Whilst many designers embrace flat design wholeheartedly, it seems a growing number have already tired of its charms and are casting around for the next big thing.
Whilst many designers embrace flat design wholeheartedly, it seems a growing number have already tired of its charms and are casting around for the next big thing.
One contender, being championed by some, is "long shadow" design.
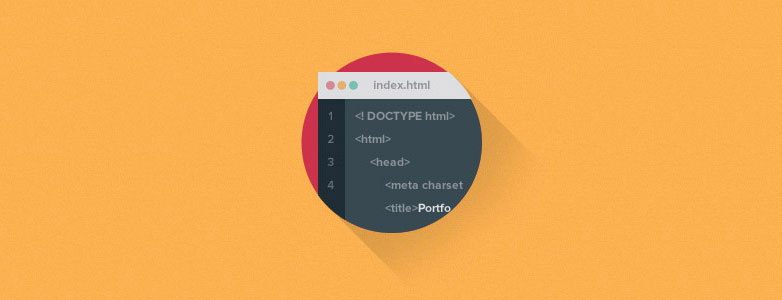
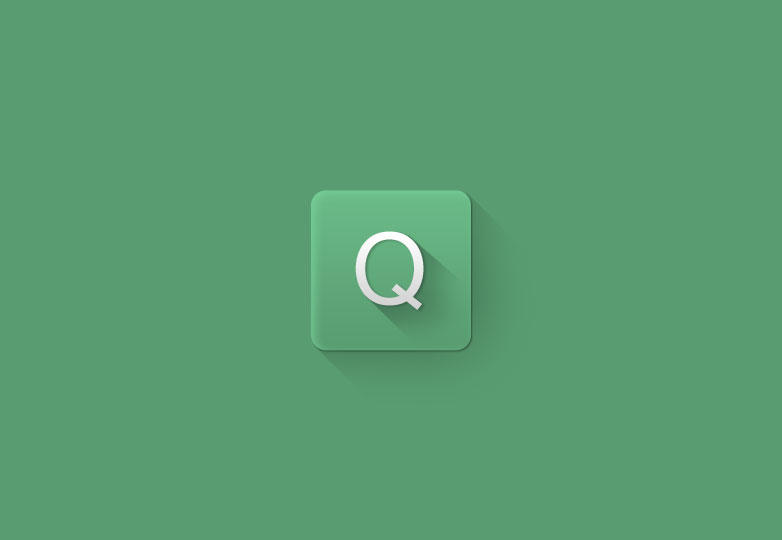
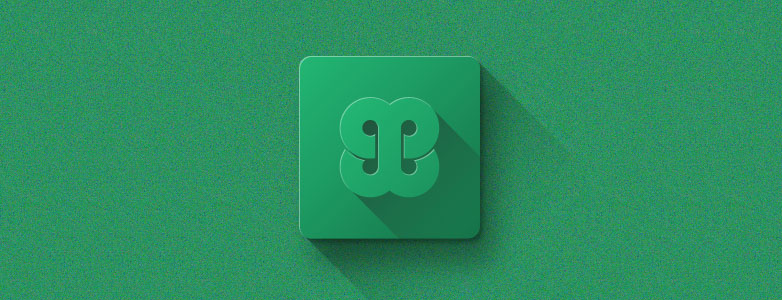
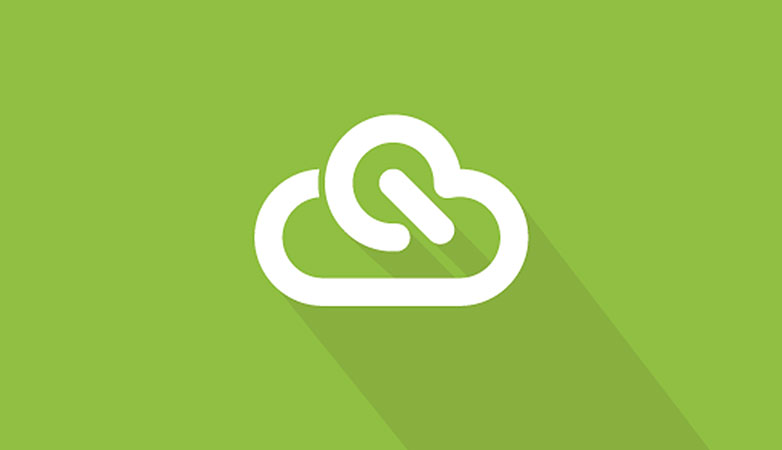
Long shadow design produces an effect like looking at an object late on a Winter's day, when the shadows lengthen to dramatic proportions. The effect adds a great deal of depth while still retaining an essentially flat aesthetic.
Typified by a 45 degree shadow that extends well beyond the length of a traditional drop shadow, the diagonal lines are reminiscent of early Soviet posters and collages by the likes of Malevich — produced before Socialist Realism became the only acceptable style. It is a similarly positive, ambitious and idealistic style, which is great for icons and branding.
It's going a little too far to suggest that long shadow design is a solution in itself; it's simply a development within the larger flat design trend. We're likely to see many more developments, both revolutionary and evolutionary, before flat design is abandoned in favor of something new.
Whilst not a solution in itself, long shadow design is perhaps a route towards flat design 2.0, and certainly offers a way to introduce drama, tonality and depth to flat design. Used sparingly it can be a highly effective tool.
What do you think of the long shadow trend? Have you used it in a project? Let us know in the comments.
Ben Moss
Ben Moss has designed and coded work for award-winning startups, and global names including IBM, UBS, and the FBI. When he’s not in front of a screen he’s probably out trail-running.