 Recently we looked at the characteristics of effective blog theme design, and I'd like to take a similar look at the portfolio sites of freelance designers.
A designer's online portfolio is a critical part of the business, and in some cases the most valuable asset of the business.
A good portfolio site is a constant lead-generation tool, but what is it specifically that makes a great portfolio site?
Recently we looked at the characteristics of effective blog theme design, and I'd like to take a similar look at the portfolio sites of freelance designers.
A designer's online portfolio is a critical part of the business, and in some cases the most valuable asset of the business.
A good portfolio site is a constant lead-generation tool, but what is it specifically that makes a great portfolio site?
1. Clear Communication
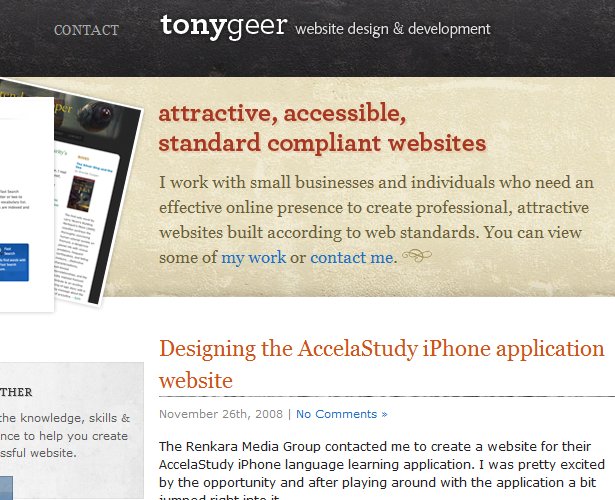
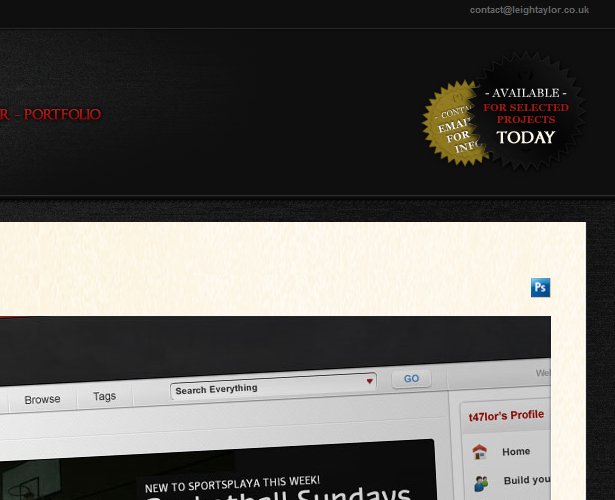
A portfolio site should clearly and concisely communicate with visitors about the services that are provided and what the designer has to offer to potential clients. Because there are so many different types of design and various specializations, it's not safe to assume that visitors will have a clear understanding of the services that are offered without them being communicated. The purpose of a portfolio site is to show the work of the designer and to attract new clients. However, without a website that communicates effectively with visitors, it's unlikely that visitors will make the extra effort to contact the designer about potential work. Tony Geer not only has an attractive portfolio site, but he also uses prime screen real estate to quickly tell visitors what he offers and allows them to contact him or browse through his work. Leigh Taylor has a little badge on her site that lets visitors know that she is currently available for work.
Leigh Taylor has a little badge on her site that lets visitors know that she is currently available for work.
 Some freelance designers choose to post prices on their portfolio site, whether it's an hourly rate or project-based pricing, and others choose not to post prices. Whichever method you choose, it should be communicated clearly on the site. If you're using set prices, the details of services provided and what fits into those packages should be listed and explained, if necessary.
If you've decided not to display prices, which is the choice of most freelancers, it should be clearly stated to visitors how they can get more information about services and pricing, or perhaps get a quote for their specific needs. Most freelancers accomplish this by simply asking the visitor to complete a contact form that may help to get some of the details of the project in order to get a quote.
The method you choose for pricing is a matter of personal preference, but whatever you choose, be sure that it is clearly and concisely communicated.
