
1) Directional cues
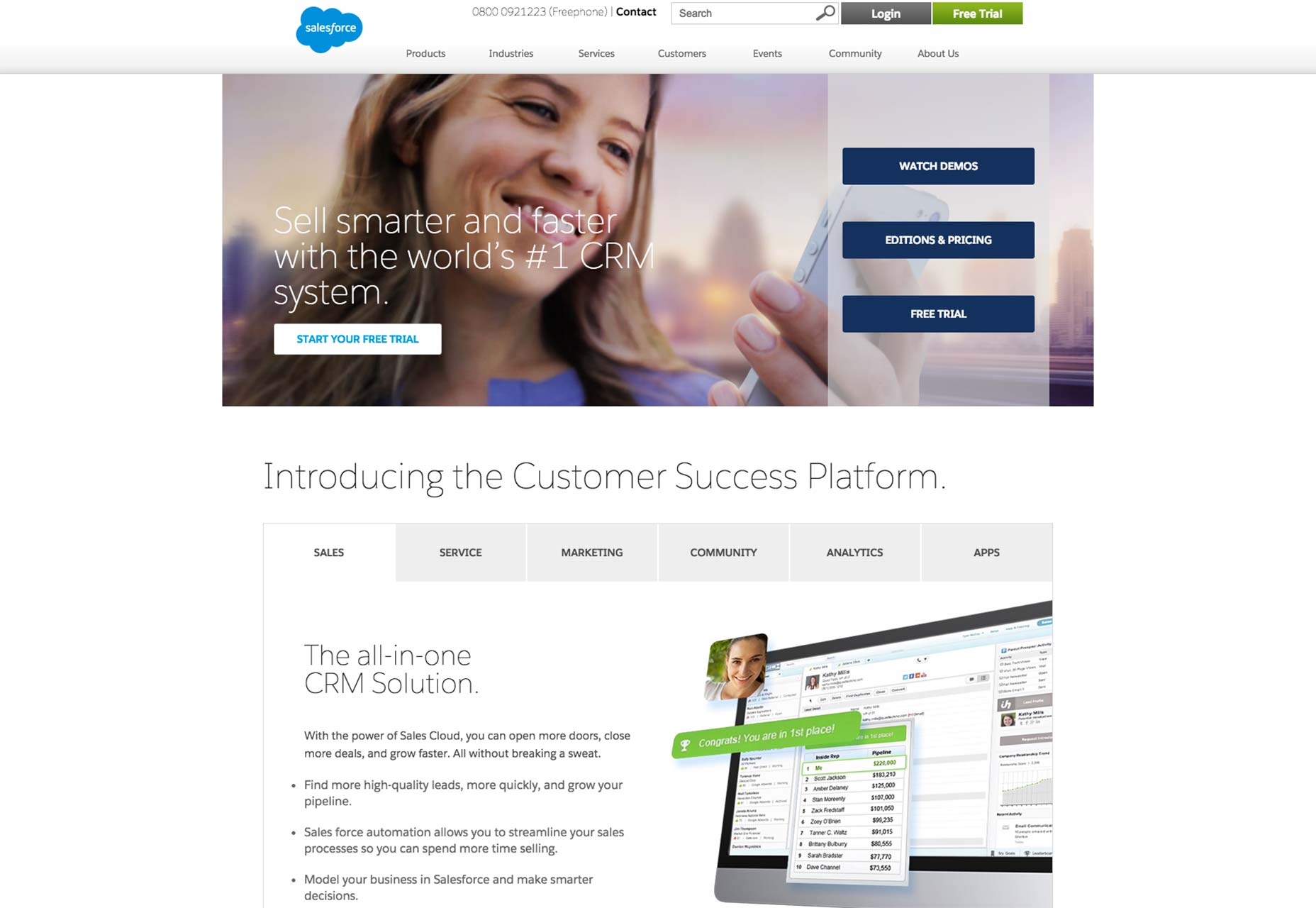
As human beings, we’re just hardwired to respond to eye direction as a powerful way of cuing us. Think of it: When you see someone looking at something not in your field of vision, you’re automatically curious about just what he’s looking at. This same principle of directional cuing can be applied seamlessly to the website you build for your clients. Yes, directional cues can be the more obvious arrows and even fingers pointing at call to action buttons, but for something truly unique and relatable to your site visitors, go with a picture of a person looking at your call to action buttons instead. You can’t go wrong. For a clever example of this, we turn to Salesforce’s homepage. Salesforce is the worldwide, cloud computing company from San Francisco. In particular, we want you to glance at the one mega image on the homepage: It seems like a woman looking at her smartphone, about to perform a mobile transaction. While this is certainly a plausible interpretation, the image also doubles as a stealthy-yet-powerful directional clue. When site visitors see the woman looking at the phone in her hand, their eyes will naturally follow her gaze to the right of the homepage. As they do, their eyes will inevitably land on the three call to action buttons next to her face and hand.
Thanks to where her gaze is pointing, leads will be likelier to notice the call to action buttons. At the end of the day, that brings more conversions and a greater number of sales to the website.
While this is certainly a plausible interpretation, the image also doubles as a stealthy-yet-powerful directional clue. When site visitors see the woman looking at the phone in her hand, their eyes will naturally follow her gaze to the right of the homepage. As they do, their eyes will inevitably land on the three call to action buttons next to her face and hand.
