One of the more ambitious conferences on the circuit, Reasons to be Creative was held this year on September the 2nd, 3rd and 4th.
One of the more ambitious conferences on the circuit, Reasons to be Creative was held this year on September the 2nd, 3rd and 4th.
Whilst most conferences focus on a single discipline, or audience type, ReasonsTo seeks to inspire creative change in all of our lives. With such an intangible aim, the danger would seem to be that all focus is lost. But this year's eclectic mix of design, art and code came together over three days to present an aspirational and entirely coherent vision of the future of the design industry.
The ability of conference organiser Johnny Belmont to create such a mixture perhaps stems from the conference's roots in the Flash community — it grew from the ashes of Flash on the Beach — which historically blended design, code and open sourcing like few technologies before or since.
Sponsors included Adobe, whose Paul Trani kicked off presentations on Monday with a keynote focussed on Creative Cloud and tied into social engagement. We also got a great look at Adobe's first foray into hardware: the Mighty and Napolean projects. The former is a pen for touch screen drawing, and the latter is a short ruler (the name provoking laughter from the mainly British audience) that enables straight lines to be drawn on touch devices. He finished up with a couple of sneaks.
Paul Trani ingratiates himself with the audience.
Monday's talks included Grant Skinner, a familiar name amongst Flash developers and a veteran of the conference. He presented his career, running through his freelance Flash years and on to HTML5, particularly HTML5 games. What was most interesting about Grant's presentation was that he still believes Flash is a great tool. He concedes that it will take Adobe a couple of iterations to get it right, but expects the move away from the SWF format and the inclusion of tools such as his own create.js will ultimately secure the application's future amongst web design tools.
Grant Skinner still loves Flash.
Monday afternoon saw Fabio Sasso of Google recount the tale of his studio in Brazil being robbed and the creative route that event forced him to take, culminating in the worldwide success of his blog, Abduzeedo.
Fabio Sasso's formula for success.
The Reasons to be Creative conference is known for two signature types of presentation; the first is the Inspiration evening sessions in which attendees are provided with a free beer and a heavily subsidized bar, which leads to a somewhat lighter atmosphere.
Monday's Inspiration session was delivered by Stefan Sagmeister and revolved around his upcoming project, the Happy Film. He covered meditation, cognitive therapy, medication and other routes to happiness; including, as you'll see below, group singing.
Group singing is one way to increase happiness.
Tuesday's keynote was presented by Andrew Spooner of Microsoft, who delved into the difficult area of sound design. Including another piece of audience participation demonstrating that sound travels faster than light — at least as far as our perceptions are concerned.
Science experiments with Andrew Spooner.
Delivering design with empathy was the subject of Aaron Gustafson's presentation. He argued the case for progressive enhancement, rather than graceful degradation and introduced the idea of progressive reduction, a technique in which an interface becomes increasingly simple as users learn how to manipulate it.
Aaron Gustafson discusses empathy.
Keir Whitaker shares tips for ecommerce sites.
ReasonsTo is split over three connected venues, so you can't see everything. The best venue over the three days was the smallest and most intimate: the Studio; in which SapientNitro's Ros Horner gave the most motivating talk of the event. Her exceptional body of work was covered, and she was enjoyably self-deprecating with regards to her own difficulties in staying inspired. She argued that too many designers produce derivative work because we all follow the same blogs, read the same books and admire the same work. Her advice was to get away, travel, work abroad or just change jobs; the change of perspective will improve your work. There was yet more audience participation as we were asked to write down and hand in a personal goal for the next 12 months, which will form the basis of her session next year.
Career advice from Ros Horner.
Tuesday's Inspiration session was delivered by the extraordinary Erik Spiekermann, who seems to be on a one man quest to save designers from exploitation. He's retiring from agency work next year and appears determined to safeguard the future of the industry before he goes. His session covered the unique culture he's fostered at the studios he's run over the last 40 years, advice on handling clients and of course, a look at some of his world-class typographic design.
Erik Spiekermann as Chairman Mao.
