The right size of legalese: 5 design contracts for diverse needs
 The law: stuffy, complex and boring. You're a designer; you're bleeding edge; you laugh in the face of 'the rules'; if you wanted to be hemmed in you'd have become a banker. Right?
The law: stuffy, complex and boring. You're a designer; you're bleeding edge; you laugh in the face of 'the rules'; if you wanted to be hemmed in you'd have become a banker. Right?
Well if that's the way you think you're heading for a fall. Design is a profession. As with all professions you need to protect yourself. Sorting out the details of a job up front will ensure you don't end up in a mess.
But you don’t want to send a 20-page design contract for a project worth $1,000. This article compares different sample contracts, all sourced from Docracy.com, to help you avoid getting burned: from the shortest and simplest to the career mega-project. Some plain-language explanation of important legal stuff is included, so read on…
Level 1: there's a new kid in town
So you're at the beginning of your brilliant freelancing career as a designer/developer? It's clear to everyone (well, to your Mum at least) that you're a genius; but still a bit inexperienced, and that affects your ability to negotiate.
You don’t want to scare a new client off with an overwhelming contract, but you still needed protection. Also, you need to look professional and show you don’t work for peanuts.
If only you knew about this quick Designer Sample Contract!
This contract is great because it’s short, but it’s still a very solid starting point that covers all the important legal provisions. Namely:
- Payment method and timing: the rules have to be clear; specify a deadline to get paid after you send that invoice out. If necessary, add a downpayment (don’t call it “deposit”, it’s legally incorrect, you’re effectively asking for an advance payment on part of the price).
- Final copyright transfer: make sure you retain full ownership until you get paid in full.
- Kill fee: that’s the “cancellation” clause. In this example the fees are calculated for work paid by the hour.
- Basic liability waiver and indemnification: this is now pretty standard in modern design contracts, and the more inexperienced you are, the more you need it!
This is an example drafted by an expert designer, who took the time to make it easy to read and straight to the point. It’s a very generic agreement, so you might want to spend some time customizing it for your specific type of work (few people in web design need credit lines nowadays).
Level 2: the accomplished professional
At this point, you’ve accumulated enough experience to lawyer up and send clients a more extensive contract. This Website + Identity Agreement comes from a New York lawyer, and contains various annotations that can guide you, in case you need to start negotiating with the client on some terms.
For example, you might want to add a “designer tool” clause:
Do you have any snippets of code or fonts that you incorporate into multiple projects? These are your Design Tools. Just because they are in some client’s project doesn’t mean that client owns the tools. Instead, you are just giving the client permission to continue using the tools.
This template’s best feature is the really strong indemnification clause: you don’t want to be liable if the client messes up with the code, breaks the website, and then blames you.
If a 3rd party sues your Client because of something you did (for example, used some stock photos without permission), you will have to pay for their defense lawyers and any money the client loses in the lawsuit. The indemnification clause goes on to provide a set of instructions for common litigation scenarios.
Level 3: the confident web designer
This is the Quentin Tarantino of contracts. It was based on the famous “Contract Killer” so it includes:
- A simple overview of who is hiring who, what they are being hired to do, when and for how much.
- What both parties agree to do and what their respective responsibilities are.
- The specifics of the deal and what is or isn’t included in the scope.
- What happens when people change their minds (as they almost always do).
- A simple overview of liabilities and other legal matters.
- A few jokes (that your lawyer won’t like).
You can tell this was written by designers, for designers: a plain English statement of the agreement between you and the client that even your grandmother would understand.
It lacks some good ol’ legalese and it’s very blunt, so think carefully before using it with a new client.
Nevertheless, if your client makes some less-than-enthusiastic comments, you can always say this is the most popular document on Docracy; look at those stats!
Level 4: the industry standard giant
OK, you made it to the big one: AIGA’s Standard Master Agreement for Design Services. AIGA is a major association of designers in the U.S. and this is the most complete, detailed and designer-friendly model you can possibly find.
It comes in a few different variants, so it is also very flexible. It provides for both big and small changes to the work, and gives the designer a lot of leeway in displaying the work for self-promotion.
There’s a flip-side of all this: this contract is extremely long and legalese-heavy, so be warned! You can also find a full guide attached to this contract here.
Level 5: the contract hacker
What if you want all the AIGA’s benefits, without the disadvantage of length and complexity? Welcome to contract hacking. This is for pros, and by all means have a lawyer review your work if you start cutting sentences away from a document.
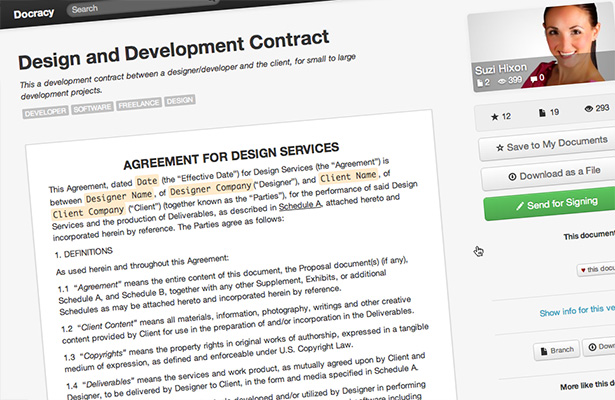
Here’s a great example of a fair and succinct version of the AIGA standards drafted by a California lawyer: Design and Development Contract.
It’s a great shortcut that will likely please your client and let you finally start working. It’s much shorter, so it leaves out some things (like a kill fee), but it definitely does the job, tackling the copyright part right at the beginning.
Conclusion
In the end, it doesn’t matter if you are a hacker or a kid. Your personal form of design agreement is a core part of your business, and needs to grow with it. Take some time to update and improve it once in a while, always check its compatibility with your latest project.
Oh, and keep a record of everything you sign (yes, going paperless is a great option!).
Disclaimer
This article wants to be useful and informational, but keep in mind it is not legal advice and all the legal documents cited are only to be used as a starting point. Don’t forget that legal stuff is important, and a good lawyer can help you review these examples and tailor them to your particular project and local laws. The author, WebdesignerDepot, Docracy and the original authors of the documents cited disclaim any liability connected to the use of these materials.
If in doubt, consult a professional.
Have you ended up in a mess because you didn't use a proper contract? Do you prefer to rely on 'goodwill'? Let us know in the comments below!