 Whether you’re developing WordPress themes for yourself, for a client, or to sell commercially, having the ability to customize aspects of your theme via the WordPress control panel makes your theme infinitely flexible and many times more versatile and appealing.
By giving backend users access to options that otherwise would involve delving into the php template files to change layout, logo image, colors, and any number of other options.
A convenient options panel can be added to any theme by some easy additions to your theme's functions.php file.
The methods discussed here will only apply to WordPress 2.8 or above. There are a number of other tutorials available if you're using an older version of WordPress
Whether you’re developing WordPress themes for yourself, for a client, or to sell commercially, having the ability to customize aspects of your theme via the WordPress control panel makes your theme infinitely flexible and many times more versatile and appealing.
By giving backend users access to options that otherwise would involve delving into the php template files to change layout, logo image, colors, and any number of other options.
A convenient options panel can be added to any theme by some easy additions to your theme's functions.php file.
The methods discussed here will only apply to WordPress 2.8 or above. There are a number of other tutorials available if you're using an older version of WordPress
What to make customizable
Before doing any coding, we need to decide what elements of the theme we want customizable. This can be anything from a list of selectable color schemes to an entirely new layout for your homepage. For our example, I’m going to keep it simple but the same method can be scaled to any degree of customization you’d like. There are 3 elements that we will be allowing to be customized with this theme:- Text input for an introduction paragraph on the homepage.
- The user's Facebook profile URL
- An option to hide or show the intro paragraph.
Creating the code
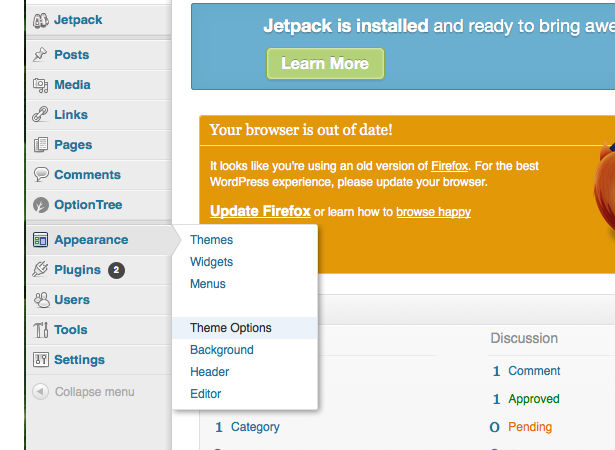
Starting with WordPress 2.8, a number of hooks have been added to facilitate the creation of custom admin menus. We will use some of these to create our custom theme settings menu for the WordPress backend. Our first block of code calls the functions to store our new option values in the database as well as initiating the display of our HTML code for our options page and creating the “Theme Options” menu item in the WordPress backend.
<?php
add_action( 'admin_init', 'theme_options_init' );
add_action( 'admin_menu', 'theme_options_add_page' );
function theme_options_init(){
register_setting( 'sample_options', 'sample_theme_options');
}
function theme_options_add_page() {
add_theme_page( __( 'Theme Options', 'sampletheme' ), __( 'Theme Options', 'sampletheme' ), 'edit_theme_options', 'theme_options', 'theme_options_do_page' );
}
Now we will write our function that contains the actual output of our theme settings page.
function theme_options_do_page() { global $select_options; if ( ! isset( $_REQUEST['settings-updated'] ) ) $_REQUEST['settings-updated'] = false;
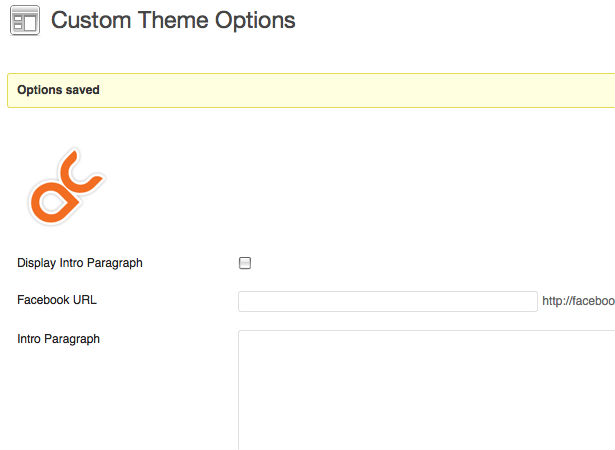
 Here we will display an icon and title for the page and some confirmation code for the user to confirm that their settings were saved when the form is submitted.