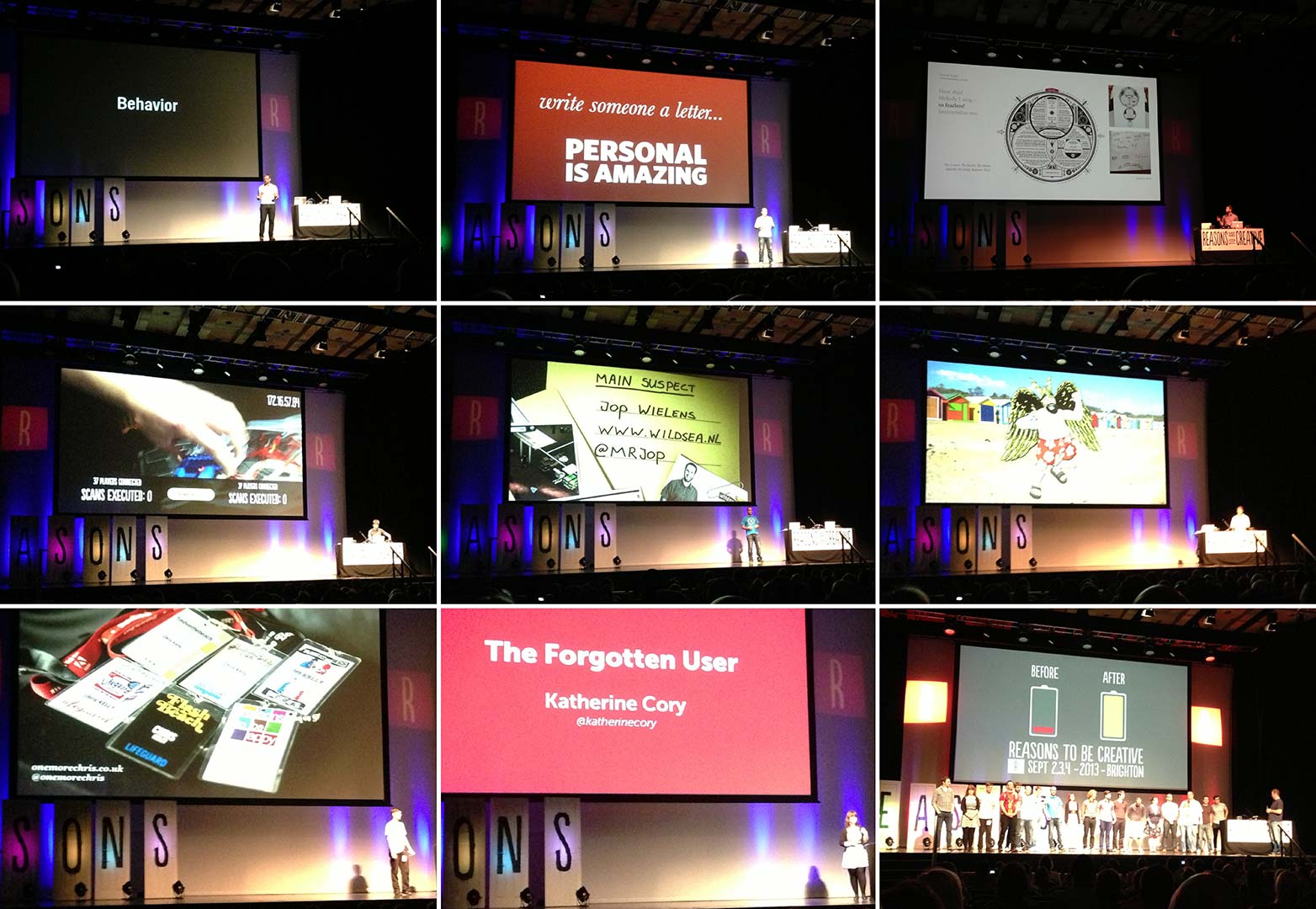
If the Adobe-sponsored beer of the night before was still in your system on Wednesday morning, you'd have had a great deal of difficulty keeping up with ReasonsTo's second signature session: the Elevator Pitch. At this presentation, 19 speakers with no history of conference speaking were given 3 minutes to try and wow the audience. The three speakers voted the best by attendees will be invited back to present full sessions next year, and hopefully break onto the worldwide conference circuit.
Luke Murphy discussed web design in the context of other disciplines; Katherine Cory argued that we should support clients more; Chris Kelly presented the view from back-stage as one of the conference's fantastic support staff; Darren Bennett discussed stories in web design; Wouter Verwierder talked about building a TV remote with JavaScript; Andy Croll argued for good email design; Neil Glenister talked about developing games with the Corona SDK; Jop Wielens talked about a cold-case game for the Dutch police; Hannah Yapp talked about the legal implications of spec work; Andy Sargeant talked about designers staying healthy; Daniel Jones showcased his work; Graham Odds showcased beautify.io; Chris Price explained Bitcoins in terms of Russian dolls; Rachel Shillcock asked us to become superheroes; Thomas Joos talked about making engaging experiences; Rita Mantler talked about augmented reality; Andrew Dobson talked about building a 3D printout of himself as Han Solo frozen in carbonite; Ollie Wells offered advice on beating the hump; and Christian Ortiz presented work from his graphic novel — all in less than an hour.
The elevator pitches.
Winner of best T-Shirt of the show went to Bruce Lawson, whose in-depth look at what's next for web standards and cross device design, was one of the standout presentations. Bruce's passion for responsive design was infectious and the overview of where it is headed covered everything from Flexbox to CSS units, element specific media queries, to probably the most pressing issue in responsive design: responsive images.
The future of web standards with Bruce Lawson.
