It seems there are two camps among web designers: those who embrace web typography, experiment with it, and try new things in virtually all of their designs; and those who avoid it like the plague, opting to use standard, web-safe font stacks with little variation.
It seems there are two camps among web designers: those who embrace web typography, experiment with it, and try new things in virtually all of their designs; and those who avoid it like the plague, opting to use standard, web-safe font stacks with little variation.
It also seems like a lot of the designers who fall into the second group wish they were more like the first.
The resources below can help you improve your web typography, regardless of which camp you fall into.
There are tools for creating unique typography, references and articles that can teach you typographic principles, and plenty of inspiration and news to keep you updated on the state of web typography.
Typography Tools
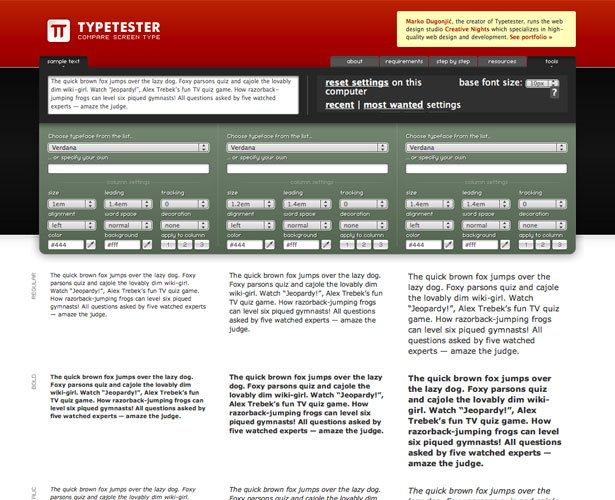
Typetester
Typetester lets you compare up to three fonts, side-by-side, with whatever sample text you want. You can specify the baseline font size, typeface, size, leading, tracking, alignment, word spacing, decoration, color and background color to get a very accurate picture of what your fonts will look like on the actual website. Then, when you've got everything looking just the way you want it, you can grab the CSS.
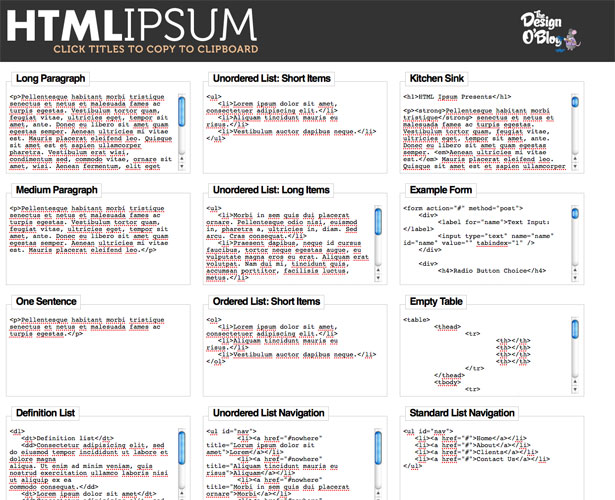
HTML Ipsum
HTML-Ipsum is a lorem ipsum generator specifically for web design. Instead of just giving you chunks of text, HTML-Ipsum can give you pre-formatted text like paragraphs, ordered lists, empty tables, forms, and navigation lists. Pre-formatted text like this is a great way to save time when creating website mockups and initial designs.
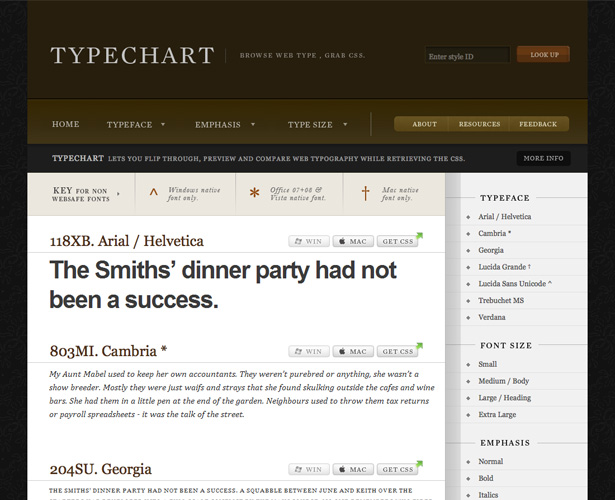
Typechart
Typechart lets you browse pre-formatted, web-safe fonts, and view them as they'll appear on both a Windows PC and a Mac. You can sort through the fonts included based on size, typeface, and emphasis.
