 In this tutorial we'll create a realistic 3D text scene using Photoshop with a little help from Illustrator for the 3D text.
In this tutorial we'll create a realistic 3D text scene using Photoshop with a little help from Illustrator for the 3D text.
You need to have medium to advanced knowledge of Photoshop in order to complete this tutorial.
To get started, go ahead and download all the images used from the Sxh.hu website. All images are free to download and here are the links: 1, 2, 3, 4
Let's get started and create a truly awesome 3D effect in just a few short steps. Try it out and feel free to post links to your own variations, we'd love to see what you come up with.
Here's a quick preview of the image that we will be creating:
Step 1
On a blank document type the text in Illustrator. I'm using the Impact typeface and this foreground color: #CCCCCC. Then go to Effect > 3D > Extrude & Bevel, and set the values as shown below. Then copy (Ctrl or Command + C) the 3D text.

Step 2
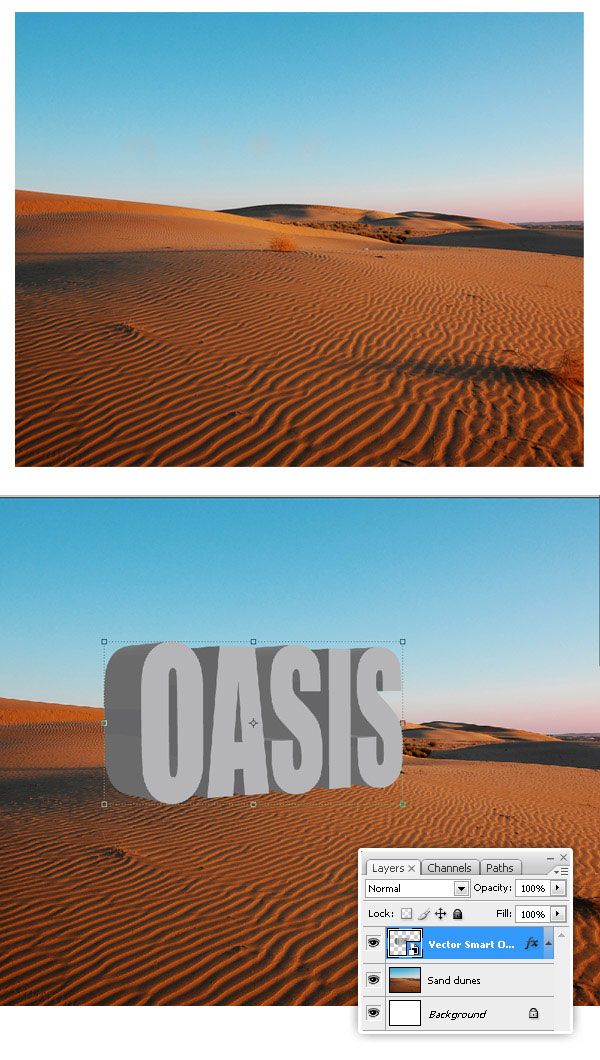
Let's open Photoshop, create a new document (1280 x 1024 px) and put this image as a background. Then paste the 3D text (created on Step 1) as a Smart Object.

Step 3
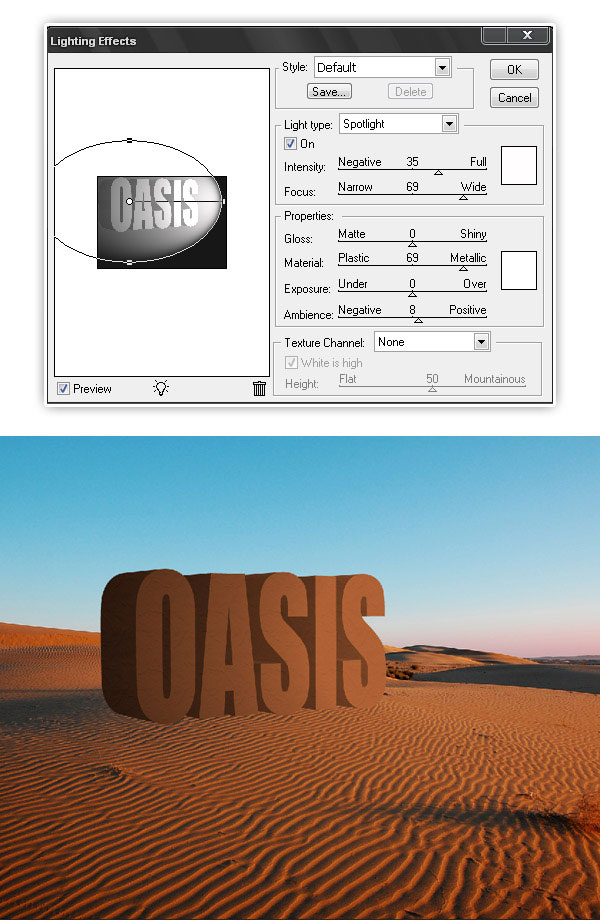
Next, go to Filter > Render > Lighting Effects and set the values as shown below. This way the text will match the scene lightening.

Step 4
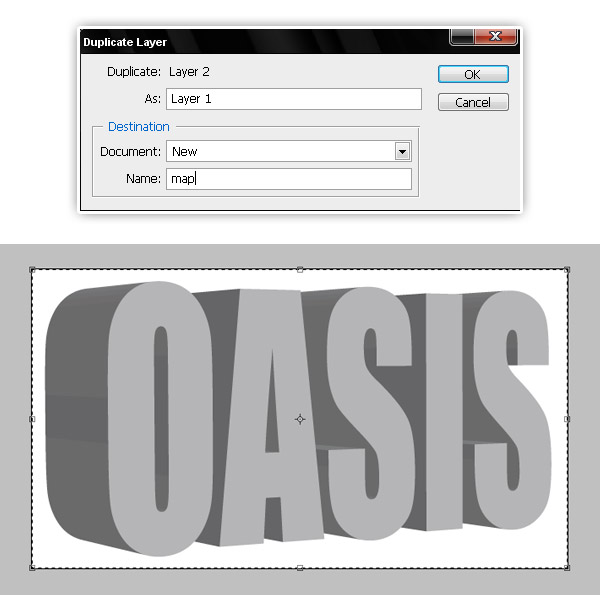
Select the Smart object layer, right click on the layer and select Duplicate Layer > Destination: New, and Name: Map. Then go to Layer > Rasterize > Smart object. Save the document as Map.psd somewhere in your Desktop.

