New apps and websites seem to be appearing on an almost daily basis, but trying to find the good ones among them can be tough, especially considering how many are not that great.
New apps and websites seem to be appearing on an almost daily basis, but trying to find the good ones among them can be tough, especially considering how many are not that great.
That's why every month we research and showcase some of the best and latest resources available for web designers.
We cover apps, web services, software, fonts and anything else that may be of interest to web designers and developers.
If you'd like to include your new product or service in our next roundup, please tweet it to @cameron_chapman and it may be included in next month's roundup.
Please feel free to share your views on the products and services that we're featuring this month, in the comments area below...
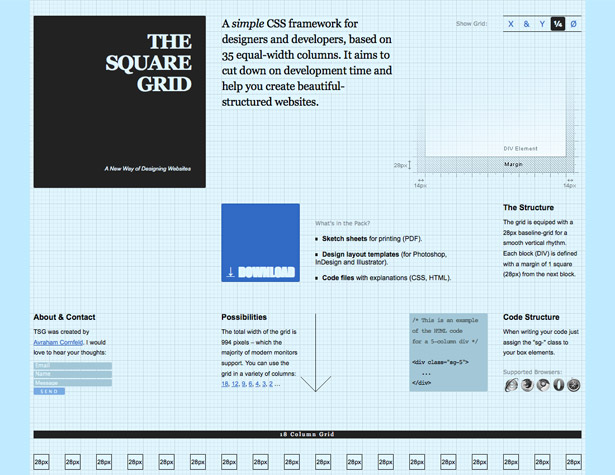
The Square Grid
The Square Grid is a new grid system based on 35 equal-sized columns, with a 28px baseline-grid and margins of 1px. The pack comes with sketch sheets you can print, design templates for Photoshop, InDesign and Illustrator, and code files with explanations.
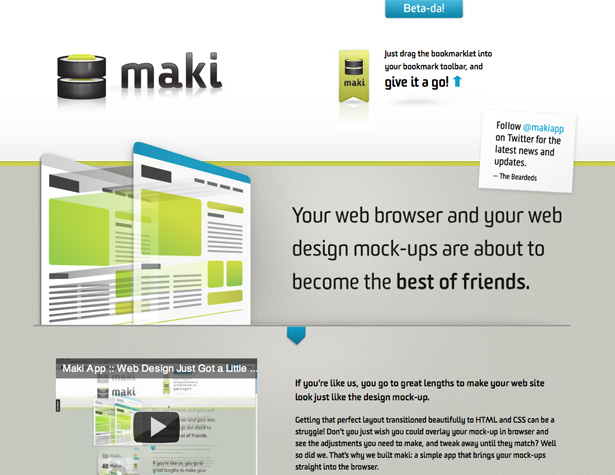
Maki
Maki is a bookmarklet that lets you overlay a design mockup over an actual website. It's a fantastic way to see if your live websites are inline with the mockups you created.
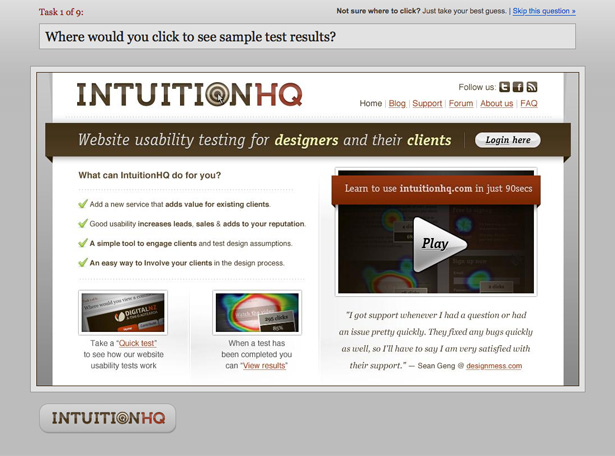
IntuitionHQ
Usability testing isn't always feasible for low-budget website projects or projects with tight deadlines. Even when budgets or deadlines are larger, it's sometimes tough to convince a client to pay for usability testing. IntuitionHQ changes all that. For just $9/test (for unlimited answers), practically anyone can afford usability testing.
