 The iPhone is a fantastic phenomenon. It's a communications device, a multimedia platform and much more all rolled into one single tool. Everyone wants in on this device.
The Apple store has just passed the one billionth application download (I alone account for 3% of that...) and there is a wide array of applications from the amazingly useful to the bizarrely redundant.
With millions of iPhones out there, it makes sense to have your content, or application available on that platform, but how do you go about doing this? Where do you go to get started? And what are the steps you need to take to get there?
This article is an introduction to the various ways of getting content and applications onto the iPhone. It is by no means a full guide, but hopes to point you in the right direction and give you an overview of what is involved in the process.
The iPhone is a fantastic phenomenon. It's a communications device, a multimedia platform and much more all rolled into one single tool. Everyone wants in on this device.
The Apple store has just passed the one billionth application download (I alone account for 3% of that...) and there is a wide array of applications from the amazingly useful to the bizarrely redundant.
With millions of iPhones out there, it makes sense to have your content, or application available on that platform, but how do you go about doing this? Where do you go to get started? And what are the steps you need to take to get there?
This article is an introduction to the various ways of getting content and applications onto the iPhone. It is by no means a full guide, but hopes to point you in the right direction and give you an overview of what is involved in the process.
Immersion
The first step in writing for the iPhone is understanding how things really work on the iPhone. I think it is virtually impossible to develop for the iPhone without being a solid user for a while. The iPhone has a certain way of doing things and if your content does not adhere to that it will stick out like a sore thumb. It is very different to what happens on a desktop. The only means of interacting with content on the iPhone is your fingers. This dictates a lot of the way the interface works. The other major differences are that the screen is small, only one application runs at a time and there is very little opportunity to provide user help. The iPhone uses animation extensively to provide a fluid, responsive interface that feels almost physical (as if the screen's contents are really moving off, jumping or collapsing). You really need to get a feel for this to be able to create something that lives comfortably on the iPhone. You could potentially use the iPhone simulator on a Mac instead of an actual iPhone or iPod Touch, but... that doesn't really do it. The iPhone has a set of accelerometers that can sense the orientation and movement of the device. You really need to hold it and feel it. Apple provides a wealth of information on its iPhone developer site:http://developer.apple.com/iphone/ There are introductory videos, documents and sample code. Besides all the introductory material, a great document to start with is the iPhone user interface guidelines. They can be found here:
