5 Tips for Controlling Focus
Some bits of your website’s content are more important than others; that’s just a fact. The “Buy Now” button is almost certainly more important than the entire “About Us” page, and you need to direct the user’s focus accordingly, if you really want that sale. That’s why we’re here: you might call this the newbie’s guide to controlling focus.

1. Contrast
The first and easiest way to catch the eye is to use contrast. By “contrast”, I mean that the important elements of a design need to stand out from the rest in a meaningful way. See what I did there? Now, there are several kinds of contrast to discuss:- Light/dark contrast
- Color contrast
- Size contrast
- Contrasting styles
Light/Dark
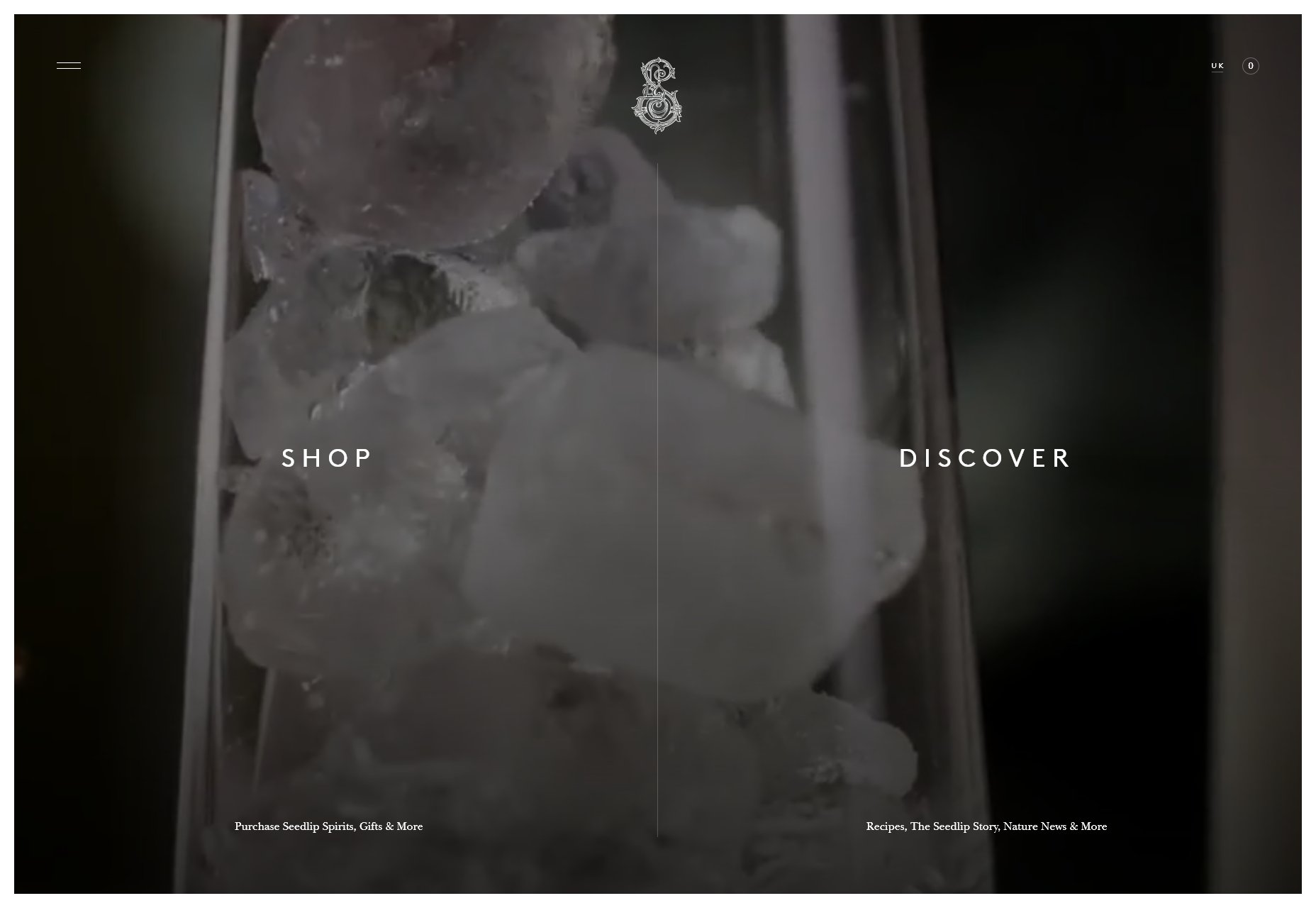
Light things stand out from dark things, and vice versa. Pretty simple, right? Well… that depends. If most of your site is pretty bright, then making your Call to Action big and dark (or at least a bit darker than everything else) makes sense. However, there are lots of designs out there where high light/dark contrast is a feature of the entire layout, and that contrast is used to give everything a sense of structure. In that case, you’ll need to use another kind of contrast to direct people’s focus.
