 There are tons of blogs, tutorial sites, and other resources out there that can teach you about web design and development. But what if you want something a little bit more formal, without actually having to go back to school?
There are tons of blogs, tutorial sites, and other resources out there that can teach you about web design and development. But what if you want something a little bit more formal, without actually having to go back to school?
That's where resources like the ones below can come in handy. These sites offer courses modeled after those you'd find (or actually from) leading colleges and universities. They're a great option if you're not sure where to start, or if you want to bridge the gaps in your current training.
They can also be excellent options if you've taken courses in the past, but want to make sure your knowledge and skill-set is completely up to date.
Google Developers University Consortium
The Google Developers University Consortium offers a ton of great courses for developers interested in working with Google products. Of course that includes designing and programming for Android, as well as Google Maps, Google App Engine, and more. It also offers more general web technology courses, including an AJAX tutorial, PHP development, and information on GIS and KML.
In addition to using the University Consortium for learning, you can also submit a course, including course materials, assignments, lectures, and projects. The only catch is that it has to be Creative Commons-licensed.
Dev.Opera
Dev.Opera can help you learn all the latest open web technologies, including JavaScript, CSS3, HTML5, and SVG. In addition to web technologies, Dev.Opera also offers up courses and tutorials on Add-Ons, Mobile, and TV. And of course if you have information to share with the Opera development community, you can submit your own articles.
Lynda.com
Lynda.com is one of the largest premium tutorial sites for software, business, and creative topics. They have over 1900 video courses, all by expert teachers. For $25/month, you get unlimited access to all of their courses, making it a good deal for anyone who wants constant access to new learning materials.
Lynda.com's courses are all mobile-friendly, so you don't have to be chained to your computer to learn. And you can even create your own custom playlists of the courses you want to watch, which can then be shared with others (of course, they'll need their own Lynda.com account to watch those videos). Lynda.com does offer a free 7-day trial, so you can test the waters before you commit.
Don't Fear the Internet
Don't Fear the Internet is a little different from other resources on this list. It covers basic HTML and CSS, but was specifically created for non-web designers, and is instead aimed at creatives in general.
So far there are seven lessons, covering typography, targeting content, CSS, developer tools, HTML, and even a basic primer on the internet. Every lesson is delivered in video format, but with text notes you can easily refer to later.
P2PU's School of Webcraft
P2PU's School of Webcraft is a peer-powered learning environment that's backed by Mozilla. It's all completely free, and you can take individual courses or complete beta challenges to test your current knowledge.
Current courses offered include basics like choosing web hosting or a text editor, as well as more advanced topics like Coffeescript and PHP. There are even courses offered in Spanish. And like most resources of its kind, you can create and submit your own courses, too.
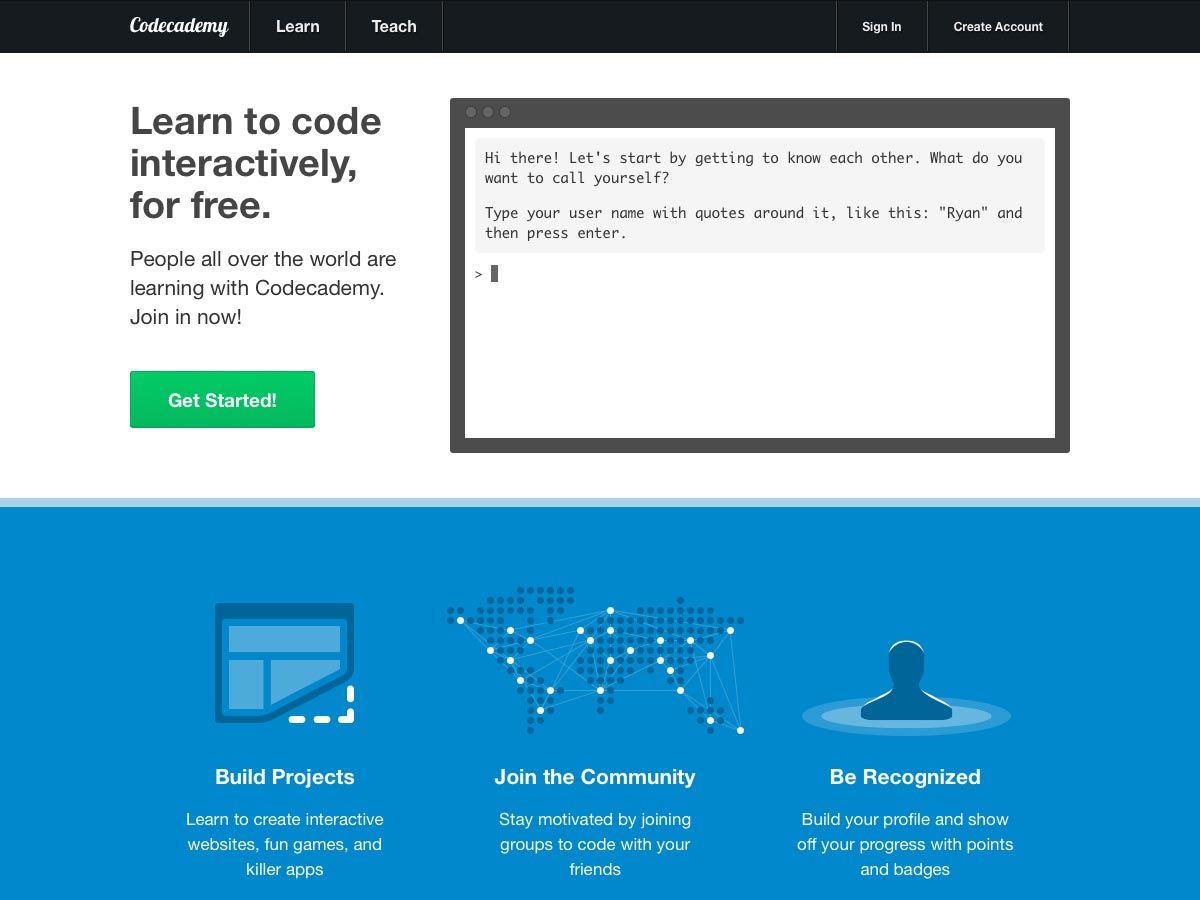
Codecademy
Codecademy lets you interactively learn to code, all for free. There are courses for everything from basic HTML to JavaScript to Ruby and other more complex programming languages.