Here we will display an icon and title for the page and some confirmation code for the user to confirm that their settings were saved when the form is submitted.
<div> <?php screen_icon(); echo "<h2>". __( 'Custom Theme Options', 'customtheme' ) . "</h2>"; ?> <?php if ( false !== $_REQUEST['settings-updated'] ) : ?> <div> <p><strong><?php _e( 'Options saved', 'customtheme' ); ?></strong></p></div> <?php endif; ?>Now, we create our form our theme options, retrieve the existing values for each option and specify the settings group name.
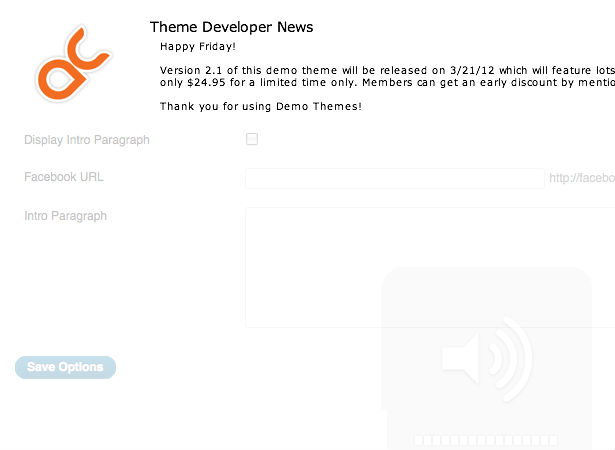
<form method="post" action="options.php"> <?php settings_fields( 'sample_options' ); ?> <?php $options = get_option( 'sample_theme_options' ); ?>Next, we add a bit of code to load a remote file that can display up-to-date information for the theme user as well as links to support forums, help documents, or other supporting files. This is a handy way for theme developers to keep your theme customers updated with your latest information, include tracking code to see who is using your theme to combat theme piracy, display ads or special offers, issue warnings about theme bugs or any number of other possibilities.

<table>
<tr valign="top"><td>
<?php @readfile("https://www.themedeveloperpage.com/news.htm"); ?>
</td>
</tr>
Now, it’s time to display our available options. First, we display a checkbox to specify whether or not to display the intro paragraph on our theme.
<tr valign="top"><th scope="row"> <?php _e( 'Display Intro Paragraph', 'customtheme' ); ?></th> <td> <input id="sample_theme_options[showintro]" name="sample_theme_options[showintro]" type="checkbox" value="1" <?php checked( '1', $options[‘showintro'] ); ?> </td> </tr>Next, we display a text input for the Facebook URL of the user.
<tr valign="top"><th scope="row"> <?php _e( 'Facebook URL', 'customtheme' ); ?></th> <td> <input id="sample_theme_options[fburl]" type="text" name="sample_theme_options[fburl]" value="<?php esc_attr_e( $options['fburl'] ); ?>" /> <label for="sample_theme_options[sometext]"><?php _e( 'http://facebook.com/yourprofileurl', 'customtheme' ); ?></label> </td> </tr>Moving on, we display a textarea for our intro paragraph text.
<tr valign="top"><th scope="row"><?php _e( 'Intro Paragraph', 'customtheme' ); ?></th> <td> <textarea id="sample_theme_options[introtext]" class="large-text" cols="50" rows="10" name="sample_theme_options[introtext]"><?php echo esc_textarea( $options['introtext'] ); ?></textarea> </td> </tr> </table>Finally, we display the submit button for our form.