However, there are lots of designs out there where high light/dark contrast is a feature of the entire layout, and that contrast is used to give everything a sense of structure. In that case, you’ll need to use another kind of contrast to direct people’s focus.
Color
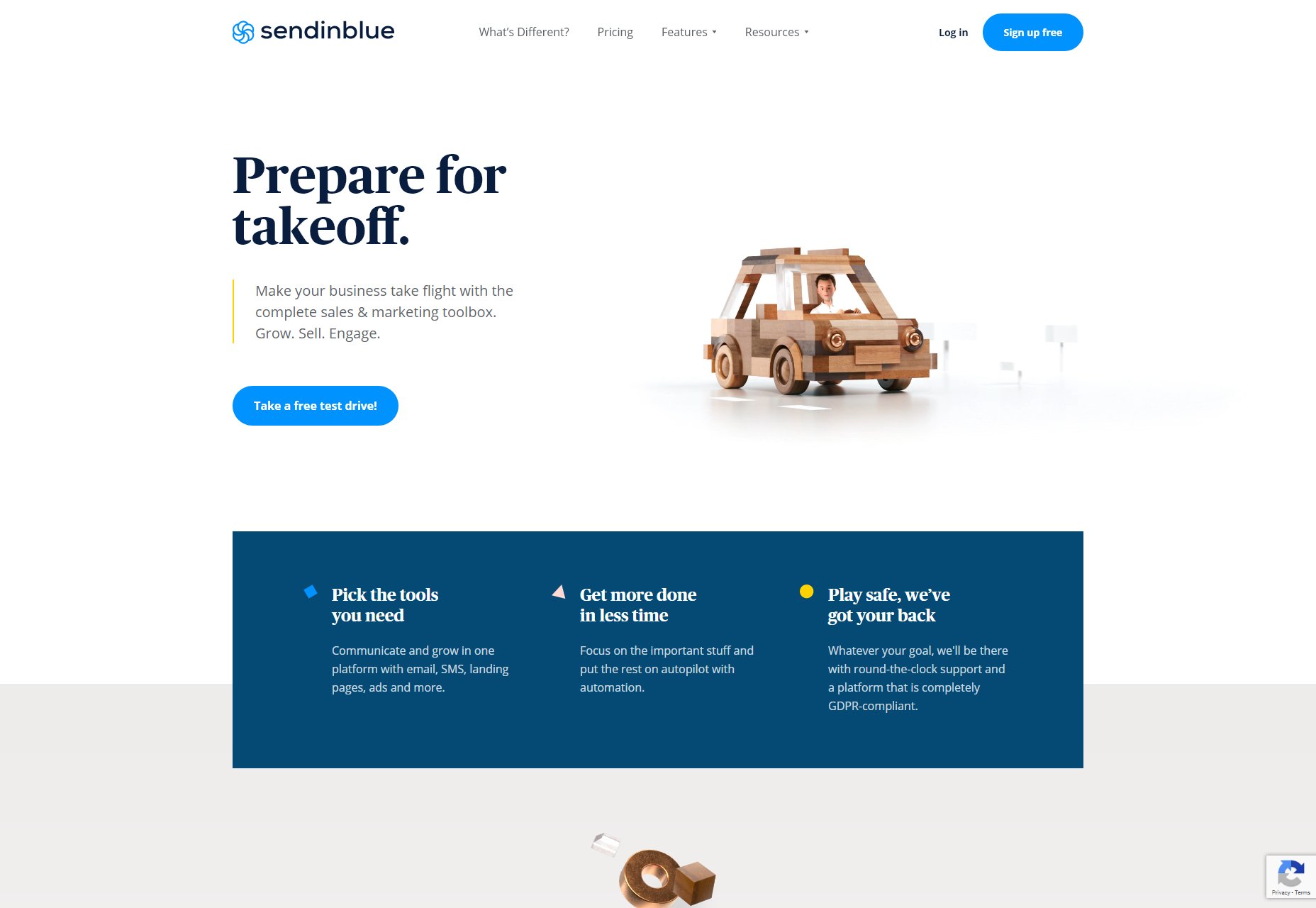
Okay this one is self explanatory. A splash of color, or even just a different color, is enough to make things stand out. In this example, color is used to cut through a lot of typographical noise.
