 There are some definite downsides to building websites with Flash (key being the lack of support for Flash on iOS), but there are still plenty of sites out there that are built on Flash, and that's unlikely to change any time soon.
There are some definite downsides to building websites with Flash (key being the lack of support for Flash on iOS), but there are still plenty of sites out there that are built on Flash, and that's unlikely to change any time soon.
And sometimes you're going to have clients who are dead-set on having a Flash website.
But what if you don't know how to use Flash? Do you spend hours trying to adapt a template, learning as you go? Or is there a better way?
Wix is a great option for anyone who wants to create a Flash website without learning Flash.
Unlike a lot of website creators, it lets you customize virtually every aspect of the sites you create, whether you start from scratch or build your site from a template.
Two Options
Wix gives you two options for creating your website: you can start from scratch, which basically gives you a blank canvas; or you can customize one of their templates.
There are well over 300 templates currently available, in a wide variety of categories: e-commerce, business, consulting, real estate, photography, lifestyle, kids, personal, and more.
There are a lot of great templates offered, but there are also a lot of very poorly-designed ones, too. You'll want to take a close look at them before deciding on one.
Given the number of templates offered, you're almost certainly going to want to look for a template that could be adapted to your needs, rather than starting entirely from scratch.
It makes for a much faster design process, and eliminates a lot of the legwork and setup portion of creating your design. And, because you can change literally every aspect of a template, it still offers complete creative control.
Building From a Template
Let's take a look at the process of building a Wix website with one of their templates. Make sure you not only view the template, but also preview it from the editor to make sure it's set up properly and everything's working before you start doing any customizations.
It's possible to fix things if they aren't working, but you'll want to be aware if that's necessary before you get started.
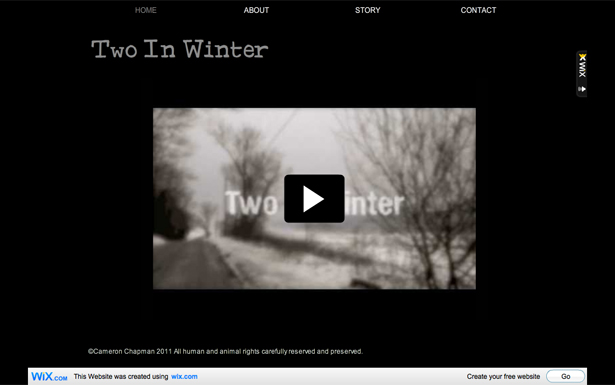
We'll start with the Photographers Utopia template. It's a simple template, but can easily be adapted to virtually any site where images and/or video will play a prominent role. For this article, we'll be building a site to showcase a movie trailer for an indie film.
Movie sites almost always use Flash, at least to some degree, so it makes sense that if you're designing a movie site, you might use Wix.

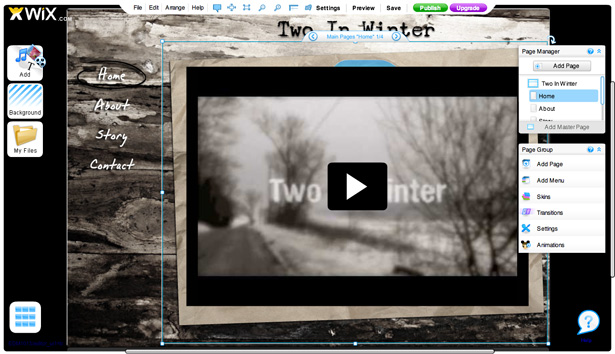
The Wix interface is fairly simple and self-explanatory.
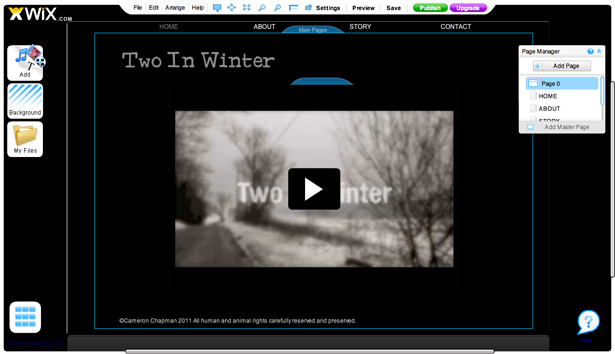
We start by deleting most of the content from the home page and embedding our trailer video. We want this to be the main focus of the home page. So just click on each element and then use the trash icon to delete it (or just hit delete on your keyboard).
Then, go to the "Add" button the left-hand side of the screen, select video, and then choose the source. You can use video from YouTube, Metacafe, or 5Min, and you can customize the player. You can resize the element once you've got the video embedded on the site.