http://developer.apple.com/iphone/library/documentation/UserExperience/Conceptual/MobileHIG/MobileHIG.pdf I highly recommend starting out with this document. It has examples and sets you out on the voyage. Familiarize yourself with the way things are done on the iPhone and the arsenal of controls and functionality at your disposal.
Planning
I'm not going to go deeply into this. Planning on the iPhone is like planning for any other platform. You need to be clear about what you want to achieve and explore what functionality you want to expose with your project. Strive for a solution that is clear, understandable, visually pleasing and of course... cool.Visualizing
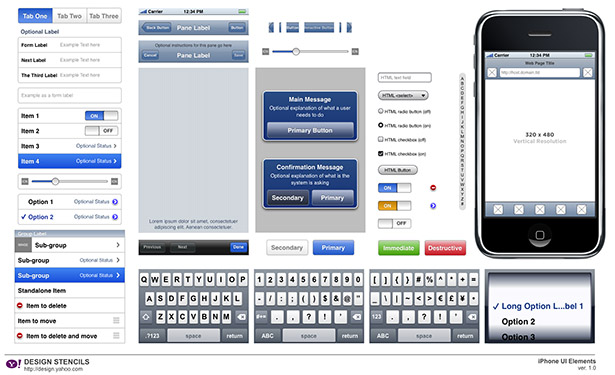
Once you know the game plan the search starts for the design. With the unique iPhone look, it is essential that you use that look in visualizing your project's interface. Recreating the iPhone interface for wireframe or sketch purposes is a lot of work. Fortunately people have already put in that effort and it is available for you to use. These are collections of graphical widgets in various formats that can be used to assemble what looks like iPhone screens. You can use them to put together sketches and wireframes for your projects. Here are a few:Yahoo Design Stencil Kit
Part of the Yahoo UI Kit. This is an excellent resource for any kind of UI design visualization. The Yahoo! Design Stencil Kit version 1.0 is available for OmniGraffle, Visio (XML), Adobe Illustrator (PDF and SVG), and Adobe Photoshop (PNG). It is a set of graphics in different formats to be used in various applications and help you put together UI sketches. Download here: http://developer.yahoo.com/ypatterns/wireframes/
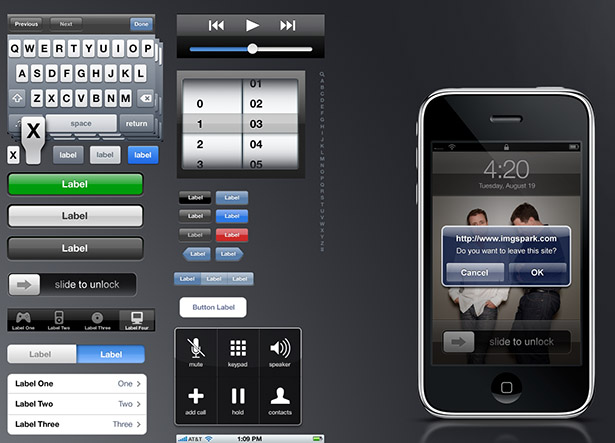
Geoff Teehan’s iPhone GUI
A Photoshop file that has a fairly comprehensive library of assets, some editable Download here: http://teehanlax.com/downloads/iPhone_GUI.psd.zip
Sketch paper for the mobile designer
A PDF or Photoshop based 'sketchepad' for sketching out iPhone interfaces. It can be downloaded here:http://labs.boulevart.be/index.php/2008/06/05/sketch-paper-for-the-mobile-designer/ And of course, there are several others floating around. OK. So now you have an idea or some content, you thought of the game plan, you sketched out an interface that would look at home on the iPhone. What's next? Well...there are several approaches you can take to get your project on the iPhone:
Do Nothing
The iPhone has a remarkable web browser for a mobile device: Safari. It has a few tricks up its sleeves and does its best to present any website in a readable fashion. So... if you have a website that is up and running, you might get away with doing absolutely nothing.
- Flash. There is currently no support for Flash on the iPhone
- Segments of the site that rely on mouse hovering. Since there is no mouse, or cursor, the hover event is never triggered and therefore any behavior you designed will never show on the iPhone.
- Wide, rigid layouts with no columns. iPhone does not handle those well.
Do a little
The next step up is to keep your site, but make a few adjustments, so that viewing it on an iPhone will be a better experience for your visitors. Here some some simple tips and trick that will make your site work well for an iPhone visitor.- Use columns. This is quite basic but it makes a huge difference. Users will double click on a column and will be able to zoom in and read your content easily.