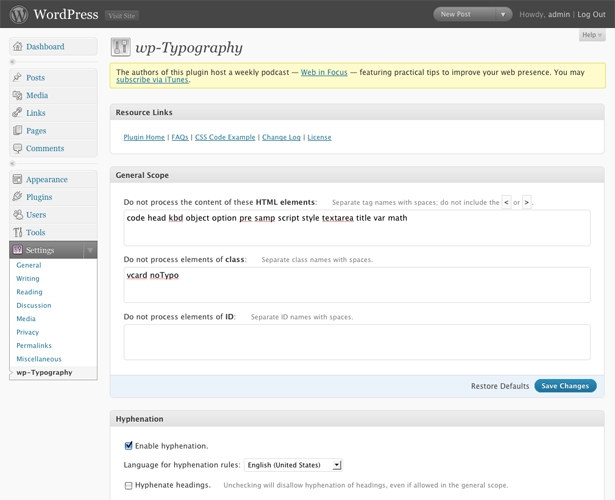
WP-Typography
WP-Typography is a WordPress plugin that helps make your standard WP typography more attractive. It supports hyphenation, spacing control, intelligent character replacement (including quote marks, dashes, ellipses and math symbols), and CSS hooks for styling specific things (including ampersands, acronyms and numbers).
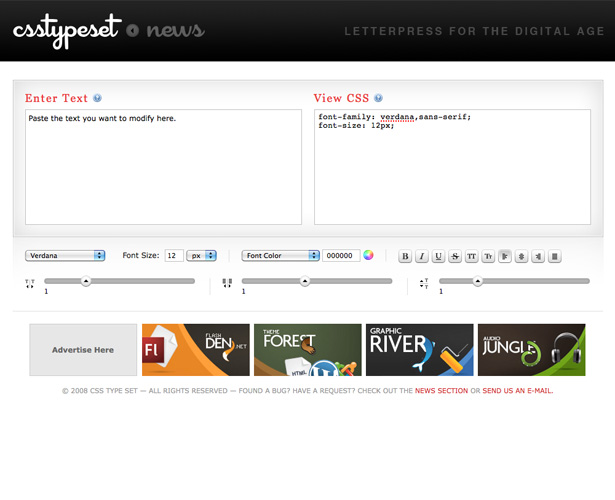
CSS Type Set
CSS Type Set lets you style a block of text and then copy the CSS. It's a simple CSS generator that's great for styling one font at a time. It lets you control the typeface, size, spacing, leading, decoration, and color.
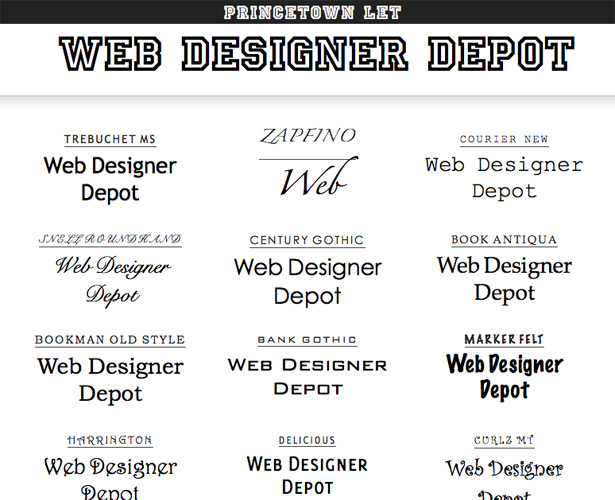
Flipping Typical
Flipping Typical shows you sample text in a variety of the fonts you have installed on your computer. It's a great way to compare a bunch of fonts, side-by-side, all at once. The only caveat: only some of the fonts shown are web-safe.
