 I’m honestly a bit wary of making a simple, flat declaration that “x is the best program for y”; real life is usually trickier than that.
I’m honestly a bit wary of making a simple, flat declaration that “x is the best program for y”; real life is usually trickier than that.
As a guy who tries out new software for fun (I’m a riot at parties), I can tell you from painful and often disappointing experience that finding the right tools for your trade is a very personal journey. Tools that look great on paper will so often lack that one crucial element that would make them an effective part of your workflow. Your workflow you see, is everything.
So, before I list the “best” design and development tools for Windows, permit me a moment to quantify what I need from the software that I use:
- Cross-platform compatibility — Sometimes I switch to Linux for a while.
- Specialization — I prefer tools that do one thing well, rather than one-size fits all suites that do everything half-baked.
- Speed — Nothing more annoying than a slow, bloated program. This is especially true when you need to switch between programs quickly, and often.
- Customization — There are times when I’m not happy unless I’m able to extensively configure and tweak my process. Constant improvement is essential in our field and our tools should accommodate this need.
- Fast changes to live sites.
There. Now we can start…
Writing my code
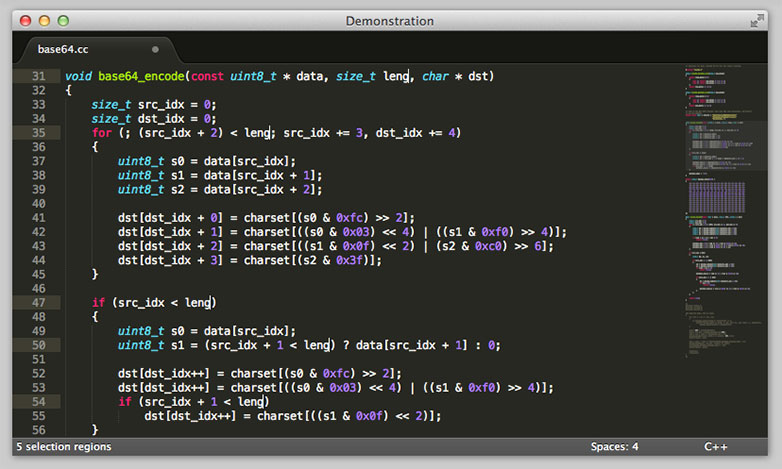
I design websites in the browser. When you think about it, this means that from the moment I stop wireframing, I begin to express my visual intentions with code. From that moment on, my most important tool in the whole process, besides the browser itself, is my code editor.
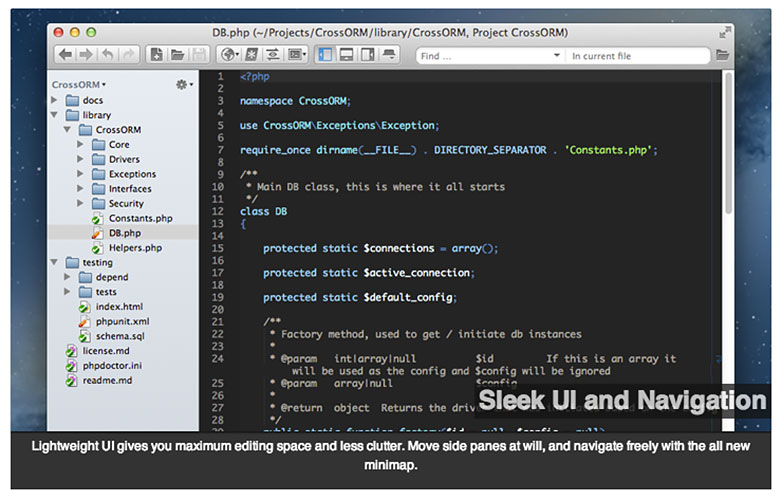
By now, most everyone has heard of Sublime Text. Do I really need to go into all of the details? Suffice it to say that the customizable interface, blinding speed, cross-platform versions, and myriad extensions make my life easier. It was, without a doubt, the best seventy dollars that I ever spent.
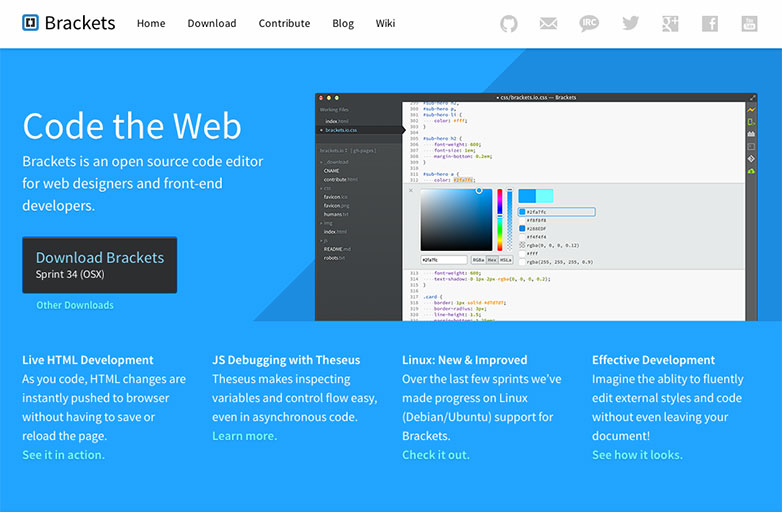
There is an up-and-comer that has my interest, however. Adobe’s Brackets may still be in the Alpha stages, but it is quickly becoming a powerful text editor in its own right. It already has a decent feature-set, a growing library of extensions, and a thriving community.
Once the Live Preview feature works with local WordPress installs, and once the whole program is a bit less crash-prone, it may be a powerful contender to the throne. As things stand, I’m happy to watch the program grow. It’s come a long way in a short time.