The nice thing about Codecademy is its incredibly interactive nature. Every single lesson includes an interactive element that helps you retain the information you've learned. This is a big deal for those who learn by doing, rather than just by reading or listening.
In addition to standard courses, Codecademy also has a strong community where you can join groups to code with others, as well as profiles that let you show off badges and progress.
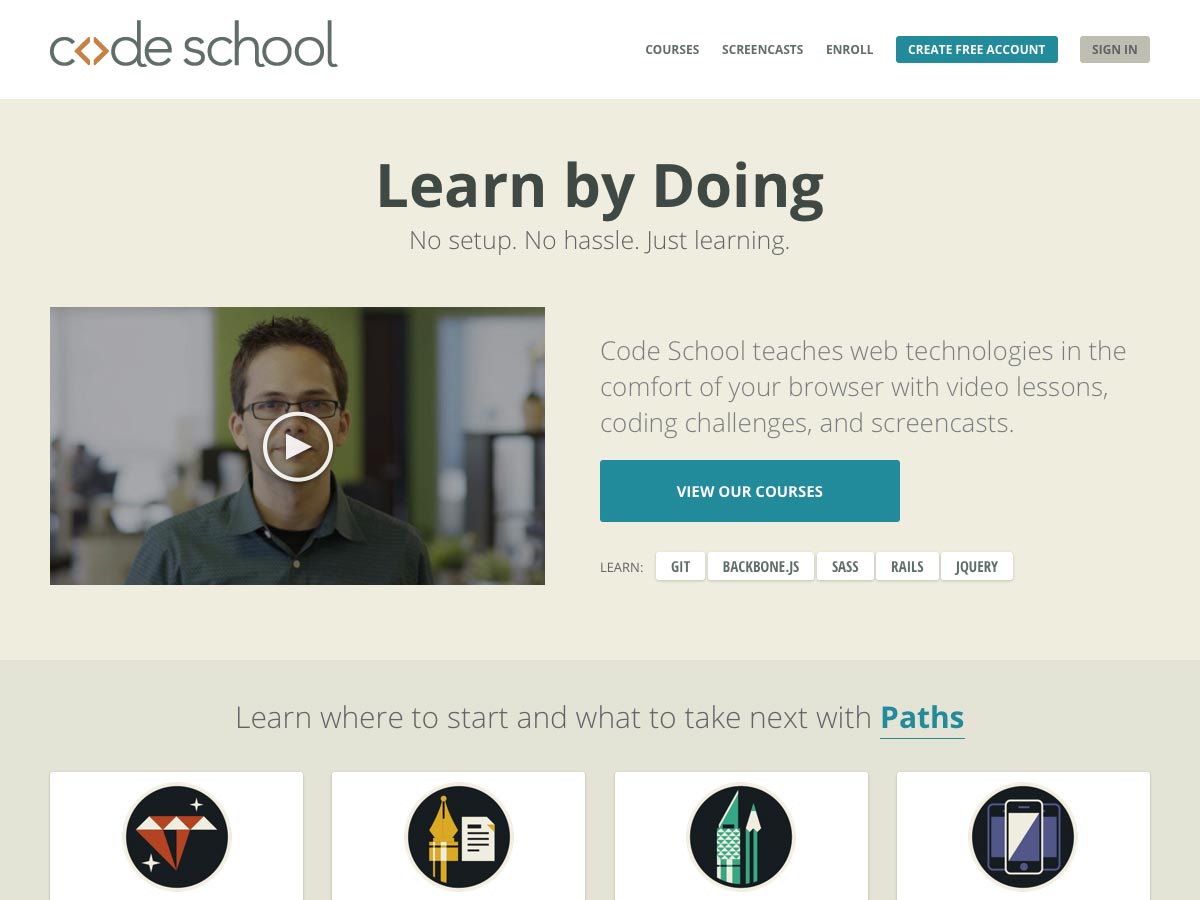
Code School
Code School is another online learning environment that stresses learning by doing. They offer "Paths" that give you a clearcut list of courses you should take to learn different disciplines. there are paths for Ruby, JavaScript, HTML/CSS, and iOS. They also offer "Electives", which cover topics outside of the basic Paths, including Git, R, and Chrome DevTools.
Code School offers both free and premium courses, with the most basic courses generally offered for free. And of course, you don't have to follow the pre-defined Paths if you'd prefer to strike out on your own.