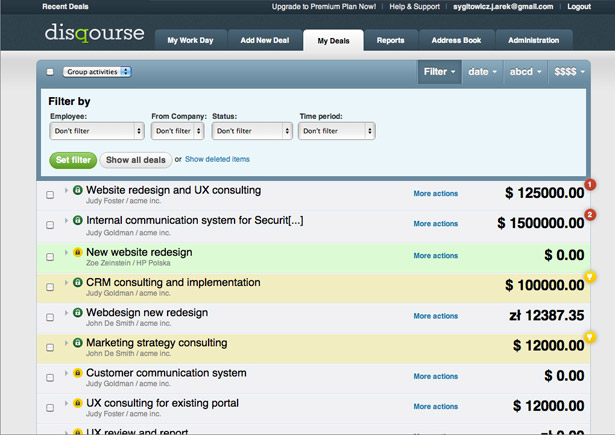
Disquorse
If you work with a team of designers and developers, it's important that you have good project management tools. Disqourse serves not only as a project manager, but also helps with communication with your clients.
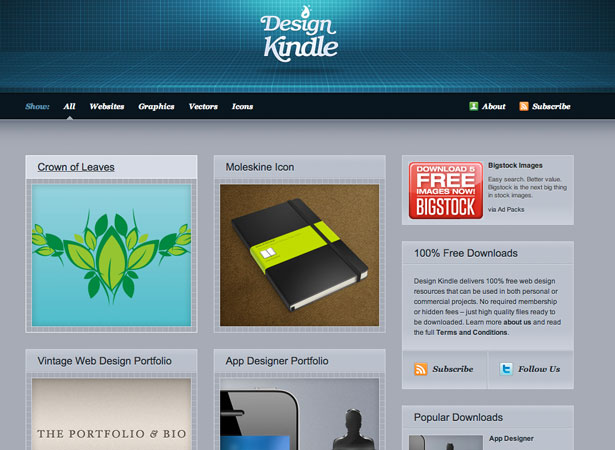
Design Kindle
Design Kindle is a great place to find high-quality web design resources, including templates, design elements, and more. And they're all free for both personal and commercial use.
Flickr Photo Map
Flickr Photo Map is a new iPhone app that lets you explore images on Flickr using a Google Maps interface.
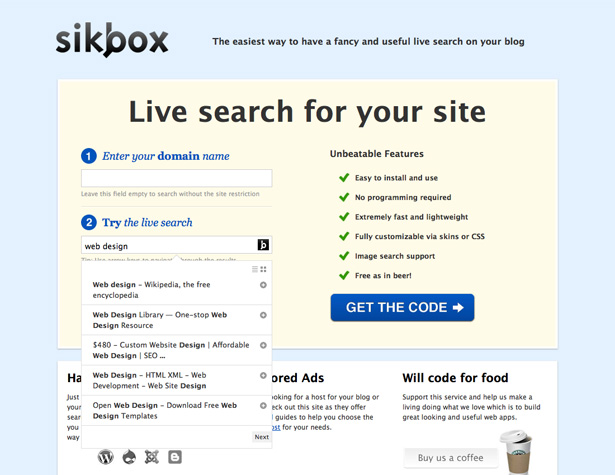
Sikbox
Sikbox brings live search to your website. It's free and easy to install on any site, and doesn't require any programming knowledge. It's also fast and slick to use, and can be customized with skins or CSS.
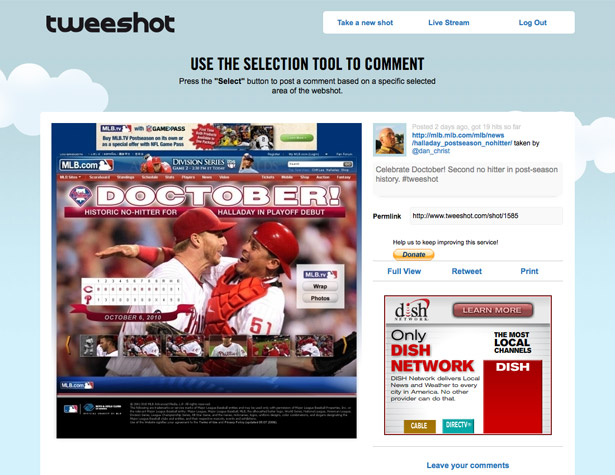
TweeShot
TweeShot makes it easy to take screenshots and share them on Twitter. It's free to use and requires no sign-up other than authorizing your Twitter account. You can also look at a live stream of what other users are posting.