- Organize complementary information so that it is placed in the same column. That way the user can read a whole chunk of related material by scrolling, without having to hop around.
- Don't use absolute font sizes. Use percentages instead.
- Use the metatag. This is the most fundamental concept in any iPhone web work. It defines the size that the page should be resized to before scaling it down to fit the iPhone. it takes the format of
- Read Apple's guide for iPhone web sites over here: http://developer.apple.com/safari/mobile.php
Develop a site for the iPhone
Now you're talking! You are going to develop a website specifically for the iPhone. You need to learn what is possible from here http://developer.apple.com/safari/mobile.php and start putting it all together. The idea is to build a web app that lives comfortably on the iPhone, preserves the visual style and behaviors the iPhone users are used to and takes advantage of the special features of the platform such as gestures, orientation changes, etc. You don't have to start from scratch. There are plenty of great resources that provide a good starting point or framework to build your iPhone:- iUI: Allows you to create navigational menus and iPhone interfaces, with a minimal knowledge of JavaScript. It provides an ability to handle the phone orientation change and an experience that is more iPhone like. iUI is a library of JavaScript and CSS that is intended to mimic the look and feel of the iPhone on web pages. http://code.google.com/p/iui/
- Webkit: Safari is a webkit based browser. Webkit adds a whole lot of functionality that takes advantage of unique iPhone features (database accessible to your app, understanding iPhone gestures, orientation sensing and much more) check it out here: http://www.westciv.com/iphonetests/
- Aptana Studio: An IDE that includes an iPhone site project starter. It contains management of phone orientation and other goodies. It will even preview your site in a mock iPhone screen: http://www.aptana.com
- jQuery plug-in for the iPhone: jQuery is a lightweight, surprisingly powerful JavaScript library. Jonathan Neal created a jQuery plugin for the iPhone which helps you put together an iPhone centric web app. http://plugins.jquery.com/project/iphone

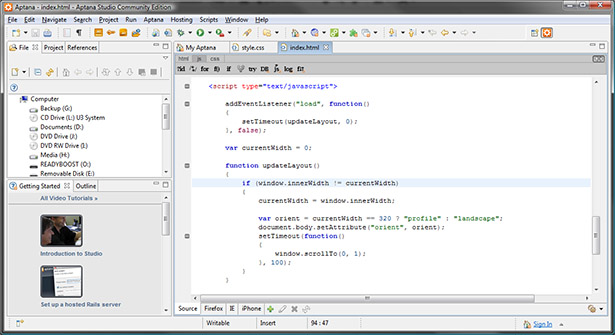
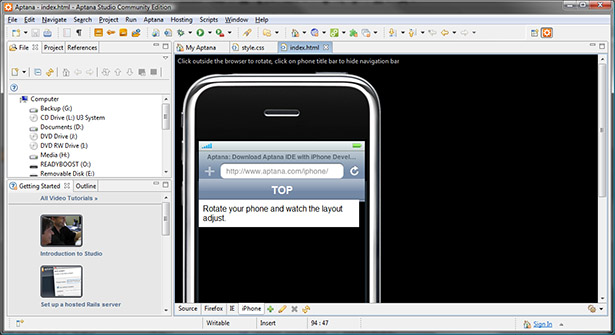
Using the Aptana Studio iPhone template / Code view

Aptana Studio showing iPhone preview
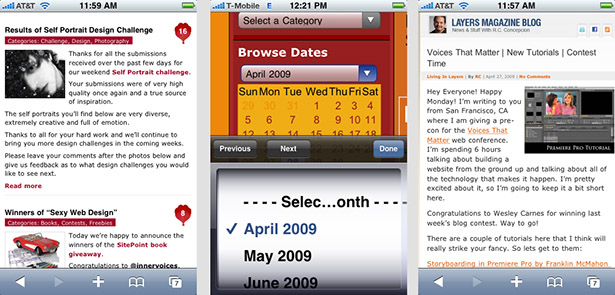
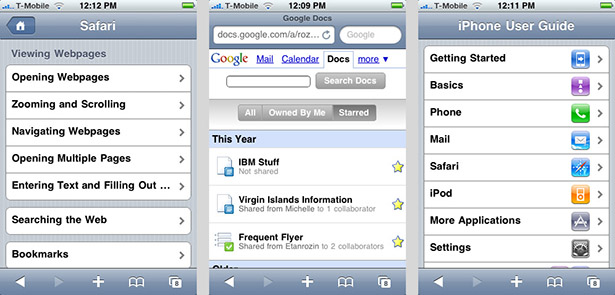
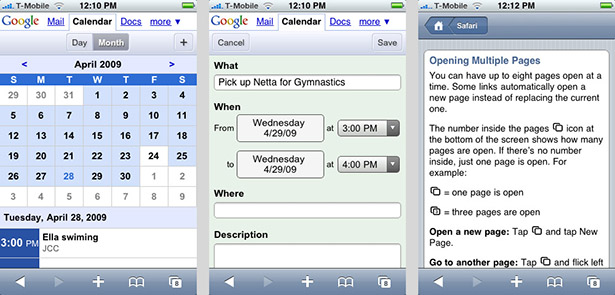
 Various sites developed specifically for the iPhone
Various sites developed specifically for the iPhone

Various sites developed specifically for the iPhone
The following options involve the Apple Developer tools. To access them you need to be a registered Apple developer. The suite of tools is collectively called Xcode. Xcode includes a number of tools, each tackles a different part of the puzzle: Signing up is done here:
http://developer.apple.com/
- Xcode. This is the central piece of the Xcode suite. It is where SDK projects are created, managed, edited and run. It's a very powerful IDE that has many features to help you put together the application including code completion, refactoring and links to relevant documentation.
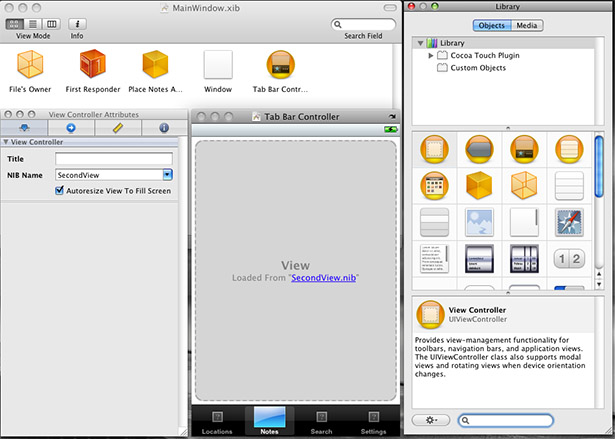
- Interface Builder. Is a powerful graphical editor in which you interactively create the user interface for your SDK iPhone application.
