
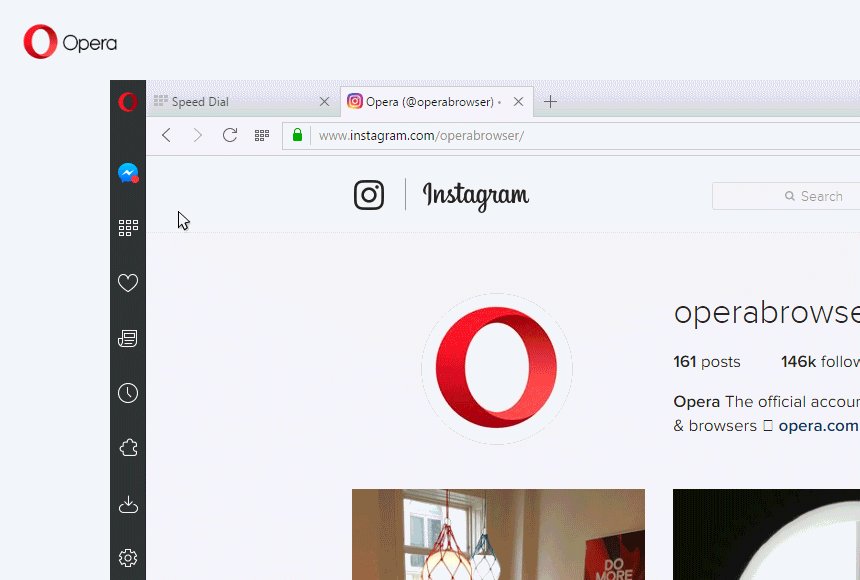
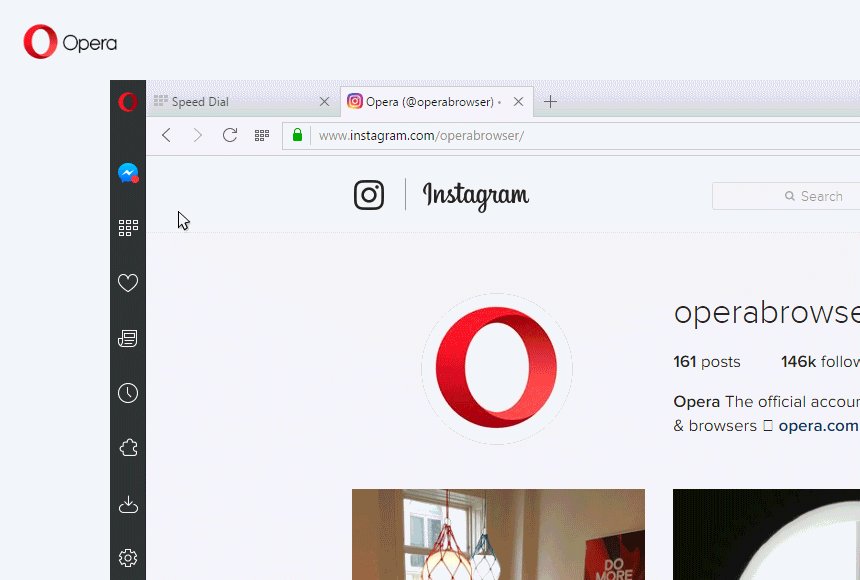
 Originally located in Speed Dial, the sidebar moves to the main browser window; this is close to the setup in Opera Neon. The sidebar’s first version provides users with one-click access to the most vital tools like: Bookmarks; History; Extensions; Personal news.
Users will be able to customize the sidebar so only the tools they find useful will show up there. This new version of the sidebar is visible for new users by default, but existing users have the choice to turn it on if they want to, by simply activating the switch, which is found in Speed Dial.
