 New apps and websites appear on an almost daily basis, but trying to find the good ones among them can be tough, especially considering how many are not that great.
New apps and websites appear on an almost daily basis, but trying to find the good ones among them can be tough, especially considering how many are not that great.
That’s why every month we research and showcase some of the best and latest resources available for web designers.
In this April installment we've rounded up more than thirty great books, tools, apps, fonts, and other resources for web designers and developers.
As always, if we've missed something, let us know in the comments. And if you know of an app you’d like included in the next roundup, please tweet it to @cameron_chapman.
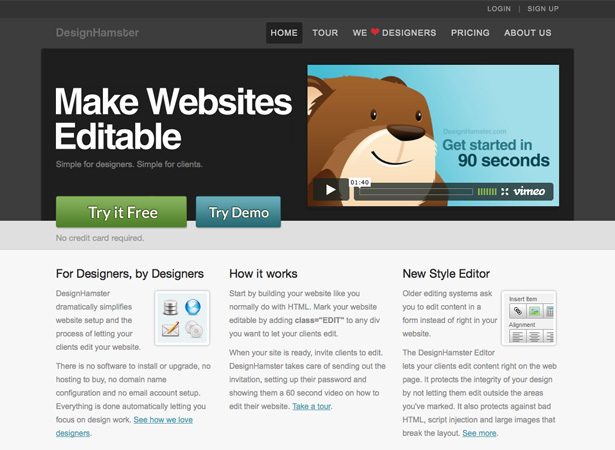
DesignHamster
DesignHamster is a new CMS aimed specifically at web designers. Design your website as you normally would, mark the areas that should be editable by your clients, and then DesignHamster will take care of the rest, including a 60-second training video for your clients.
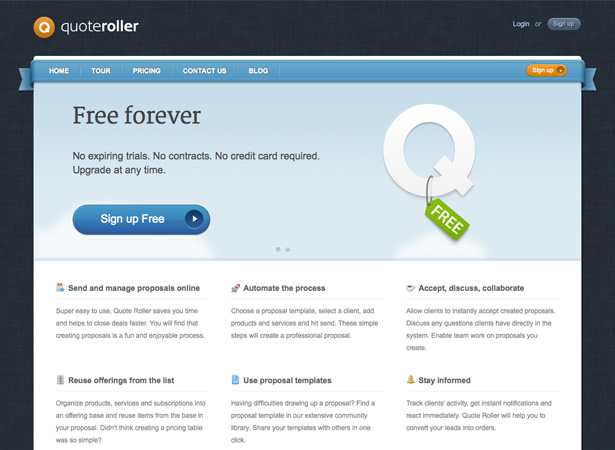
Quote Roller
Quote Roller is a new app for creating, sending, and managing proposals. You can create lists of items to reuse for each proposal, design your own proposals or choose one from the community library, and track client activity with instant notifications.
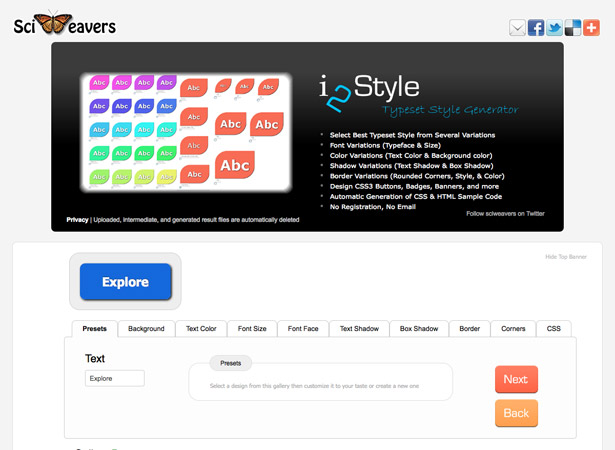
i2Style Typeset Style Generator
i2Style is a simple tool for creating buttons using strictly CSS, with no images. Text shadows, box shadows, borders, and rounded corners are all supported.
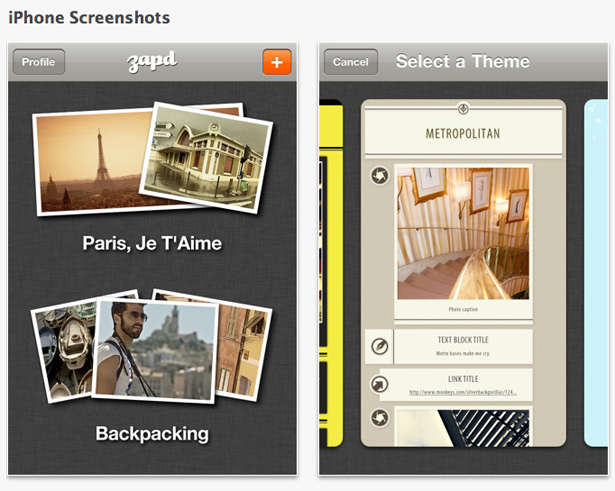
Zapd
Zapd is a simple, free app for quickly creating websites from your iPhone. There are themes to choose from and customize, and sharing tools for Facebook, Twitter, and email.