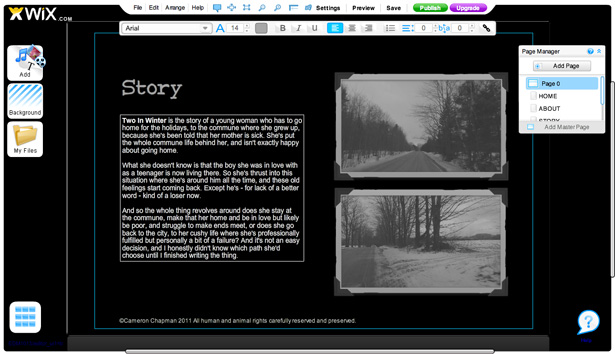
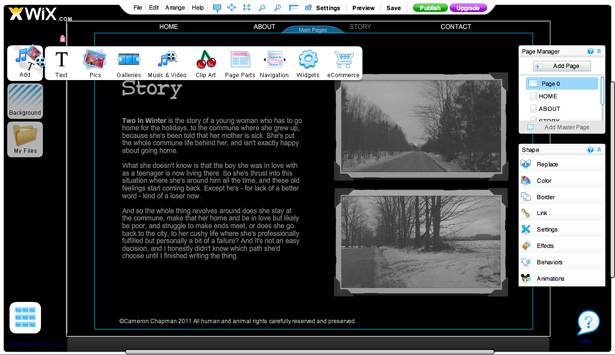
Then we can go along to add content on each of the following pages. I deleted the "Location" page (since it's not applicable here). To do that, just click on the page in the Page Manager, and then hover over the arrow to show a drop-down menu. You can also rename or rearrange pages here.
To add content, use the "Add" button on the left. To edit content, just click on the element you want to change, and a menu for editing that content will appear on the right. If it's a text element, you can either double-click to change the text, or, after you've selected the text box, click on "edit" in the tooltip that pops up.
One issue I ran into with this template was that I couldn't change the font in the text boxes that were already there to anything other than Arial or Times New Roman. The only workaround I could find was to delete the text boxes and add new ones (I copied the content prior to deleting them, and then just pasted it into the new text box).
If you want to add an entirely new page, click on "Add Page" in the Page Manager. Name your page, and then use the Move Up or Move Down options to place it correctly within your navigation. It doesn't get much easier.
Of course, you can also get into changing around the transitions, animations, and other settings, but we'll save those for the next section, where we'll create a site from scratch.
Some Great Template Examples
Wix offers a ton of templates you can customize if you'd rather not start from scratch, all available from their Create page.
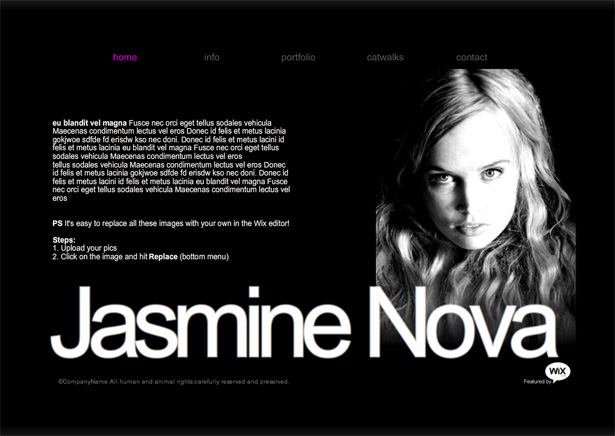
My Personal Portfolio
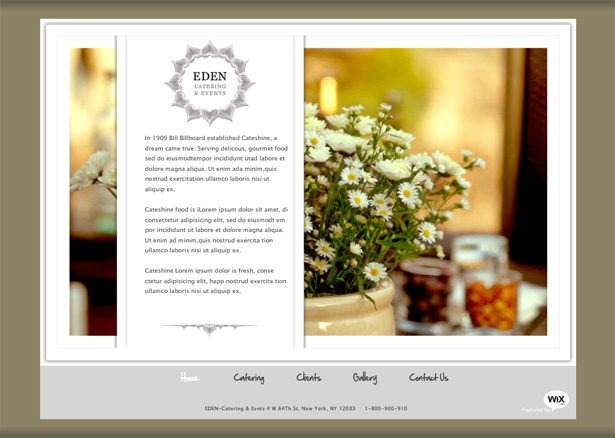
Catering Website
My Flowers Shop
Designer Portfolio
Urban Artist
Yoga Center
Country Diner
Photo Planet
Building From Scratch
Creating a website entirely from scratch on Wix isn't much more complicated than creating one based on a template.
