
 When Marissa Mayer jumped ship at Google to take over the reigns at the web's second biggest name in search, no one doubted she had a job on her hands.
When Marissa Mayer jumped ship at Google to take over the reigns at the web's second biggest name in search, no one doubted she had a job on her hands.
Interest was sparked worldwide by the fact that not only had Yahoo! appointed a woman (gasp!) as CEO, but that she was also pregnant (gasp!!). Little was made of Mayer's distinguished career, or her evident suitability for the role that has seen her carry herself with a self-assuredness fostered by a real understanding of the industry.
With possible rebrands floated, hints about major revisions to its search operation, and even reports that the famous '!' was about to be dropped; it was inevitable that the first major revision of Mayer's era was going to be closely scrutinized. Launched this week to the majority of the U.S. and rolling out across all territories in the coming days, the new Yahoo! homepage has not received the praise Mayer's board will have been hoping for.
There are two ways to look at the new design: either Mayer's leadership has lead to Yahoo! moving towards the more focussed approach of Google; or a lack of faith in Yahoo!'s core principles has resulted in a half-hearted attempt to win over fans of the rival search giant.
Whichever way you look at it, one can't help but wish Yahoo! had been a little braver.

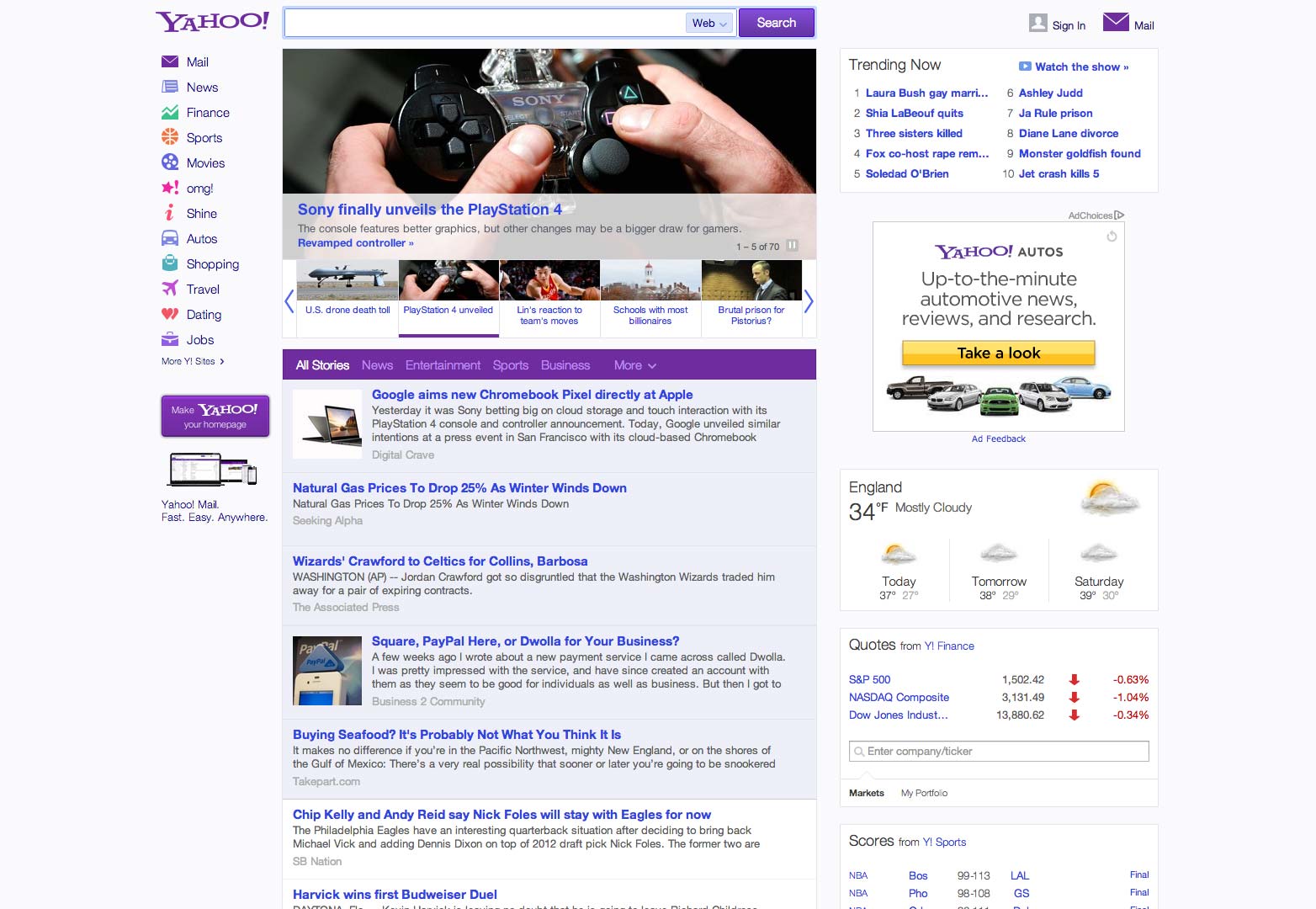
The new Yahoo! homepage
The right-hand column of the new site is its biggest problem. Alongside links to topics that are 'Trending Now', you'll find a large advert; weather, stock and sports reports; even a horoscope (and there's an 8.333% chance that it's yours). Unfortunately this information, designed to engage users, does quite the opposite: sports scores are presented with the excitement of a tax return; the stock market is covered with such brevity that not even a general trend can be discerned.