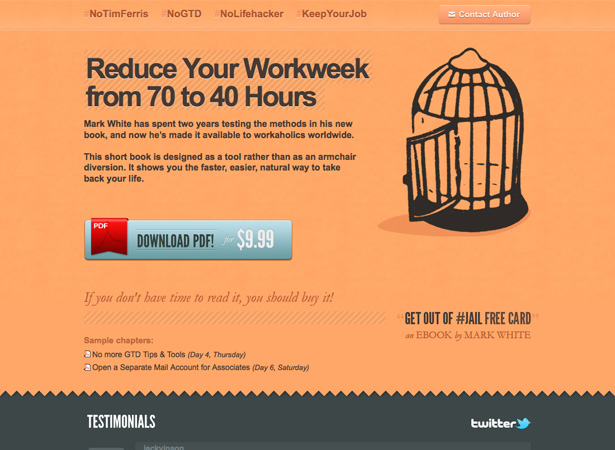
Get Out of #Jail Free Card
Mark White has written this 20-page ebook to teach people to be more productive (without things like Lifehacker and GTD) while cutting down the number of hours they work.
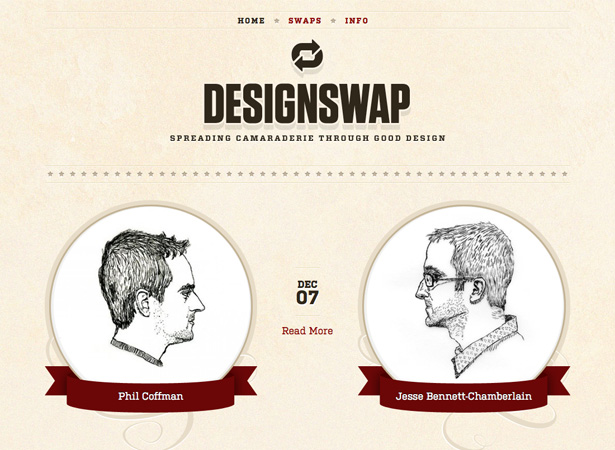
DesignSwap
DesignSwap encourages designers to collaborate by swapping designs for parts of their websites. Swaps are featured on the site in the swaps gallery.
The Elements of Content Strategy
The Elements of Content Strategy, by Erin Kissane and published by A Book Apart, is a brief guide that covers the roots of content strategy and how to do it well.
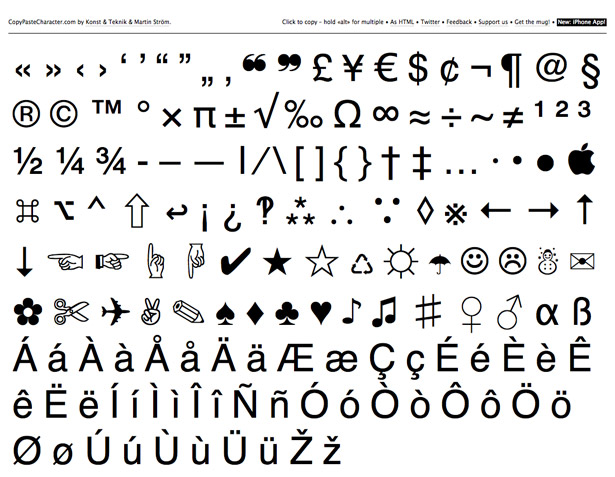
CopyPasteCharacter.com
CopyPasteCharacter.com makes it simple to add special characters to your text. Just click on the character you want and it copies it to your clipboard. It also has the option to copy the HTML code for each character.