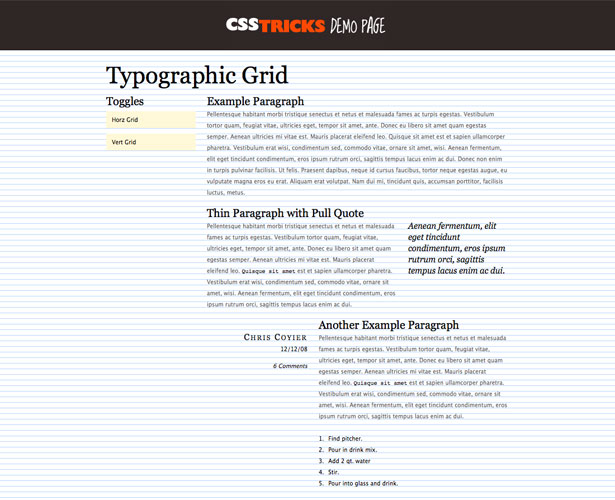
Typographic Grid
An established vertical rhythm is one of the things that sets apart great typography from good typography. The Typographic Grid helps establish that vertical rhythm for you. It also includes a vertical grid as a guide for positioning both typography and other elements.
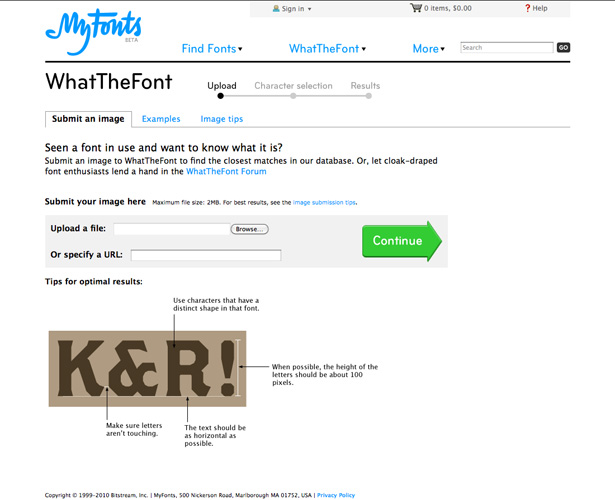
WhatTheFont
WhatTheFont provides an easy way to find out what a particular font is. Just upload an image (or specify a URL) and WhatTheFont will determine what font is being used. This is a great way to find fonts that have been used in images or Flash files.
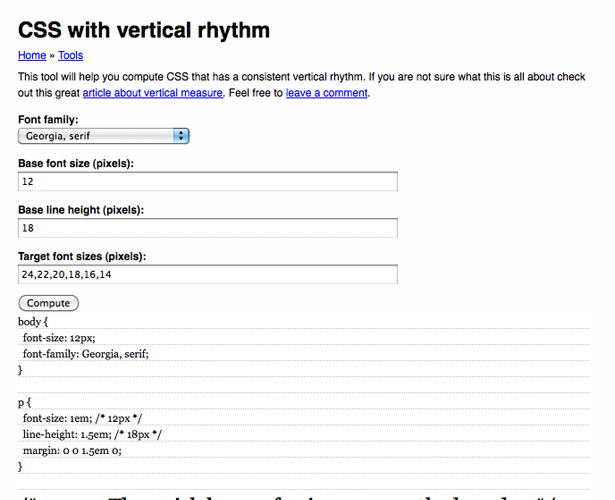
CSS with Vertical Rhythm
As already mentioned, a consistent vertical rhythm sets great typography apart from that which is only "good". This tool can help you create CSS for typography that has a consistent vertical rhythm. Just enter the font family, base font size, base line height, and target font sizes and compute to get CSS for a consistent vertical rhythm.
