 Sometimes, web stores get too artsy with their designs. Some use flash animations that can slow down the shopper’s browser, while others use color schemes that send the wrong signals to shoppers.
Sometimes, web stores get too artsy with their designs. Some use flash animations that can slow down the shopper’s browser, while others use color schemes that send the wrong signals to shoppers.
There are many cases where experienced web designers might overlook usability issues, though creative elements might look very attractive from the design standpoint, they can be a nightmare for online shoppers trying to click their way to checkout. A/B testing helps put those in perspective to achieve the best results.
With more than ten years of experience in the e-commerce industry and designing online storefronts, we at 3Dcart have a list of “dos and don’ts” when designing web stores that has increased our merchants profits.
Here are ten tips on how you can turn visitors into customers and improve your conversion rates by employing simple design techniques.
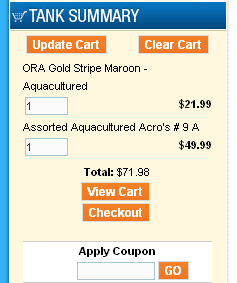
1. Make sure your shopping cart is visible

If the customer adds an item to their cart, they want to have the peace of mind that the item was actually registered.
Therefore, somewhere on the page at all times during the shopping process, your store should have an area listing the number of items in the customer’s cart and other relevant check-out information.
Having checkout data visible and readily available also helps ease the transition from shopping to checkout. No matter where the customer finishes shopping, it’s important to have a quick link back to the checkout page.
It isn’t enough to simply have shopping cart information somewhere on the page, however. Make it pop so it’s easier to find. Contrasting colors from the color scheme on the rest of the page is a good way to help the cart stand out.
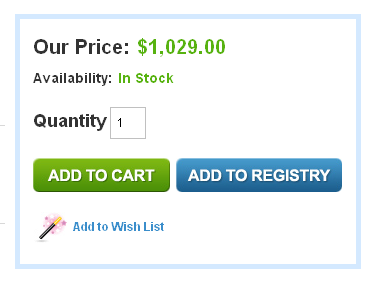
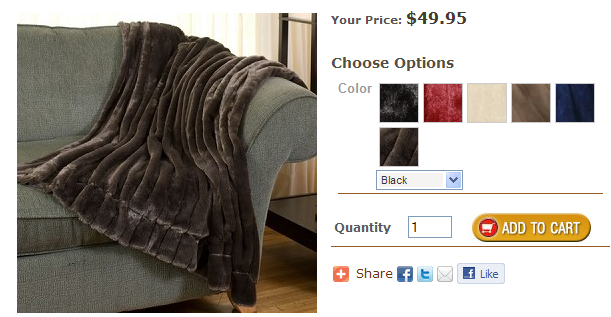
2. Optimize your “add to cart” buttons
Site visitors and customers respond differently to action buttons and their wording. For instance, if your “add-to-cart” button says “more details” or “learn more” our experience shows that customers don’t react as well to indirect calls-to-action.
In contrast, an “add to cart” button or a “buy now” button is a specific and direct call-to-action that elicits a positive response from shoppers.
Coloring is also an important design element here. Depending on the specific type of business, certain colors might trigger different visitor’s behaviors.
For example, blue and green are gentler colors that usually cause people to follow-up, whereas orange and red have shown to hurt the performance of your “add-to-cart” button. Using colors that flow with your site’s color scheme helps further clarify the call-to-action.

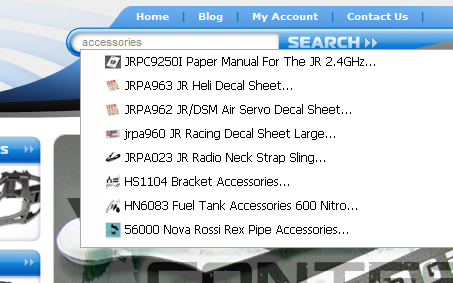
3. Simplify Searches with an Auto-complete Function
For e-commerce websites, a search box is an imperative feature for the visitor’s ability to access products that match their needs. Over 20% of online visitors prefer the direct use of a search feature than following category paths for navigation.
In some occasions, searches can return more results than expected or the wrong results if visitors don’t use the correct keywords; the use of an ‘’autocomplete’’ function within the search box (which can be implemented with the use of jquery) provides the closest matches as customers type-in their keyword.
The search suggestions allow visitors to correct their search if results don’t match or to directly link to the matching products without the need of loading the search results page.

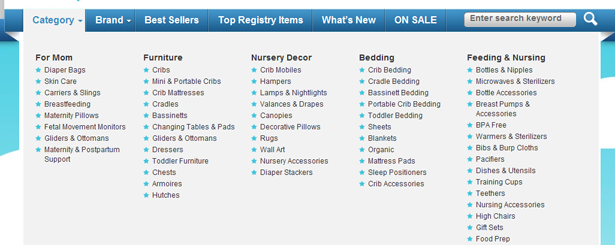
4. Clarify your Navigation Paths
If you have too many categories, this can be a difficult task. However, fly-out menus (that “fly out” when you mouse over them) are an effective way to keep your page from getting too cluttered while giving the shopper the opportunity to access any category page at any time.
Don’t get caught up in getting too artistic about how you design the category and other navigational elements; shoppers will always thank you through better conversion rates when you make practicality a priority.
Using bread crumbs so shoppers can trace their way back from where they came is another way to ensure the shopping experience is a smooth one. Make a path between categories and subcategories somewhere on the page. After shoppers add something to their cart the placement of a “continue shopping” button makes returning to shopping as intuitive as possible.