Size
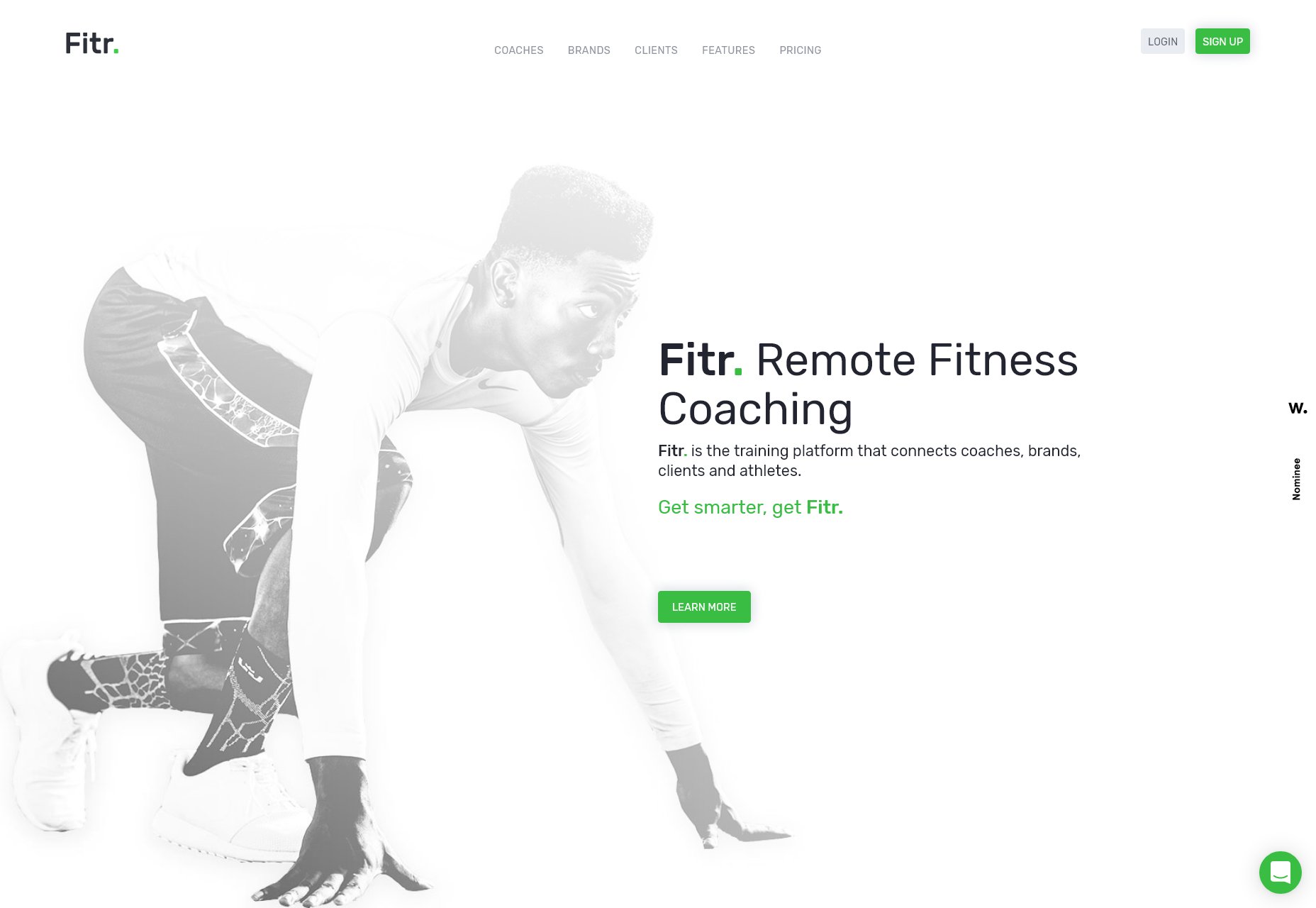
Make the important buttons bigger than other buttons. Make your headline text bigger than other text. Size contrast can not only make things stand out, but also help to establish hierarchy in the page.