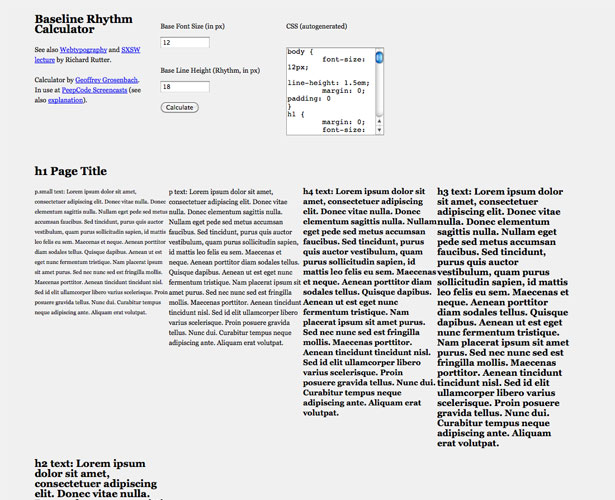
Baseline Rhythm Calculator
Another great vertical rhythm calculator. This one, though, will show you what different font sizes look like next to each other when set up with your established vertical rhythm. It's a great way to make sure all the font sizes you're using will look okay.
Font Burner
Font Burner lets you embed fonts on your websites using sIFR, using a graphical interface. There are currently more than 1000 fonts available through Font Burner, and there's also a WordPress plugin available. All you have to do to use it is find the font you want to use, copy the embed code, and then paste it into your website's code.
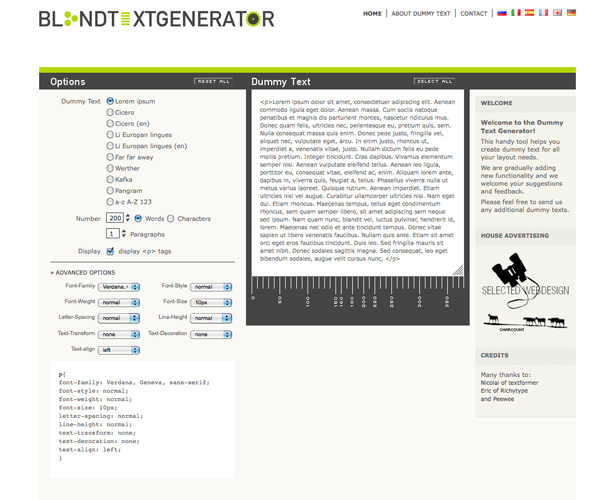
Blind Text Generator
This dummy text generator lets you create not just lorem ipsum, but also a number of other dummy text types. At the same time, you can also format that text right within the generator (click on Advanced Options), and then copy the CSS.
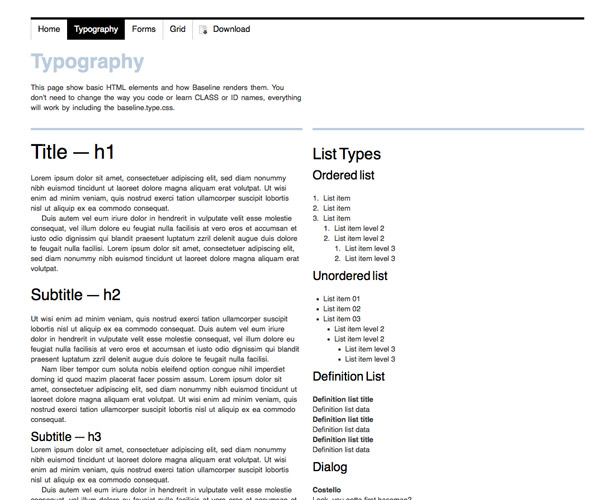
Baseline
Baseline is a grid and typography framework that includes files to reset browser defaults and build a basic typographic layout. It's a good option for designers who want to use a grid layout and also want some help with designing the site's typography. The typography setup includes headlines, lists, paragraphs, blockquotes, and tables, as well as some other markup code.