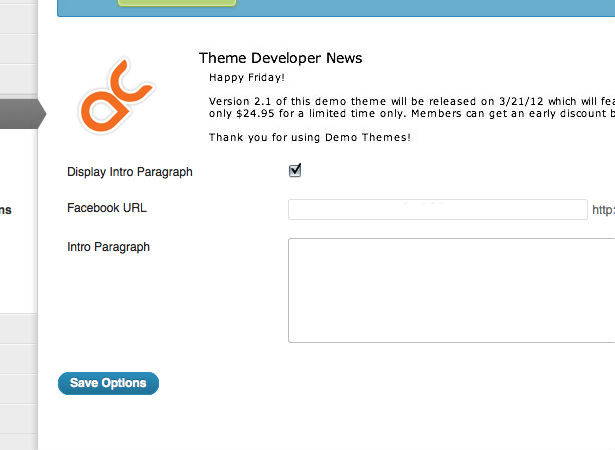
<p> <input type="submit" value="<?php _e( 'Save Options', 'customtheme' ); ?>" /> </p> </form> </div> <?php }We now should end up with an options page such as this.
 Now that we’ve got the admin side squared away, let’s integrate these custom settings into our theme. We now have 3 settings at our disposal - a checkbox that tells us whether or not to display the intro text, the actual intro text, and our Facebook URL. In our header.php file, we’re going to feed these settings into an array called $options.
Now that we’ve got the admin side squared away, let’s integrate these custom settings into our theme. We now have 3 settings at our disposal - a checkbox that tells us whether or not to display the intro text, the actual intro text, and our Facebook URL. In our header.php file, we’re going to feed these settings into an array called $options.
<?php $options = get_option( 'sample_theme_options' ); ?>Now, we’re going to locate the part of our template where the intro text will go and analyze whether or not to display it. If we are to display it, we print the content that was entered in our custom admin panel.
<?php if ($options['showintro'] == 1) { ?>
<div id="introtext">
<?php echo $options['introtext'] ?>
</p>
</div>
<?php } ?>
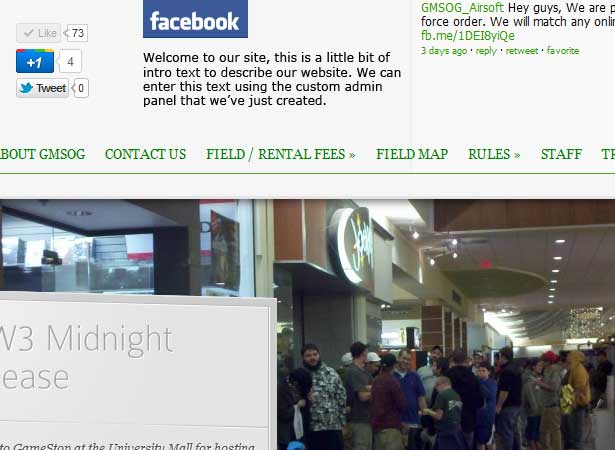
Now, we can find where we would like to display a link to our Facebook profile and display the data in a similar manner. This time, we first check to see if a value is entered. If a value has been entered, we go ahead and display the Facebook icon image.
<div id="sociallinks">
<?php if isset($options['fburl']) { ?>
<a href=”<?php echo $options['fburl'] ?>" target="new">
<img id="socialicons" src="smicons/facebook_icon.png" alt="Facebook Profile <?php echo $options['fburl'] ?>">
</a>
<?php } ?>
</div>
 These are very simple examples of how to execute custom options but anything about your theme can be modified in this manner so the possibilities are endless. A well-designed options panel can be used as a selling point for your theme and can make a very well designed theme even more attractive and versatile.
These are very simple examples of how to execute custom options but anything about your theme can be modified in this manner so the possibilities are endless. A well-designed options panel can be used as a selling point for your theme and can make a very well designed theme even more attractive and versatile.