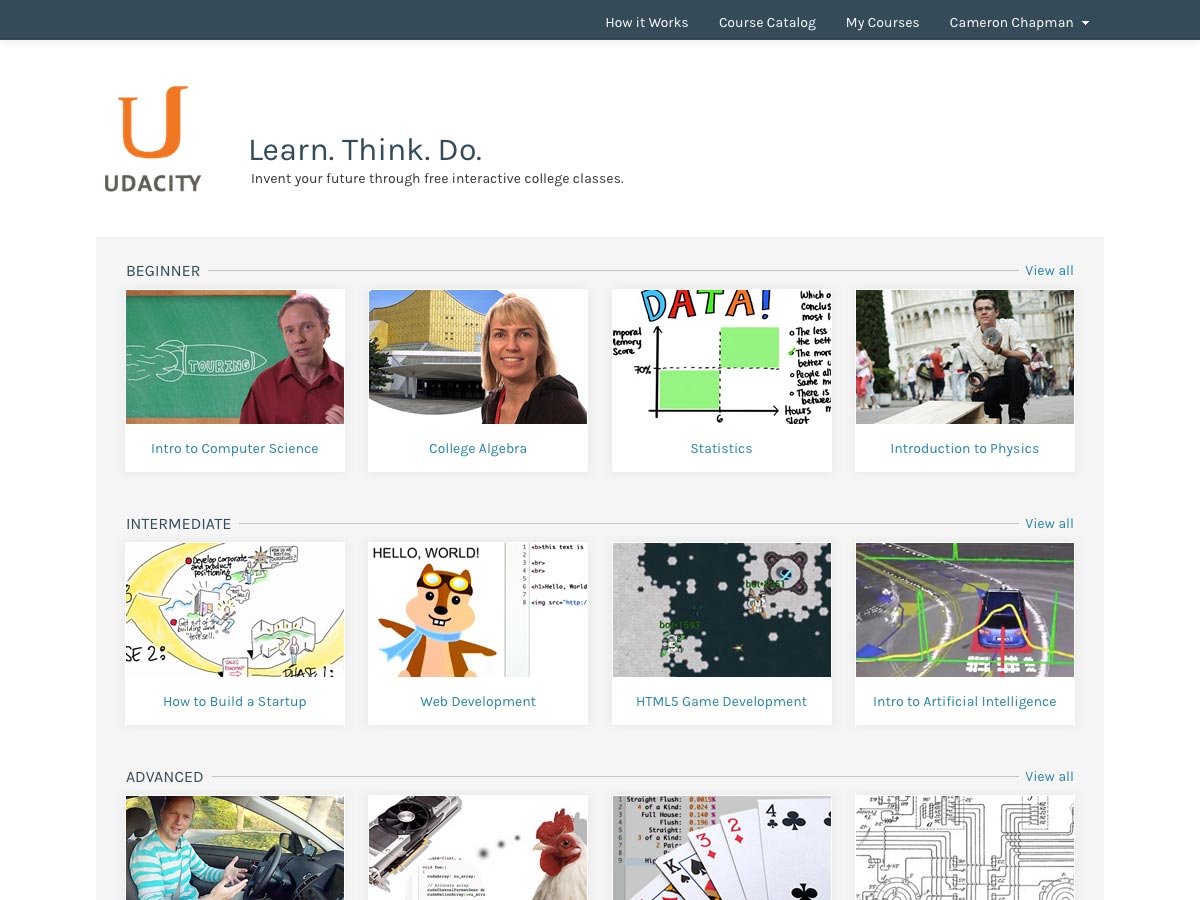
Udacity
Udacity offers up courses in a number of technology and design related areas. There are classes on web development, HTML5 game development, programming languages, interactive 3D graphics, and even topics like building a startup.
The courses are free, and are all highly interactive. Video lectures are bite-sized, meaning you can learn at your own pace without having to sit through hours of someone speaking. And of course all the instructors are industry leaders, so you're learning from the best.
Why's (Poignant) Guide to Ruby
Why's (Poignant) Guide to Ruby is one of the best free Ruby courses online. It's funny, easy to follow, and has great illustrations and comic strips included that really help drive the concepts home.
Udemy
Udemy offers courses from leading instructors around the world. A lot of the courses offered are tech- and design-focused, though there are also some great courses about startups and other topics.
Udemy also lets you teach your own courses, and earn money doing so. Courses range in price from only a few dollars right up to hundreds, depending on the subject, instructor, and length. There are even some free courses, though you might have to dig to find them.