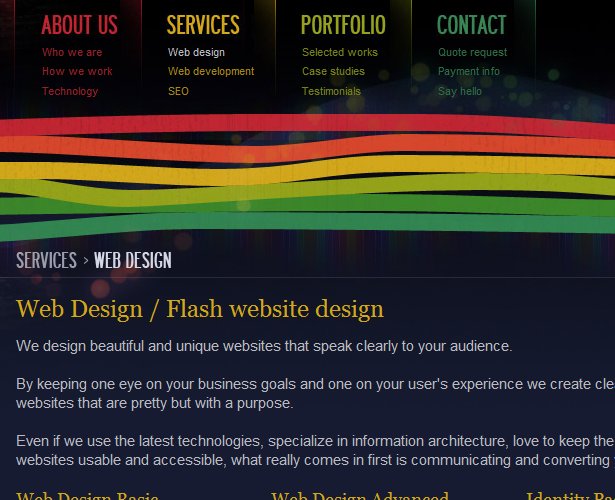
Adaptd offers web design, web development, and SEO services, which is very clear from their navigation menu that is on every page. Once you click on one of the options you'll see a clear description of each of the services, and they have chosen to list prices on the site as well.
Some freelance designers choose to post prices on their portfolio site, whether it's an hourly rate or project-based pricing, and others choose not to post prices. Whichever method you choose, it should be communicated clearly on the site. If you're using set prices, the details of services provided and what fits into those packages should be listed and explained, if necessary.
If you've decided not to display prices, which is the choice of most freelancers, it should be clearly stated to visitors how they can get more information about services and pricing, or perhaps get a quote for their specific needs. Most freelancers accomplish this by simply asking the visitor to complete a contact form that may help to get some of the details of the project in order to get a quote.
The method you choose for pricing is a matter of personal preference, but whatever you choose, be sure that it is clearly and concisely communicated.
Adaptd offers web design, web development, and SEO services, which is very clear from their navigation menu that is on every page. Once you click on one of the options you'll see a clear description of each of the services, and they have chosen to list prices on the site as well.

2. Personality
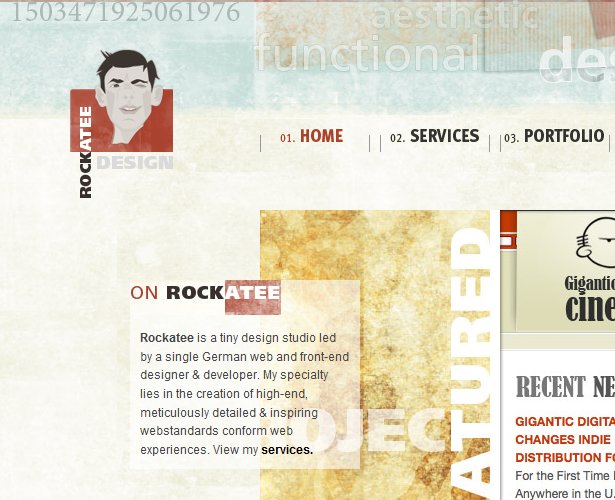
When potential clients are looking at freelancers for their project, there are a number of factors that will weigh in to their decision. Of course, they'll expect to see that the designer has the abilities and experience to do a good job, and cost is also a common concern. Just as important as these factors is the desire of clients to work with someone that they like and someone that will give them a good overall experience. Most business owners or decision makers who are responsible for handling and overseeing the design process of their company's website are at least somewhat intimidated by the process. They typically want to work with someone that will help to make it a smooth, enjoyable, and successful experience. If a freelancer is able to show some personality through their portfolio site, potential clients are far more likely to feel a personal connection and to see them working together. Winnie Lim uses a brief message as a greeting to visitors that gives a personal touch, and it encourages them to read more on her About page.
3. Creative
Portfolio sites often feature some of the most creative designs. Because design is an artistic and creative profession, the website of a freelance designer is seen as a true representation of their work and their skill levels. Portfolio sites sometimes take more creative liberties without the potential negative results as other types of sites. In fact, in many cases potential clients will expect to see some creativity and originality from the site of a freelance designer. Creativity can come in any number of different forms. Maleika Attawel uses a soft textured look on her portfolio.