Style
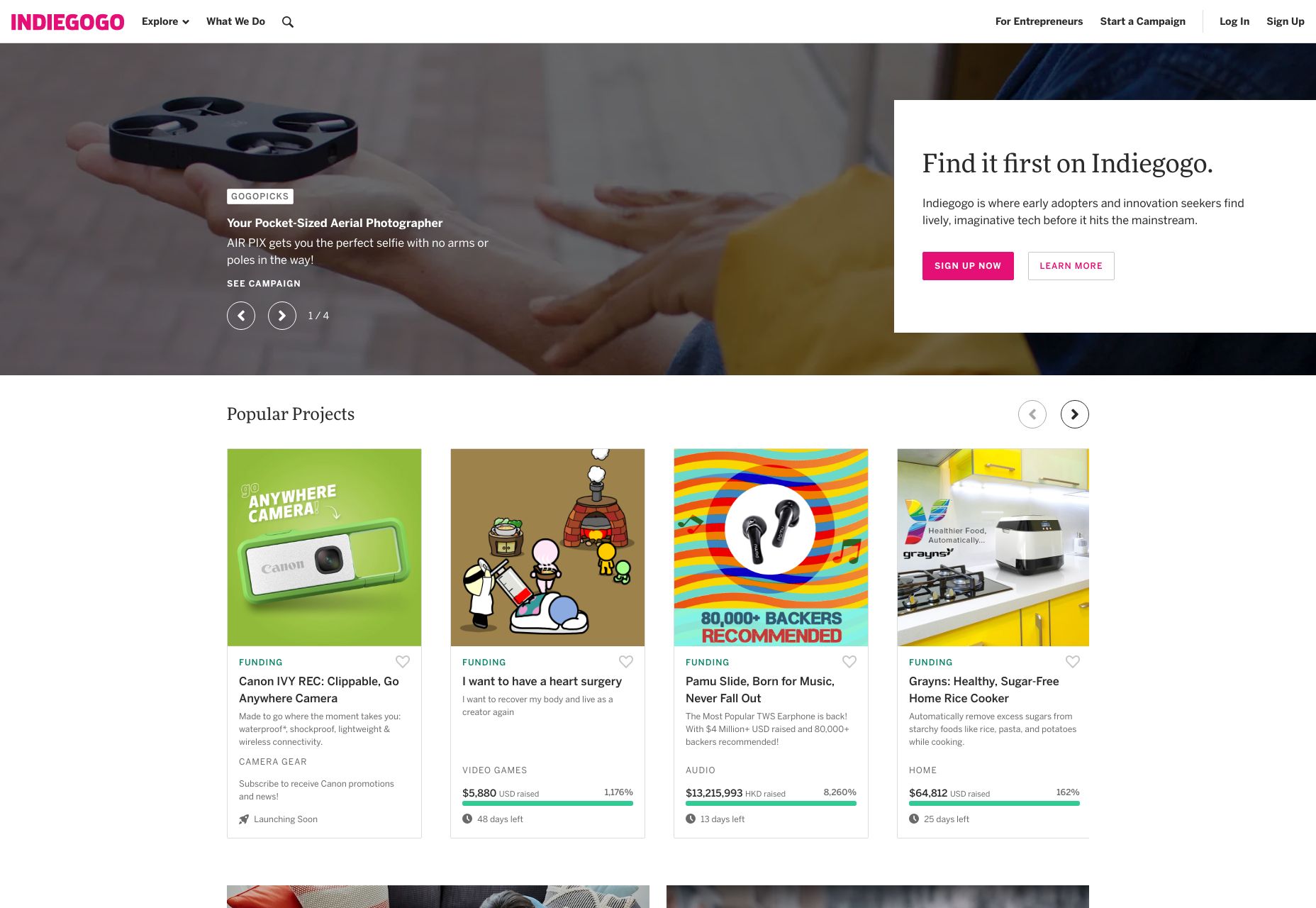
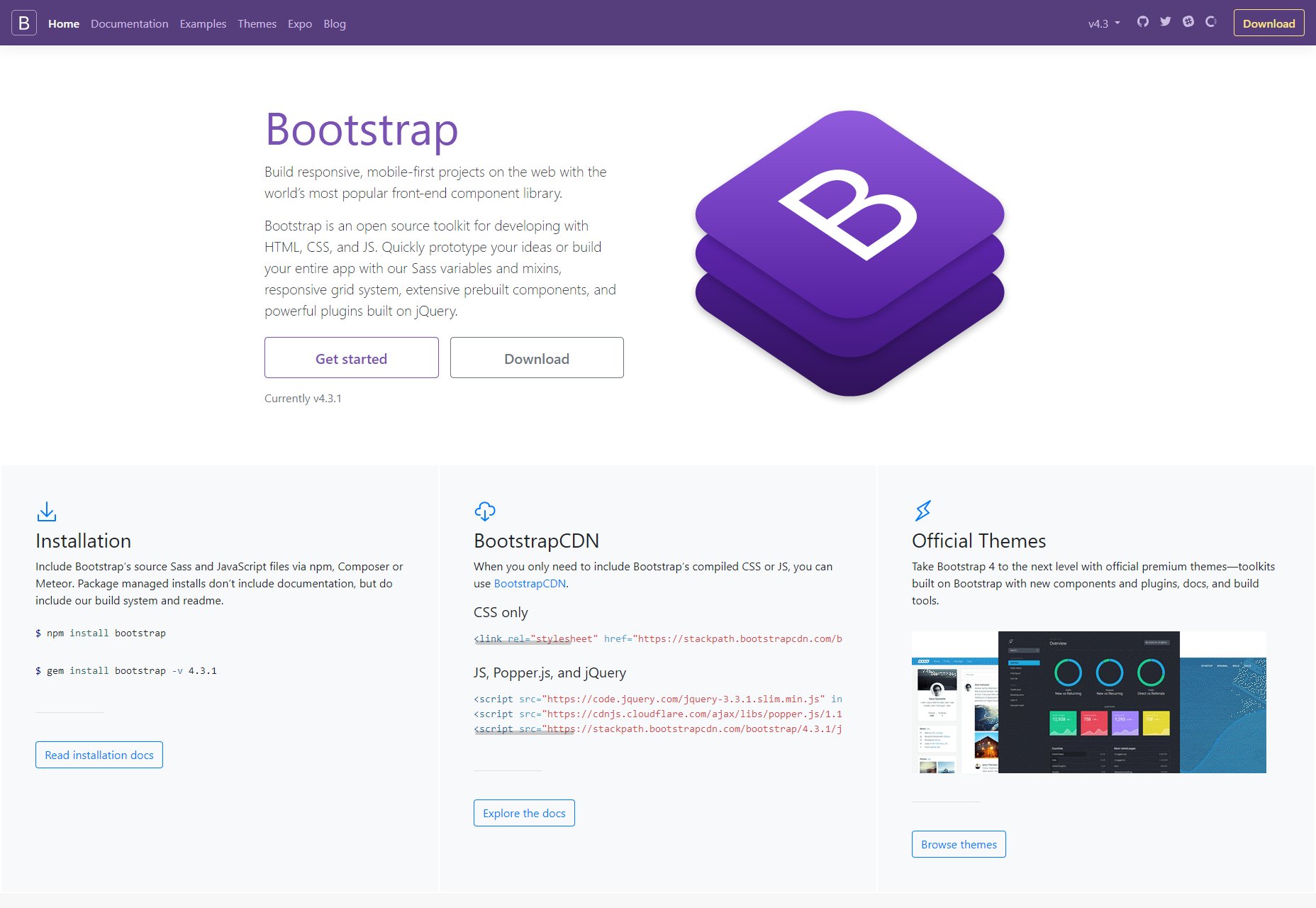
A difference in style can be illustrated by something as simple as the bold text joke I made earlier. But to look at a more UI-focused example, let’s talk about “Ghost buttons”. Ghost buttons are buttons with an outline, but no background color, and they’re often used in combination with regular buttons, like on the home page of IndieGoGo: I bet you can tell which button they really want you to click on. The stylistic contrast makes this clear.