You start out with a mostly-blank canvas, with a primary content area (the default size is 1000x650 pixels, though you can set it to whatever size you want) and a background. The first thing you'll want to do is set up your master pages.
For a small website, you'll likely just want to set up a single master page. Larger sites, or sites where you want specific sections, can benefit from multiple master pages.
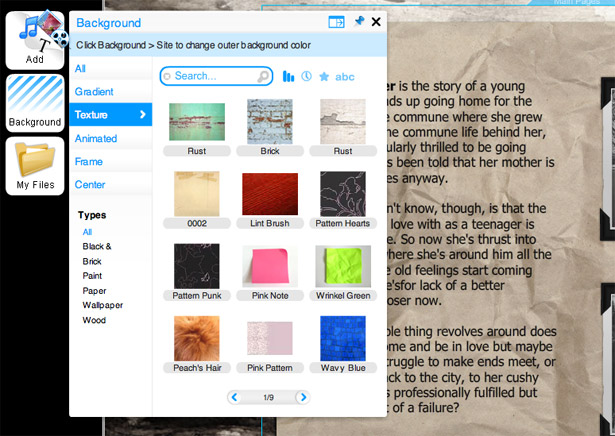
On your master page you'll want to set up the background color for the entire page, and then the background image or color for the main content area.
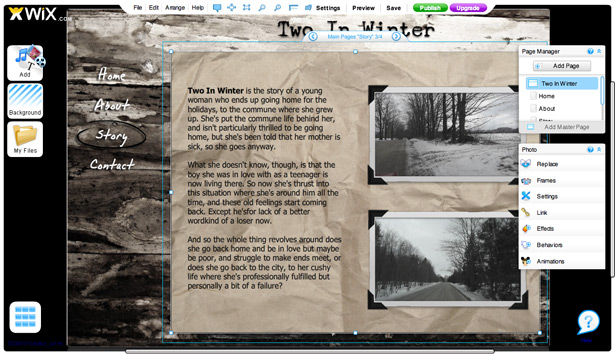
For this site, I chose a woodgrain pattern for the main content, with black for the overall background. I also set my title on the master page, so that it appears in the same spot on each of my additional pages.
Add any other elements that you want to stay uniform across every page here. Now, you might think that you should also set up your navigation at this stage, but I found that that actually doesn't work the way you would think.
If you have multiple master pages serving as sections, then you'll set up your menus at this level to navigate between each section. But if you have only one master page, your navigation won't work at this level. What you want to do instead is add your navigation to one of the actual pages you set up.
Once you've got your basic master page set up, go to the Page Manager and click on "Add Page". Name your page whatever you want it to show up as in your navigation. Add as many pages as you need (here, we did "Home", "About", "Story", and "Contact", the same as appeared on our template site).
You'll see a "Main Pages" rectangle appear on your design once you have pages added in the Page Manager. Resize this so that it will fully encompass the content for each individual page you've created. In this case, it fills the part of the page that isn't used by the title or the navigation.
To add a navigation menu, click on the "Add" button and then choose "Navigation". You'll be able to select from a number of pre-designed navigation menus (all of which are fully customizable once you add them).
Here we've chosen a vertical navigation menu. The original was black and blue, which doesn't really work with our color scheme. So click on the menu, and then click on "Color", adjust the color, and then "Format Text", and adjust your text settings.
Next, I inserted an image (I used a stock image from the Wix gallery, of brown paper, though you can also choose images from Fotolia or upload your own). That was placed in the Main Pages box, rotated to set it at a skewed angle and then the video was added on top. You can layer as many elements as you want, and rearrange them by going to the "Arrange" menu at the top.
You'll notice that the colors on this are a bit washed out, and the wood and paper textures aren't nearly as vibrant as they appear in the menus. To desaturate or otherwise adjust the colors of your images, just click on the element and then click on "Effects" in the right-hand menu. From there, you can select the "Adjust Color" option, and adjust contrast, brightness, saturation, and hue.
On additional pages, I set the same brown paper background, but this time without the skew. Size and arrange it on one page, then copy and paste it on each additional page. You'll have to place it by hand, though. Tip: If you don't want to take the time to set up guides, you can place it roughly where you think it belongs, and then switch back and forth between the pages to see if it's positioned correctly. Make micro adjustments until you don't notice the transition between the pages.
Photos and text were added to each additional page. You can add frames around your photos by selecting the photo and then click on "Frames" in the right-hand menu. There are quite a few frames to choose from. You can also add effects to your photos, the same as you did for the background images. And you can add animations and behaviors.