Options panel examples
For more ideas, check out some of the more popular theme developers’ options panels. Templatic Templatic themes have a very clear and concise options page. WooThemes
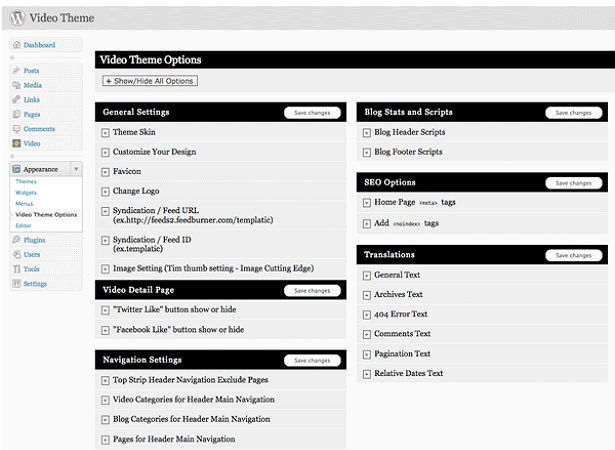
A maker of excellent WordPress themes, WooThemes' options panel provides access to a number of customizations, broken up into subsections using their own custom layout.
WooThemes
A maker of excellent WordPress themes, WooThemes' options panel provides access to a number of customizations, broken up into subsections using their own custom layout.

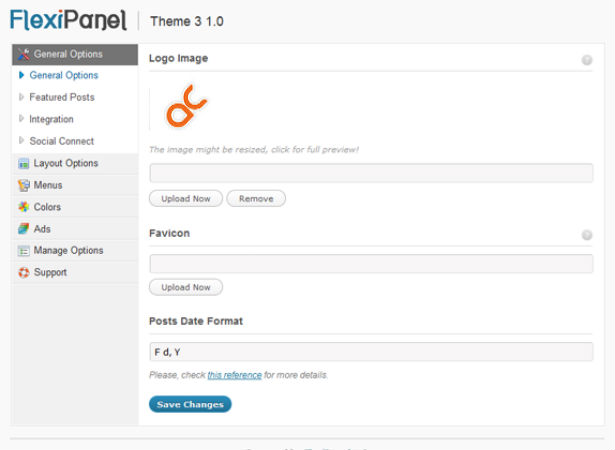
FlexiThemes The FlexiPanel options panel from FlexiThemes is a basic, but easy-to-use panel.
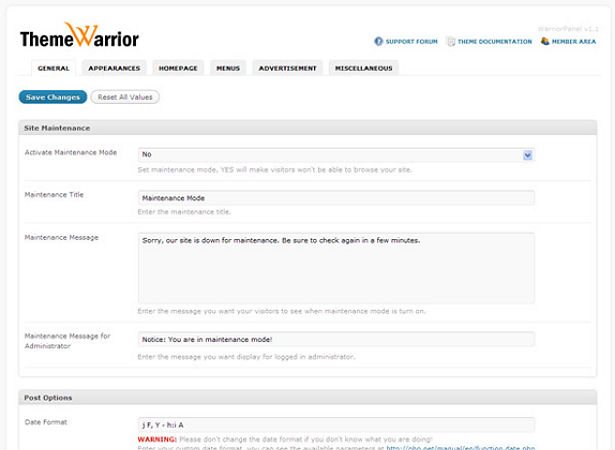
 Theme Warrior
Clear links to theme documentation cap a tabbed interface on the Theme Warrior options interface.
Theme Warrior
Clear links to theme documentation cap a tabbed interface on the Theme Warrior options interface.