Step 5
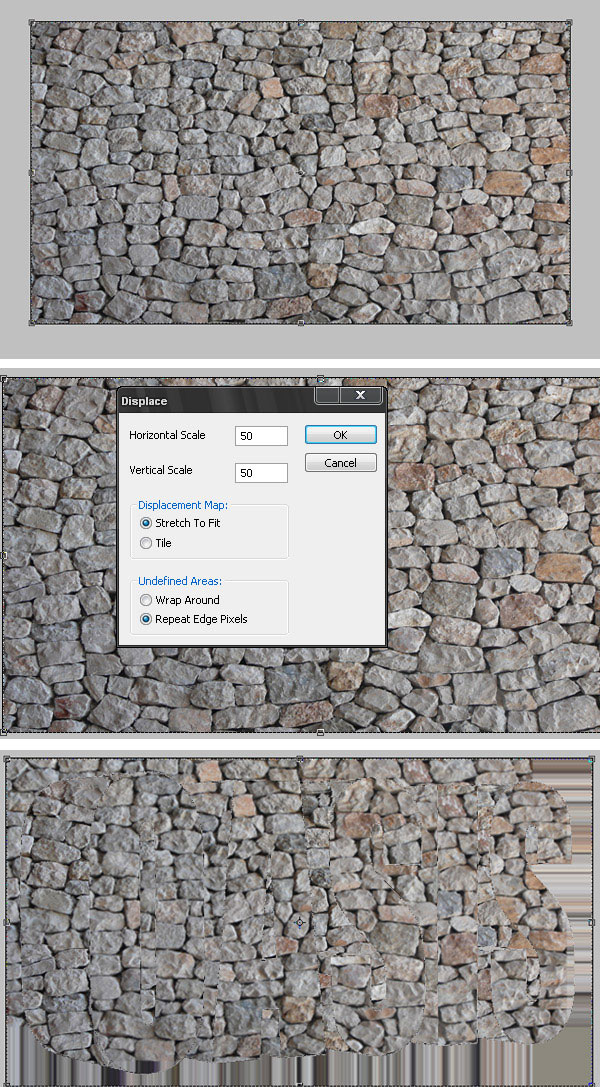
Now, let's save the previous document as "Displace texture", delete the raster 3D text and paste this image on a new layer. This will be our first texture.
Go To Filter > Distort > Displace, search for "map.psd" and set both the Horizontal and Vertical values to 50. Then, Select all (Ctrl + A or Command + A) and copy the selection.

Step 6
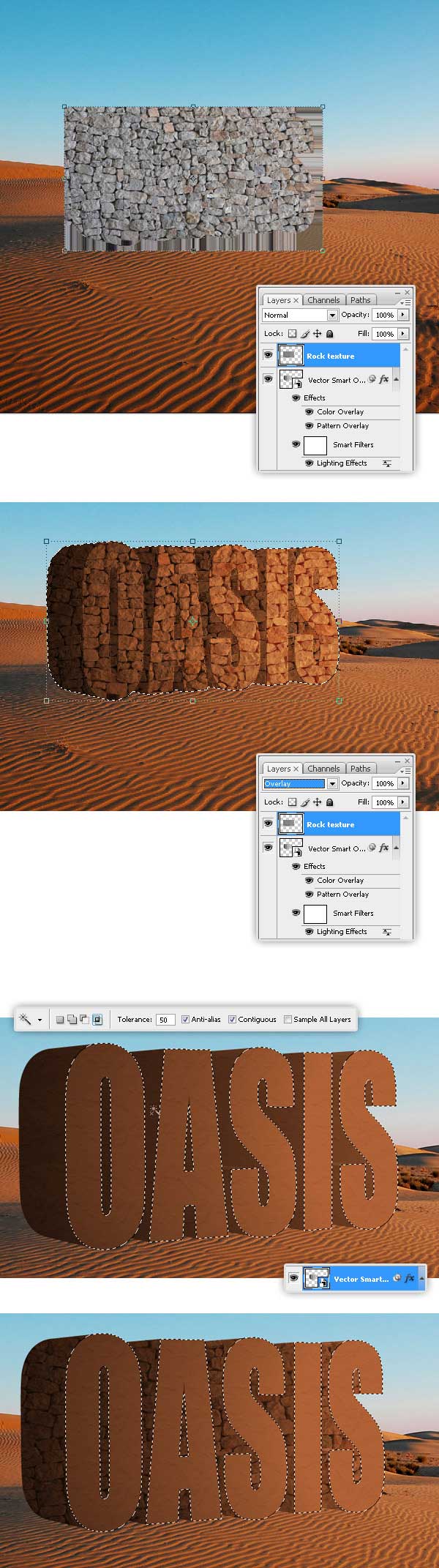
Paste the "Rock Texture" into a new layer above the 3D smart object. Change the Blending mode to Overlay.
Ctrl (Command) + Click on Smart Object miniature to select the text shape, then Ctrl (Command) + Shift + I to invert the selection, then hit DEL to delete the extra texture (on the "Rock Texture" layer).
Then use the Magic Wand tool to select the front face of the 3D text on the Smart Object layer and delete the selection on the "Rock Texture" layer.