Adding a contact form is easy enough. Just go to "Add" and then click on "Widgets". The contact form option is listed there, and there are a few different skins to choose from (and customize, of course).
Finally, you'll want to add transitions between your pages. To do that, just click on any page in your site, and then click on Transitions in the Page Group menu on the right. Most common transitions are listed there. I picked the blur transition because it's similar to the one used in the trailer.
Once you have everything arranged and set up the way you want it, just click on "Preview" at the top to see the production website. If you're happy with it, you can click "Publish".
Examples of Non-Template Sites
Wix has a great gallery of non-template sites you can look through for inspiration.
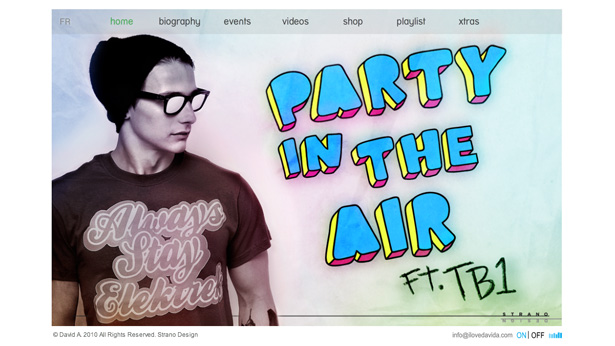
I Love David A. A very cool site that includes a splash page for visitors to select a language.
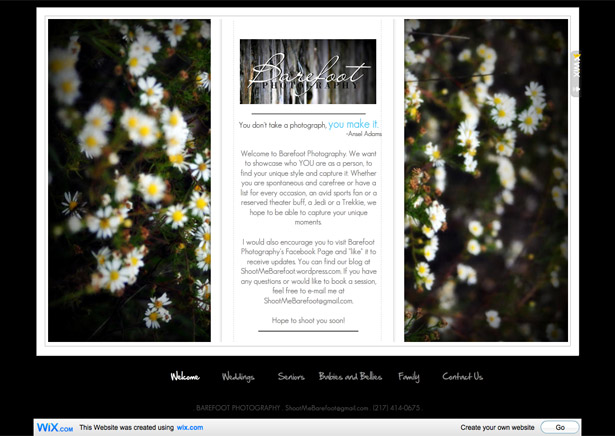
Barefoot Photography. A pretty site with centered content and a layered look.
FlyingDork.com. The FlyingDork website has an animated intro, showcases a demo reel on the home page, and has an interesting navigational structure.
Jen Adams Photography. This is a very classic site design, that's both elegant and well-thought-out.
Sproud. Sproud has an interesting splash page, and then a very traditional, cleanly-designed site.
Event Essentials. Another very nice, more traditional design, but with plenty of animation effects.
Belinda E.S. This site is just a little bit grungy, but at the same time very soft and feminine. The vertical tabbed navigation is also interesting.
Conscience The Film. Here's another movie website, this time for a dramatic short.
Widgets and Other Designs
Wix also allows you to create widgets, and the process is very similar to creating a website, just simplified.
There are three different options for creating non-site designs: Widget (300x400 pixels), Comment (400x300 pixels) and Header (800x250 pixels). Just scroll to the bottom of the "Create" page to select. There's also a "Widgets" template section you can browse.
Who Should Use Wix?
The best part about Wix is how incredibly easy it is to use once you're familiar with the interface and the minimal quirks.
Both of the sites created for this post were done in about an hour (a little less for the template site, a little more for the site from scratch). That includes coming up with the design, creating the content, uploading images, etc. It really simplifies and speeds up the development process.
Wix doesn't require any knowledge of Flash (or any other programming language), which is also great for a lot of people. And for small sites, or portfolios, Wix is an excellent option. The free plan is suitable for trying it out and testing the waters.
Upgrade to premium and you get your own domain name, no ads, unlimited bandwidth, extra storage, and more. Premium plans start at $4.95/month (though this plan still includes ads and the Wix logo) and go up to $24.90/month for their full-featured e-commerce plan (though at the moment all the plans are discounted). There are also discounts for paying by the year rather than monthly.
At this time, there's no way to run a blog with Wix, though you could always link to an off-site blog. It's also not necessarily going to be great for very large sites, or e-commerce sites with a lot of products.
But overall, Wix is a great, low-cost option if you want to create a Flash site without learning Flash.
Written exclusively for WDD by Cameron Chapman. Please note that links to Wix contain an affiliate ID which you can use to support WDD when upgrading to a premium account. This has in no way influenced the content of this article and the opinions expressed in this article are those of the author only.
Ever used Wix in a production environment? We'd love to know your experiences in the comments!