4. Lack of Excess
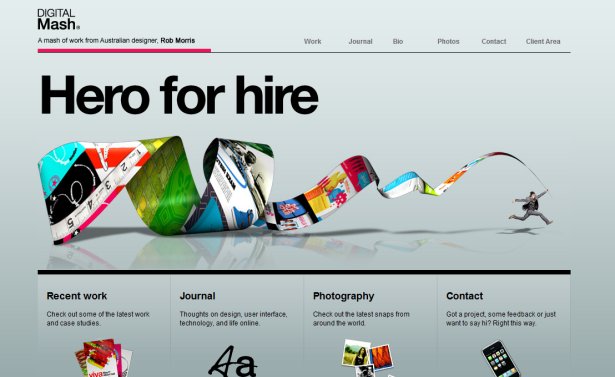
The first point we looked at was the need for clear communication. One of the biggest influences on the communication of a website is how much information is provided. While portfolio sites have some necessary items that need to be stated and explained, getting rid of any excess will help the existing information to stand out more and to be easily understood. In addition to eliminating excess wording and content, excess design elements can also be avoided. Some of the most elegant and highly-respected portfolio sites are very minimal in their approach. The basics of a portfolio site are very simple: a listing of services, description of qualifications, showcase of past work, and a means of contact. Excess elements outside of the necessary can often do more harm than good. Many portfolios are now including a blog (which we'll look at later), but most other content and excess elements in the design will do little to help attract new business. Rob Morris has a great looking portfolio site that features a clean layout with only the relevant information.
5. Examples of Past Work
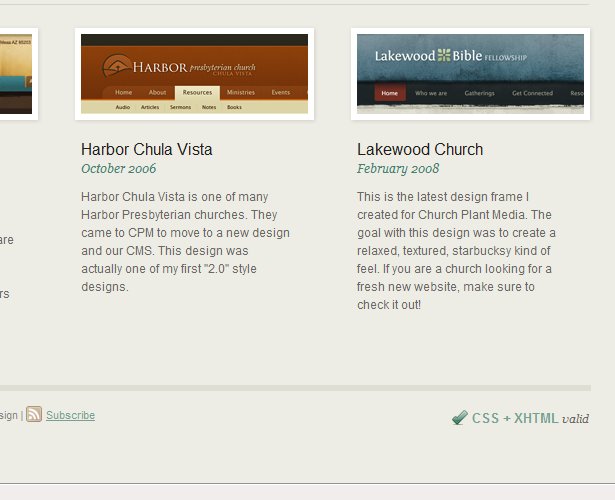
Of course, a portfolio site would not be a portfolio site with examples of past work. This is what most potential clients will want to see, and in most cases they'll be gauging your skill level based on these examples. The quality of work in your portfolio is a major factor on the success of the portfolio site, but presentation can also make a big difference. In some cases designers display their work in a creative or impressive way that almost overshadows the work itself (which can be good or bad). Matt Dempsey's site showcases his work with nice, full-size images.
6. Shows the Best Work
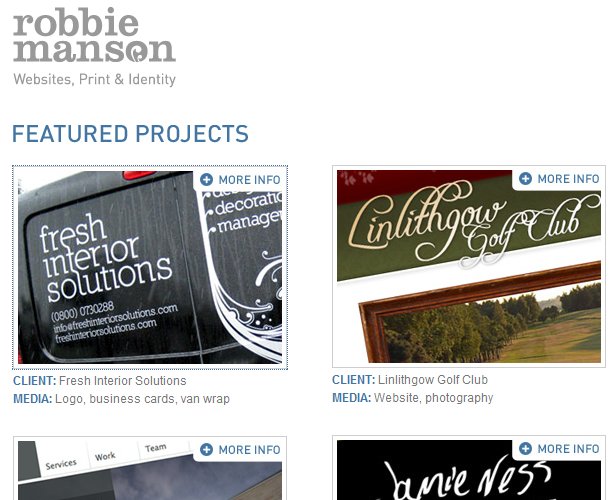
Not every design you've ever done needs to be included in your portfolio. In fact, it's better to only showcase specific examples rather than everything. Most potential clients aren't going to sit and look through everything anyway, so be sure that what you display has been chosen for maximum impact. In some cases you may be offering different types of design (such as blog theme design, e-commerce sites, logo design, business cards, etc.), so it's good to have a few high-quality examples to show for each category rather than having one big collection of all of your work. Smaller, more selective portfolios are also easier for visitors to look through in order to find something relevant to them. Robbie Manson's homepage showcases his featured projects prominently. Each one has more detail of his work explained if you click on the images.
