
1) Style guides
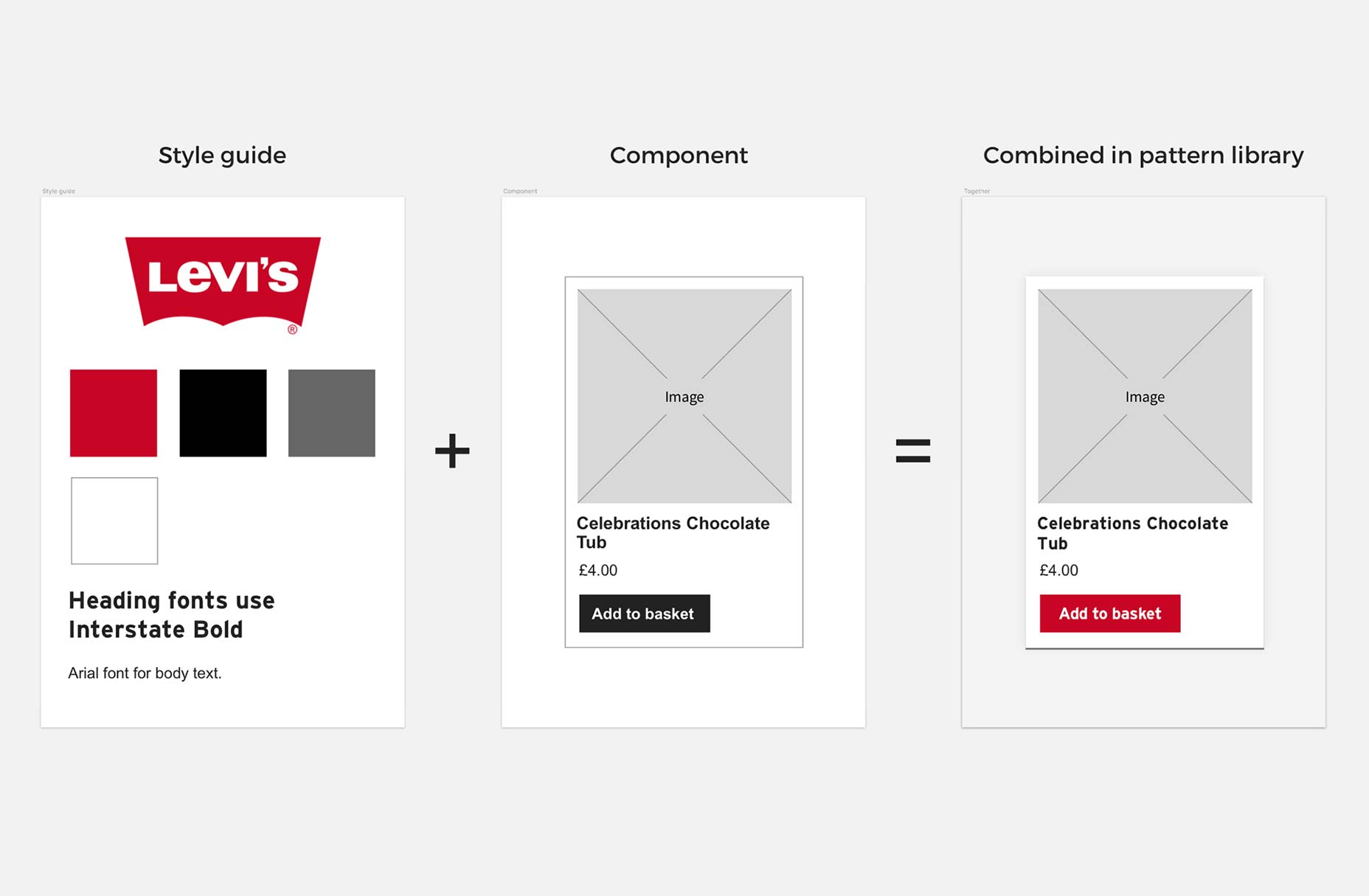
These are brand guidelines for a website. They contain the logo, colours and typography. A style guide takes all the relevant parts of the brand guidelines and places them together.2) Pattern libraries / component libraries / UI toolkits
All these terms refer to the same thing. They are a collection of reusable components that make up a website. Pattern libraries (as I’ll refer to them from now) are a way to represent everything that makes up a website. This includes the layout, structure and everything that is contained within them. On an eCommerce website this would include a product item, a review, star rating, quantity, navigation, tables and buttons, to name a few. Each of these are called a component. So, a pattern library is a collection of components that make up the website.Pattern libraries vs style guides
Websites require both a style guide and pattern library. They’ll often live together which might be where a lot of the confusion comes from. Style guides apply branding while pattern libraries apply layout and structure. For example, the style guide for Levis would dictate the website should use red with a heavy font but the pattern library would dictate a product listing item should contain an image, title and price. Both strive towards a common goal—to make the website consistent, on-brand and user friendly.
