 Do you want your website to load blazing fast? This article will teach you how to make your website load faster than you ever thought possible.
Do you want your website to load blazing fast? This article will teach you how to make your website load faster than you ever thought possible.
In order to understand why having a fast website is important, check out these statistics: the average smartphone user will leave a website if it does not load within 3 seconds; Google now considers page speed a major consideration for search engine rankings; 75% of internet users agreed that they would not return to a website if it did not load within 4 seconds.
Having a fast website is extremely crucial for staying alive in the modern era of web design. There is simply no room for slow websites anymore.
Understanding website load times
The load time of a website is directly correlated to the demand made on the server to load the website. The more HTTP requests made to the server and the longer elements take to render, the slower a website will be.
Examples of HTTP requests are:
- loading CSS style sheets;
- loading scripts;
- loading images;
- loading HTML.
Another factor that plays into the load time of a website is the size of individual files and images. Large, high resolution images can take 10x as long to load as normal images and unnecessarily large files can drastically slow down page rendering.
The goal of making a website fast is to make the website more efficient. We can do this through making a series of adjustments to the coding, images, and layout of our website.
Tracking page speed
We can track our page speed scores through Google’s Page Speed Insights for search and Yahoo’s YSlow. Google also has a page speed plugin that works great with Firefox when Firebug is installed.
Sample website
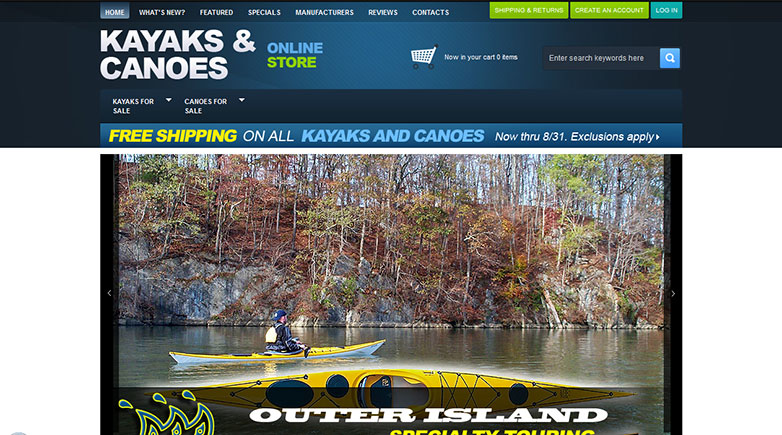
Let’s take a website that is under development and use it as an example for this tutorial. Its initial Page Speed score with Google is 48 out of 100. It runs on the OS Commerce platform.
Starting Page Speed score: 48 out of 100
Step 1: compress images
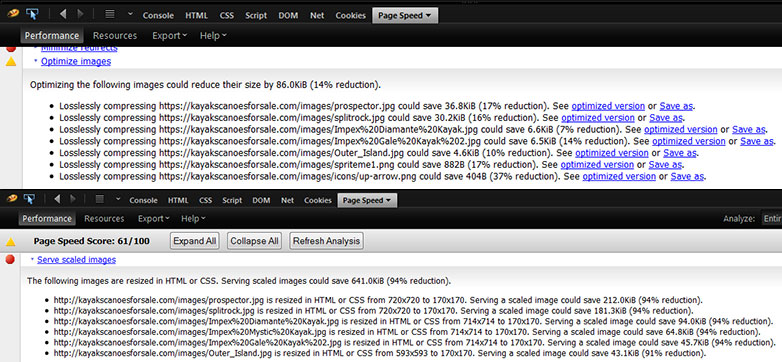
Step number one is to compress all images for web-based quality. We can do this by using the default image compressor built into Google’s Page Speed plugin. Save the compressed version of the image into your local folder on your computer and re-upload the image in place of the uncompressed image.
Updated score: 61 out of 100
Step 2: scale images
After compressing images, we then need to modify our images so that they are scaled properly for the website. This avoids server lag needed to re-size images. You can scale images in Photoshop by adjusting them to the same pixel dimensions that they will be in your HTML code.
Updated Score: 72 out of 100
Step 3: utilize browser caching
Browser caching stores cached versions of static resources. This speeds up page speed tremendously and reduces server lag. To enable caching, you will want to add the following code to your .htaccess file:
# BEGIN Expire headers
ExpiresActive On
ExpiresDefault "access plus 1 seconds"
ExpiresByType image/jpeg "access plus 2592000 seconds"
ExpiresByType image/png "access plus 2592000 seconds"
ExpiresByType image/gif "access plus 2592000 seconds"
ExpiresByType text/css "access plus 604800 seconds"
ExpiresByType text/javascript "access plus 604800 seconds"
ExpiresByType application/javascript "access plus 604800 seconds"
ExpiresByType text/html "access plus 2592000 seconds"
# END Expire headers
Updated score: 78 out of 100
Step 4: combine images into CSS sprites
Images can be combined into CSS sprites in order to cut down the number of images loaded on a given page. CSS sprites are basically one large image that is made up of a number of smaller images. Combining 5 images into one CSS sprite is a fast way to speed up a website by allowing a browser to load one image instead of 5 images.
The easiest way to create CSS sprites is to use Spriteme.

Be sure to make the proper changes to your CSS after creating an image sprite. Also, pay attention to the installation instructions on the website. This program is used by accessing a bookmark through your browser.
Updated Score: 82 out of 100
Step 5: defer the parsing of JavaScript
Javascript that is located towards the top of an HTML document can block page rendering which slows down a page tremendously. In order to defer parsing of Javascript, it is best to call these scripts at the end of an HTML document rather than at the beginning.
You can also defer parsing of Javascript by using the defer attribute. The defer attribute is used in the HTML code to defer parsing of the javascript until the page is loaded. For example:
<script type="text/javascript" src="includes/general.js" defer="defer"></script>
Updated Score: 86 out of 100
Step 6: minify HTML, CSS, and JavaScript
HTML, CSS, and JavaScript can all be "minified" or compressed to speed up their loading time. There are a number of resources on the web that minify these types of files, minifier is an excellent example.
Updated Score: 90 out of 100
Other adjustments and considerations
CDN’s
You can also consider loading static resources from your website on a CDN or “Content Delivery Network”. A CDN is another way to drastically reduce server lag by storing static resources on a network of fast loading servers. Notable users of CDN’s include ESPN and NBA.com.
Combining JavaScript and CSS files
Loading multiple JavaScript and CSS files can kill a website’s load time. Custom CMS based websites that utilize plugins and theme features can often have 15 or more JavaScript files and just as many Cascading Style Sheets. These Scripts and Style Sheets can be combined into one large file each. Doing this will drastically speed up page load time and will make your website visitors thrilled with your website’s fast load times.
Mobile website development
When building smartphone applications for smartphone users, it is important to stick within Google’s webmaster guidelines for smartphone applications. While mobile websites and app indexing is still a work in progress by Google, it is important to pay attention to Google’s requirements for smartphone development. Expect major changes in the next 5 years for how Google indexes mobile websites and mobile apps. Don’t be surprised if page speed is a major consideration in Google’s indexing of mobile website applications.
Conclusion
By making several adjustments to speed up our website, we nearly halved our website load time! This can literally be the difference between ranking on the first page of Google or the 5th page. It can also be the difference between landing 200 customers and permanently losing 75% of your customers due to slow page load times.
Having a fast website is mandatory for success on the web. As a general rule, it’s a good idea to maintain a page speed score of 80 or higher on all pages within a website.
How much time do you spend improving website speed? What tips would you share? Let us know in the comments.
Featured image/thumbnail, speed image via Shutterstock.