
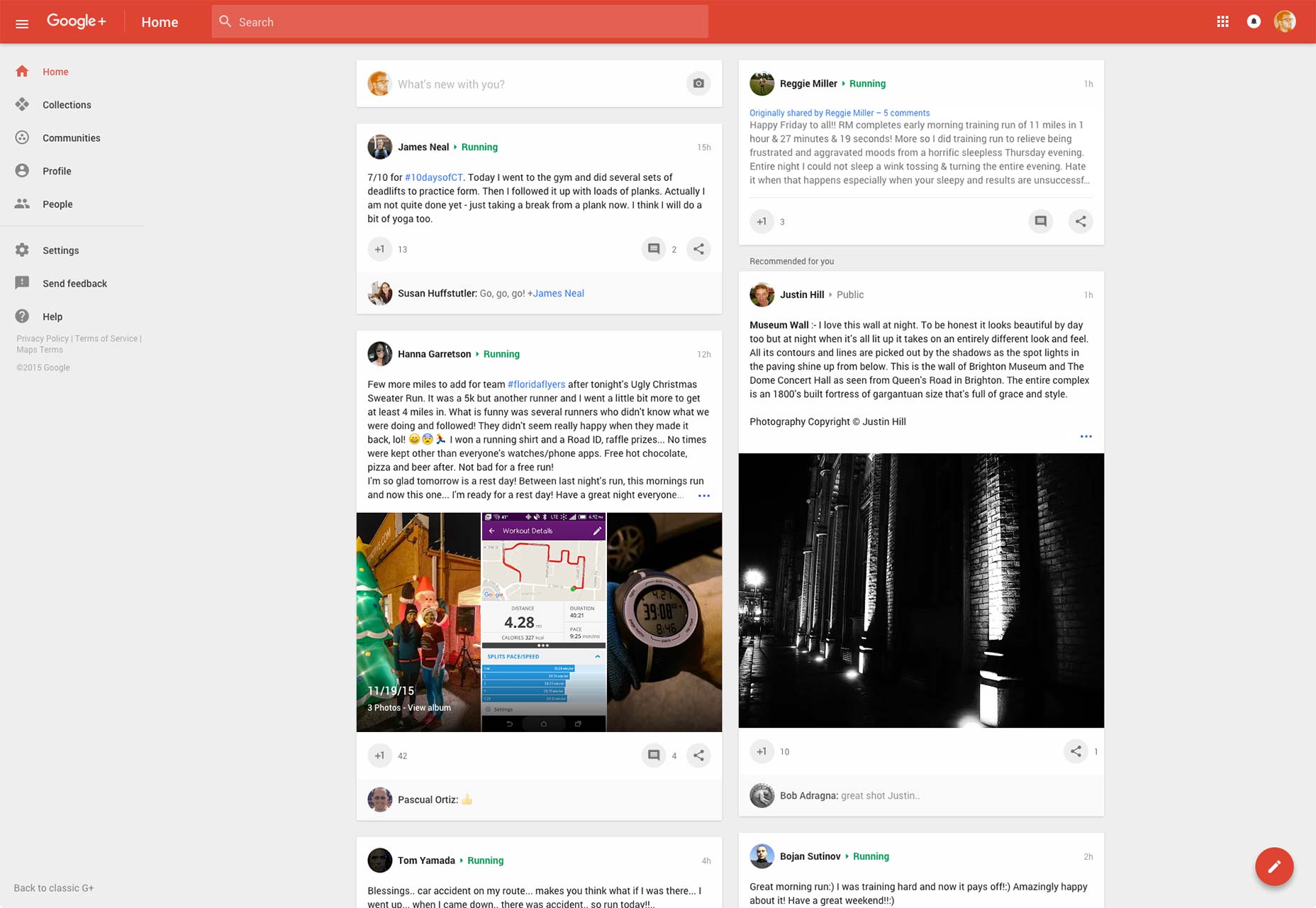
 The use of a Floating Action Button in the Google+ redesign encourages you to post content, rather than helping you consume it. What’s more, being diametrically opposite the rest of the navigation is an inconvenience on larger screens.
As the Floating Action Button finds its way into designs for screens larger than a phone, the convenience of bottom right placement increasingly becomes a hindrance. Like the Hamburger Menu before it, the Floating Action Button is discovering that mobile-first solutions don’t always translate to desktop.
