How do you convince the average web user to switch to a non-IE browser?
 As web designers and developers, we love to see how our sites and web apps look and function using a really good browser.
As web designers and developers, we love to see how our sites and web apps look and function using a really good browser.
It's true that with the release of IE9, Microsoft has made great progress in the so-called browser wars. And although IE9 is a fast and reliable browser that has pretty good support for CSS3 and HTML5, there are still quite a few missing technologies that we all would like to see in Internet Explorer soon.
But the reality is that while we as developers know that the user experience is greatly improved when a site is viewed in Chrome, Opera, Safari, or even Firefox, our users are not aware of this. And it’s sad to say that it will still be a very long time before developers can say that we’re happy with the state of browser usage stats for our client projects.
Personally, I always do what I can to promote the good browsers. If I see someone using an older version of Internet Explorer, I will gladly tell them to upgrade to the latest version of IE or try out something like Google Chrome instead.
I had this experience recently when I went to my friend Alex's home for dinner. He was showing me some stuff on his computer on IE8, and I tactfully asked him if he'd ever tried Google Chrome. From there, things got interesting, and I decided to take some notes and share the experience.
"Why do you use Internet Explorer?"
One of the first things I did was ask Alex some questions about his feelings towards browsing the web, and the software he uses. I wanted to know exactly what he was thinking, and how he would feel about the possibility of accessing the web using a different piece of software. (Keep in mind that although I'm presenting the account below in dialogue, this is merely a paraphrase of our conversation, gleaned from my memory and the notes I took; Yes, I have an iPhone and I could have recorded this, but it was extremely informal and I didn't even think much of it at the time).
"Why do you use Internet Explorer? Do you know that there are other options for browsers?", I asked.
"No, not really. As far as I'm concerned, when I access the internet, I just need to click on the big blue 'e' and do a search. I don't know why I would use anything else."
"What does the 'e' stand for, Alex?"
"The 'e' stands for 'internet'", he replied.

Why do otherwise intelligent people think the big blue "e" means "internet"?
At this point, it was clear that Alex does not understand the fundamentals of online technology and software.
I'm sure many web developers have had similar conversations with clients or friends who think the big blue "e" stands for "internet"--this despite the fact that they know that they're using something called "Internet Explorer". I knew this was going to be an amusing few minutes, so I started to probe further.
"Have you ever heard of Google Chrome?"
"No. What is it?"
"It's another web browser, like Internet Explorer, except it's faster and gives you a larger viewing area. Why don't you install it and try it out?"
Alex complied with my request and he went through the steps of installing and testing Chrome. I eagerly watched and wrote down anything significant that occurred.

Downloading and installing Chrome was pretty easy.
I helped him get to the Google Chrome download page, and he went through the steps. They're pretty simple, so he didn't have much trouble with that. When the installation completed, Chrome opened, and was ready to use. I didn't say anything, just to see what he would do.
In his installation, there was a blank tab open and a message pointing to the address bar. The message explained that search terms could be entered directly into the address bar. Alex did not seem to notice this message. (As a side point here, when I re-installed Chrome to get these screenshots, I didn't see that message, but that could be because I kept my browsing data intact upon uninstalling Chrome). To him, the message was like a banner ad; he ignored it, and (amazingly) went straight for the "x" in the top right corner, closing the browser. He obviously had no idea that Chrome had launched. He saw something new and assumed it had something to do with the installation process, and thought best to close it.
I directed him to his desktop to use the shortcut to reopen Chrome. I honestly think that if I had left him after he closed the window, he would have never found the shortcut himself and would have went straight for the big blue "e" instead, thinking that the "e" had now been upgraded to "Chrome". But as things progressed, I was slowly beginning to realize it was actually worse than that.
"Web developers don't like Internet Explorer"
Early in this process, I explained to him that web developers in general (unless they work for Microsoft) don't like it when users view their pages using Internet Explorer. What was his response?
"I don't use Internet Explorer; I use Google."
Oh, dear.
I tried to explain why what he said was a non sequitur.
"Internet Explorer is a web browser; Google is a Search Engine," I told him.
"You lost me."
I couldn't control my laughter. In his mind, there was no difference between a web browser and a search engine. This conversation was becoming eerily reminiscent of the now-famous YouTube video (see below) that shows people on the streets of New York City answering the question "What is a web browser?" The answers ranged from ridiculous to the almost incoherent. My friend Alex was (still is?) not much different, viewing "browser" and "search engine" as interchangeable terms.
Some of the answers given in the video include:
- "A website you can search on."
- "A search engine."
- "It's where you put your search terms."
- "Google."
- "The Yahoo!
Continuing with this theme of "browser = search engine", at one point during my experience with Alex, I asked him to explain to me exactly what we were doing by installing Chrome. He told me that from his understanding, Chrome was a faster version of Google.
But Alex is not alone in viewing "browser" and "search engine" as interchangeable terms. According to the video, less than 8% of users interviewed on that day knew what a browser was. Having seen the video, my experience with Alex was amusing but really not that surprising. But we weren't done yet.
"What do you think of Chrome?"
Having installed Chrome, I asked him to give me his opinion on it. He didn't comment on the fact that it provided more screen real estate for viewing. He instead pointed out some of the "problems" that he noticed.
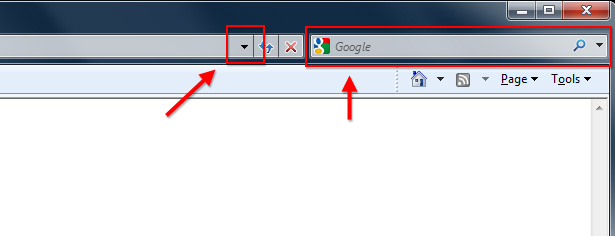
"Where's the little arrow?" He asked.
"What arrow?"
"The little arrow that lets me view the different sites I've visited before so I don't have to type them in again."

