 Most people know that good feedback is essential to designing and developing quality websites.
Most people know that good feedback is essential to designing and developing quality websites.
But what constitutes "feedback" can be ambiguous: for some, it is little more than a hasty spell-check; for others, it is akin to submitting and defending a PhD dissertation.
While there is no one-size-fits-all solution for those seeking feedback on their work, there are some proven ways to get helpful input from others.
Here are a few ideas and tools to assist you in your quest for an improved product.
Have more ideas? Please share them in the comments area.
1. Ask Your Mom
I’m serious. Better yet, ask your grandma. Heck, even your plumber would be great! The reason I say this is because you must have people review your website who aren't part of the web design and development community. Too often, web designers design for their industry colleagues and not for the audiences that their clients are trying to reach.
If you really want quality feedback, go a step further. For every project, try to get feedback from actual members of the audience you are trying to reach. If you are building a website for engineers, talk to engineers. If you are designing for a school, talk to teachers and students.
Admittedly, getting actionable feedback from outside the web design community can be hard (see "How a Web Design Goes Straight to Hell"), but at the very least, these groups might alert you to mistakes you've made from misunderstanding the target audience.
A lot is to be said for thinking on your own about an audience's online habits and aesthetic preferences. But as fruitful as that can be, do it only after you've stepped out of your ivory tower and mingled with the Internet's common folk.
2. Ask a Big Name
Here's a question: if you could get feedback from anyone in the world, who would it be?
Every person would choose someone different, but I'll bet almost everyone could whip up a shortlist of people who they would love to bounce a few questions off of. Here’s the more important question: what's stopping you from asking them? Sure, they may be busy and important, but that doesn’t mean trying to reach them isn't worth a shot.
I don't meant to brag, but I've been able to get just about everyone I've approached to reply to an email or talk by phone for five minutes to discuss a few questions. Sure, it took some digging and out-of-the-box thinking on my part (as well as being extra nice to their personal assistants or secretaries!), but it was well worth it. You would be surprised how accessible such people can be if you show genuine (but not creepy) interest and respect for their time.
Tim Ferris has an excellent section in his book The Four-Hour Work Week and in a post on his blog about reaching out to big names to discuss ideas and ask questions. In the section of his book entitled "Find Yoda," Ferris gives a few tips for getting big name mentors on the phone (the one he mentions from his own experience is author John Grisham).
Not everyone can do this, but that's the point: only the most innovative, persistent and courageous will follow through on getting feedback from their heroes, and that is ultimately what sets them apart from the crowd.
3. Ask Yourself
Here's a seemingly obvious one. You are surely already editing your own work and making adjustments as needed. But are you really stepping back and asking yourself deep critical questions about your work (questions that would likely lead to revisions), or are you coasting on what you think looks good at the moment?
Every designer and developer would do well, upon completing a project, to wait before submitting it to the client. Get as far away from it as you can for a day or two, and then come back to it with fresh eyes.
Waiting until that heat of the moment has passed will uncover problems that you missed earlier or perhaps give you new confidence in elements you weren't sure about before. Either way, taking a step back and asking yourself critical questions will give you a more thoughtful, deliberate piece of work.
4. Ask Your Community
Whether you work alone or with a team of designers and developers, you need feedback from people who are like you and who do the same kind of work you do.
The feedback you get from fellow members of the community is the most actionable because they know the vocabulary and can give you hard, practical advice (instead of the dreaded verdict one gets from clients, "It needs a bit more pizzazz!"). Your community also understands the various factors that affect your work, like budgets, deadlines and stressful clients.
If you are a freelancer or work alone, getting feedback from the wider community can be frustrating, because you don't have a dedicated team of colleagues who can review what you're doing. You're not alone in this (think of the thousands of other freelancers out there), but there are a few ways to work the situation to your advantage.
One way is to trade feedback. Find a web designer or developer whom you respect, and offer to review their next project in exchange for their feedback on yours (you might not even know them personally—but don't let that stop you!). Figuring out a system for giving and receiving feedback might take a while, but such a relationship has the potential to become beneficial and second-nature for both of you.