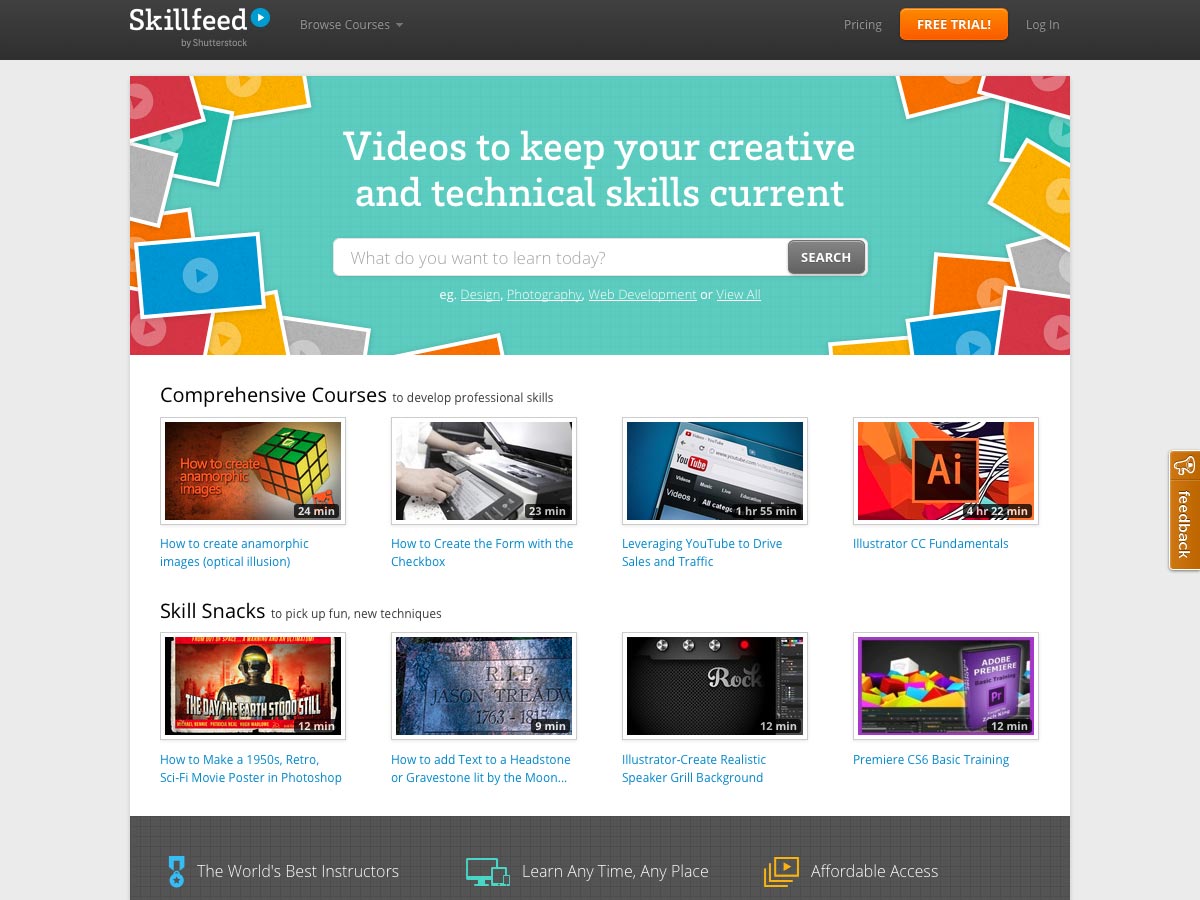
Skillfeed
Skillfeed is a relatively new offering from Shutterstock. They offer a paid monthly subscription (just $19/month) to access courses, though there's a 7-day free trial as well.
Courses are focused on technical and creative skills, and there are also "Skill Snacks" that offer up quick tips and tricks that you can learn in just a few minutes. Skillfeed video classes can be accessed from your desktop, laptop, or mobile device, too, so you can learn anywhere.
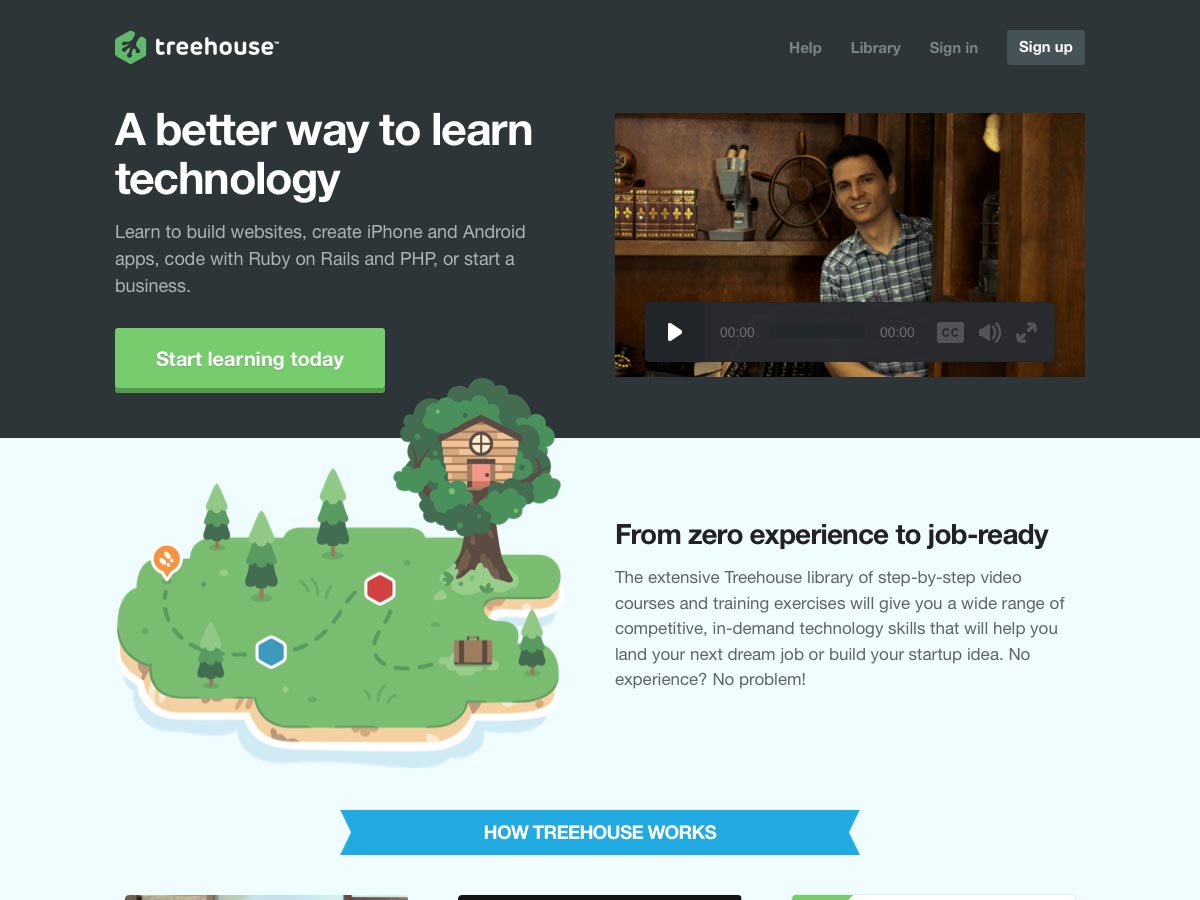
Treehouse
Treehouse offers a huge library of step-by-step video courses and tutorials for a variety of in-demand technologies. You can learn to build websites and web apps, mobile apps, or even how to start a business.