Alex likes certain things about IE8
"Oh, that arrow. Okay, fair point. What else?"
"I don't see the search box in the top right corner. Where would I do my search?"
Alex knows (or at least, I assume he knows) that he could just go straight to Google.com and type his search terms. But he was accustomed to using the search box that appears by default in the top right corner of IE8, so he found this a bit disappointing.
I explained to him that when he had installed Chrome, there was a message that pointed out quite clearly that he could conduct all his searches straight from the address bar. He didn't remember seeing the message, but was relieved to know that he could still search from the browser window without having to visit Google.com first.
For a few minutes we did some stuff using Chrome. We watched some videos, we did some searches. We were actually doing some legitimate stuff, not just browsing for browsing's sake. He didn't seem that impressed with the speed. He didn't think there was much of a difference.
One thing that did happen was something that I personally find happens occasionally with Chrome: Once in a while a page will stop responding, and it will only start again if the page is refreshed. Usually when this happens, it's an Ajax-based function that fails.
In the experience with Alex, it was a form function that was using Ajax to update some data. It wouldn't respond (as it should have) to a button click, so I told him to refresh the page, after which it started working as expected. I admitted to him that while I did find Chrome to be overall much faster and more stable than Internet Explorer, this problem did occur on occasion.
That didn't sit well with him, but I had to be honest. No browser is perfect, and this was unfortunately something from my own experience with Chrome. And the fact that it happened on Alex's computer as well as on my own computer strongly suggests that it is a problem with Chrome (or at the very least, earlier versions of it).
"Have you heard of Firefox? Opera? Safari?"
When I asked him about other browsers like Firefox, Safari and Opera, the only one he had heard of was Firefox.
"Whenever I go on vacation and go to an internet cafe or something, there's no big blue 'e', so I'm forced to use Firefox," he explained.
I inquired further, because I knew he didn't understand why that was the case.
"So why do you think they only have Firefox when you're on vacation?"
"I don't know, I just assumed that's how people in those countries access the internet."

Alex thought Firefox was the international version of the big blue 'e'.
So in Alex's mind, the orange and blue fox logo was the international equivalent to the big blue "e". It was slowly becoming clear that the technologies we work with are not as user-friendly and understandable as we would hope.
"Would you consider using Chrome after this experience?"
When I was finished conducting my little impromptu user test, I asked him if he would seriously consider using Chrome from this point on for his day-to-day browsing. I further cemented the point that Chrome really was a superior browser, and that, if he switched, he would enjoy his experience on the web much more.
At that time, he wasn't completely sure what he would do. He said he would consider it, but the problem we had with the page not responding properly was still holding him back from making any definite decision to leave Internet Explorer.
After a couple of weeks...
A few weeks after having this experience with Alex, I asked him if he had tried Chrome again. He said he did and he particularly liked the way that Chrome lets you search from the address bar, simplifying the process of visiting different sites. So it seems that he has warmed up to Chrome a little bit, and may end up using it regularly.
How can we improve education among average Web users?
For those reading this and wondering about Alex's age and previous experience with computers, it's actually not all that bad. Alex is in his late 30s and has been using PCs for years. He does photography as a hobby so he's often on his computer organizing and editing his photos. He currently owns a desktop PC and a laptop, so computers are not something new or foreign to him.
I really don't have any definite suggestions to help improve this situation, and I'm not even sure it can be improved. If younger generations still don't understand the difference between "browser" and "search engine" or between "internet" and "web", then it could be our education system that is to blame.
If the older generation doesn't get it, then that could just be a result of people's tendency to be "set in their ways", as they say. Or it could just be that these technologies are built in such a way as to assume too much knowledge in behalf of the user. After all, how many people do you know that can't tell you the difference between a TV set and a TV show?
Although I did in a very simple way express to Alex that websites will look and function better in Chrome than they would in IE8, I did not try to explain any specific reasons why (other than speed and screen real estate). If he can't understand the difference between a browser and a search engine, then it's extremely unlikely that a discussion of HTML5 and CSS3 would have any effect on him.
I think it was adequate enough to just explain that things work better and make some general statements about things he might be interested in. But who knows? Maybe something more specific would have helped. I suppose I could have shown him a website that uses CSS3 heavily and had him compare the experience.
But, in Alex's own words, he just wanted to "get from A to B". That is, he just wanted to get things done. So it was unlikely that he would be swayed by seeing rounded corners and drop shadows. Those things had nothing to do with why he was on the internet in the first place, so why should he care?
This was not a scientific study!
This was a one-off experiment, and nothing more. As web developers, I think in the backs of our minds we know this happens with many users. They don't understand the internet and the web the way we do. This little experience with Alex just serves to illustrate this point, even if only in a superficial way.
Do you think this sort of thing is common with web users? Do you think even experienced web-savvy users have trouble understanding terms like "browser" and "internet"? What can we do to improve this situation?
This post was written exclusively for Webdesigner Depot by Louis Lazaris, a freelance writer and web developer. Louis writes regularly about front-end development on Impressive Webs. You can follow Louis on Twitter or get in touch with him through his website.
Have you ever tried to get a user to switch to a browser other than Internet Explorer? Share your experience in the comments.
















