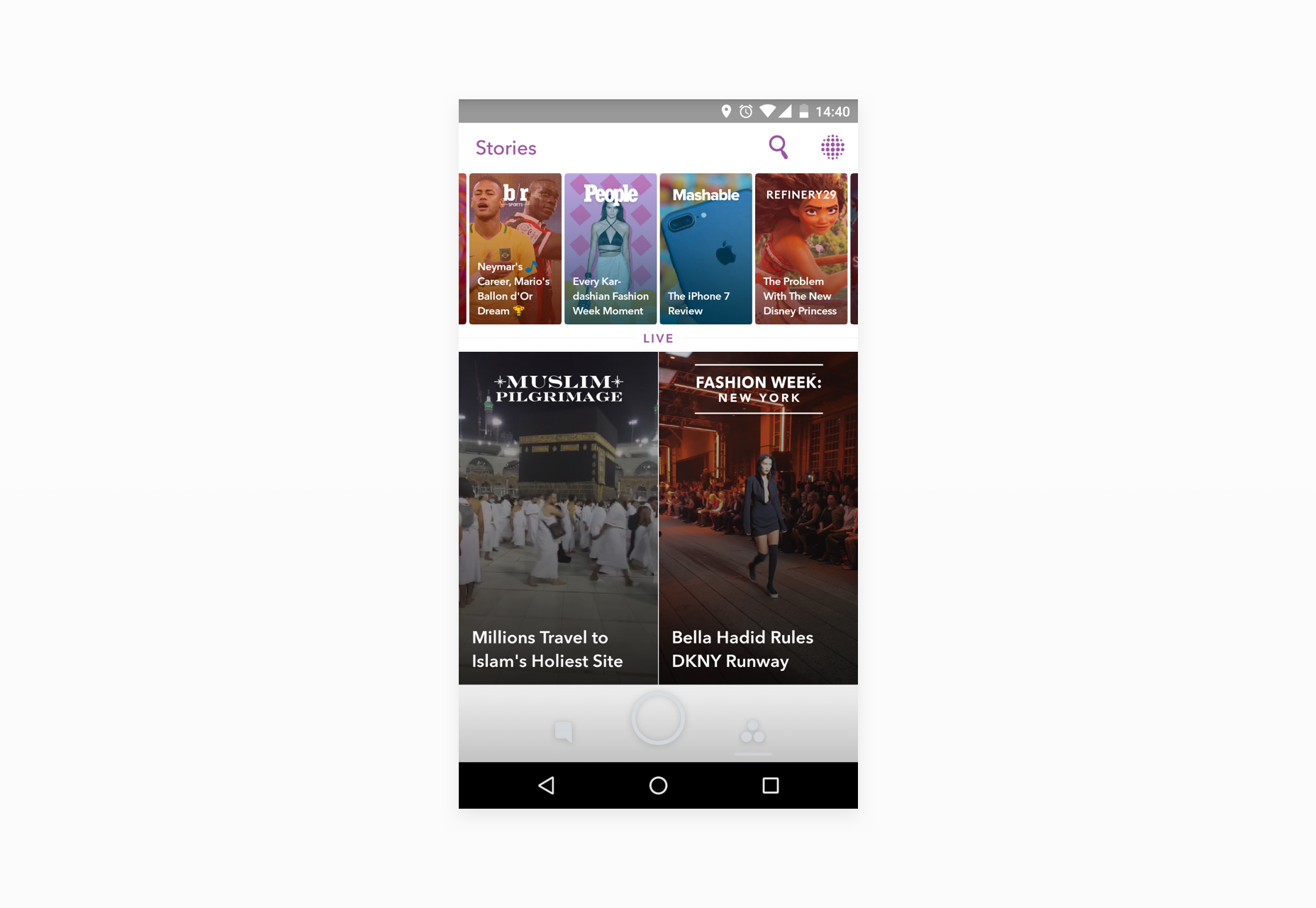
 Snapchat for Android
A poor example would be Snapchat. It does very little in the way of adhering to Material guidelines, and instead appears more interested in standing out visually, and applying their brand throughout the app. It is dissimilar to any other app and is entirely ill-fitting on the Android OS. There is very little to differentiate between this and the iOS counterpart. As much a UX issue as a UI issue, it’s a prime example of disregarding the guidelines and the user in the desire to be unique.
Unspecific to Snapchat, I’m intrigued when I see the size of design teams working on the simplest of apps. When you have 10, 20, 30+ user interface designers all working full-time on a mobile app with two or three main screens, the question has to be asked whether it’s healthy for the end user. This constant drifting away from system guidelines, and changing of styles, has little benefit and could be entirely avoided. It would reduce timescales, efficiency, and cost.
I believe many startups and established companies oversee this and it turns almost into a design popularity contest. The user interface becomes a marketing gimmick, which is far from its purpose.
User interface designers should be creating styles for systems as a whole, and limiting individual app creative input to branding, marketing, advertising, and landing pages. This way, mobile operating systems will become far more cohesive and in the end that will benefit the only person that matters: the user.
Snapchat for Android
A poor example would be Snapchat. It does very little in the way of adhering to Material guidelines, and instead appears more interested in standing out visually, and applying their brand throughout the app. It is dissimilar to any other app and is entirely ill-fitting on the Android OS. There is very little to differentiate between this and the iOS counterpart. As much a UX issue as a UI issue, it’s a prime example of disregarding the guidelines and the user in the desire to be unique.
Unspecific to Snapchat, I’m intrigued when I see the size of design teams working on the simplest of apps. When you have 10, 20, 30+ user interface designers all working full-time on a mobile app with two or three main screens, the question has to be asked whether it’s healthy for the end user. This constant drifting away from system guidelines, and changing of styles, has little benefit and could be entirely avoided. It would reduce timescales, efficiency, and cost.
I believe many startups and established companies oversee this and it turns almost into a design popularity contest. The user interface becomes a marketing gimmick, which is far from its purpose.
User interface designers should be creating styles for systems as a whole, and limiting individual app creative input to branding, marketing, advertising, and landing pages. This way, mobile operating systems will become far more cohesive and in the end that will benefit the only person that matters: the user.
Read Next
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
How to Plan Your First Successful Website
Planning a new website can be exciting and — if you’re anything like me — a little daunting. Whether you’re an…
By Simon Sterne
15 Best New Fonts, March 2024
Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes…
By Ben Moss
LimeWire Developer APIs Herald a New Era of AI Integration
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and…
By WDD Staff
20 Best New Websites, March 2024
Welcome to our pick of sites for March. This month’s collection tends towards the simple and clean, which goes to show…
Exciting New Tools for Designers, March 2024
The fast-paced world of design never stops turning, and staying ahead of the curve is essential for creatives. As…
Web Tech Trends to Watch in 2024 and Beyond
It hardly seems possible given the radical transformations we’ve seen over the last few decades, but the web design…
By Louise North