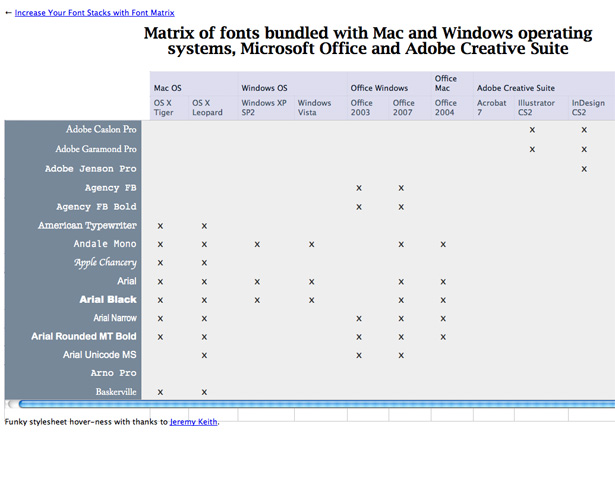
Font Matrix
Font Matrix shows the fonts included with Mac and Windows operating systems, Microsoft Office and Adobe Creative Suite, all in a grid that makes it easy to see which fonts are most likely to be found on which types of computers. For example, if your site caters mostly to designers, you might make the first typeface in your fontstack something that comes with Adobe Creative Suite, whereas if the site is aimed at business users, the first font included could be something from Microsoft Office.
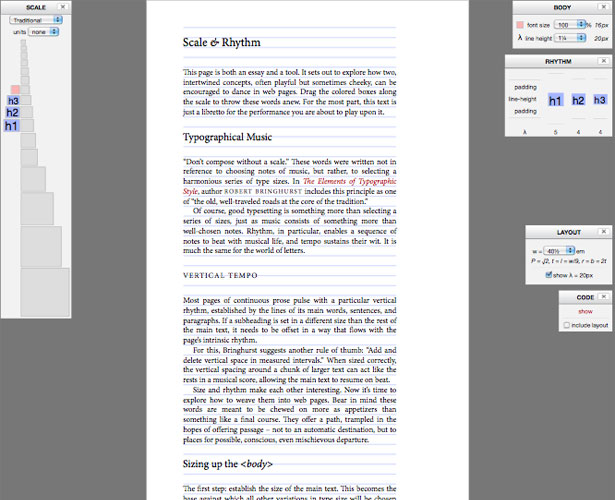
Typograph
Typograph lets you experiment with different scales and other elements of vertical rhythm. It includes a variety of traditional scales (including Le Corbusier and Fibonacci) as well as other layout options.
Web Font Services
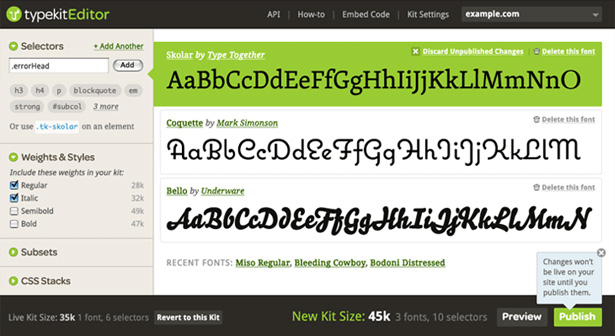
Typekit
Typekit offers fonts from a variety of type sellers and foundries, including The League of Movable Type, FontFont, and Veer (you can view the entire list of fonts without having to sign up for an account). They also offer advanced control options for styling your fonts, infinite scalability, and a colophon that tells your visitors what fonts your site is using. Pricing for Typekit is reasonable, ranging from free for partial access up to $100/year for high-traffic sites.
Kernest
Kernest is a web font service that uses OFL, GPL, GUST, and Creative Commons fonts, as well as those with commercial licenses. Many of their fonts are free to use (the service itself is free) while others have subscription fees starting at a few dollars.
Fonts Live from Ascender
Ascender offers their own web font service, Fonts Live. They have over 110 typefaces available, with fonts from Monotype, Microsoft, Bigelow & Holmes, and others, as well as their own fonts.
Google Font API
Google offers a limited selection of open source web fonts. While the selection isn't large, it is free and backed by Google, which means you're unlikely to run into capacity issues or lag time.
TypeFront
TypeFont approaches web fonts a little differently. Rather than offering a library of web-friendly fonts, they allow you to upload your own fonts that carry a web-friendly license. This is a great option if the fonts you want to use aren't currently offered by any of the other web font services. There's a free plan for low-traffic sites, as well as paid plans.
Typotheque Web Fonts
Typotheque offers their own web font service to make their fonts available for @font-face implementations. The advantage is that there's just a one-time license cost that can cover both print and web applications. The downside is that the selection is limited to just their fonts.