- iPhone Simulator. This is used by Xcode and Dashcode to run applications on the Mac desktop for testing purposes. It presents a running iPhone in a desktop window. A very convenient and time saving tool.
- Instruments is a program that helps you to debug, profile, and trace your program. This is how SDK programs are debugged and finely tuned for performance.
- Dashcode. Not really part of the Xcode suite but it's bundled with it. Dashcode is a development environment that was first created for developing dashboard widgets (which are actually little web applications). In its current incarnation, it can build widgets as well as iPhone web sites. Dashcode outputs web pages, so you will be making use of your HTML, JavaScript CSS knowledge.
The Dashcode Route
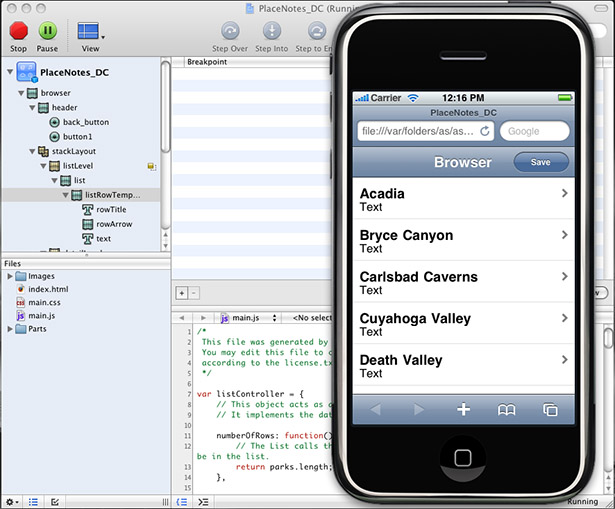
Dashcode is a strange beast. It's part of the Xcode suite, but does not really interact with the other components (except for the iPhone simulator it uses to run projects you develop with it). Dashcode is an IDE geared to building iPhone web apps. It has a number of templates you can use as a starting point for your app (Navigation based application, Tab bar based application etc) and take it from there. There is a control library that you can use, dragging out controls onto your interface and then assigning properties and logic. Dashcode saves its projects as a Dashcode project file, and when you are done you export the project as an html/javascript/css site for deployment. It isn't built for very elaborate complicated apps that have a lot of backend code, but if you have a straightforward self contained idea. There is nothing faster than Dashcode for putting it together. The user guide to Dashcode can be found here
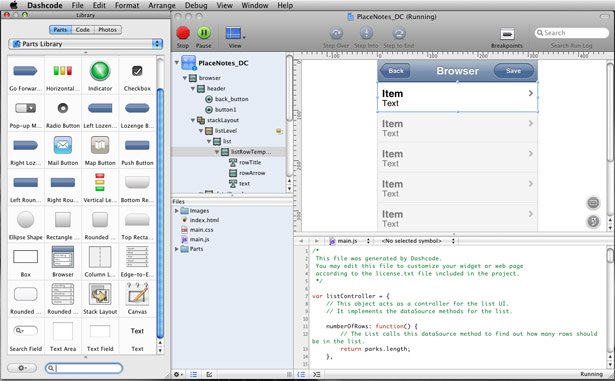
The Dashcode IDE, providing a library of controls a layout area and code editing section

Previewing a site developed in Dashcode on the iPhone simulator
Using all that webkit can offer along with one of the frameworks, or building your site using DashCode allows you to create something very close to a native iPhone app that is sensitive to orientation changes, uses animation for transitions and displays the iPhone UI widgets. What you will be missing is this:
- No access to features like camera, recording or location services
- Cannot get rid of the browser toolbar on the bottom
- Your site is shown in a browser and not as a separate app
- And the biggest drawback: it cannot be sold at the app store, so if you are planning on making money off your content it will need to be handled by you, rather than using the app store model and getting the exposure.