Yahoo! say that the content on the homepage is customizable and will adapt to user's preferences. That applies not just to social media engagement with birthday reminders and Flickr feeds, but also for the main news items.
The central column of Yahoo!'s redesign is topped by an image slider featuring top news stories, beneath which is what is being described as an 'infinite scroll' news feed — although in reality you don't have to scroll far to reach the bottom. It presents what Yahoo! sees as the 'latest' internet. And this part of the site feels like a success. It captures the feeling of a Twitter-like stream of information whilst staying true to the idea of a portal. The one question over the central column is the search box, which is slipped in at the top of the page, and feels almost like an afterthought.

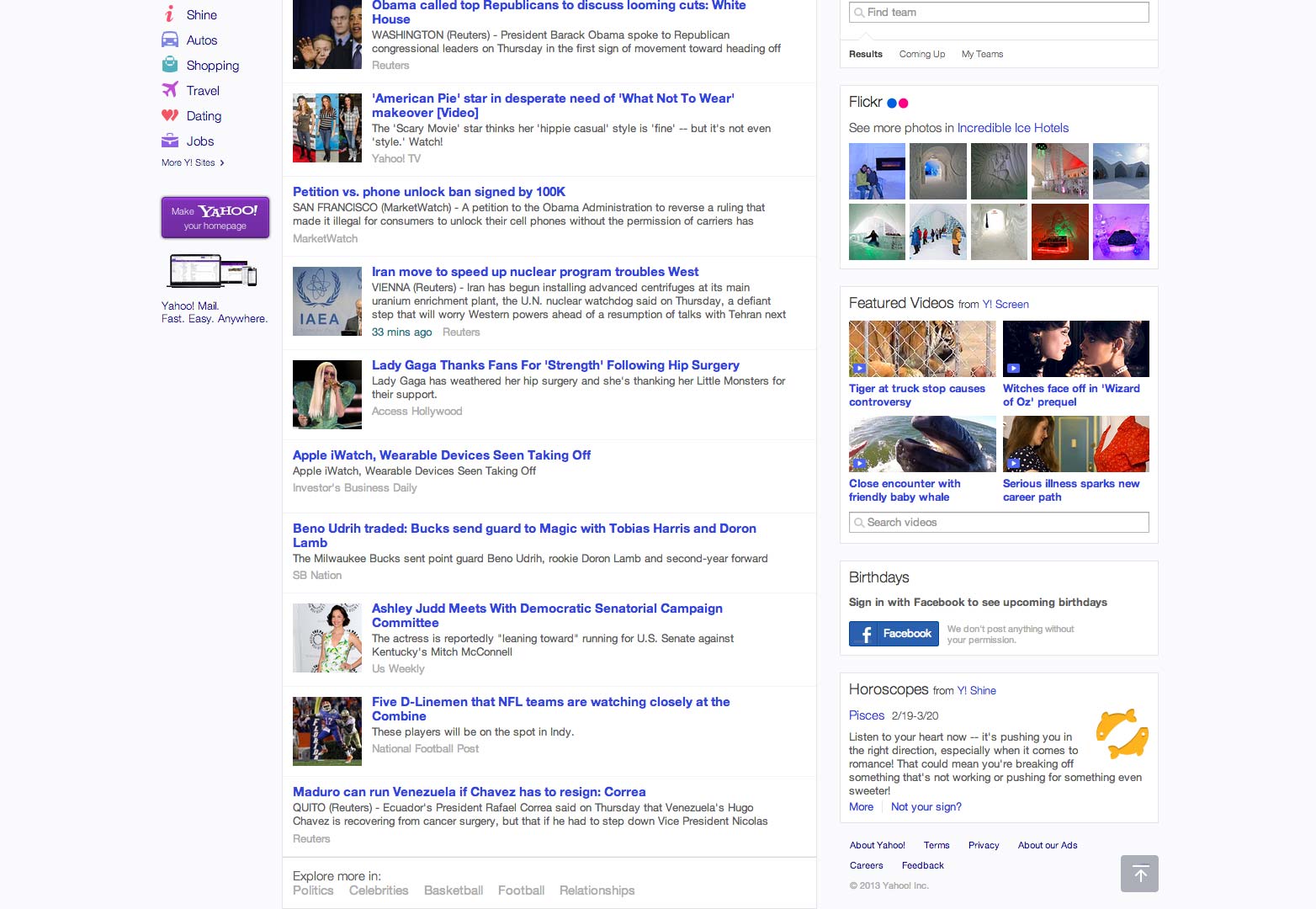
The bottom of the 'infinite' scroll.