Typography Resources & Articles
The Elements of Typographic Style Applied to the Web
This is a very thorough reference guide for anyone who wants to learn not only the basics of good web typography, but also more advanced techniques and principles. It's split into chapters and sub-chapters, including horizontal and vertical motion, blocks & paragraphs, pagination, size, and a lot more. It's a work in progress, so expect more information to appear in the future.
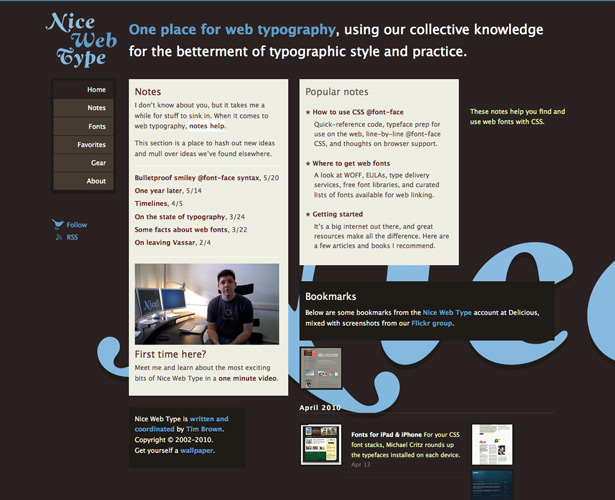
Nice Web Type
Nice Web Type has tons of information on web typography implementation. They have "notes" about everything from getting started with web typography to using CSS @font-face. They also discuss trends and new ideas on a regular basis, and have a page devoted to what they consider some of the best fonts out there.
12 Examples of Paragraph Typography
This collection of sample paragraph formats from Jon Tan gives a great starting point for anyone designing a text-heavy site. Many designers overlook all the possibilities that come with paragraph styling, and opt for more traditional, conservative options. This article proves it's not that difficult to step out of the box and do something interesting with the paragraphs in your designs.
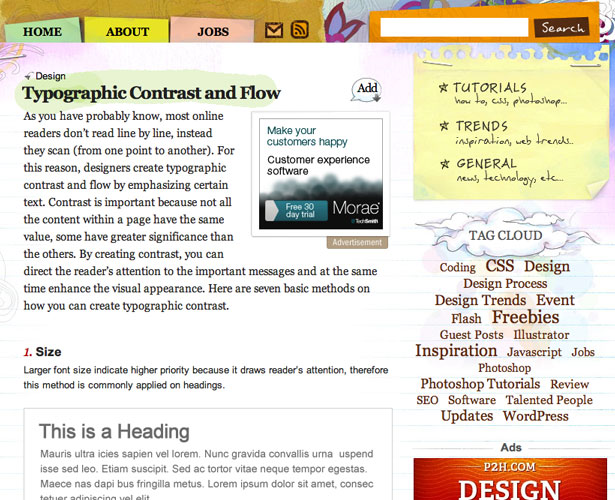
Typographic Contrast and Flow
This is a fantastic guide from WebDesignerWall on the principles of flow and contrast in web typography. It breaks down these principles into several sections, including size, typeface/classification, color, and weight.
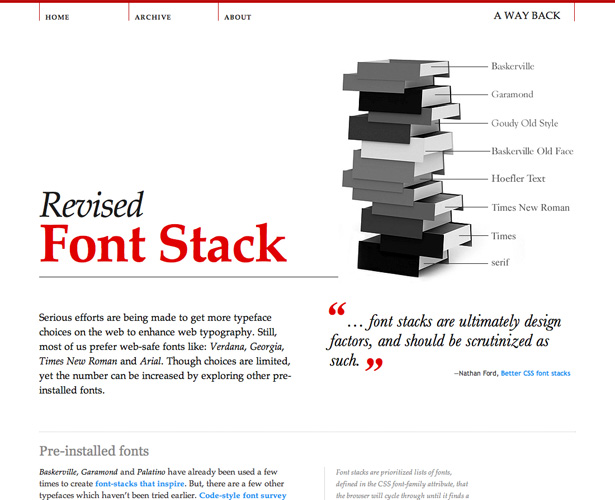
Revised Font Stack
This article discusses expanding the common web-safe CSS font stacks by exploring other commonly-installed fonts. It also explores the font stacks of some popular websites, along with recommendations for how they might improve their stacks.