Tools for Collecting Feedback
Most websites, with their forums and comment sections, aren't ideal places to collect and aggregate feedback. Here instead are a few innovative tools that provide great ways to share and receive feedback on projects and designs.
Concept Feedback is a growing community of design, development and marketing professionals and a welcome change to disorganized forum walls. Concept Feedback allows others to provide quick, actionable feedback on your website via a comprehensive rating system, with the requirement that everyone first give quality feedback before receiving feedback from others. Oh, did I mention that it's free?
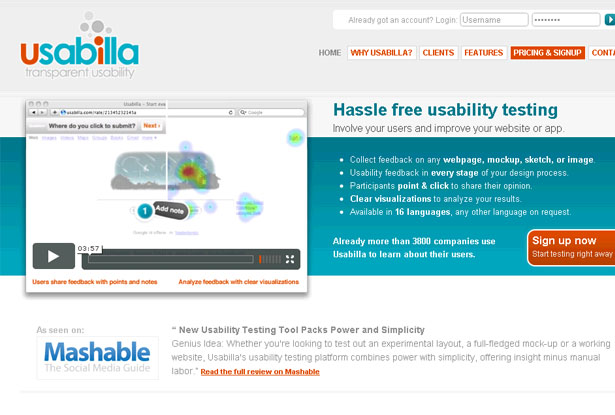
Usabilla allows you to collect feedback for any web page, mock-up, sketch or image. Participants (who you are responsible for finding) simply point and click to share their opinions. Paid plans start at $49 per year, but you can start with five pages for free.
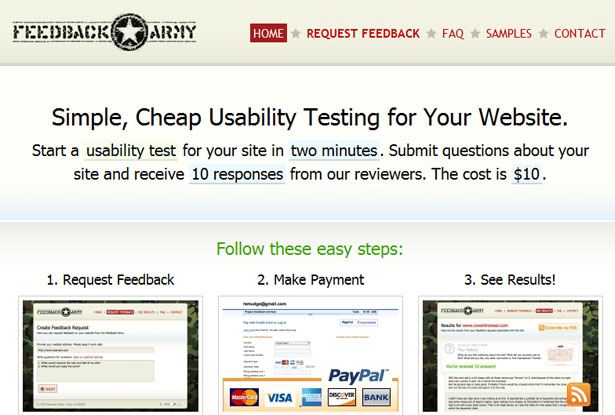
Feedback Army lets you pose specific questions to a panel of reviewers about anything related to your website. This tool is very helpful for seeing the reactions of others to your website's particular processes (such as placing an order or signing up for an account). Ten different responses will cost you $10. (UserTesting.com provides a similar service.)
Creattica brings together a group of top-notch designers looking to share a wide range of design projects. Membership and participation is free, but feedback is limited to labeling items as "favorites."
Five Second Test invites random people to look at your website for five seconds and then give feedback on what they remember of the design and other "prominent elements of your user interface." Probably not the best tool for in-depth analysis of your work, but a great one to gauge first impressions. Free and paid plans (starting at $4) are available.
Notable is a collaborative feedback tool for web designers (similar to ConceptShare and ProofHQ). The free plan includes up to three users, but you're on your own for finding willing subjects.
Please Critique Me is where a panel of web design experts picks out websites from among user submissions to give extensive feedback. They can't provide criticism to everyone, but submitting your work is certainly worth a shot.
Creating Quality Work
A good web design rarely just happens. It is refined over time by having others (and occasionally you yourself) do everything from kicking the tires to taking it for a full test drive.
Putting aside your ego and opening up to criticism might be hard at first, but feedback from others combined with your creativity make for an excellent product that you and your clients will be proud of.
Aaron Griffith is part of the Concept Feedback team, a community of designers and marketers dedicated to sharing ideas and feedback on design projects. You can learn more at ConceptFeedback.com or follow the team on Twitter.
Where do you go to get feedback? Do you know of any other great resources that we may have not mentioned here? Please leave us your *feedback* below...