7. Call to Action
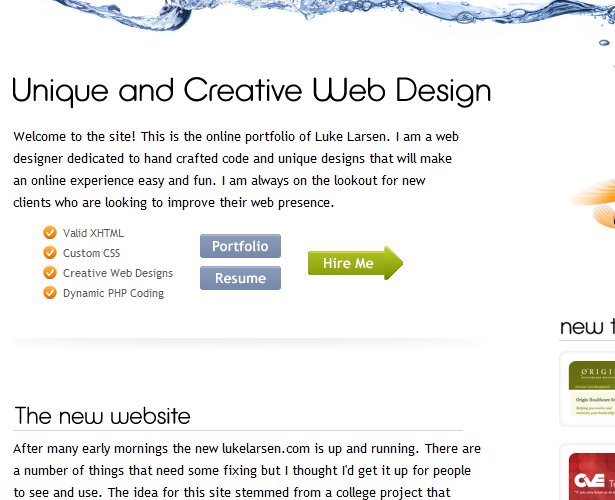
Since the ultimate purpose of the online portfolio is to attract new customers, it only makes sense to ask visitors for their business. How you go about this is up to you, but most portfolio sites simply encourage visitors to contact them for a quote or to fill out a form for more information. It's a simple act, but prompting potential clients to take that step can make a big difference in the number of inquiries received. Luke Larson's site has a link that says "hire me" that takes you right to the contact form. The link is a small change from just having a standard contact link, but it obviously encourages the visitor to take action.
8. Ease of Contact
Once you've made that call to action for visitors to contact you about your services, it's critical that they have an easy way to contact you. Most portfolio sites use a contact form, although some will choose to just list an email address. Either way, the contact information should be easily found and accessed from any page (meaning, if you have a contact form, make sue that each page on your site links to that contact form). Most designers want to get some basic information from potential clients about their needs at the time of initial contact. This can be easily accomplished through a form, but remember that if too much information is requested or required, some contacts may be lost. The easier you make it to contact you, the more likely people will be willing to do so. You'll have to make a decision about what information is critical to you so that you get what's necessary, but not enough to turn off potential clients. Marius Roosendaal has a contact form on his homepage that requires minimal information from the visitor. Also, by having the form right on the homepage it's even easier for people to see and to use.
9. Visibility
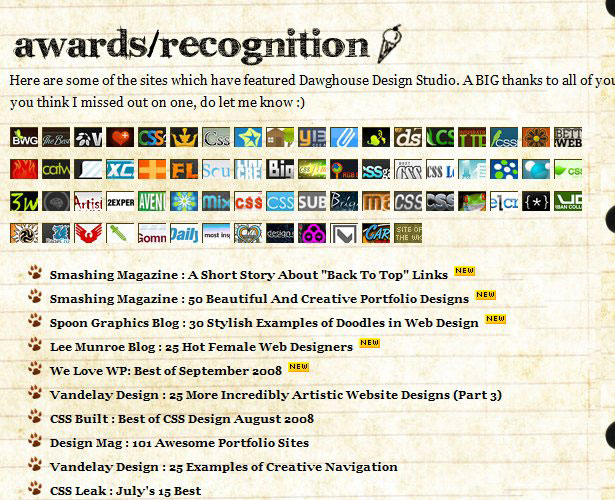
A portfolio site can do everything right and have incredible work to display, but if no one sees it, it will do no good. There are so many freelancers and design studios out there that it's not possible to set up a small portfolio site and expect it to draw search traffic that will convert into potential clients. In order for the site to be effective it needs to be visible. There are a few different options when it comes to getting a portfolio in the view of potential clients. First, there are literally hundreds of design galleries that showcase exemplary work. Of course, smaller ones have relatively little traffic, but many of the larger and more established galleries have helped freelancers to land a number of new clients. Almost all galleries allow anyone to submit websites to be included, and those that are worthy will get featured. Most of the visitors that will come to a site through a design gallery will be other designers, but many designers have benefited immensely from this exposure, and the links are great for SEO purposes as well. To find galleries to submit to, see The CSS Gallery List. New galleries are popping up all the time, but this list is comprehensive enough to keep you busy for a long time. You can see that Dawghouse Design has received a ton of exposure from galleries. A second method that's used by some freelancers to gain exposure is the use of a blog on the same domain as the portfolio. Blogs are great for drawing traffic, building links, demonstrating expertise, and encouraging repeat visits. the blog posts may attract visitors that wind up becoming clients. Of course, maintaining a blog takes time, but it's one of the best methods for getting eyes on your portfolio site.