Their shape, position, and color ensure Floating Action Buttons stand out from the rest of a UI, mainly because the current trends for flat, semi-flat, and Material Design style all other elements as regular rectangles. But it’s important to recognize that just as the Floating Action Button is visually distinct on a page, it’s visually recognizable across a range of different projects. Material Design is first and foremost a corporate brand; with brand identity such a vital business asset, mimicking Google’s is unlikely to add value to your client’s business.
The use of a Floating Action Button in the Google+ redesign encourages you to post content, rather than helping you consume it. What’s more, being diametrically opposite the rest of the navigation is an inconvenience on larger screens.
As the Floating Action Button finds its way into designs for screens larger than a phone, the convenience of bottom right placement increasingly becomes a hindrance. Like the Hamburger Menu before it, the Floating Action Button is discovering that mobile-first solutions don’t always translate to desktop.
Their shape, position, and color ensure Floating Action Buttons stand out from the rest of a UI, mainly because the current trends for flat, semi-flat, and Material Design style all other elements as regular rectangles. But it’s important to recognize that just as the Floating Action Button is visually distinct on a page, it’s visually recognizable across a range of different projects. Material Design is first and foremost a corporate brand; with brand identity such a vital business asset, mimicking Google’s is unlikely to add value to your client’s business.
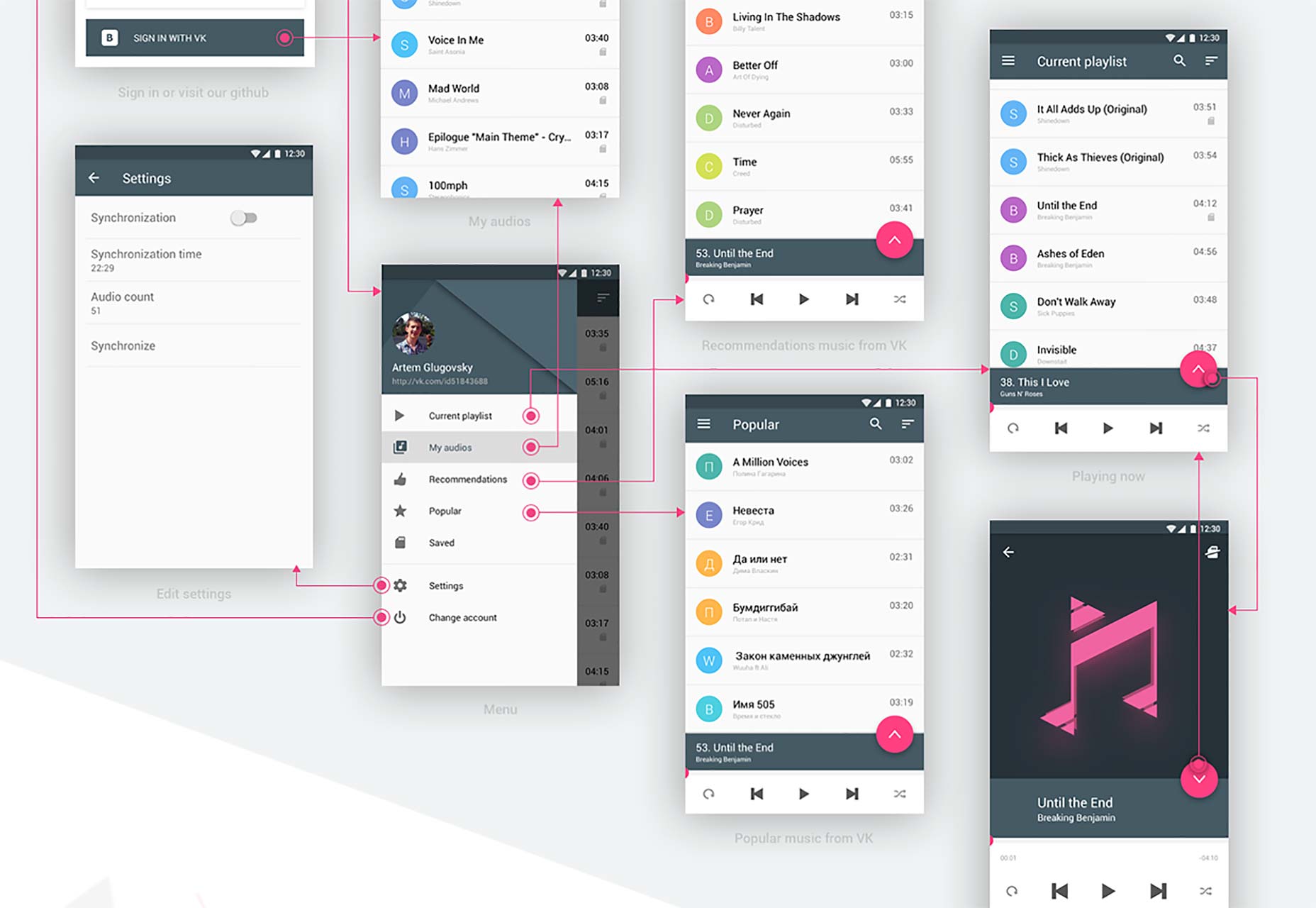
 The VKPlayer app uses a Floating Action Button to toggle controls, which looks cool, but wouldn’t a play/pause button be the primary action here?
