What Every Web Developer Should Know About Front-End Performance
 Too often as developers, we ignore a crucial last step before launching a website: optimizing for performance.
Too often as developers, we ignore a crucial last step before launching a website: optimizing for performance.
Most developers now recognize that organized, valid code ensures maintainability and compatibility.
Anyone who doubts this merely has to speak to a developer who has picked up work on an old website that is littered with unorganized, uncommented spaghetti code.
Just as preparing our code to be read by other developers is important, so is preparing our code to be read by browsers. Great web development might start with great organization, but it ends with great optimization.
This article introduces best practices of front-end performance.
The Story of a Web Request

When a visitor requests a page from your website, several things happen:
- Your web server returns an HTML document;
- The visitor's browser looks for and requests linked files (CSS, JavaScript, images);
- Your web server returns those linked files;
- The visitor's browser displays those files, runs them or looks through them for more things to request (e.g. CSS background images).
While this process seems simple enough, a number of complications could really slow it down:
- Each requested file has headers that must also be sent. Sending many small files creates unnecessary overhead, which you avoid with a couple of big files.
- Most browsers are limited in the number of files they can download from one domain at a time. If you have 24 files to download from the same domain, the ninth won't begin downloading until the first has finished.
- Many browsers block all parallel downloads when loading external JavaScript.
While all this might sound somewhat complicated, there are best practices to follow to make it much simpler. Both Google and Yahoo offer fairly comprehensive guidelines on taking website optimization to the extreme:
Many of their recommendations require a bit of work. Below are the five best things you can do today to improve your website's performance with minimal effort.
5 Quick Changes To Improve Your Website's Performance
1. Move your JavaScript to the Footer
Moving your JavaScript files to the page footer is the quickest and easiest thing you can do to improve performance. Many browsers block parallel downloads when loading external JavaScript files; by putting your files in the footer, browsers will begin loading other things first.
Look out, though, for side effects to timing and appearance. If you are using JavaScript to change the appearance of an element, it won't be executed until after a longer time lag.
2. Put the CSS First
Loading the CSS first is just as important as putting the JavaScript at the end of the HTML document, for two reasons:
- CSS often contains background images that require another round of requests. Getting these started ASAP is important.
- Pages render as soon as the CSS is ready.
By putting the CSS at the top of the document, you ensure that all background images begin loading immediately and that your website renders as quickly as possible.
3. Compile and Minimize your CSS and JavaScript
When writing code for maintainability, using several different style sheets and JavaScript files often makes sense. When optimizing for performance, this is almost the worst thing you can do. With each file you add, a header needs to be sent and an additional request needs to make its way to and from the server.
Combine all of your CSS into one file and all of your JavaScript into another, and then minimize them both. (Don't forget to put the CSS at the top of the HTML document and the JavaScript in the footer.)
Although recompiling and minifying your files after each change might sound like a pain, the performance difference is truly dramatic.
Compilation and minimization resources:
- Online CSS Compressor and Minifier,
- Online JavaScript Compressor,
- WordPress WP Minify plug-in,
- PHP5 library,
- Google's Apache Module.
4. Beware Third-Party Scripts
Many websites today contain third-party scripts and widgets that load data from other servers. Examples are the Tweet Button, the Facebook fan box, the Share This button and even Google Analytics. You would think that these would all be well engineered, but many are not. For example, the Digg widget makes nine requests, is 52 KB and blocks the main page from downloading!
Use these widgets sparingly, measure their performance and look for asynchronous alternatives. Alternatives to the most popular widgets are available; installing them is slightly more complicated, but they perform much better. You can usually find them with a little digging.