Both strive towards a common goal—to make the website consistent, on-brand and user friendly.
Why are they useful?
The overarching benefit of style guides and pattern libraries is consistency. Designers love consistency, developers love consistency, website owners love consistency and most importantly, your customers love consistency. Here’s why:Benefits for your customers
- Improved performance and faster websites because using consistent components and styling means leaner and cleaner code.
- A consistent user interface throughout the website allowing for easier navigation—if a product is displayed the same everywhere, it’s easier to understand.
- Better browser support because pattern libraries allow us to isolate and rigorously test components.
Benefits for website owners
- One place that contains everything on their website.
- Build new pages and sections quickly using existing components.
- The website will remain fast and lean because new sections can inherit previously built components.
- Every page on brand. No exceptions. Style guides force brand consistency with no stray fonts or colours creeping in.
- Higher conversion rate because the website is more consistent which makes the website faster and provides a consistent user experience throughout.
- Improved search engine optimisation from consistent and well structured components.
- Lean and clean code means future work takes less time.
- Increases the lifespan of the website because continuous improvements are easier to make.
Benefits for developers
- Write less and better code. This makes the codebase significantly easier to work with and manage.
- No reliance on one person. All components are accessible by everyone so no prior knowledge is required to build new sections and pages.
- Improved browser testing so when new sections are assembled you know it will work in all supported browsers.
- Good documentation is normally built into the pattern library.
Benefits for designers
- Everything on brand. If it’s in the pattern library it exists on the website. Every component can be checked to make sure it looks great.
- Consistent designs and layouts. Reusable components means a better design system is created.
- Always know what is on the site. If future design work is required the pattern library can be used as a reference for what already exists.
Examples
As style guides and pattern libraries become more popular, so has the publicly accessible examples. There is even a entire website dedicated to showcasing them. Here are some of our favourite examples.Salesforce
This is one of the most polished versions you'll find on the web. Their style guide and pattern library contains everything that is on their website. You will also notice that it includes lots of documentation and guidelines for how components should be presented.
uSwitch
In addition to a style guide and pattern library, uSwitch have decided to add language and tone. This is a great idea as it acts as an all encompassing document for the website; ensuring the design, layout and even tone remains consistent.
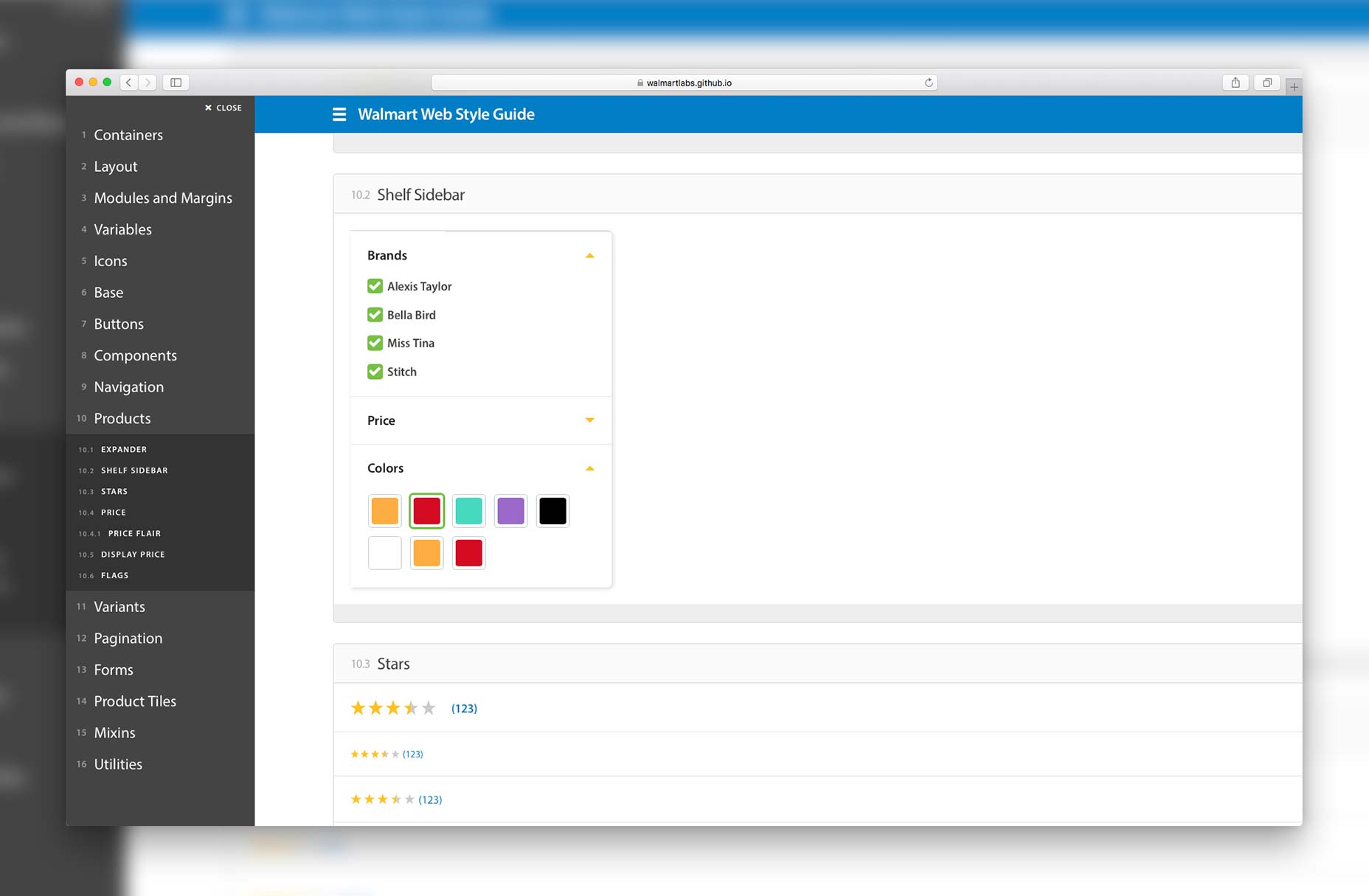