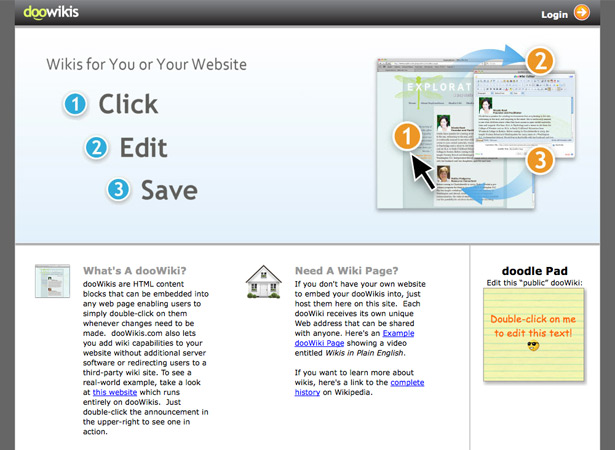
dooWiki
dooWiki lets you add a wiki to your website without having to redirect users to a third-party wiki site or installing extra software. You can create both private and public wikis.
Google Page Speed
Google Page Speed checks your website against common things that can slow down a page's load time. You can check both mobile and desktop versions of your site, and it even gives suggestions for making your page faster. There's a Chrome extension for it, too.
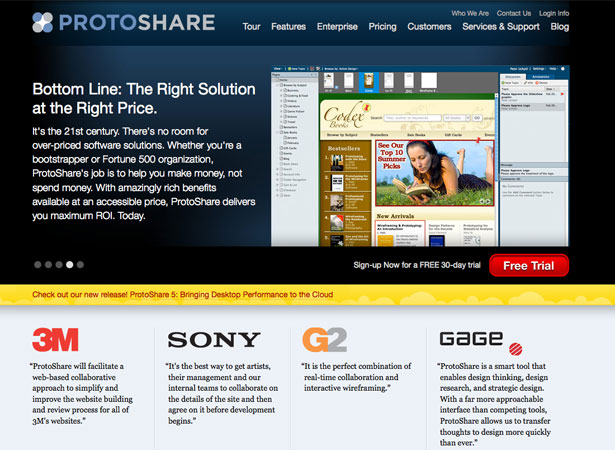
ProtoShare 5
ProtoShare 5 is the latest iteration of the ProtoShare wireframing and collaboration app. The new version is cloud-based for easier sharing and collaboration, and has been rebuilt from the ground-up so that it's much faster than earlier versions.
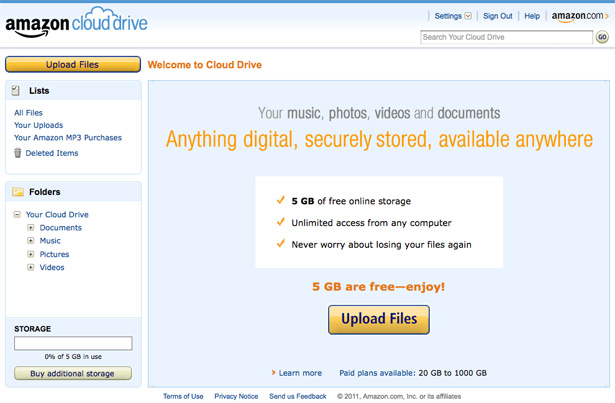
Clouddrive
Amazon's new Clouddrive service offers free cloud storage for up to 5GB of files. Additional plans are available for anywhere form 20GB to 1000GB. It was designed specifically for use with their MP3 store (you can save MP3s you buy directly to your Clouddrive account) but you can use it to store videos, photos, and other file types, too. Purchasing an album from the Amazon MP3 store can even get you an upgrade to a free 20GB account for a year.
diagonalFade
diagonalFade is a jQuery plugin that makes it easy to create diagonal fad-ins and fade-outs for a grouping of elements.
CSSPivot
CSSPivot lets you add CSS styles to any website and then share them with a short link. You can use it to let others submit their ideas for your site, of view the Pivots others have created.
Tumblr Themr
Tumblr Themr is an app that makes it easy to create your own Tumblr themes using data from your own Tumblr blog. It's relatively simple to use (especially when compared to coding a Tumblr theme from scratch), and it's free for personal use. A commercial license is available for just $20.
Learn Python the Hard Way
Learn Python the Hard Way is a free PDF ebook (you can also purchase a print copy or other ebook formats) aimed at people who want to learn to code but have absolutely no prior experience to draw from.
IconToucan
IconToucan offers icons for download with a drag-and-drop interface. They have a great selection, with a few different collections. All icons are downloadable as PNG files.
The Colour Clock Rebuild
The Colour Clock Rebuild is a jQuery/CSS3 clock that represents time as a hexadecimal value. It's a neat idea, and the effect can be captivating.
Web Boy Comic
The Web Boy Comic tells the story of Quinten Sage, a 13-year-old newbie designer, who turns into the superhero Web Boy.