The left hand column has the traditional portal links for Mail, News, Shopping and so on. What's interesting from a usability perspective is that not only is the menu vertical, but it has 12 links, far more than is generally recommended for top-level navigation.
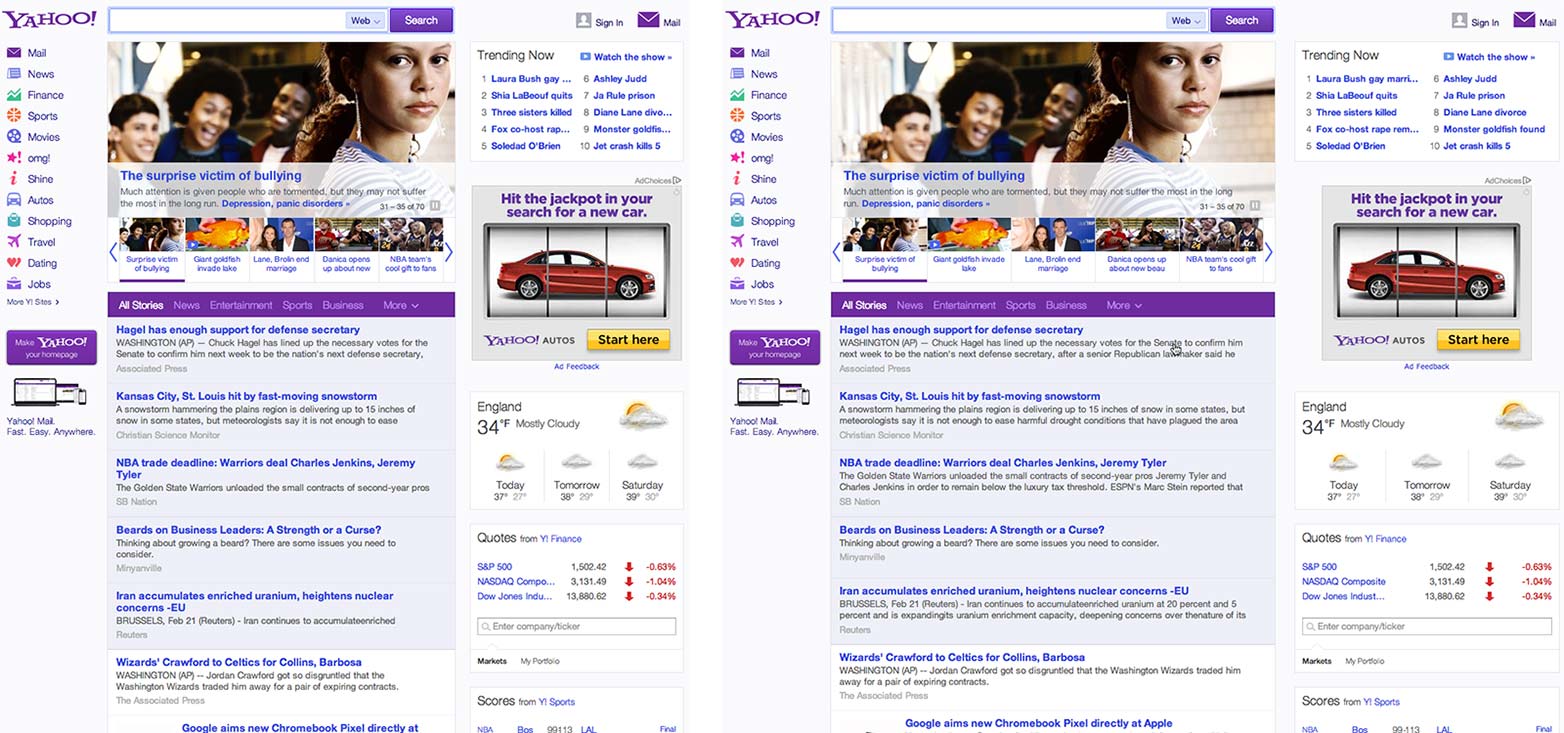
The real bone of contention is that Yahoo! is trumpeting the site as device friendly. Reports all agree that it runs faster on devices than the previous site. However, try resizing the browser window and you'll see the images and news column shrink by around 10% — hardly what one might call responsive. Why did they bother? Could it be that Yahoo!'s in-house design team are simply testing the water for a much more radical, responsive approach? With revisions promised by Mayer for the coming months we'll have to wait and see.

Spot the difference: on the left, the scaled down layout; on the right, the full size.
The new Yahoo! won't flop, the fact that they're still here after all these years demonstrates that they have a loyal user base, but the current site does feel like a missed opportunity, and they haven't yet found a formula to contend with Google's 'white page with search box' approach.
What do you think of the new Yahoo! homepage? Will you be using it? Let us know in the comments.
Ben Moss
Ben Moss has designed and coded work for award-winning startups, and global names including IBM, UBS, and the FBI. When he’s not in front of a screen he’s probably out trail-running.
