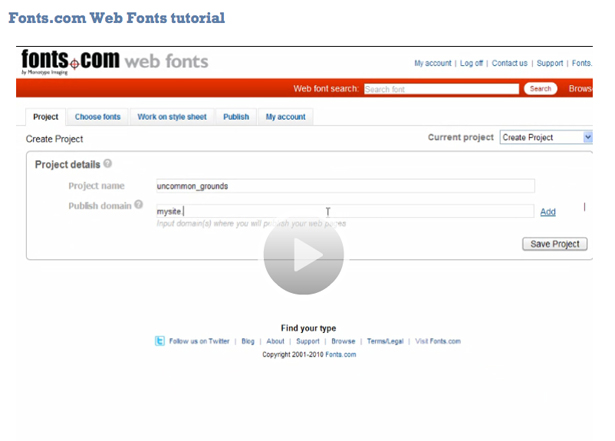
Fonts.com Web Fonts
Fonts.com is one of the leading font foundries in the world, and their long-awaited web fonts service has finally gone public. They have a variety of plans available, including a free plan that includes access to more than 2000 fonts and works for up to 25,000 page views per month, with paid plans going as high as 12.5 million page views each month.
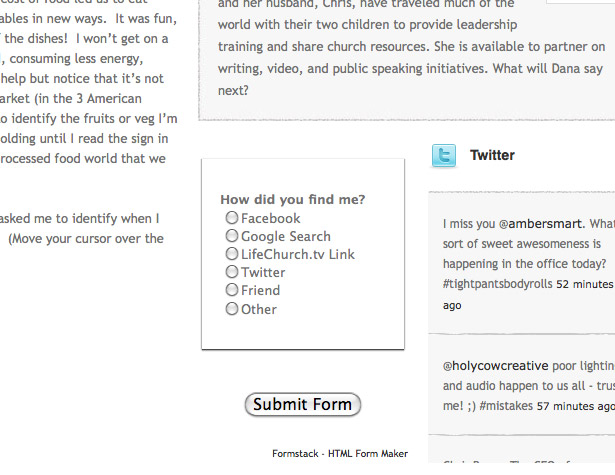
Formstack Web Form Plug-in for WP
The Formstack Web Form plug-in for WordPress lets you embed a Formstack form widget into your sidebar in WordPress quickly and easily. You can use it for everything from a contact form to a poll, and even integrate it with apps like Highrise, Salesforce and MailChimp.
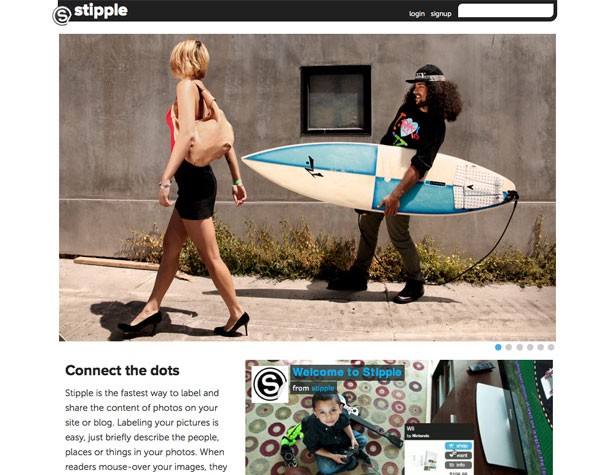
Stipple
Adding additional information to images on your websites is something that can greatly add to a user's experience. Stipple makes it easy to tag friends in your images, as well as products (with links for visitors to purchase them and a revenue share program).
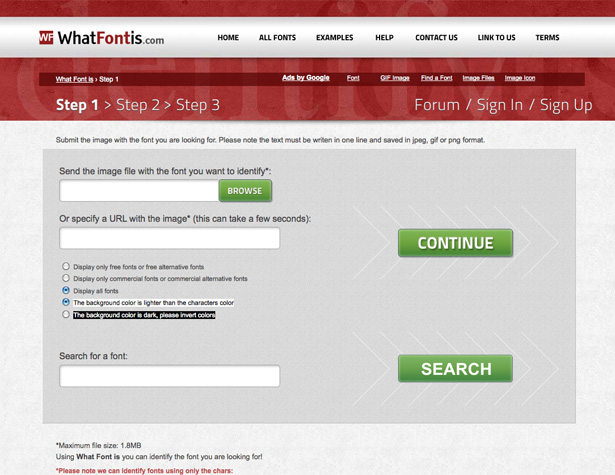
What Font Is
Practically every designer out there has had a moment when they looked at a particular design and just had to know what font was used. What Font Is can tell you what the font is based on an image of the font, and even includes some pretty obscure fonts. You can tell it to only show you free fonts, too. It's definitely not fool-proof, though. When confronted with an image using multiple weights of Helvetica, it incorrectly identified it as Arial Special G1.