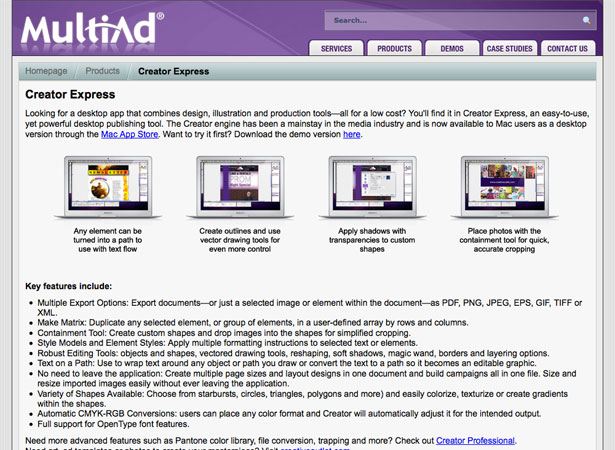
Creator Express
Creator Express, from MultiAd, is now available for Macs through the Mac App Store. Creator Express is a desktop publishing tool with multiple export options with tools for creating vector drawings and page layouts.
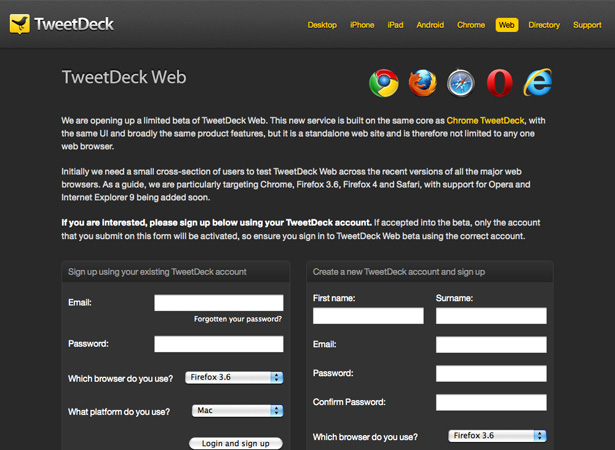
TweetDeck Web Beta
TweetDeck has just started beta testing their new Web platform, built on the same core as Chrome TweetDeck.
Minible
Minible is an app that helps you organize and collaborate on content for a website. Just add clients to the site you want to edit, create a navigation hierarchy and add pages, and then add the content and comments for each page.
Fonts
Delight Script ($59)
Delight Script was designed by Angel Koziupa, and is based on the advertising scripts commonly seen following WWII. It's an upright script, with a playful design and plenty of alternates to mimic real hand lettering.
Filo Pro ($69.30)
Filo Pro is a modernist interpretation of a humanist serif typeface. The forms are soft and organic, and it's suitable for both text and display use.
1785 GLC Baskerville ($22.50/$45)
1785 GLC Bakserville is based on the work of John Baskerville, specifically on the complete work of Voltaire that was printed by Pierre-Augustin Caron de Beaumarchais in 1785. The letterforms, kerning, and spaces are all the same as the original.
Gibson ($48)
Gibson is a humanist sans serif typeface that was created to honor John Gibson FGDC, one of the original founders of the Society of Graphic Designers of Canada. The 8-font family has been made affordable for students and others in an effort to help raise awareness about and combat piracy. Revenues from its sales will be donated by Canada Type to the GDC.
Prognostic (Free)
Prognostic is a display typeface created by Mans Greback. It has a sci-fi, futurustic feel to it, with connecting letterforms and a geometric basis.
Aventura ($47.20)
Aventura is a retro-style script display font that's available with a web font license. The letterforms are bold and rounded, and stylistic alternates are included in the font.
Corsham ($14)
Corsham is an antique-style display font, inspired by the engraved lettering designs created by stonemasons. It includes lively serifs and swashed downstrokes, giving it a very distinctive look.
Cabin (Free)
Cabin is a sans serif typeface with classical shapes, including two-story lowercase 'a' and 'g' characters. It's suitable for text or display use.
Quattrocento Roman (Free)
Quattrocento Roman is a serif typeface designed by Pablo Impallari. It's a fairly wide serif, with an almost-circular shape to some letter.
Infinity (Free)
A thin sans-serif typeface designed by Tarin Yuangtrakul, available for free. The letterforms are rounded, and based on an overall shape similar to the number 8.
Aspect OT ($76)
Aspect OT is an oblique, sans serif typeface designed by Gareth Hague and published by Alias. It's available in medium and bold weights, and is best suited for display use.