I bet you can tell which button they really want you to click on. The stylistic contrast makes this clear.
2. Images
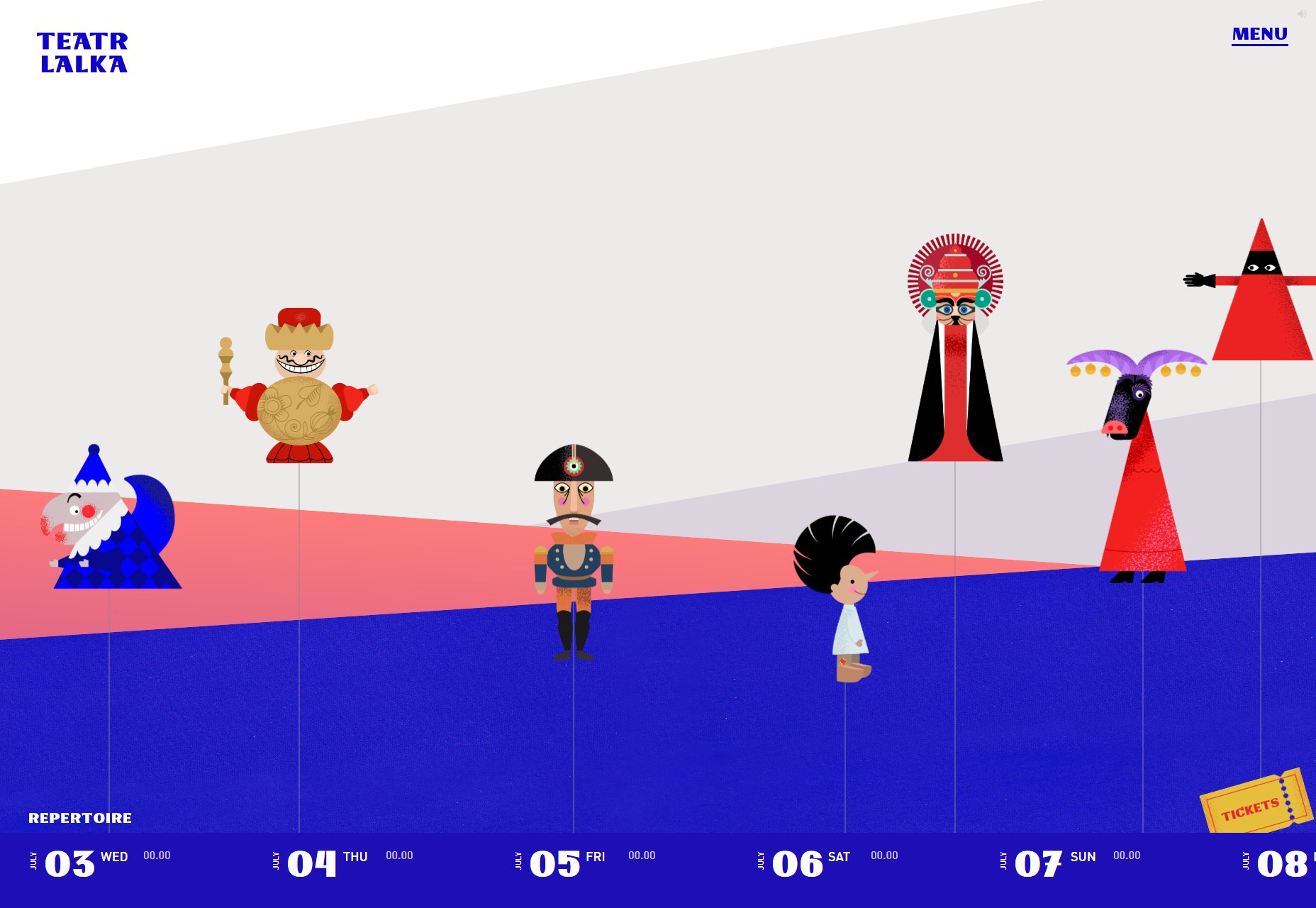
Whether we’re talking about photography, illustration, painting, or 3D graphics, images grab eyeballs. You can redirect anyone’s attention easily enough with a picture. The only real exception to this would be pictures that are surrounded by other pictures. You can use images as the objects of focus on their own, of course, but you can also use them to draw the eye to other things, such as text or buttons placed on top of them. You didn’t think those were just pretty backgrounds, did you? That may have been how things started, but everything is a lot more calculated these days. If you really want to go all out, place your call to action in such a way that it looks like the picture is pointing to it. This is what your manager would call “synergy”, and it tends to work, despite sounding so very corporate.
3. Animation
And if you think we like pictures, let me tell you about moving pictures. No but seriously, if there’s nothing more interesting going on in a room, my eyes will inexorably be drawn to any TV that’s been left on, no matter what’s playing. It could be sports, daytime talk shows, or even a soap opera, and I’ll have trouble looking away. Most of us would. Motion just catches the eye that way. It started out as a survival reflex, and now we just have to know if Brian will ever regain his memory and marry Patricia, or if she’ll remain forever trapped by his evil twin Drake. Use that reflex to your advantage, by incorporating some light animation into things like buttons, helpful tooltips, and any text you really want people to read first.
4. Convention
Lastly, take advantage of your user’s default behavior patterns. As web users, most of us have been trained to look for navigation near the top, Calls to Action right under that, and more CTAs at the bottom. Putting important bits of information and functionality where people expect to find them is a perfectly valid strategy. Also keep in mind whether you’re designing for people who read right-to-left, or left-to-right. English speakers, for the most part, will look at the left side of their screen first, for example. While there is something to be said for breaking the mold, never underestimate the power of simple yet deeply-ingrained habits.