Step 7
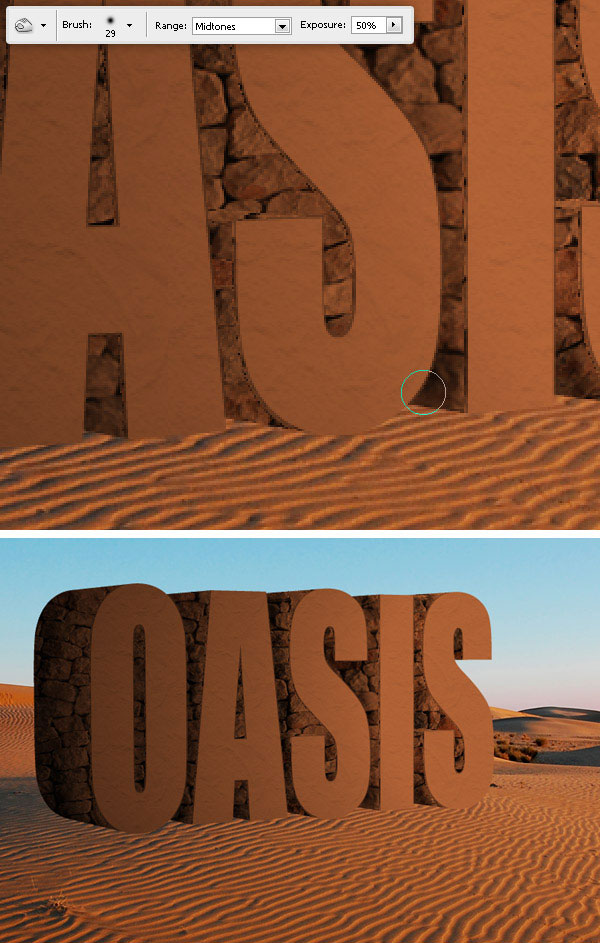
Using the Burn Tool, burn some shadows on the "Rock Texture" layer.

Step 8
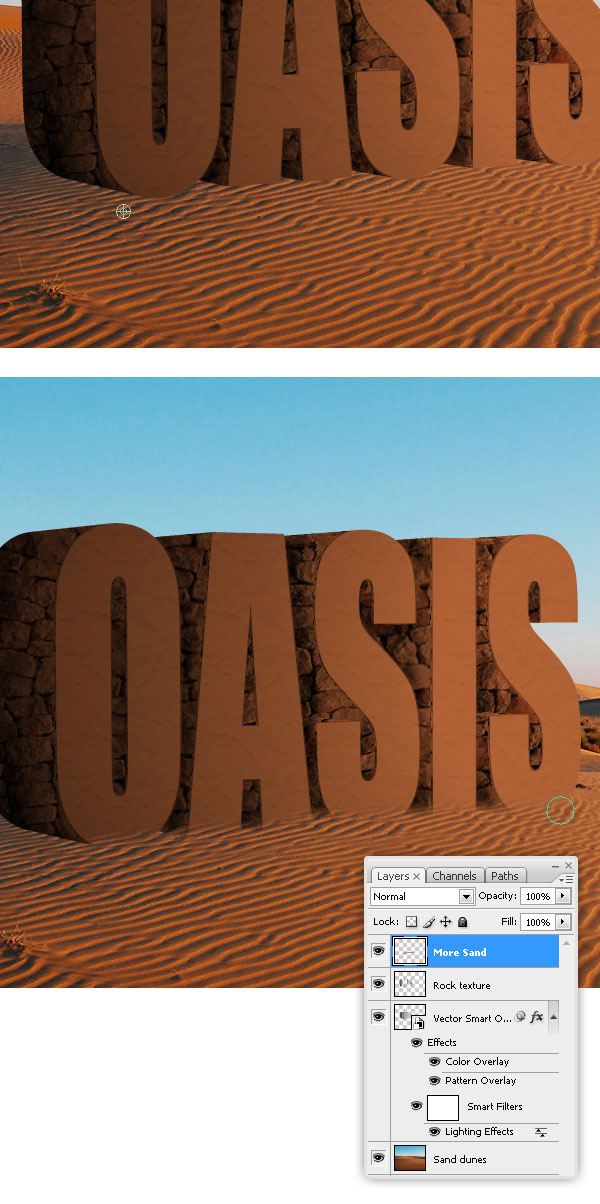
Select the "Sand dunes" layer, select the Clone Stamp tool and holding the Option (Alt) key, click somewhere on the sand. Then create a new layer above "Rock texture", name it "More Sand" and clone the sand on that layer.

Step 9
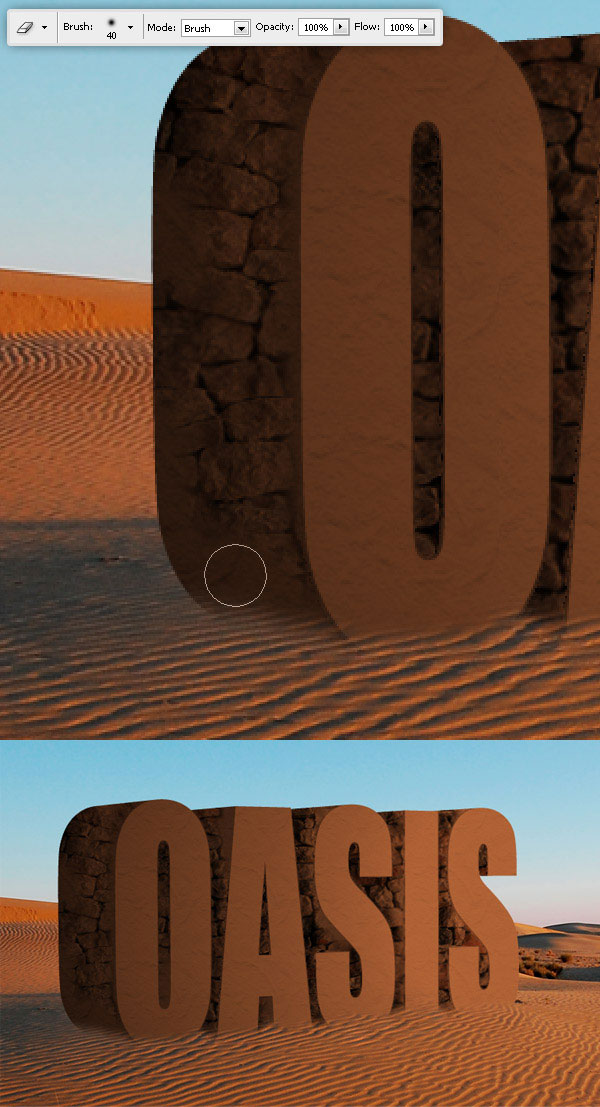
To improve the texture effect, delete some areas of the "Rock Texture" layer.