There are currently over 1000 videos in the library, with more being added all the time to keep you up-to-date. As you complete courses, you'll earn badges you can proudly display on your profile to show your achievements. And each course has interactive elements to make it easier for you to retain the information you learn.
Pricing ranges from $25-$49/month, depending on which plan you choose. The more expensive Gold plan gives you access to feedback on your projects, as well as additional information and workshops.
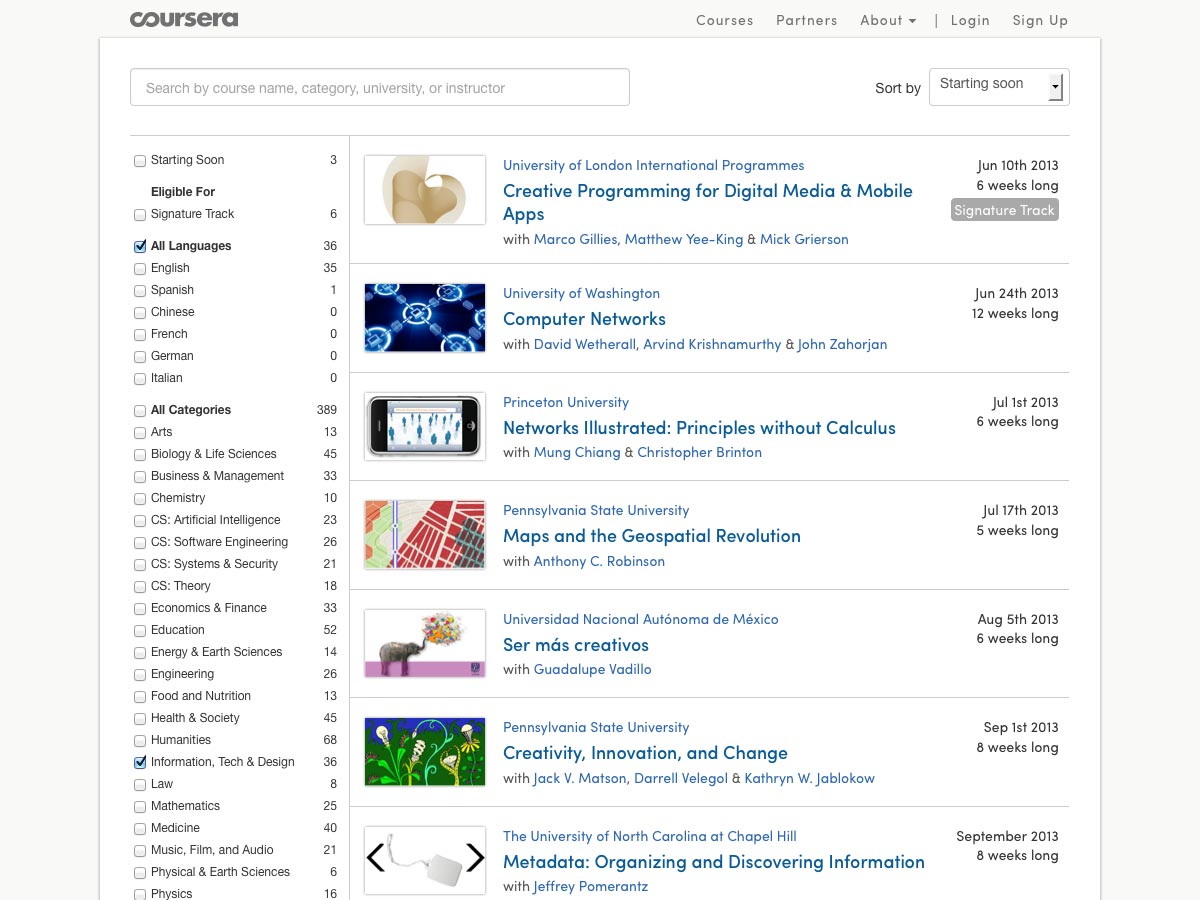
Coursera
Coursera offers courses on a huge number of subjects, including a robust catalog of information, tech, and design courses. Courses in these subject areas include topics like social media, data science, creativity, innovation, metadata, digital democracy, and much more. Courses are offered on a regular basis, and are done more like a traditional college with weekly lessons and assignments. Each course runs from just five or six weeks up to 19 weeks or more.