Asynchronous widget resources:
- Google Analytics,
- Tweet Button,
- WordPress Asynchronous Widgets plug-in,
5. Measure Your Results
A number of great tools out there make it easy to measure the performance of your website. Some can be used in the browser; others are online:
- Firefox Firebug
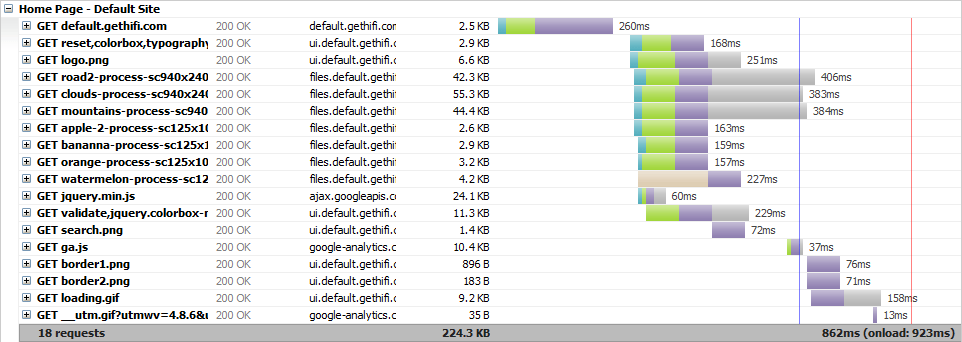
Check out the Net tab in Firebug to see a visual timeline of how long your website takes to load and why it's so. - YSlow for Firebug
Yahoo has released a plug-in for Firebug that analyzes a website against its YSlow recommendations and suggests ways to improve performance. - PageSpeed for Firebug
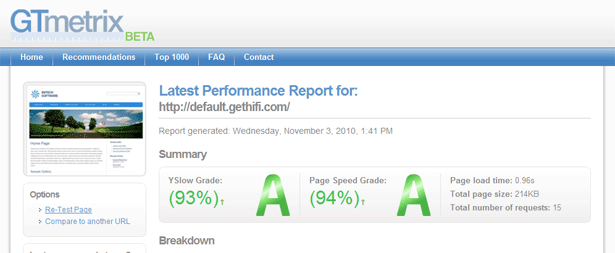
This works just like YSlow but is based on Google's PageSpeed recommendations. - GTMetrix
This tool takes a URL and delivers a full report on the website's performance based on YSlow and PageSpeed. It's convenient when Firebug isn't available or you want to share the results via a link.
Going One Step Further
Most web developers could implement the five tips above fairly easily. That said, a number of other things are worth doing if you want to dig a little deeper and optimize your server's configuration.
Add Expires Headers
Include an expires header with every file your server sends. This tells the browser how long the file is good for. This way, the browser knows to save the file for the next time it is referenced, so that the browser doesn't need to fetch it again from the server.
Many websites include the same CSS file on every page, but there is no reason a visitor should have to download it for every page; the browser should know to cache it.
Use Gzip Compression
Today's computers are really fast. Gzip compression takes advantage of this by asking the server to compress every file before sending it to the visitor.
The visitor's browser then downloads and uncompresses it. In the past, we had to consider server resources in deciding whether to enable this. Today, there is essentially no downside to enabling gzip.
Consider Installing mod_pagespeed
Google has just released an Apache module called mod_pagespeed. It automatically implements almost all of the techniques in this article.
Understanding the techniques before implementing this module is still important, though; if you know how the website works, you'll be able to take advantage of mod_pagespeed's many filters. One such filter, Combine CSS, finds, combines and minifies all CSS referenced in the HTML.
The module has a number of filters and settings that could improve your website's performance. All are worth looking at.
Conclusion
While not the most glamorous topic, optimization deserves more attention. Our job as developers is to learn the industry's best practices in order to deliver the highest-quality work to our clients and users.
This post was written exclusively for Webdesigner Depot by Joel Sutherland, founder and web developer at New Media Campaigns. He is a part of the team that just launched HiFi, a modern content management system built for designers with their clients in mind. Follow Joel on Twitter or contact him on the HiFi website.
Do you know of an easy way to improve a website's performance that wasn't mentioned in this article? Please share it and your experience in the comments below.