Step 10
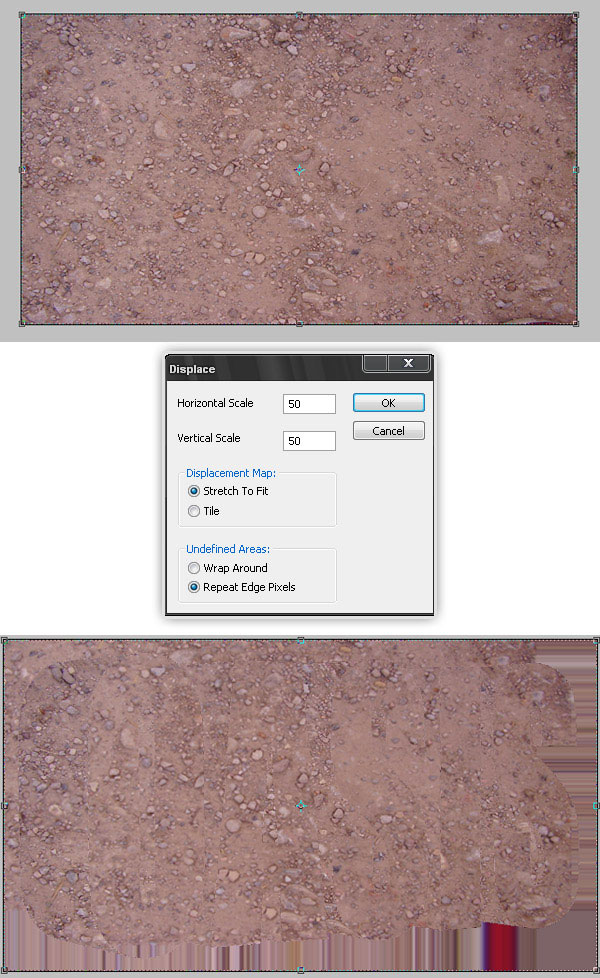
Now we're going to add some 'dirt'. Open the "Displace texture" file one more time. Paste this image into a new layer. Go To Filter > Distort > Displace, search for "map.psd" and set both the horizontal and vertical values to 50. Then, select all (Ctrl + A or Command + A) and copy the selection.

Step 11
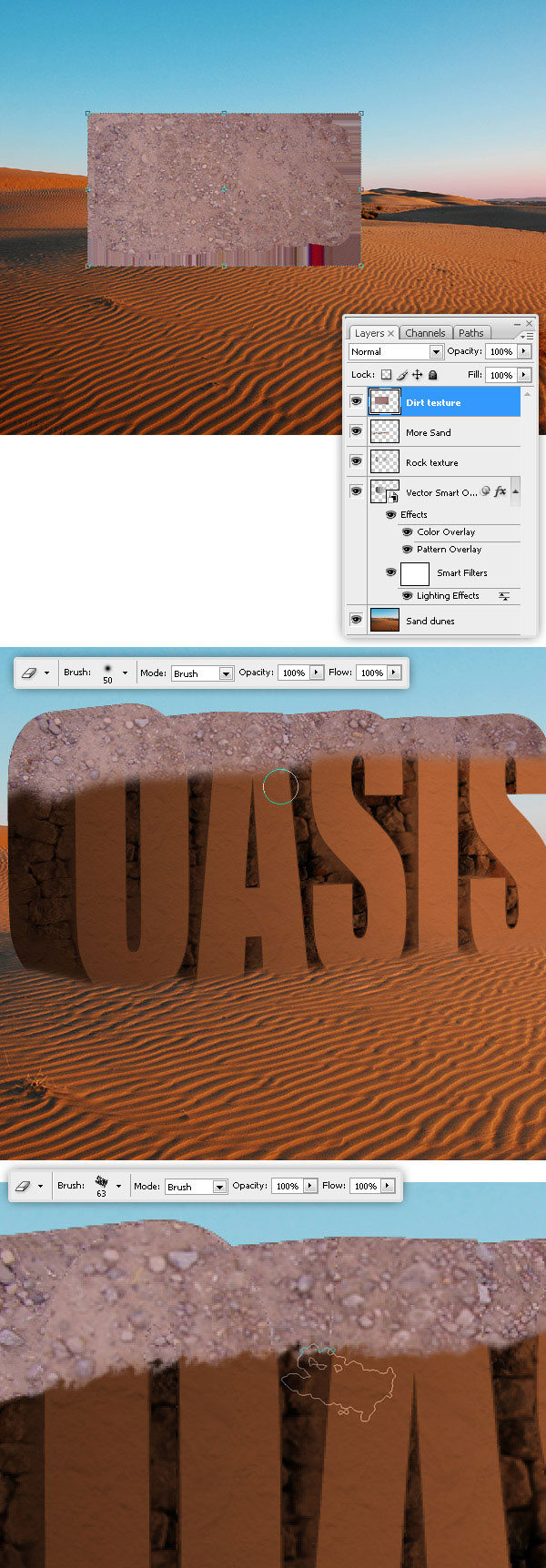
Paste the "Dirt texture" into a new layer. Ctrl (Command) + Click on the "3D text" layer miniature to select the text shape, then Ctrl (Command) + Shift + I to invert the selection, then hit DEL to delete the extra texture (on the "Dirt texture" layer).
Using a soft eraser, delete the bottom of the "Dirt texture" layer, then improve the result by using an irregular eraser.

