
 When it comes to presenting screenshots of your work the most obvious choice would be to use a straightforward screen-grab. Today, however, we're going to look at some alternative methods and discuss how they might be able to make your screenshots that little more interesting.
When it comes to presenting screenshots of your work the most obvious choice would be to use a straightforward screen-grab. Today, however, we're going to look at some alternative methods and discuss how they might be able to make your screenshots that little more interesting.
Not only that, but we're also going to provide you with some useful freebies and resources to help you present your mockups however you'd like.
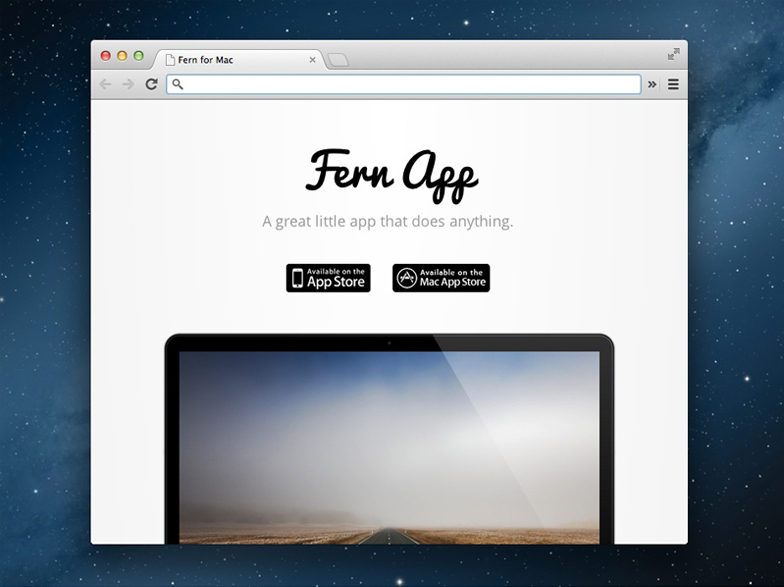
Browser window mockup
If you want to give your standard screenshot a little something extra, there are plenty of resources available that allow you to showcase your designs in a mockup browser window.

Suitable for: websites and web apps
Useful freebies and resources:
- Chrome UI Kit (Free)
- Mini Mac Browser Window (Free)
- Minimal Browser Window Chrome (Free)
- Browser Chrome PSD (Free)
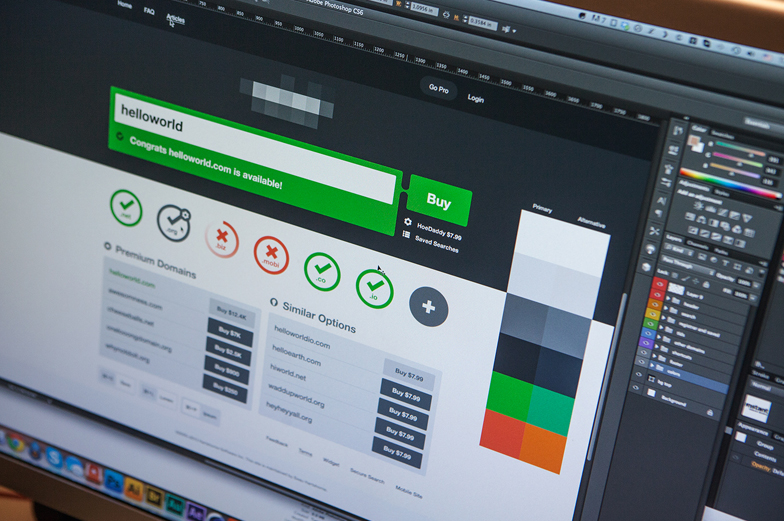
Monitor screen photo/mockup
Another way of presenting your screenshots, which has become particular popular with the Dribbble community, is to use angled photographs of the monitor displaying your work. You can also achieve this effect by using photoshop mockups or actions that mimic the effect of a photographed monitor, in which case you won't have to worry about things such as lighting, reflections or focus.

Suitable for: websites, web apps and desktop apps
Useful freebies and resources:
Device photo/mockup
There is a growing selection of device mockups available online that allow you to showcase your designs on a range of devices such as mobiles, tablets, laptops and desktops. The more comprehensive resources provide mockups from a range of different angles.

Suitable for: websites, web apps, desktop apps and mobile apps
Useful freebies and resources:
- iPhone 5 Mockups (Free)
- Responsive Design Mockup Pack (Free)
- Nokia Lumia 920 Mockup (Free)
- iPhone Holding Hand Templates ($5)
- Android App Mockup ($8)
- Android App Tablet Mockup ($6)
- Windows and Android Device Mockups ($7)
How do you usually present your screenshots? Do you use a method different from those above? Let us know in the comments.

