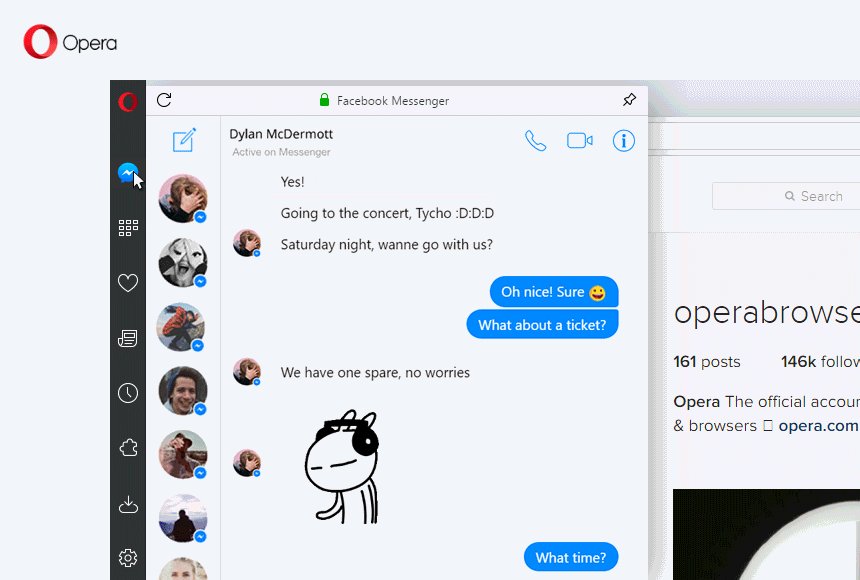
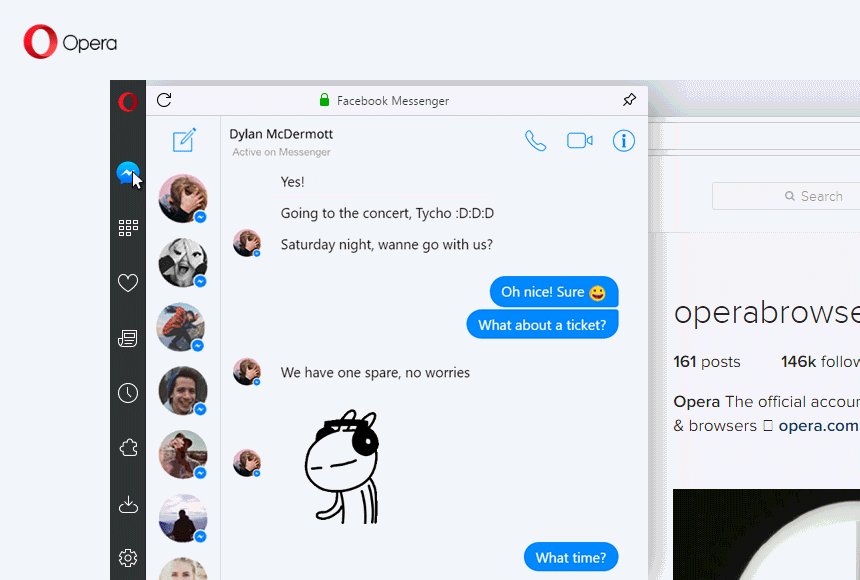
The browser’s refresh also acknowledges the pervasive influence of messaging on the web today. To that end, this redesign features the opportunity to keep Messenger.com in a side tab. A UX consideration primarily, this should address the cumbersome nature of having to constantly switch back and forth between tabs to answer messages. Additional features incorporating social services into the browser’s design are intended for the future.
Originally located in Speed Dial, the sidebar moves to the main browser window; this is close to the setup in Opera Neon. The sidebar’s first version provides users with one-click access to the most vital tools like: Bookmarks; History; Extensions; Personal news.
Users will be able to customize the sidebar so only the tools they find useful will show up there. This new version of the sidebar is visible for new users by default, but existing users have the choice to turn it on if they want to, by simply activating the switch, which is found in Speed Dial.
The browser’s refresh also acknowledges the pervasive influence of messaging on the web today. To that end, this redesign features the opportunity to keep Messenger.com in a side tab. A UX consideration primarily, this should address the cumbersome nature of having to constantly switch back and forth between tabs to answer messages. Additional features incorporating social services into the browser’s design are intended for the future.
 Users who want to make use of Messenger within the browser have to simply click the icon found on the top of the sidebar. There are two ways to use Messenger after logging in: 1) Open it in overlay; 2) Pin it to use side-by-side with the current tab. Option 2 allows users to integrate online chat into the full browsing experience for a better UX.
This redesign was released through Opera’s developer stream. Usually, any improvements are released in the developer stream to work out any instability while in the beta state. Then, after a few months, the redesign proper migrates to the consumer version of the browser, so everyone can expect to see the full redesign in the near future.
Users who want to make use of Messenger within the browser have to simply click the icon found on the top of the sidebar. There are two ways to use Messenger after logging in: 1) Open it in overlay; 2) Pin it to use side-by-side with the current tab. Option 2 allows users to integrate online chat into the full browsing experience for a better UX.
This redesign was released through Opera’s developer stream. Usually, any improvements are released in the developer stream to work out any instability while in the beta state. Then, after a few months, the redesign proper migrates to the consumer version of the browser, so everyone can expect to see the full redesign in the near future.
Marc Schenker
Marc’s a copywriter who covers design news for Web Designer Depot. Find out more about him at thegloriouscompanyltd.com.
Read Next
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
How to Plan Your First Successful Website
Planning a new website can be exciting and — if you’re anything like me — a little daunting. Whether you’re an…
By Simon Sterne
15 Best New Fonts, March 2024
Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes…
By Ben Moss
LimeWire Developer APIs Herald a New Era of AI Integration
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and…
By WDD Staff
20 Best New Websites, March 2024
Welcome to our pick of sites for March. This month’s collection tends towards the simple and clean, which goes to show…
Exciting New Tools for Designers, March 2024
The fast-paced world of design never stops turning, and staying ahead of the curve is essential for creatives. As…
Web Tech Trends to Watch in 2024 and Beyond
It hardly seems possible given the radical transformations we’ve seen over the last few decades, but the web design…
By Louise North