On Web Typography
This article by Jason Santa Maria on A List Apart is a very comprehensive look at pairing typefaces in your website designs. It's a topic that isn't discussed very often but is paramount to creating great typographic designs on the web.
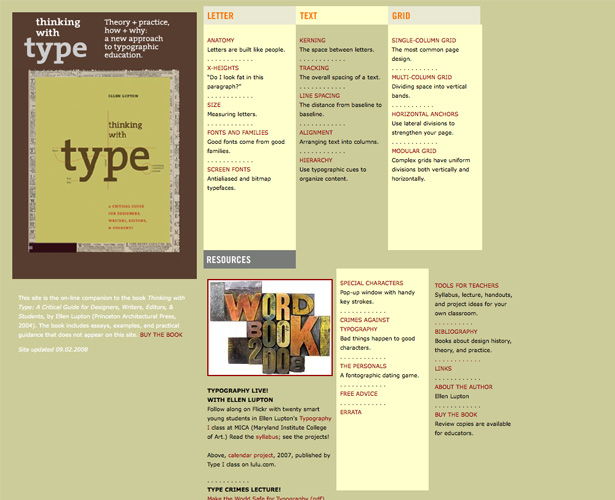
Thinking with Type
Thinking with Type is the companion website to the book of the same title by Ellen Lupton. It offers plenty of basic information on typography. While a lot of it is focused on print typography, plenty of the information included can be applied to web typography.
10 Great Tips for Improving Your Web Typography
A list of ten simple things you can do to improve the typography in your website designs. It includes information on font, size, scale and hierarchy, leading and more.
Typography Inspiration, Trends & News
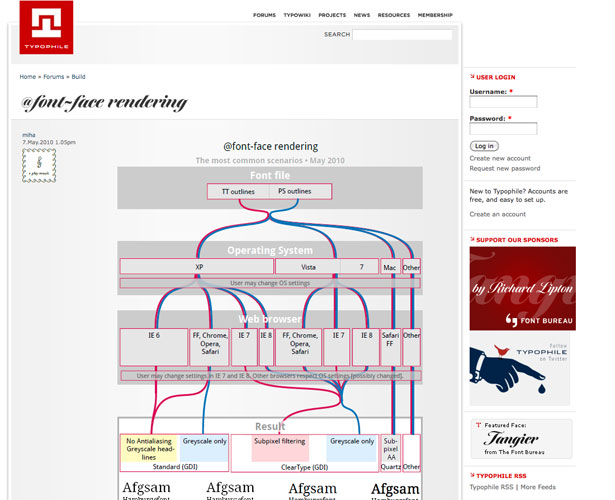
Typophile
Typophile is a forum for typeface enthusiasts and typographers. If you want to find out what's happening in the world of typography, Typophile is a great place to look. It's also a good place to get help with any typography-related problems you might have.
I love Typography
ILT is a blog devoted entirely to typography. It discusses both design and business topics, from a professional standpoint. Their archive is huge, so there's plenty of information on current and past news and trends to keep you busy.
we love typography
WLT is a gallery of typography, lettering, signage and other type. Users can submit images of type they love, and it's a great place to go for typography inspiration for your next project.
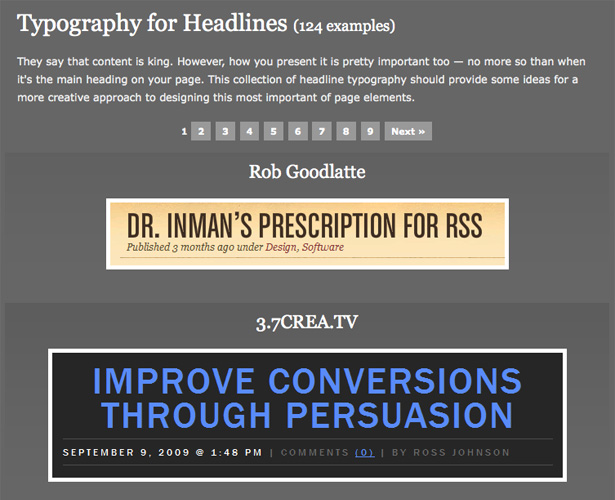
Typography for Headlines
Elements of Design has a great gallery of more than 120 examples of headline typography. They run the gamut from simple to complex, in a variety of typefaces and styles. It's an excellent place to go if you're looking for a little inspiration. They also have a gallery of pull quotes with 20+ examples.