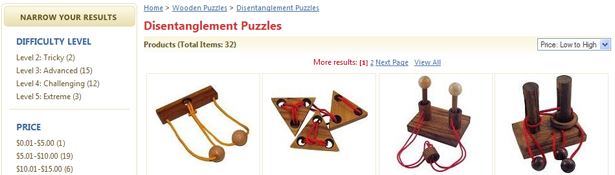
5. Let Visitors Control their Shopping Experience
All visitors are unique, and so are their shopping preferences. Providing tools that allow visitors to customize the way they browse categories and products within the store will improve their shopping experience and increase the chance of converting sales.
Make sure to include the ability to sort products by price, reviews, bestsellers and release date; provide an option to adjust the number of items listed per page and let visitors narrow down the number of items displayed by selecting specific features.

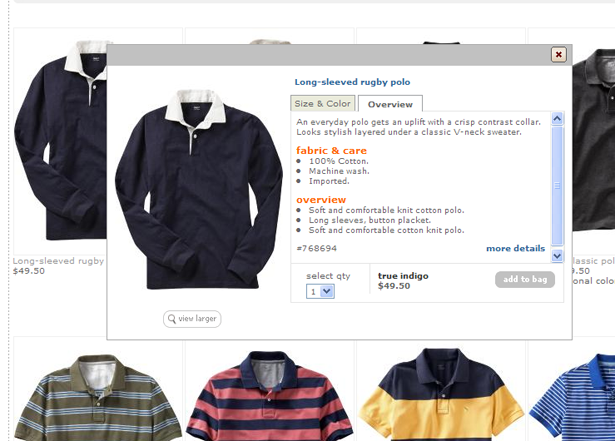
6. Provide a Quick Product Preview
Visitors hunting down products online might want to quickly browse your category pages for items matching their needs.
Whether due to lack of time, slow loading speeds or a personal preferences, clicking on individual items for additional details on a separate page is avoided by some visitors.
By adding a quick preview to your category and search pages, ranging from a simply larger version of the image to a more complex view that loads details via ajax, you can get the visitor’s attention towards your products and their details.

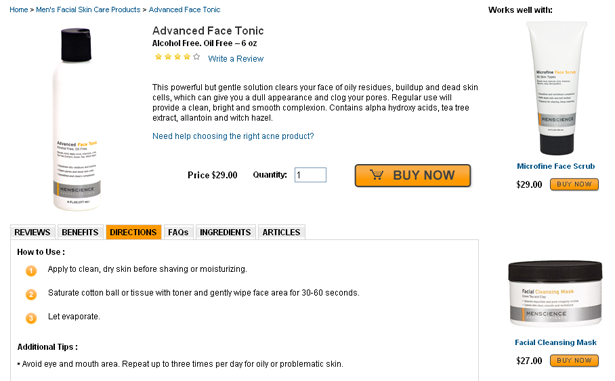
7. Clean up your Product Pages
The organization of your site’s product pages is a crucial part of ensuring that your customers are drawn in by the information that is most appealing to them.
Have you ever thought about where your customer reviews reside on the product page? Sure, customer reviews are an important part of gaining the customer’s trust—but they don’t have to be the first thing that the shopper sees. Several elements on any given page mean a complex organization process which can confuse the shopper’s eye.
The first element should always be the product’s image(s). The shopper wants to see exactly what he or she is getting for the money. Next to the item list the product name, description and the price to get the customer’s attention. Keep elements like customer reviews and links to similar products closer to the bottom of the page.

8. Show clearly your product availability
For fast-pace online stores, product inventory levels are constantly changing. Once visitors have taken the time to select a product, compared it to other options and browsed for better pricing it can be a lasting frustration realizing that the product was actually out of stock whether after it adding to the cart, checking out, or even after placing the order. This can result in a potential lost customer.
Avoid shopper’s dissatisfaction by having real-time inventory and clearly displaying the product availability and stock left within the product’s page.

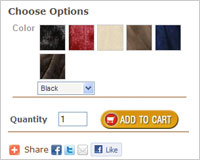
9. Display product variations in an intuitive manner
Within many industries the ordering process involves selecting specific variations of the main product. For any item that might require a size or color selection, be as explicit as possible. Include images for the different combinations.
Use color swatches and intuitive graphical representations like a size chart in addition to more traditional elements like dropdowns or radio buttons.

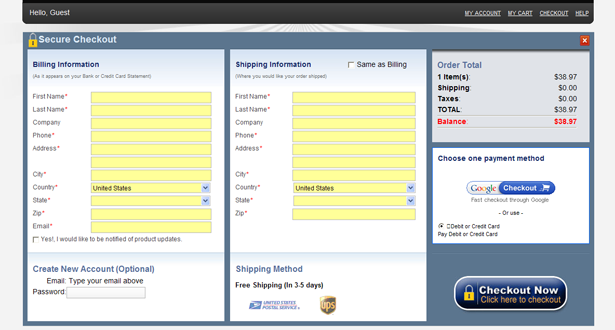
10. Eliminate distractions from your checkout page
When your customer proceeds to the checkout, you want them to go in a very specific direction. When designing, remove items like sidebar navigation to define a clear path to the goal.
Ignore the urge to continue selling into the checkout process. Every second between the landing and checkout is precious to ensuring the sale is actually made.
Single-page checkouts tend to have the highest conversion rates. Simplifying the checkout process and making it easier for the shopper is a great way to ensure the sale is completed. On the one page, the customer should be able to fill out their shipping, billing and credit card information.
One-click checkout is also a great way to keep customers coming back. Remember, a good checkout experience will stay in the shopper’s mind which keeps them coming back.

Jimmy Rodriguez is CTO and co-founder of 3DCart, developer of an e-commerce suite for businesses of all sizes. As an authority on e-commerce best practices, Rodriguez combines more than 8 years as an e-commerce developer and web programmer with SEO, social marketing and business intelligence.”
What other methods do you use to increase conversions on your designs? Please share them in the comments...
