Step 12
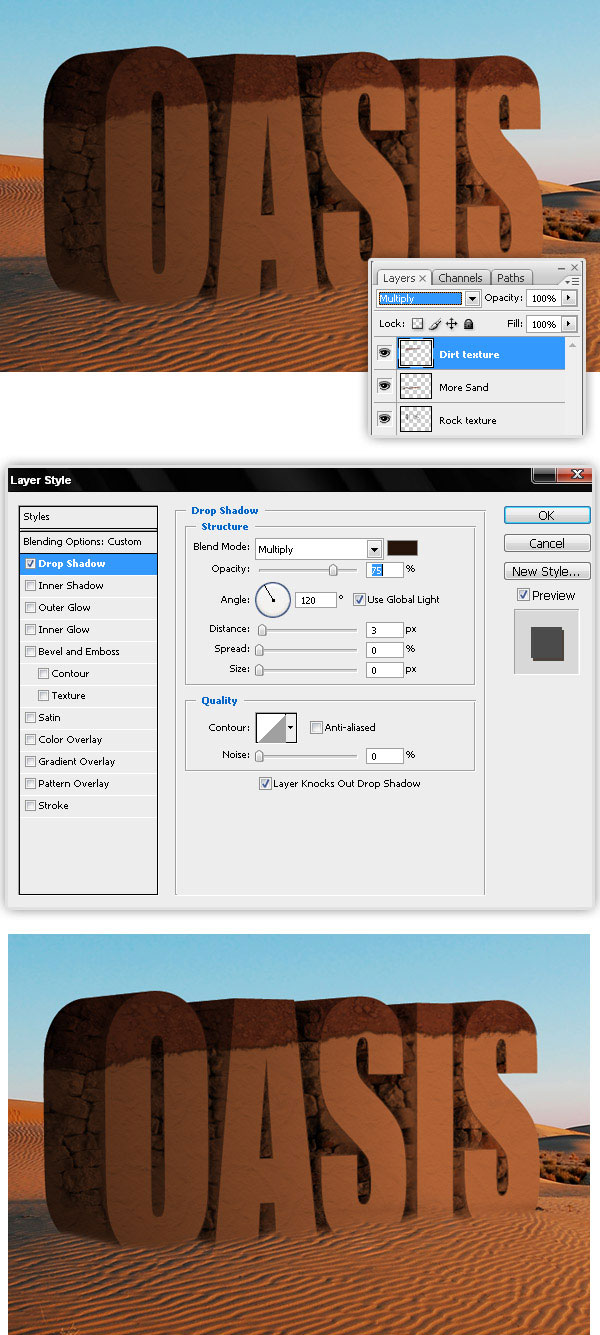
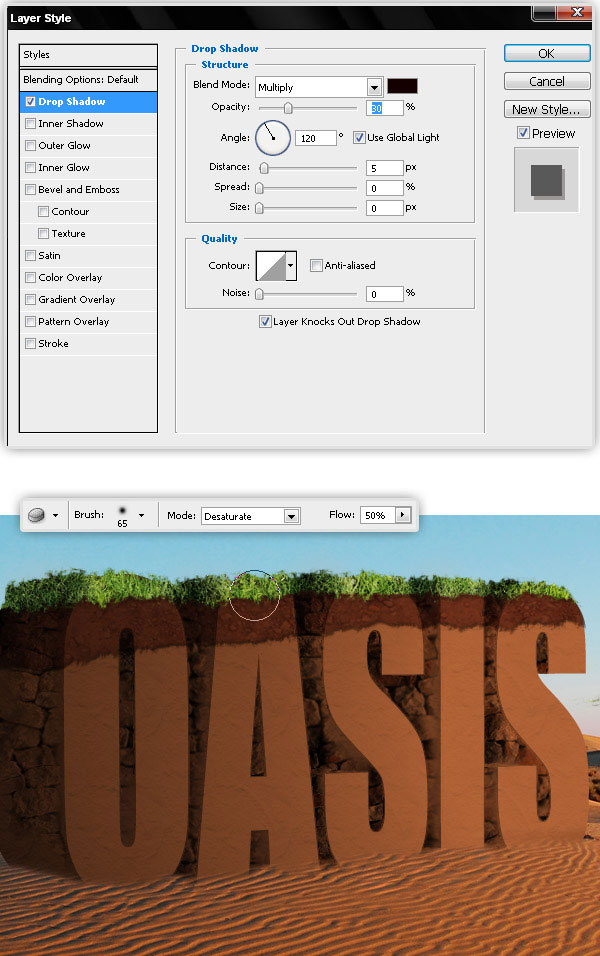
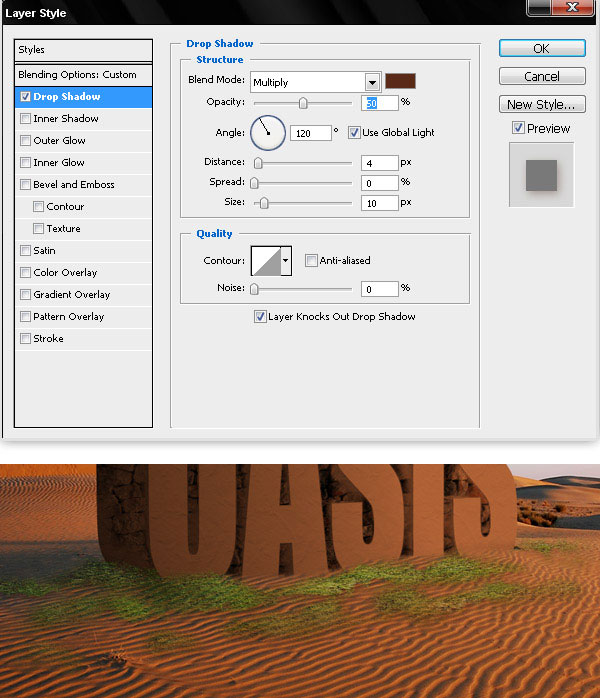
Change the "Dirt texture" blending mode to Multiply and add a small Drop Shadow.