Using the SDK
To gain the full leverage of the app store and to take full advantage of all the iPhone has to offer, you need to use the iPhone SDK. Creating an iPhone SDK app exposes the full potential of the iPhone. The SDK provides an incredibly rich collection of frameworks each responsible for a particular area of functionality. The big picture is like this: You create an application in Xcode, build the user interface in Interface Builder and run it in the iPhone Simulator. The main framework that you most likely will become most familiar with is Cocoa Touch. Among other things it contains the UIKit framework and the address book UI framework. It also supports windowing, events and user-interface management plus much more. There is a lot of heavy lifting to be done here and a lot of information to be absorbed in order to take advantage of the richness the iPhone provides. Fortunately there is tons of information, documentation, sample code and introduction videos available here: http://developer.apple.com/iphone/ The main concepts that you need to wrap your head around are:- The basic flow Xcode uses for producing an app
- The frameworks available, what is responsible for which type of functionality
- Objective-c. The language used to program in Xcode
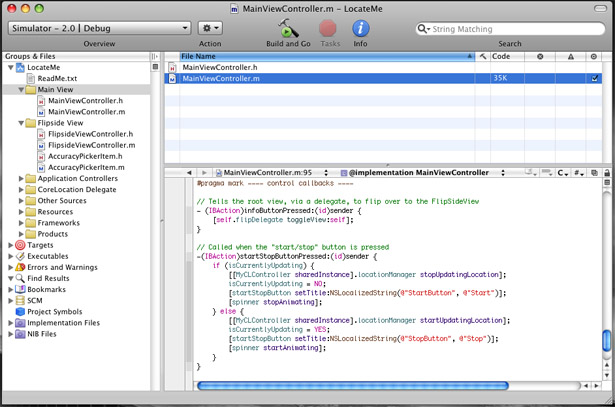
Xcode provides many project templates that you can use as a starting point for the major categories of applications: Navigation based application, Tab Bar Application etc. The first step to starting with SDK development is to download the SDK and install it. The SDK is a hefty 1GB download and requires registration as an Apple developer. The second step is to figure out what's going on and get your bearings within this environment. The introductory videos are a good place to start and get oriented. You can find them here:
http://developer.apple.com/iphone/index.action
 Xcode. The nerve center of the IDE development flow
Xcode. The nerve center of the IDE development flow

Interface Builder. The tool you use to visually lay out the iPhone app interface
SDK Hybrids
This last type is basically an SDK app with a twist. Sections of the app are actually Safari browser panes that are showing web pages. This splits the development into the section that will be written using Xcode and objective c and the section that will be fetching information from the web and and presenting it in a browser view. Basically Xcode will be used to create the application running on the iPhone and Dashcode will be used to build the web sections of the app. Your application is the combination of these two technologies cooperating. A good reference for this type of app can be found in the and in this book: user interface guidelinesSummary
To sum all this up, let's look at the most important elements needed to create content for the iPhone:- Immersion: Get an iPhone or iPod Touch and experience the user interface. Getting to know it is the only way of creating content that fits.
- Planning: Nothing much to add here. Make sure your content has a purpose and you know what it is.
- Do Nothing: Chances are your site works on the iPhone as is. You might not have to do much.
- Do a little: You can take just a few steps to make your site play nice on the iPhone. A few changes can make a huge difference and make your site feel at home.
- Develop an iPhone site: Create a site that is optimized for the iPhone, making it look like a native iPhone app as much as possible.
- Create a site with Dashcode: Create sites specifically for the iPhone using the convenient and powerful Dashcode IDE.
- Full blown SDK application:Use the Xcode suite to build native iPhone applications that can be submitted and sold on the Apple App Store.
- An SDK Hybrid application: An iPhone application can be built as a combination of a native app and a web app, where the SDK app hosts web views presenting data from the web. This allow you to use your abilities from both environments.
Resources
- iPhone Development
- iPhone Development Story
- iPhone in Action
- iPhone programming blog
- Top 7 iPhone Programming Books for the iPhone
Written exclusively for WDD by Etan Rozin. He's a user interface designer and runs his own website at: www.rozin.com Which tools do you use for iPhone development? Please share your comments with us...
WDD Staff
WDD staff are proud to be able to bring you this daily blog about web design and development. If there's something you think we should be talking about let us know @DesignerDepot.
Read Next
3 Essential Design Trends, May 2024
Integrated navigation elements, interactive typography, and digital overprints are three website design trends making…
How to Write World-Beating Web Content
Writing for the web is different from all other formats. We typically do not read to any real depth on the web; we…
By Louise North
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
How Web Designers Can Stay Relevant in the Age of AI
The digital landscape is evolving rapidly. With the advent of AI, every sector is witnessing a revolution, including…
By Louise North
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
How to Plan Your First Successful Website
Planning a new website can be exciting and — if you’re anything like me — a little daunting. Whether you’re an…
By Simon Sterne
15 Best New Fonts, March 2024
Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes…
By Ben Moss
LimeWire Developer APIs Herald a New Era of AI Integration
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and…
By WDD Staff
