In addition to just helping your portfolio site to be more visible, blogs also help to show your personality to visitors and to start to build there trust. Earlier we looked at the need for personality on a portfolio site, and a blog is a great way to show visitors more of you.
Chris Spooner uses his blog to gain exposure and find new clients. Although he doesn't use his blog to directly promote his services, Chris has established his name and become a repsected leader in the industry primarily through the demonstration of his expertise on his blog.
A second method that's used by some freelancers to gain exposure is the use of a blog on the same domain as the portfolio. Blogs are great for drawing traffic, building links, demonstrating expertise, and encouraging repeat visits. the blog posts may attract visitors that wind up becoming clients. Of course, maintaining a blog takes time, but it's one of the best methods for getting eyes on your portfolio site.
In addition to just helping your portfolio site to be more visible, blogs also help to show your personality to visitors and to start to build there trust. Earlier we looked at the need for personality on a portfolio site, and a blog is a great way to show visitors more of you.
Chris Spooner uses his blog to gain exposure and find new clients. Although he doesn't use his blog to directly promote his services, Chris has established his name and become a repsected leader in the industry primarily through the demonstration of his expertise on his blog.
 A third way to get people to see your portfolio site is to use localized SEO techniques. Although competition for general web design-related terms is very stiff, you may be able to easily rank on the first page of search engines for a local term. You may even prefer working with local clients anyway. To target local visitors use city, state or province names in your page titles and throughout your site when appropriate. Additionally, work on building links to your site with localities in the anchor text of the links. (To read more, see Search Engine Optimization for Local Business Results.)
Another method for exposure is to use Pay-Per-Click advertising. With PPC you can choose which search phrases you'd like to target and how much you're willing to spend. You can also set geographic restrictions so you're only targeting people who are looking for your services in your local area. PPC is a great option for a small advertising budget.
A third way to get people to see your portfolio site is to use localized SEO techniques. Although competition for general web design-related terms is very stiff, you may be able to easily rank on the first page of search engines for a local term. You may even prefer working with local clients anyway. To target local visitors use city, state or province names in your page titles and throughout your site when appropriate. Additionally, work on building links to your site with localities in the anchor text of the links. (To read more, see Search Engine Optimization for Local Business Results.)
Another method for exposure is to use Pay-Per-Click advertising. With PPC you can choose which search phrases you'd like to target and how much you're willing to spend. You can also set geographic restrictions so you're only targeting people who are looking for your services in your local area. PPC is a great option for a small advertising budget.
10. Valid Code
Some people feel that valid XHTML and CSS are important on any website, and others feel that it doesn't really make a difference. Even if you don't see the need for valid code in most situations, portfolio sites are an exception. A portfolio site that has all kinds of validation errors sends the wrong message to visitors. Although most potential clients won't care about valid code, and many probably won't even know what it means, some will. And those that will care are unlikely to consider a designer that doesn't have a valid website of their own. Some designers will choose to display evidence of validation and others will not. Again, this is a matter of personal preference. The little logo or icon showing that you have valid coded isn't really what's important. It's more important that if visitors decide to test your code that it will validate. Andrew Bradshaw's site includes a simple message in the footer to show that his code validates.
What's Important to You?
As a designer, what do you feel is critical to a portfolio site? Written exclusively for WDD by Steven Snell, a web designer and freelance blogger. You can find more of his writing at the Vandelay Design blog.WDD Staff
WDD staff are proud to be able to bring you this daily blog about web design and development. If there's something you think we should be talking about let us know @DesignerDepot.
Read Next
3 Essential Design Trends, May 2024
Integrated navigation elements, interactive typography, and digital overprints are three website design trends making…
How to Write World-Beating Web Content
Writing for the web is different from all other formats. We typically do not read to any real depth on the web; we…
By Louise North
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
How Web Designers Can Stay Relevant in the Age of AI
The digital landscape is evolving rapidly. With the advent of AI, every sector is witnessing a revolution, including…
By Louise North
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
How to Plan Your First Successful Website
Planning a new website can be exciting and — if you’re anything like me — a little daunting. Whether you’re an…
By Simon Sterne
15 Best New Fonts, March 2024
Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes…
By Ben Moss
LimeWire Developer APIs Herald a New Era of AI Integration
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and…
By WDD Staff
