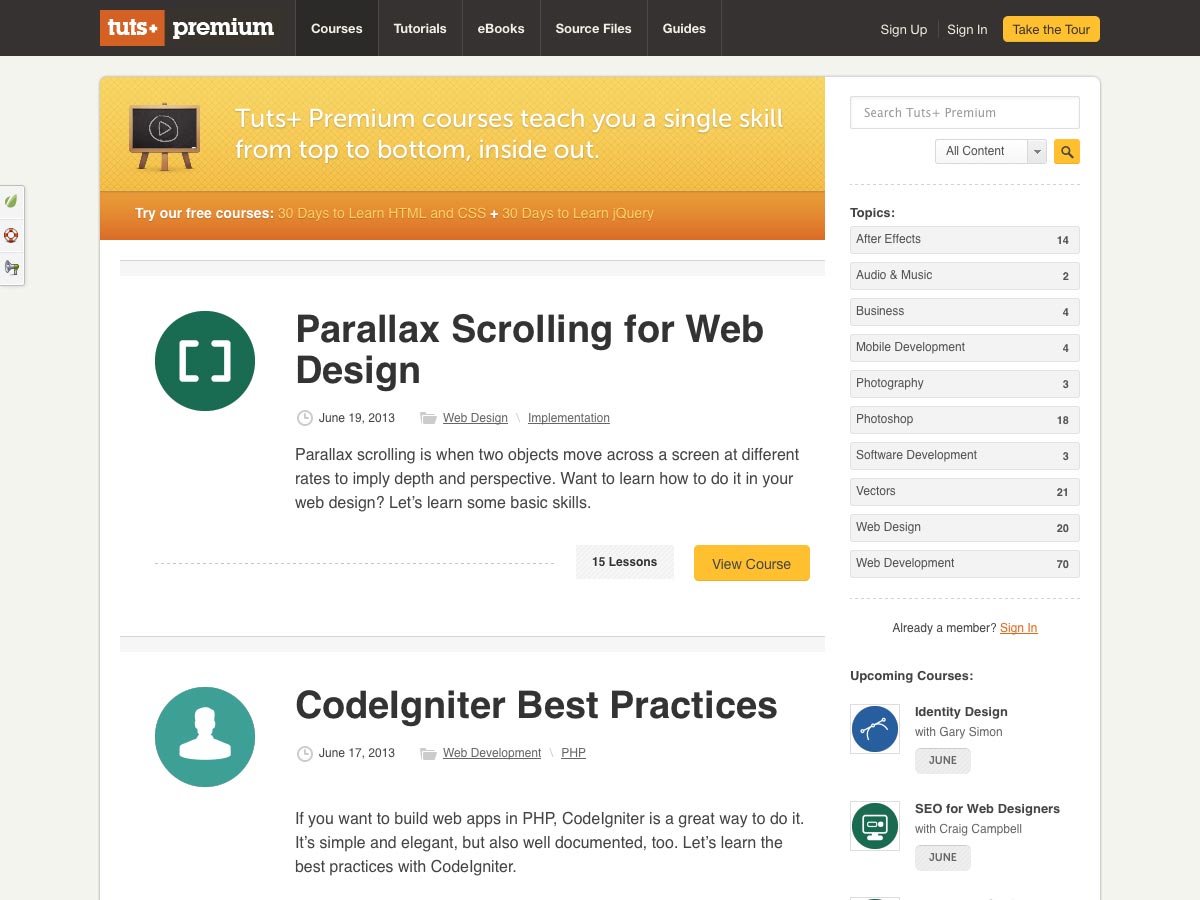
Tuts+ Premium Courses
The Tuts+ Network has been a leader in design and technology tutorials for years, with both free and premium resources. Now, their Tuts+ Premium Courses give a more formal educational environment for learning about some of your favorite topics. There are courses on everything from parallax scrolling in web design to jQuery to web application design. Most courses run a dozen to two dozen lessons, though there are some that fall outside of those parameters.
Courses are available to all Tuts+ Premium members (who also get the benefit of hundreds of tutorials and 73 ebooks, as well as weekly new content). Tuts+ Premium membership is $19/month (or $15/month if you pay yearly). They do offer two free courses if you want to try it out: 30 Days to Learn HTML and CSS, and 30 Days to Learn jQuery.
Timothy Training