Walmart
Who’d have thought Walmart would have one of the best style guides and pattern libraries around? This is a great example of an eCommerce website using components to build pages on their website. It’s probably one of the most comprehensive versions out there.
Inside an agency
Most examples of good style guides and pattern libraries are for large websites. It might be easy to jump to the conclusion that they’re only useful for websites that have lots of people continuously working on them. We probably only ever see examples of large websites because the amount of time to build a style guide and pattern library can be significant. Most smaller websites are unable to justify the initial outlay required compared to future savings. At iWeb, we’re trying to change that. Our goal is to make every website we build as fast and lean as possible. Around 18 months ago we started to build our own style guide and pattern library. We’ve coined it Chop Chop. Being an agency we’re able to harness the advantages of working on dozens of projects each week. This unique insight into websites enables us to build a style guide and pattern library that can be used on every website—no matter the size. By using the same library of code on each project we’re able to introduce much more consistency across the board. This has a huge benefit for our all clients. As projects become more consistent, more developers are able to work on them without any prior knowledge. This means no one developer is tied to the project, allowing work to start quicker and take less time.Nothing but benefits
We see there is nothing but benefits to having a style guide and pattern library for every website. Building our own system has allowed us to reduce the initial overhead normally required. Over time this will continue to improve. Style guides and pattern libraries bring benefits for customers, website owners, developers and designers. So on your next project, or even an existing one, it is definitely worth enquiring about the opportunity of using them.Dave Redfern
Dave Redfern is a designer and front end developer at iWeb an e-commerce website design agency based in Staffordshire, UK.
Read Next
3 Essential Design Trends, May 2024
Integrated navigation elements, interactive typography, and digital overprints are three website design trends making…
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
How to Plan Your First Successful Website
Planning a new website can be exciting and — if you’re anything like me — a little daunting. Whether you’re an…
By Simon Sterne
15 Best New Fonts, March 2024
Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes…
By Ben Moss
LimeWire Developer APIs Herald a New Era of AI Integration
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and…
By WDD Staff
20 Best New Websites, March 2024
Welcome to our pick of sites for March. This month’s collection tends towards the simple and clean, which goes to show…
Exciting New Tools for Designers, March 2024
The fast-paced world of design never stops turning, and staying ahead of the curve is essential for creatives. As…