According to the Material Design specification Floating Action Buttons are used as a shortcut to the primary action on a page; adding a new item, or initiating a new search. In that scenario the icons for the function are relatively canonical, and the action the button is associated with is clear. However, often a single icon does not adequately represent a function.
What’s more problematic is the drive to reduce a site or app to a single use. As highlighted in Teo Yu Siang’s detailed critique of the Floating Action Button the use of Floating Action Buttons imposes a designer’s intentions on the user; they are encouraged to compose an email when they want to read through their inbox; they are encouraged to take a new photo, when they want to review their past images.
The Floating Action Button is intended to pull a primary action out of the UI as a convenience, but if the UI necessitates a primary action, why isn’t it more focused?
The VKPlayer app uses a Floating Action Button to toggle controls, which looks cool, but wouldn’t a play/pause button be the primary action here?
According to the Material Design specification Floating Action Buttons are used as a shortcut to the primary action on a page; adding a new item, or initiating a new search. In that scenario the icons for the function are relatively canonical, and the action the button is associated with is clear. However, often a single icon does not adequately represent a function.
What’s more problematic is the drive to reduce a site or app to a single use. As highlighted in Teo Yu Siang’s detailed critique of the Floating Action Button the use of Floating Action Buttons imposes a designer’s intentions on the user; they are encouraged to compose an email when they want to read through their inbox; they are encouraged to take a new photo, when they want to review their past images.
The Floating Action Button is intended to pull a primary action out of the UI as a convenience, but if the UI necessitates a primary action, why isn’t it more focused?
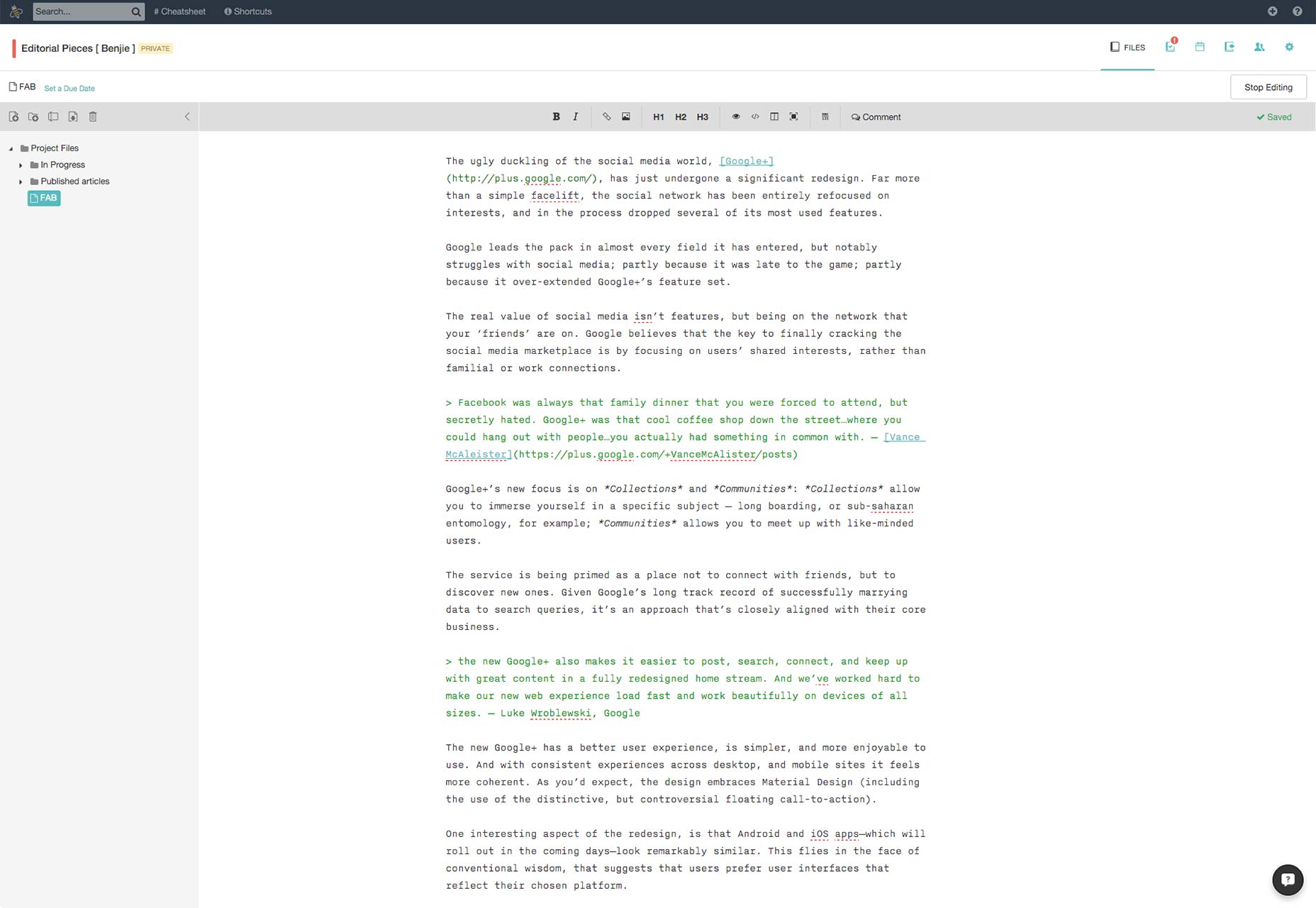
 The otherwise excellent Beegit uses a Floating Action Button to provide quick access to help messages and news updates on the platform. Is that really the primary function of a composition page?