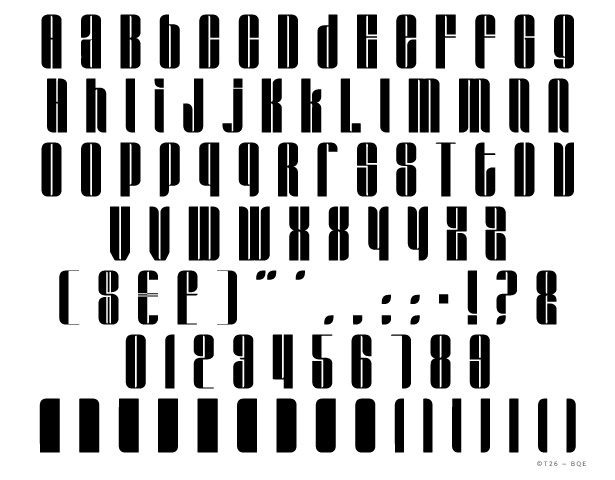
BQE ($29-$69)
BQE, from T26, is a modern, futuristic typeface. The rounded shapes and almost-abstract letterforms make it strictly a display typeface.
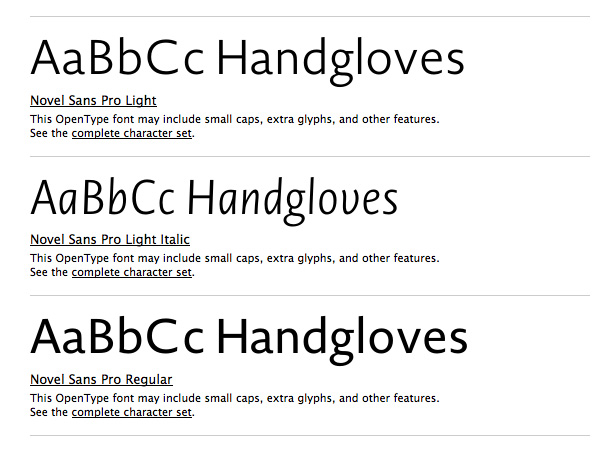
Novel Sans Pro ($399)
Novel Sans Pro is a sans serif typeface designed by Christoph Dunst. There are six weights available, with italics for each.
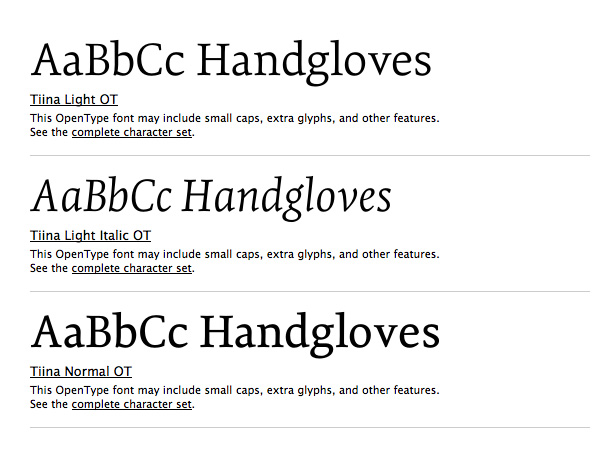
Tiina Professional ($505.80)
Tiina Professional is a serif typeface designed by Valentin Brustaux and published by OurType. It comes in five weights, each with an italic version.
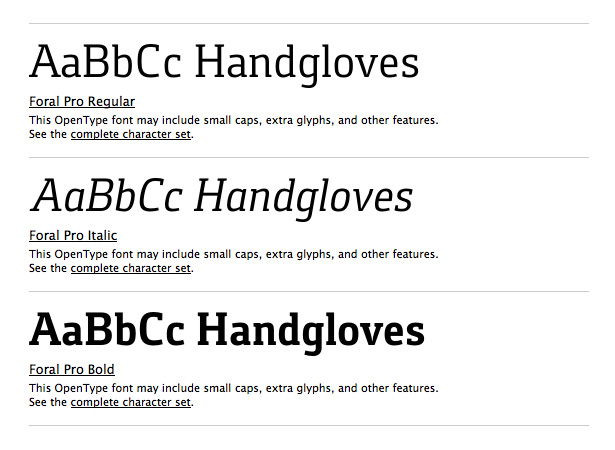
Foral Pro Family ($208)
The Foral Pro Family is a set of slab-serif fonts, in four weights (each with an italic variant). More than 700 glyphs are included in each weight and style.
Written exclusively for WDD by Cameron Chapman.
if you know of an app you’d like included in the next roundup, please tweet it to @cameron_chapman.