Step 13
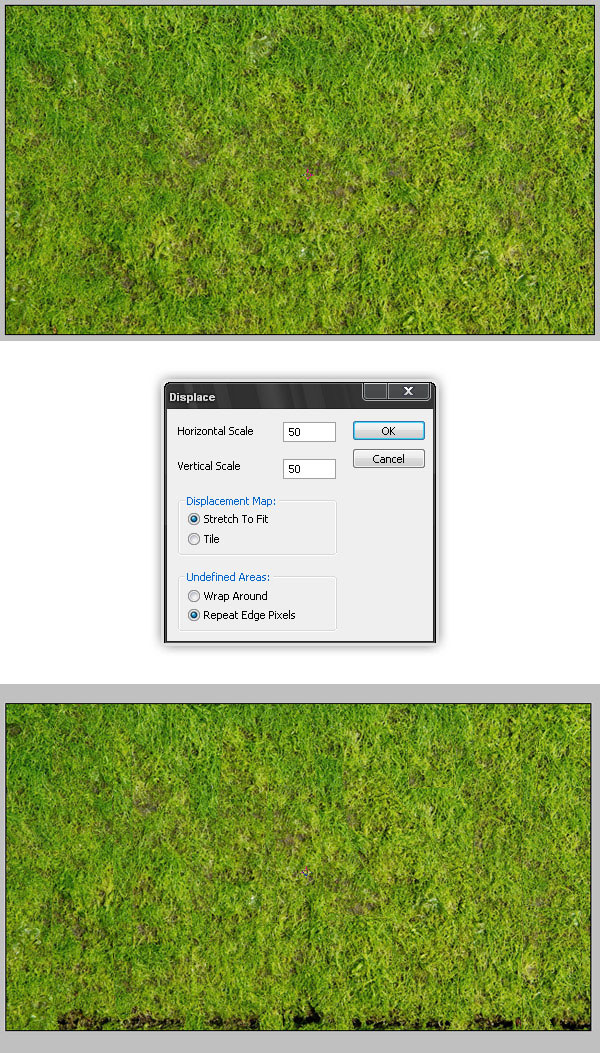
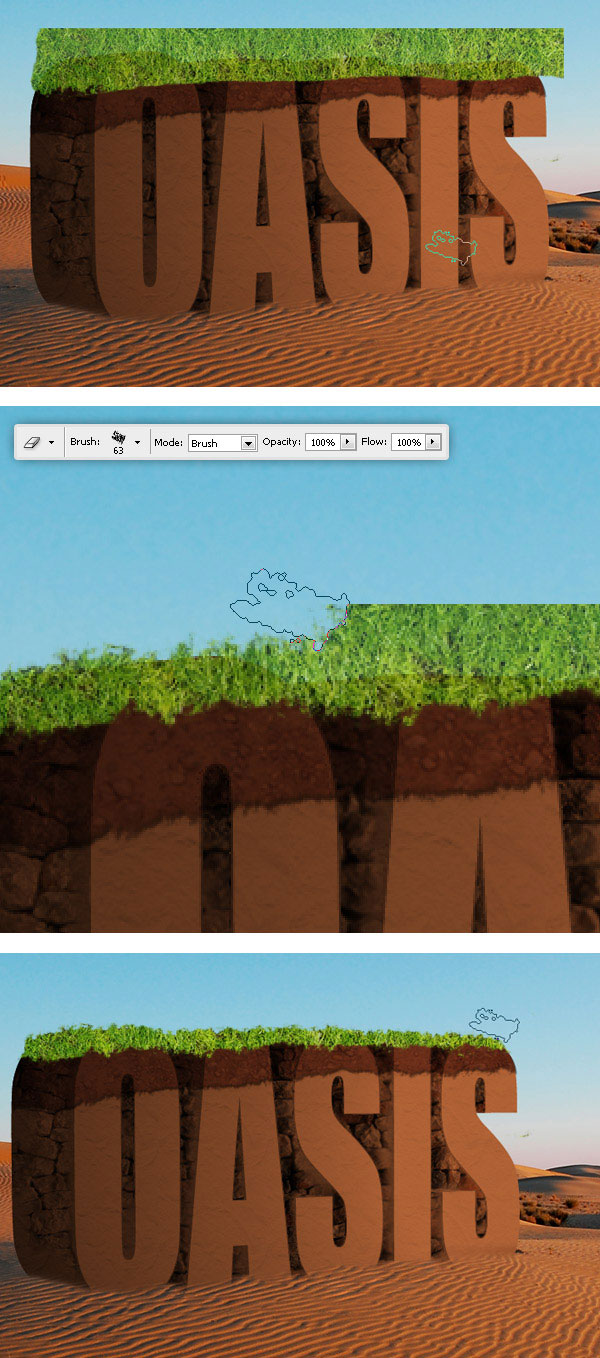
To add the grass, go to the "Displace texture" file and paste this image. Apply a Displacement map, just like the other textures and finally copy the grass.

Step 14
Paste the grass on the main document, delete the bottom part and using an irregular Eraser delete some areas on the borders.

Step 15
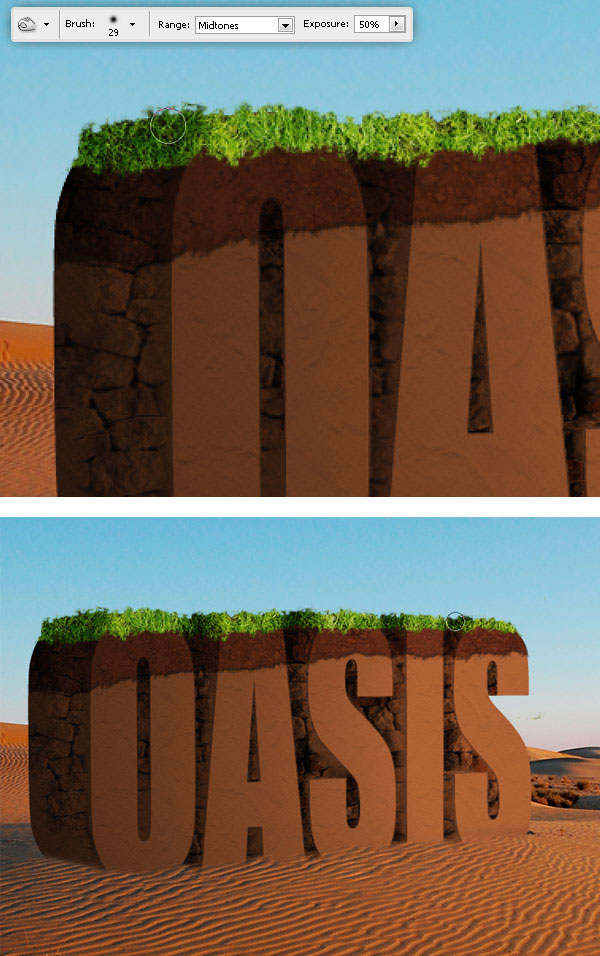
Burn some shadows on the "Grass texture" layer.