I still need an image editor
My choice in image editors is brought to you by small budgets! And the need for a cross-platform solution! And sometimes slow hardware!
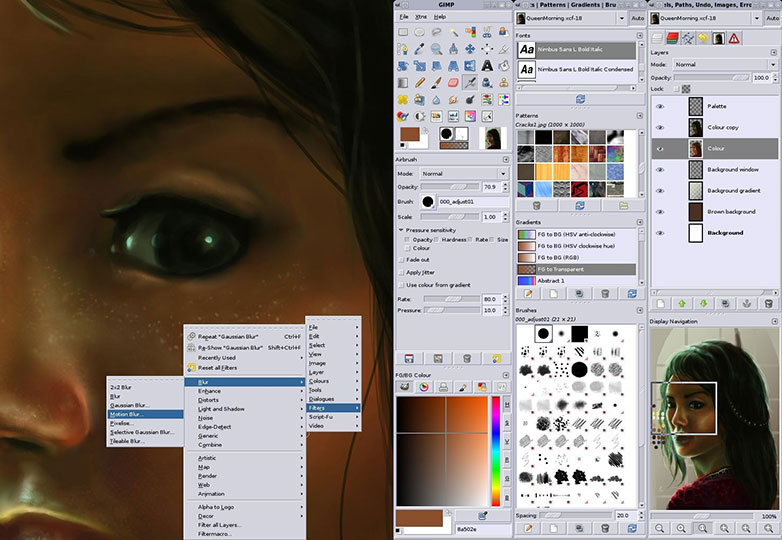
That’s right ladies and gentlemen, I use the unfortunately-named GIMP for raster graphics, and Inkscape for my vector editing needs. I’m not going to turn this article into a GIMP vs. Photoshop debate. They are two very different beasts.
Because I design in the browser, I have no need to create high fidelity image mockups. I use image editors to make individual graphic elements only. I create them separately from each other, as I need them. Thus, GIMP and Inkscape do the job, and they do it well.
One definite “pro”, besides the price tag: GIMP has, in my experience, always worked well on low to medium grade hardware. This is perfect for me, because I sometimes don’t have access to my nice, powerful desktop; and my slightly older laptop must sometimes suffice.
Putting files on the server
The number of FTP programs out there is… staggering. For basic uploads, I stick with the tried-and-true, cross-platform FileZilla. It’s free. It works. I’m used to it.
Making changes on the fly
One common Windows-based task of mine is quickly editing live sites that need very small changes. I mean, who wants to reboot and switch to a different OS for a five-minute change?
For the smallest changes, I’ll use Komodo Edit. It’s a bit slower than the previous text editors I mentioned, but you can install an FTP browser extension which enables quick live changes. It’s perfect for fixing typos, basically.
Oh, don’t get me wrong. It’s a powerful IDE in its own right. I’ve used it to build full projects before. But, it is slow, and Sublime Text’s command-based workflow suits me better.
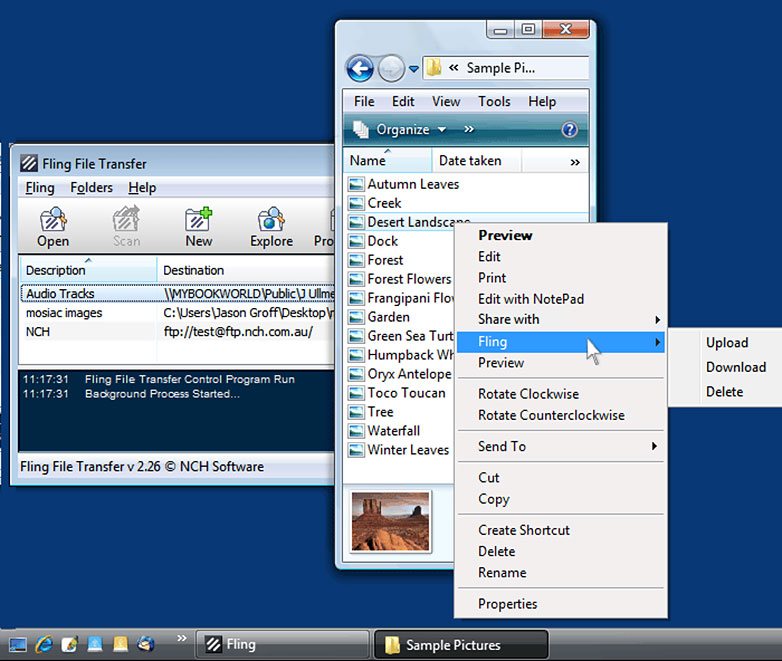
Now, if you need to make somewhat more extensive edits, and/or want to work with something like LESS or SASS while working on a live site, Fling might just be the miracle you were looking for.
Basically, Fling allows you to set up synchronised folders over FTP. Just edit the files in your local folder. Fling will scan the directory for changes every time you save, and upload only the relevant files. It’s such a simple concept, and yet so useful.
It’s free for non-commercial use, but if you need to do a lot of live edits, the paid version is worth it, I think.
Bonus tool: WinLESS
If you’ve read many of my previous articles, you’ll know that I love LESS CSS. I’ve tried just about every LESS compiling app I could get my hands on, and I’ve liked quite a few of them, such as SimpLESS and Koala, for example.
But SimpLESS has stopped working on my desktop for reasons unknown (it still seems to work for others, though). Koala simply couldn’t compile one of my stylesheets, once. The only Windows-based LESS compiler that has not failed me so far is WinLESS. Give it a try, if you haven’t already.
Do you design on Windows, which are your go-to tools? What are your priorities for design software? Let us know in the comments.