5. Use Emphasis Sparingly
When everything is bold, bold text just tends to blur together, rather than burning important information into the user’s brain. When there are many pictures on a page, and you’re not running a photography portfolio, users may just get distracted. And don’t get me started on the overuse of animation. When everything’s moving, how do you expect them to read any of your text that’s more than a sentence long? To really draw and focus your user’s attention on one or two things, you need to eliminate, or at least deemphasize things that might compete for their attention. Compete with other sites, not your own content.Ezequiel Bruni
Ezequiel Bruni is a web/UX designer, blogger, and aspiring photographer living in Mexico. When he’s not up to his finely-chiselled ears in wire-frames and front-end code, or ranting about the same, he indulges in beer, pizza, fantasy novels, and stand-up comedy.
Read Next
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
How to Plan Your First Successful Website
Planning a new website can be exciting and — if you’re anything like me — a little daunting. Whether you’re an…
By Simon Sterne
15 Best New Fonts, March 2024
Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes…
By Ben Moss
LimeWire Developer APIs Herald a New Era of AI Integration
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and…
By WDD Staff
20 Best New Websites, March 2024
Welcome to our pick of sites for March. This month’s collection tends towards the simple and clean, which goes to show…
Exciting New Tools for Designers, March 2024
The fast-paced world of design never stops turning, and staying ahead of the curve is essential for creatives. As…
Web Tech Trends to Watch in 2024 and Beyond
It hardly seems possible given the radical transformations we’ve seen over the last few decades, but the web design…
By Louise North
