Step 16
Add a small drop shadow to the "Grass texture" layer. Using the Sponge tool, desaturate some of the areas of the grass.

Step 17
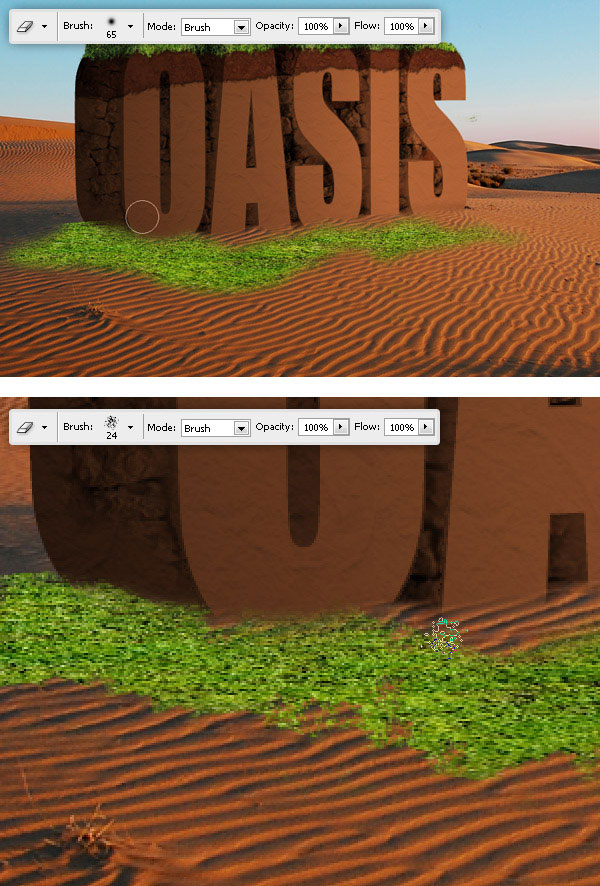
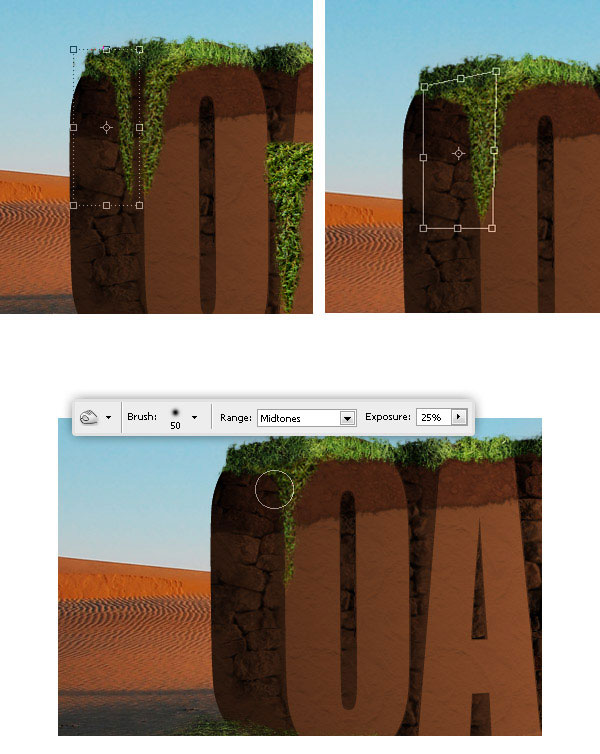
Paste the grass texture into a new layer on a plane on Vanishing Point filter window (go to Filter > Vanishing Point) to match the perspective of the landscape.

Step 18
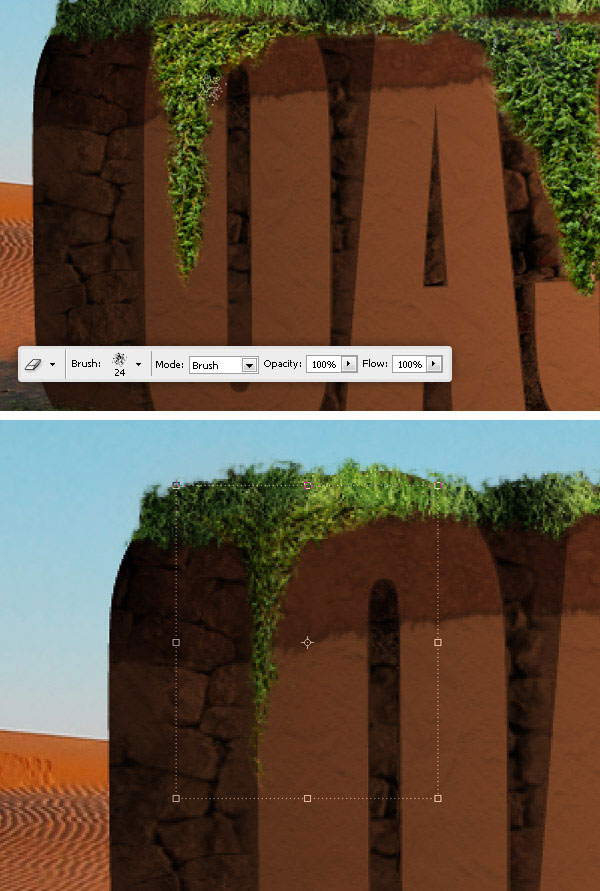
Erase some random areas of the "Grass" layer, and using an irregular brush delete some random areas here and there.