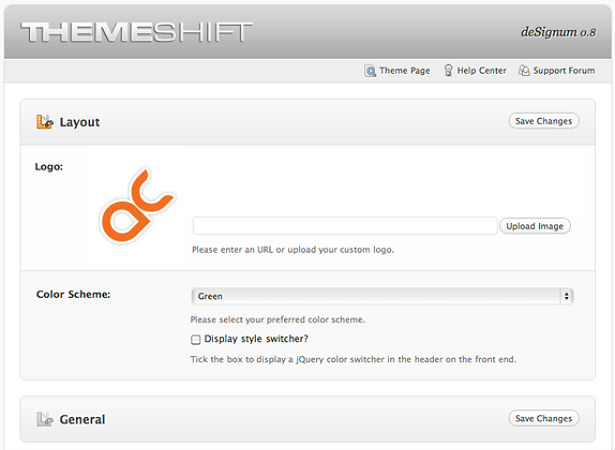
 ThemeShift
Another uncluttered, well-designed options page that uses some very nice jQuery options for theme color selection.
ThemeShift
Another uncluttered, well-designed options page that uses some very nice jQuery options for theme color selection.
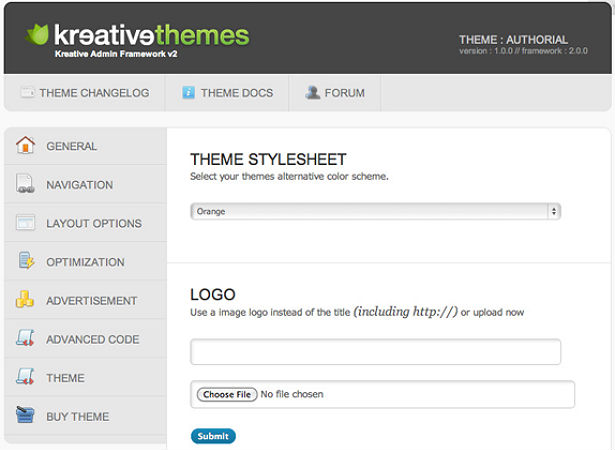
 Kreative Themes
Kreative Themes is one of the few premium theme developers that actually shows screenshots of the custom options panel to promote their themes. Their options panel is clean, well-designed and includes links to documentation, support forums and the changelog for the current theme.
Kreative Themes
Kreative Themes is one of the few premium theme developers that actually shows screenshots of the custom options panel to promote their themes. Their options panel is clean, well-designed and includes links to documentation, support forums and the changelog for the current theme.

Custom layouts, Ajax, jQuery and beyond
Many premium theme developers spend a lot of time creating custom styles layouts for their options page. While this may make them stand out from the crowd when looking at a page of screenshots, I feel it detracts from the WordPress UX. Remember, the user of the theme may not be very saavy and you don't want someone to be buzzing through the WordPress backend to suddenly stop and wonder why the interface is suddenly drastically different. Keeping your design consistent with the standard WordPress admin layout is, in my opinion, the best option. You may choose to further extend your options panel by integrating Ajax and jQuery so that your options can be updated without having to refresh the page. While this is a small tweak, it makes the page appear much more slick and refined without potentially confusing your user. In the end, you want to dazzle your user with ease-of-use. Your goal should be to have your theme become the starting point for your users website. The more customizable the theme, the more your user will feel like it is "theirs". What do you find is a common problem with commercial theme option panels? Has a custom options panel ever swayed your decision in purchasing a WordPress theme?Mike Moffit
Mike Moffit is an old school designer and developer at Arma Creative.
Read Next
3 Essential Design Trends, May 2024
Integrated navigation elements, interactive typography, and digital overprints are three website design trends making…
How to Write World-Beating Web Content
Writing for the web is different from all other formats. We typically do not read to any real depth on the web; we…
By Louise North
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
How Web Designers Can Stay Relevant in the Age of AI
The digital landscape is evolving rapidly. With the advent of AI, every sector is witnessing a revolution, including…
By Louise North
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
How to Plan Your First Successful Website
Planning a new website can be exciting and — if you’re anything like me — a little daunting. Whether you’re an…
By Simon Sterne
15 Best New Fonts, March 2024
Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes…
By Ben Moss
LimeWire Developer APIs Herald a New Era of AI Integration
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and…
By WDD Staff
















