
Speed things up
The Jampp study, referenced earlier, found that people spend less than an average of 60 seconds on mobile apps. A similar study found that a three seconds delay in website load time will result in 40 percent of users abandoning your website. The very first step is to make your website and app lightning fast. Make it easy for people to take the most basic action in your app, or on your website, in less than 60 seconds. Most app developers make the mistake of loading their app with lots of unnecessary features in the hopes that users will find it interesting. Unfortunately, that’s one of the key reasons why users avoid apps. It is important to avoid over-complication. Instead, make it so that users can perform the most basic tasks in your apps in seconds.Give people an indication of progress
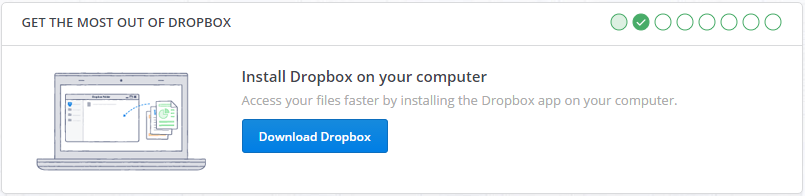
[pullquote]...completeness meters are so effective that research shows that 75 percent of people prefer to have one.[/pullquote] It is sometimes impossible make your website or app as fast as you want it to be, especially when transactions or sensitive information — which often rely on third-parties to facilitate the transaction — is being transmitted securely. In such an instance what is the best thing to do? Give people an indication of progress. Research shows that we despise uncertainty, and nothing irritates an already impatient user more than not knowing where he/she stands, and how much longer it will take for an action to complete. By giving indication of progress, however, you can change everything. Many major sites use this with great success: when you create a new LinkedIn profile, there’s a completeness meter showing you how many steps are left before your profile is completed. A new Gmail account also shows you how complete your profile is and what you need to do to make your profile fully ready. The consequence of this is that you focus mainly on completing your profile instead of getting distracted by how long it takes. In fact, completeness meters are so effective that research shows that 75 percent of people prefer to have one. More simply put, if you spent 5 minutes filling your profile and an indication shows you your profile is 70 percent complete, you try to make sure your effort is not wasted. “It’s only 30 percent more effort left,” you tell yourself. In the same scenario but without the completeness meter, however, you simply tell yourself, “Come on, I’ve spent five minutes on this stuff and there’s no end in sight. Okay, I give up!” Here’s an example of Dropbox using the progress meter: Below is an example of LinkedIn using progress meters:
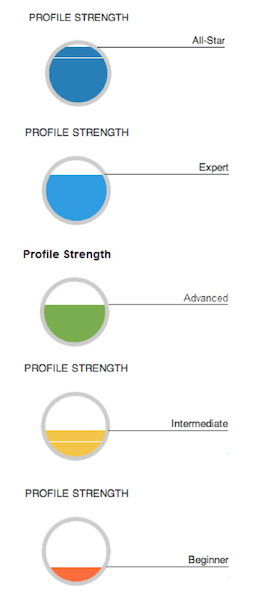
Below is an example of LinkedIn using progress meters:
 Image Credit
Image Credit
Avoid loading spinners as much as you can
At the end of the day, you need to realize that — for your app and website — there’s something else that matters much more than actual speed, and that is perceived speed. No matter how fast your app or website is, it won’t make much of a difference if people perceive it to be slow. Naturally, in an attempt to give users an indication of progress, many developers decide to use a loading spinner; this actually creates a poor user experience, since it doesn’t give users an exact indication of how much progress they’ve made and how long they have to wait. In fact, for Polar, adding loading spinners triggered a negative user experience and negative feedback; even though they optimized their app and made it faster, there was an uptick in negative feedback from users who encountered these loading spinners. After removing the spinner, however, things went back to normal.Take advantage of background loading
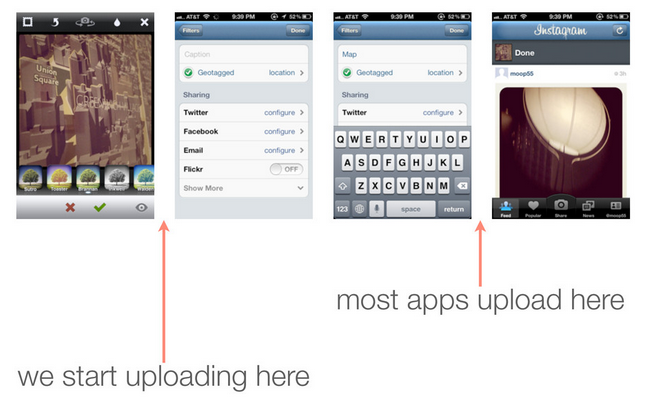
The best apps have mastered the art of making actions appear seamless to users. A notable example of an app that does this effectively is the Instagram app. When a user tries to upload an image that should generally take 30 seconds to load, Instagram makes it appear as if they image loads instantly. How do they pull this off? Through background loading: while a user is still captioning the image, adding title and tags, Instagram is slowly uploading the image in the background. By the time the user actually clicks “share”, the image is posted automatically. As far as the average user is concerned, Instagram is just a very fast app, and they completely discount the work that is being done in the background. Image Credit
This goes to further advocate the importance of perceived speed. Make sure to leverage the power of background actions to deliver a much faster experience to users.
Image Credit
This goes to further advocate the importance of perceived speed. Make sure to leverage the power of background actions to deliver a much faster experience to users.
Use lazy loading
It is important to come to the realization that most of the people who use your app and website won’t need half of the functions. Loading each and every function contributes to a slower user experience. The solution is to use lazy loading. With lazy loading you can delay the loading of certain objects until they are needed; for example, on a website that heavily uses images, it is expected that the images will contribute to a delay in site load times. Just take a look at Flickr, and you’ll realize how much of a nightmare the site will be without lazy loading. With lazy loading, you can make it such that images don’t load until users scroll to where the images are. This will naturally save users a lot of initial load time, creating the perception that your site is much faster than it really is.Robert Mening
Robert Mening is a web developer, investor and WordPress enthusiast. You can read his latest guide about WordPress customization here.
Read Next
3 Essential Design Trends, May 2024
Integrated navigation elements, interactive typography, and digital overprints are three website design trends making…
How to Write World-Beating Web Content
Writing for the web is different from all other formats. We typically do not read to any real depth on the web; we…
By Louise North
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
How Web Designers Can Stay Relevant in the Age of AI
The digital landscape is evolving rapidly. With the advent of AI, every sector is witnessing a revolution, including…
By Louise North
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
How to Plan Your First Successful Website
Planning a new website can be exciting and — if you’re anything like me — a little daunting. Whether you’re an…
By Simon Sterne
15 Best New Fonts, March 2024
Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes…
By Ben Moss
LimeWire Developer APIs Herald a New Era of AI Integration
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and…
By WDD Staff

