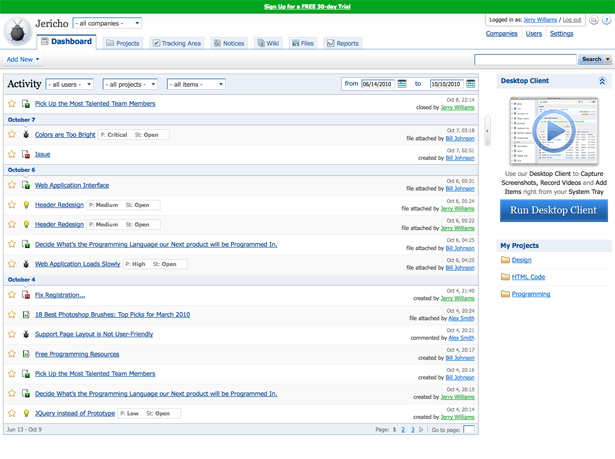
Bontq
Bontq is a new online bug tracking system. It also includes project management and documentation storage tools. You can try it free for 30 days, and after that plans start at just $9/month.
Stumbleupon Mobile Apps
Stumbleupon has released three new mobile apps, for the iPhone, iPad and Android. The apps include the usual Stumbleupon discovery tools, as well as sharing capabilities.
VectorFinder
VectorFinder lets you search a number of top vector image sites from one place. It would be even more useful if there was a way to filter results by cost or other parameters.
UNicod Sans Font Family
UNicod Sans is a new sans-serif from from Mostardesign, available through MyFonts. It has a futuristic look that's perfect for headlines or branding.
Web Fonts from Process Type Foundry
Process Type Foundry has added licensing for their fonts for @font-face use. Pay a one-time license fee and they'll give you WOFF and EOT format font files for use online.
Wausau Font Family
Wausau is a new distressed serif font from Yellow Design Studio, available through MyFonts. It includes a huge variety of alternate characters and ornaments.
Amarelinha Font Family
Amarelinha is a handrwiting-style font with a rustic feeling to it. It's a unicase font with two versions for each letter.
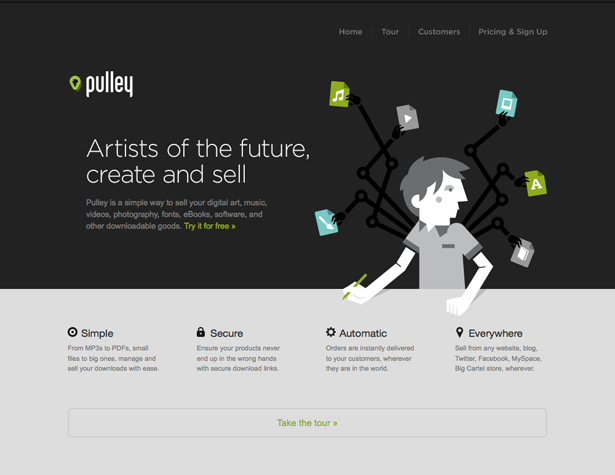
Pulley
Pulley is a new system for designers and other creatives to sell their downloadable goods online. It lets you sell from anywhere, and handles automatic distribution when something is sold.
AdPacks.com
AdPacks.com is a division of BuySellAds.com. It allows ad buyers to purchase a bundle of ads based on type of site, with ads automatically placed across a variety of websites. Right now they only have a Design/Dev bundle available, and it includes sites like Logo Design Love, Design Kindle, and Site Inspire. Packs for Usability / UX and Mac have also been announced.
Flikode.com
Flikode.com lets you bookmark and share code snippets. Snippets can be searched or sorted by programming language or tag.
WebP
WebP (pronounced "weppy") is a new image format from Google that uses VP8 image data and a RIFF-based container and aims to replace JPGs. It's still uses lossy compression, so you likely won't see any improvement in image appearance, but file sizes are significantly smaller.
HyperDock
HyperDock is a new app for Mac users that improves the functionality of the Dock. It adds features like window previews and shortcuts to the existing Dock functions. The first public beta has just been released, for free.
Connect-a-Sketch
Connect-a-Sketch is a new app that lets you upload web page sketches and connect them together to form an interactive prototype. It's a great option for taking your sketched wireframes and mockups to the next level.
Written exclusively for WDD by Cameron Chapman.
Which products and services did you like best? Let us know in the comments!