
It has happened to everyone. You spend countless hours producing a beautiful, pixel-perfect comp only to have it rejected by the client because it isn't what they were envisioning in their mind's eye. It's the dreaded "I'll know it when I see it" curse.
You get sent back to the drawing board, your ego and the budget take a hit, and everyone is frustrated by the process. After this happens a few times you realize that getting the client involved earlier in the process can make a huge difference in the outcome of your design presentations.
As designers, we often think we have all the answers. It is our job to know what looks good and we take that responsibility seriously! But even if you are talented and your work is top-notch its easy to misread client expectations. Words fail miserably when trying to translate design concepts. What one person calls "edgy" another might see as chaotic.
And if your client hasn't been very forthcoming about what they want their new site to look like it's even harder to hit the mark in one shot. Visuals communicate things that words cannot. A picture is worth a thousand words, and mood boards are a great tool to create that picture for your client.

What exactly is a mood board?
Mood boards (sometimes called inspiration boards) are used in a variety of disciplines. You've no doubt seen them used for Interior Design, where fabric swatches and paint chip samples are grouped together on a poster to show a homeowner what type of atmosphere the new decor will create. They are also used frequently in Fashion to highlight trends and styles. In essence they are a compilation of inspirational elements used by designers to flesh out ideas at the beginning of a design project.
A mood board is extremely useful for establishing the aesthetic feel of a web site. It usually fits into the process somewhere after wireframes and before design mockups. Things that can be explored in the mood board include photography style, color palettes, typography, patterns, and the overall look and feel of the site. Soft or hard? Grungy or clean? Dark or light? A rough collage of colors, textures and pictures is all it takes to evoke a specific style or feeling.
The mood board is intentionally casual; it lets the designer start with broad strokes and get feedback before too much time is invested in the wrong direction. Think of it as rapid visual prototyping.

How do I create one?
The first thing you should do is evaluate the project and pick the mood board style that will work best. There are many different ways to present a mood board. The direction you choose will be based on the time allotted, personal work habits and most importantly your client's personality.
Style 1: Loose Collage
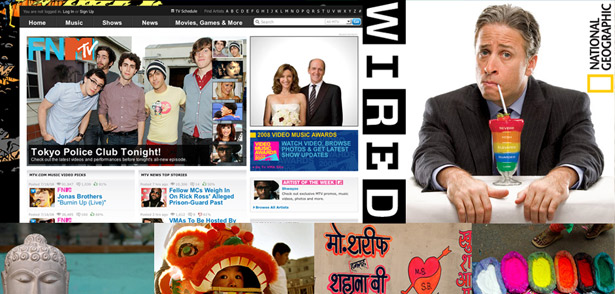
If they are big thinkers who aren't obsessed with the details, chances are they will love this part of the process and won't require refined mood boards. A loose collage will work just fine to convey the type of look and feel you are going for. An example of this style is below:

This is the easiest way to create a mood board because it can be thrown together quickly and does not force you to make decisions about smaller details such as fonts or specific colors. Grab bits of inspiration from anywhere you choose. Scan in things you find around you or search online for suitable pictures and textures. Sometimes it is helpful to include screenshots of other sites with a similar look and feel.
While this is the most time-efficient and fun style to make, it can unfortunately be confusing and distracting to clients who do not fully grasp the idea.
Style 2: Refined Template
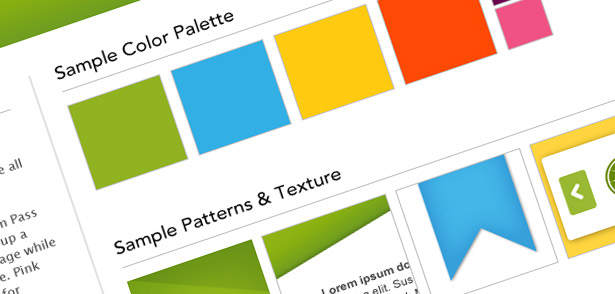
If your client has not worked with many designers or marketing people, or if they are extremely detail-oriented, you may want to take a more formal approach. In this style, a template is created to showcase the different elements. An example of this style is below:

A color palette is defined, font treatments such as a heading and subheading are chosen, and items like button styles and photography can also be worked in. A standardized template will help your client to focus on the featured elements.
I typically create 3 mood boards for any design project. Depending on the style, I spend 1 to 3 hours on each. Before starting I come up with a list of adjectives for each board. An example might be:
- Dark, glossy, slick, modern, edgy, hard, aggressive
- Soft, muted, round, layered, elegant, realistic
- Colorful, rough, sketchy, bright, illustration
These adjectives serve as guidelines as I pull together the elements. The words (and boards) should have strong differences. Including a wide range of styles is important for getting the most out of this process.
How do I present it?
Prepare your client by explaining how the mood board fits into your process. Tell them what you hope to get out of the review and let them know that any and all feedback is welcomed at this point.
When you are presenting, clue your client in to the inspiration behind each of your boards. Your starter list of adjectives is helpful here. Remind them that nothing on the boards is set in stone and that they are simply a tool used to focus the design process.
You will find that in most cases a client will know which mood board feels right to them within seconds. If they need to see a few additional options, making revisions at this stage is quick and painless.
What are the benefits?
Faster mockup production
Some clients will argue that they don't want to pay for mood boards and would rather go straight to mockups, but a few short hours spent up front can save countless hours down the line. With a visual guide created and a clear vision of where you're headed it's much easier to jump right in to the visual prototyping process. There is no blank-canvas syndrome to deal with, and no gnawing feeling that you are wasting your time on a concept they might not like. Best of all, there are no big surprises. Since using mood boards I have yet to run into a project that was a complete do-over.
Smoother client buy-in
Additionally, early client participation makes them a bigger part of the project. When clients feel involved they are more likely to trust you. Mood boards make it clear that you are listening to them and considering their input. They also gain insight into the thinking behind your decisions, dispelling the all-too-common notion that designers choose everything on a whim. Knowing why you picked something will often keep personal preferences (ie/ the client's favorite color is purple so she would like to see that as a background) from creeping in as change requests.
Less frustration, more fun
Mood boards are so much fun, they hardly feel like work. Designing loosely lets you brainstorm, explore and play with different styles without all the limitations a layout (and coding realities) will later impose. They also keep revision cycles to a minimum, something every designer can appreciate.
Examples
Now that you know why they're useful, it's time to make them a part of your process. Not quite ready to jump in? Check out a few examples to get your creative juices flowing.
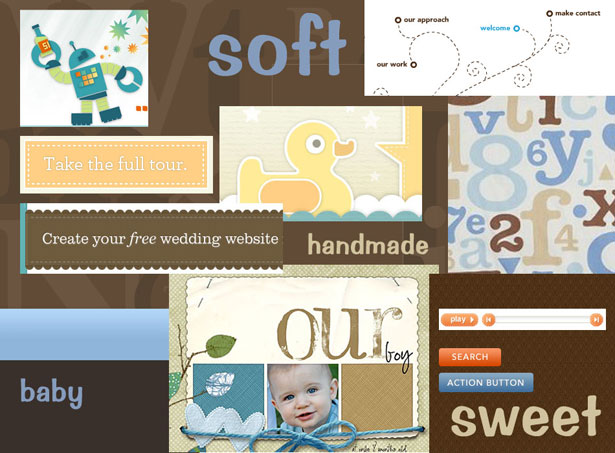
Below, a collage mood board created for an online store selling baby clothing and accessories.

Adjectives they chose to describe their brand include stylish, friendly, and modern. The collage suggests a blue and brown color scheme, a mix of handwritten and serif fonts, rounded buttons and a few handmade elements.
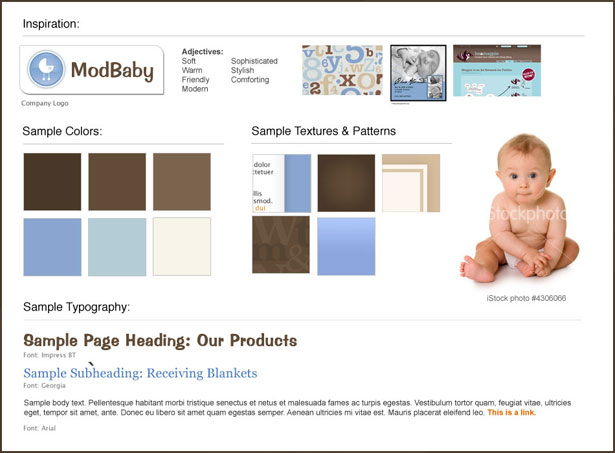
For comparison, here is an example of a template mood board for the same project:

The template takes a more streamlined approach, dropping the handmade elements but keeping the blue and brown color scheme. The color palette, patterns, type treatments and photo usage are all more explicit.
If you need more ideas, the Flickr Inspiration Boards group has a great collection from designers of all kinds.
Try using mood boards in your next project. They're a fun, efficient and effective way to communicate big design ideas.
Written exclusively for WDD by Mindy Wagner. She is a web designer at Viget Labs and has worked in both print and web design for over 8 years. She has a degree in Electronic Media Art and Communication from Rensselaer Polytechnic Institute.
Have you used mood boards or are you considering them? Please share your comments below.
