To paraphrase a common design truism, there are no bad design patterns, only bad designers. Like the Hamburger Menu, the Floating Action Button has a good use-case, but that use-case rarely occurs; like the Hamburger Menu, the Floating Action Button’s achilles heel is frequent mis-use. The MD section on Floating Buttons stipulates that the functionality mapped to Floating Action Buttons are “important and ubiquitous enough”, however they’re more commonly used as a style, when the better option would be a more focused UI.
Like the Hamburger Menu, the Floating Action Button solves the designer’s problem, not the users’.
http://polarb.com/232113
The otherwise excellent Beegit uses a Floating Action Button to provide quick access to help messages and news updates on the platform. Is that really the primary function of a composition page?
To paraphrase a common design truism, there are no bad design patterns, only bad designers. Like the Hamburger Menu, the Floating Action Button has a good use-case, but that use-case rarely occurs; like the Hamburger Menu, the Floating Action Button’s achilles heel is frequent mis-use. The MD section on Floating Buttons stipulates that the functionality mapped to Floating Action Buttons are “important and ubiquitous enough”, however they’re more commonly used as a style, when the better option would be a more focused UI.
Like the Hamburger Menu, the Floating Action Button solves the designer’s problem, not the users’.
http://polarb.com/232113
Ben Moss
Ben Moss has designed and coded work for award-winning startups, and global names including IBM, UBS, and the FBI. When he’s not in front of a screen he’s probably out trail-running.
Read Next
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
How to Plan Your First Successful Website
Planning a new website can be exciting and — if you’re anything like me — a little daunting. Whether you’re an…
By Simon Sterne
15 Best New Fonts, March 2024
Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes…
By Ben Moss
LimeWire Developer APIs Herald a New Era of AI Integration
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and…
By WDD Staff
20 Best New Websites, March 2024
Welcome to our pick of sites for March. This month’s collection tends towards the simple and clean, which goes to show…
Exciting New Tools for Designers, March 2024
The fast-paced world of design never stops turning, and staying ahead of the curve is essential for creatives. As…
Web Tech Trends to Watch in 2024 and Beyond
It hardly seems possible given the radical transformations we’ve seen over the last few decades, but the web design…
By Louise North