Timothy Training offers tutorials for a number of web technologies and programs, including Dreamweaver, HTML and CSS, PHP, MySQL, and more. They also offer live training and even on-site training.
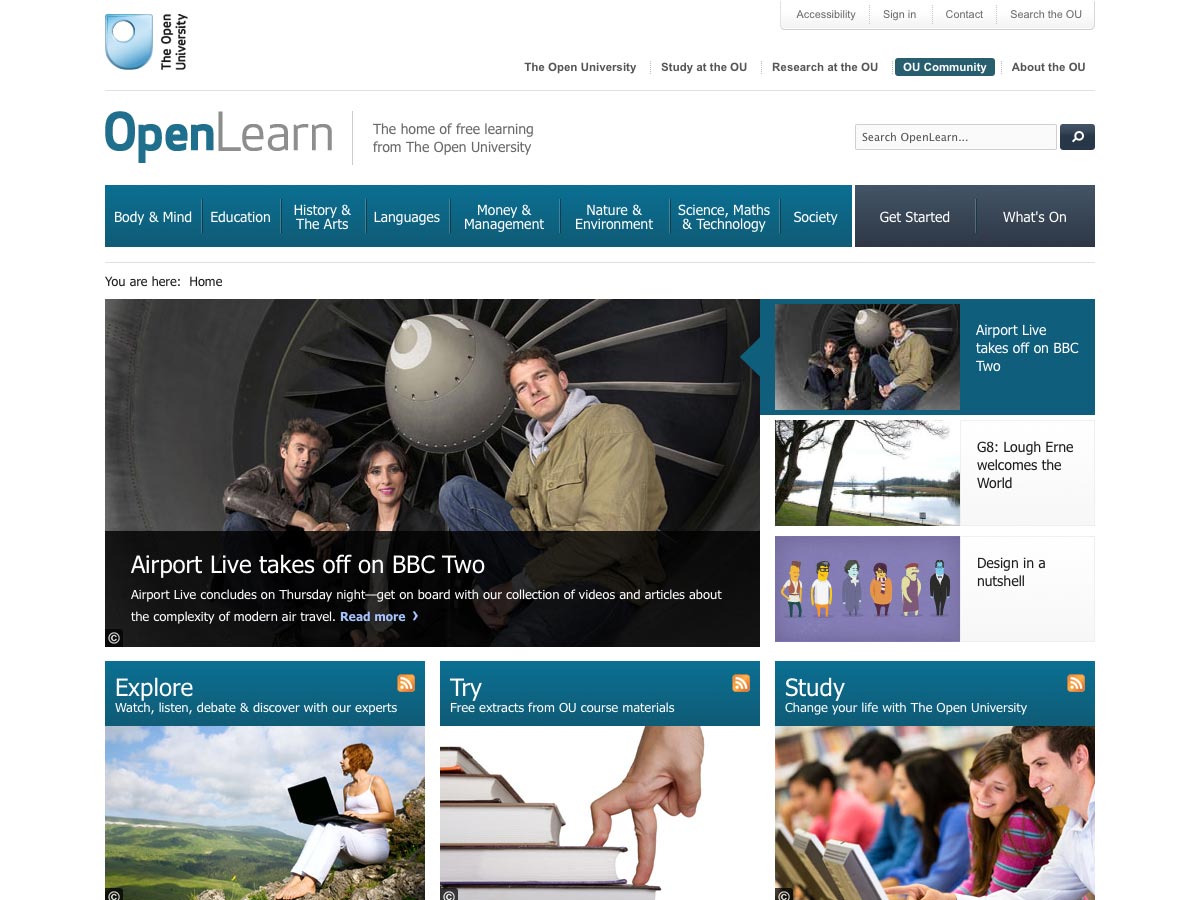
OpenLearn
OpenLearn is the online home of the free courses from The Open University. They offer courses on a huge variety of subjects, including technology and design. The Design and Innovation category has some great courses that would be of interest to a web designer, including Design in a Nutshell, while the Computing and ICT category has more technical courses, including classes on open source, Google, design thinking, and more.
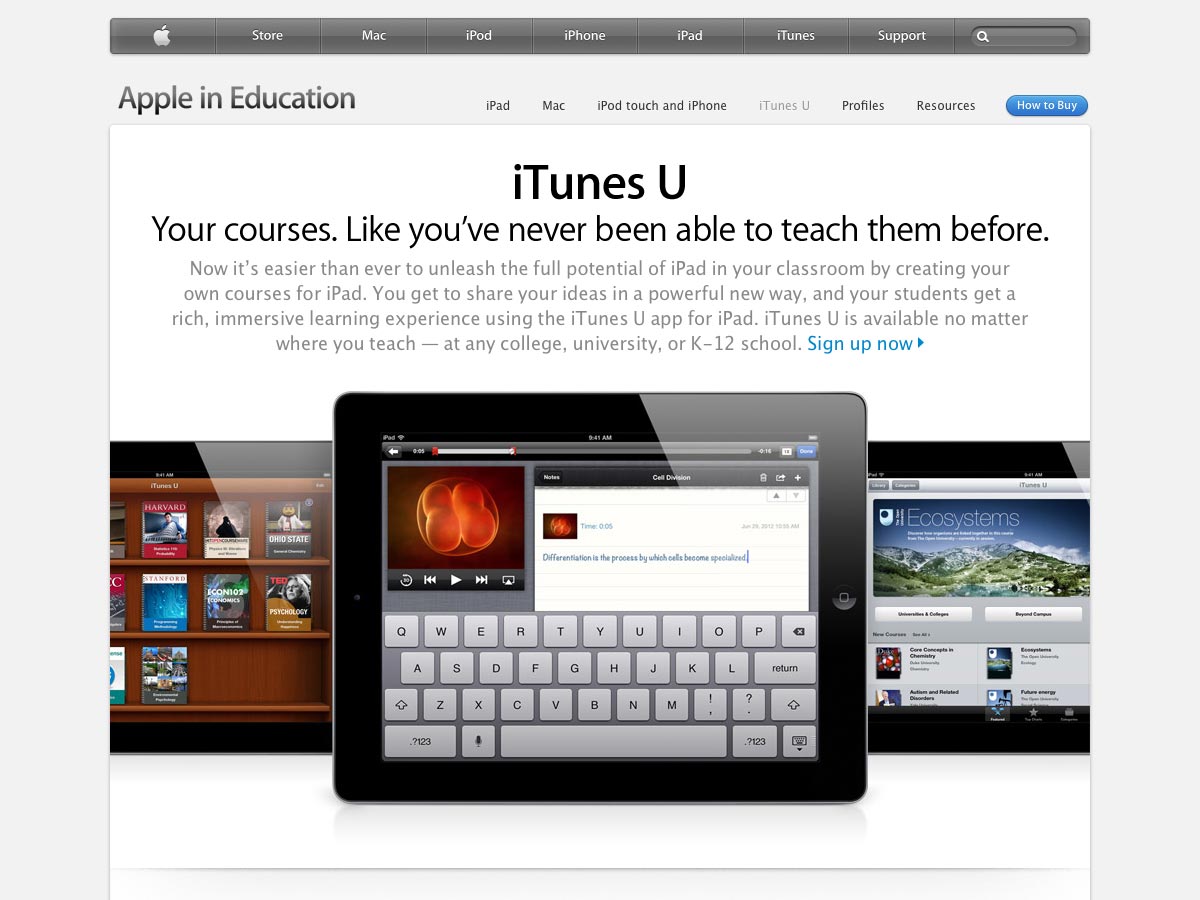
iTunes U
iTunes U is probably one of the better known online educational portals out there, with courses from some leading educational institutions around the world. They offer courses designed by schools, colleges, universities, and other organizations from around the world.