Whilst many of the talks were purely inspirational in nature, many like Bruce's and the presentation that followed him, Geri Coady's examination of design for color blindness, provided invaluable knowledge for designers. Geri's presentation demonstrated the three kinds of color blindness and offered strategies for designing sites that don't exclude the 5+% of the population affected.
Geri Coady demonstrates accessibility for the color blind.
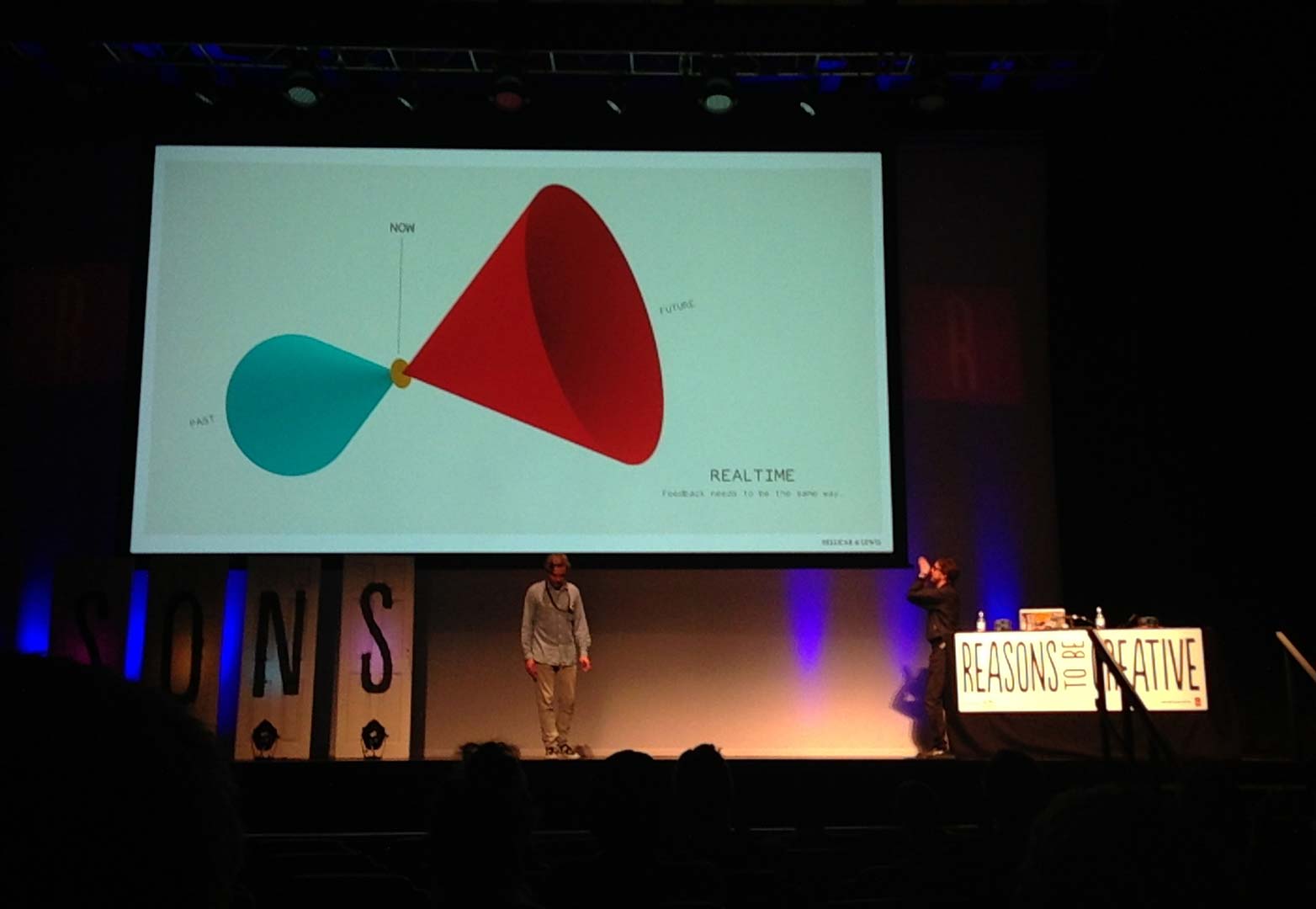
Inside the conference there were times throughout the three days when you could almost feel the ideas sparking in the audience, and outside in Brighton's North Laines street cafés were packed with attendees hurriedly scribbling into sketch books, updating social media, or engrossed in conversation.
Hellicar & Lewis talk about feedback loops.
James Paterson closes the show with some awesome animation.
The aim of Reasons to be Creative is to recharge creative batteries and inspire the next year of work, and it certainly did so. Find a slot in your schedule for next year's conference — which is scheduled for September 1st, 2nd and 3rd. Speakers already confirmed for 2014 include Paula Scher, Sara Blake, Brosmind, Florian Schmitt, Jessica Walsh, James White and many more — I can highly recommend it.
Did you attend Reasons to be Creative 2013? Are you hoping to attend next year? Let us know in the comments.