Step 19
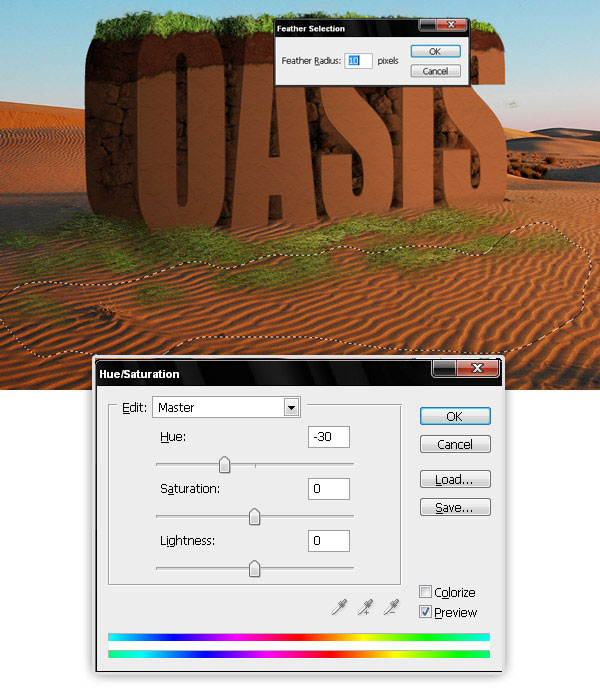
Select a part of the grass, feather the selection and adjust the hue value to -30.

Step 20
Finally add a soft drop shadow to the "Grass" layer.

Step 21
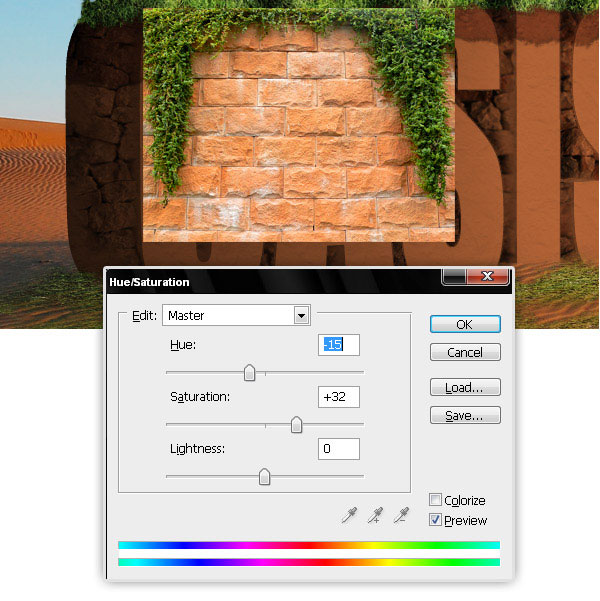
Let's add more details. Paste this image into a new layer and adjust the Hue/Saturation values to match the existing colors. You can call the new layer "Hanging plant" or something like that.

Step 22
Using an irregular eraser, delete everything with the exception of the hanging plant, and place them next to 3D text's corners.

Step 23
Duplicate the "Hanging plant" layer and go to Edit > Transform > Flip Horizontal. Then distort the copy a little bit. Follow this with the use of the burn tool to make the copy darker according to the the scene lighting.

Step 24
Add as many details as you want. I added a few more hanging plants and a bush.

Step 25
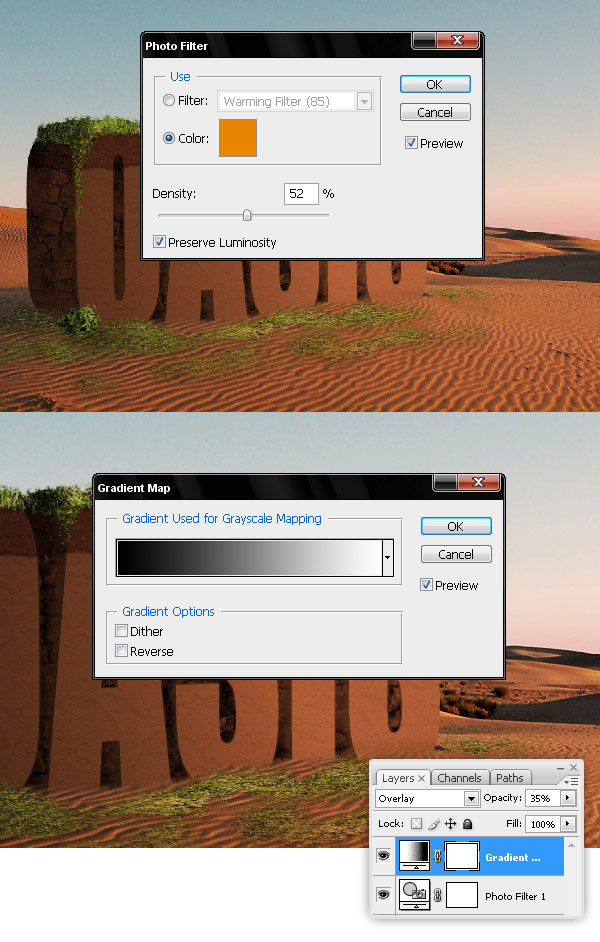
Just to create a more dramatic effect apply these two adjustment layers to the entire design: a Photo Filter and a Gradient Map (Opacity 35%).

Final result
Now you've got a nice 3D text inside a photograph. Click on the image for a larger preview. Try it on your own and come up with your own variations.
Written exclusively for WDD by Alvaro Guzman.
Have you tried the tutorial? Feel free to post links to examples created using this tutorial...

