Courses can be found by searching or browsing, as well as by looking through the top-rated charts. There are even topical collections put together by top institutions. There are a number of courses and collections aimed at designers and developers, including Developing Apps for iOS, iOS Game Development, Talking Design, and Creative Media. iTunes U can be accessed through any iOS device. Educators also have the option to create their own courses.
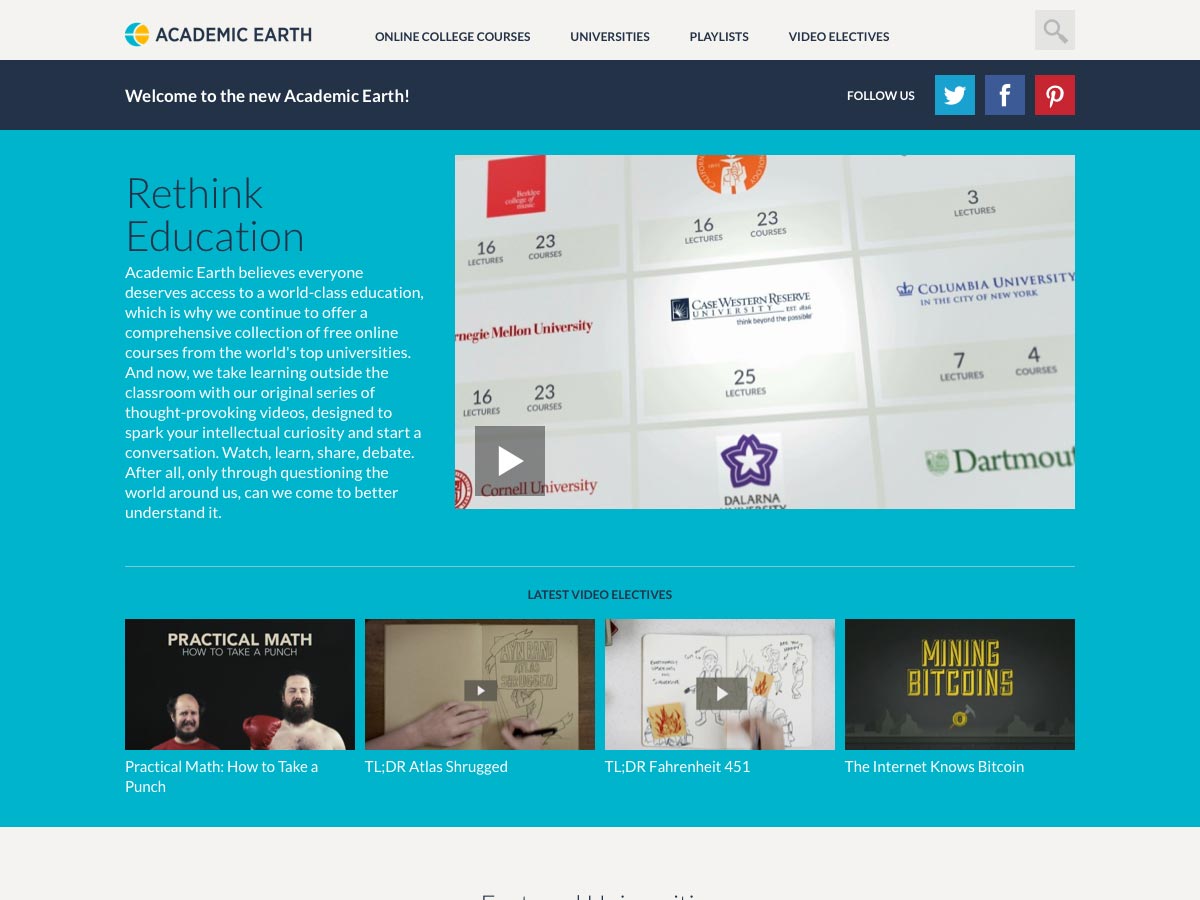
Academic Earth
Academic Earth offers free courses from colleges around the world in a variety of subjects, including Introduction to Visual Thinking, Building Dynamic Websites, and Computer Graphics. Lessons are presented in video format.
Courses offered through Academic Earth are presented by institutions including Harvard University, Dartmouth College, Columbia University, Cornell University, Indian Institute of Technology, MIT, and more.
KillerPHP.com
KillerPHP.com was created to teach practical PHP skills to web designer types, rather than developers. They offer up video tutorials on PHP and MySQL. You can subscribe for just $29 for 3 months or $99 for 12 months, or purchase courses individually.
WebDesign.com
WebDesign.com approaches online learning a bit differently than most of the other sites listed here. Instead of letting you simply watch video lessons on your own time, they offer live, interactive webinars. Webinars are also included in their video training library, which subscribers have complete access to.
They offer some live webinars for free (mostly on non-technical subjects), while others are only available to members. Membership is $197 for a full year, which includes access to the full library as well as their library. Monthly and yearly subscriptions to just the live webinars are also available, for $47 and $97 respectively.
Web Standards Curriculum
If you're interested in learning web standards, then the Web Standards Curriculum, offered by W3C, is a great place to start. It covers everything from web design standards to HTML to CSS, and even has information on JavaScript, accessibility, mobile web development, and SVG.
They also include resources aimed at teachers, with additional references, teaching materials, and project activities.
Conclusion
Regardless of what you want or need to learn, you'll almost certainly find what you're looking for at one of the sites above. They're a nice way to educate yourself without the cost of a formal education, but with more direction than just randomly surfing tutorials.
Have you used any of the resources above? Or did we miss any you think should have made the list? Let us know in the comments.