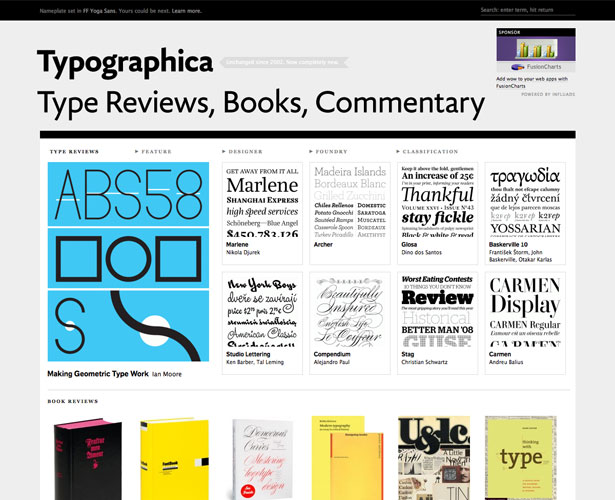
Typographica
Typographica offers type reviews, commentary and typography book reviews. Their type reviews are particularly informative if you're looking to learn about what makes a good typeface.
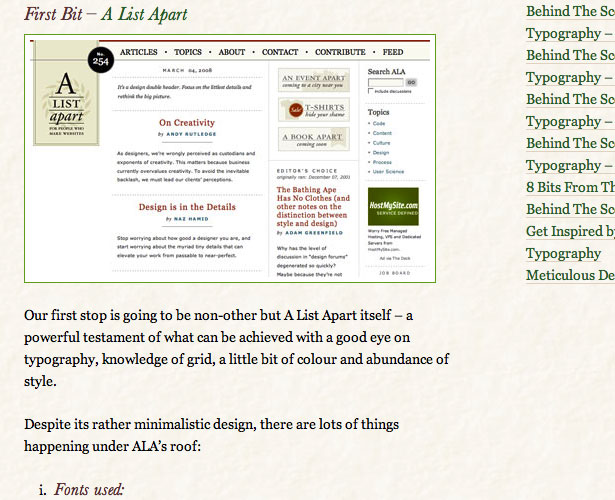
Behind the Scenes of Exquisite Web Typography
This is actually the first in a five-part series. This post looks at the typography behind A List Apart, breaking down the fonts and styles used for different parts of the site. Subsequent posts look at: Jesús RodrÃguez Velasco, Jon Tan, Designr.it, and The Codex Transportica.
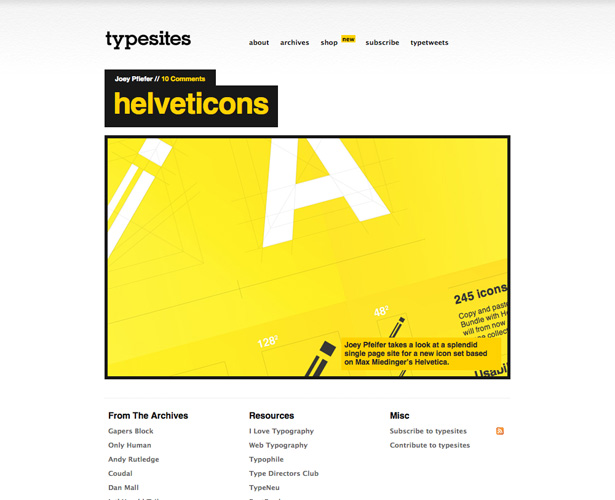
Typesites
Typesites is a blog that showcases great web typography designs on a regular basis. The sites they feature are diverse, but all include inspiration use of type.
Compiled exclusively for Webdesigner Depot by Cameron Chapman