Thanks to where her gaze is pointing, leads will be likelier to notice the call to action buttons. At the end of the day, that brings more conversions and a greater number of sales to the website.
2) Really simple button design
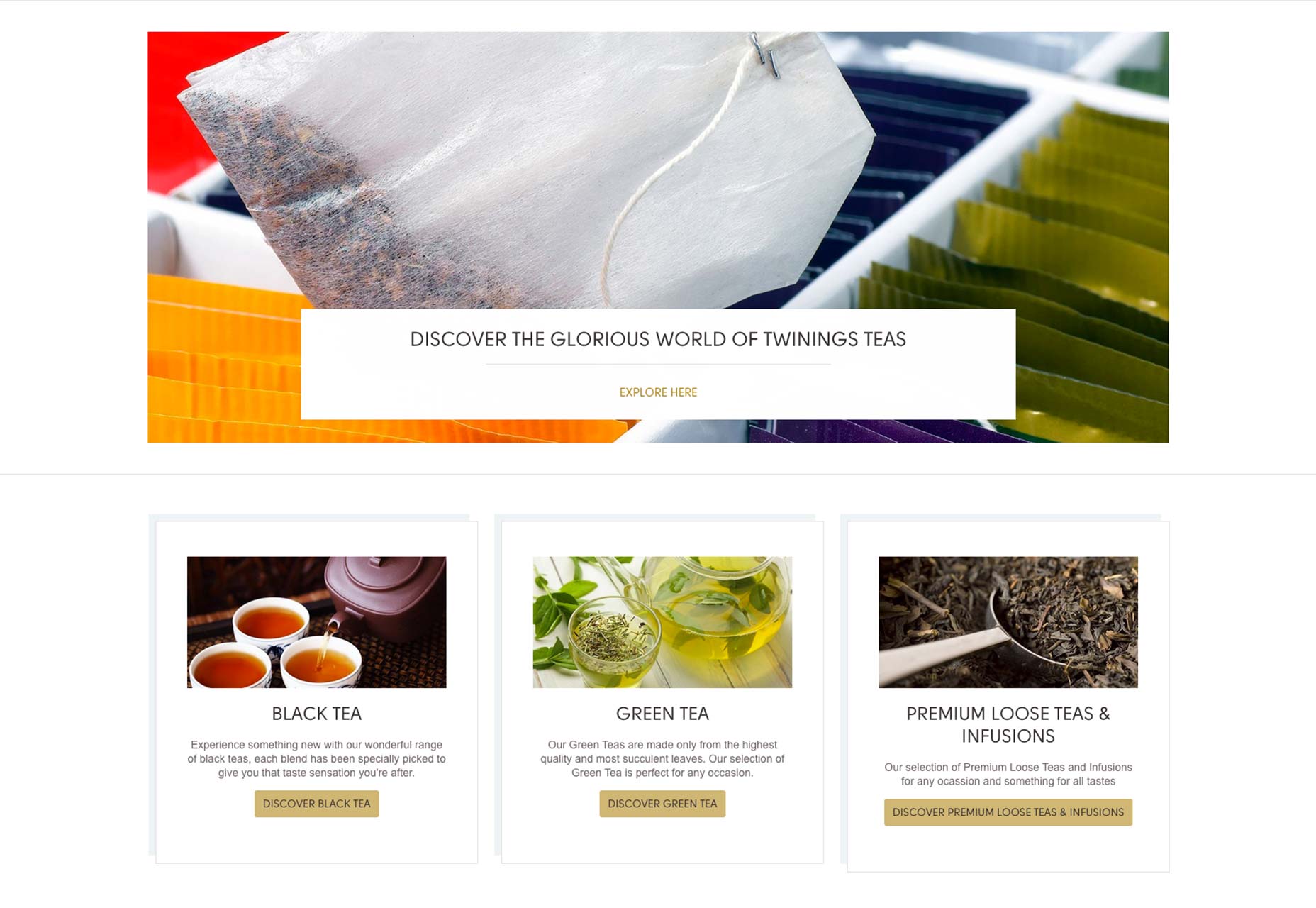
When you make your buttons as simple as possible, you eliminate chances that your site visitors, buyers, and readers will get confused. When they get confused, they usually won’t follow through on the action that your button copy wants them to. So keeping the client’s button design minimal is what all web designers should aim for. Let’s look at Twining’s site to see how a brand can do this right. On the homepage above the fold, we see a range of simple buttons in brand colors, that clearly communicate exactly what you’ll achieve by clicking on them. The buttons also look like buttons, thanks to their rounded-rectangular design, and the color contrast of black on gold makes them as minimal as possible.
In short, it’s going to be nearly impossible for Twining’s shoppers to misunderstand that the buttons are call to action buttons.
On the homepage above the fold, we see a range of simple buttons in brand colors, that clearly communicate exactly what you’ll achieve by clicking on them. The buttons also look like buttons, thanks to their rounded-rectangular design, and the color contrast of black on gold makes them as minimal as possible.
In short, it’s going to be nearly impossible for Twining’s shoppers to misunderstand that the buttons are call to action buttons.
3) Well-defined microcopy
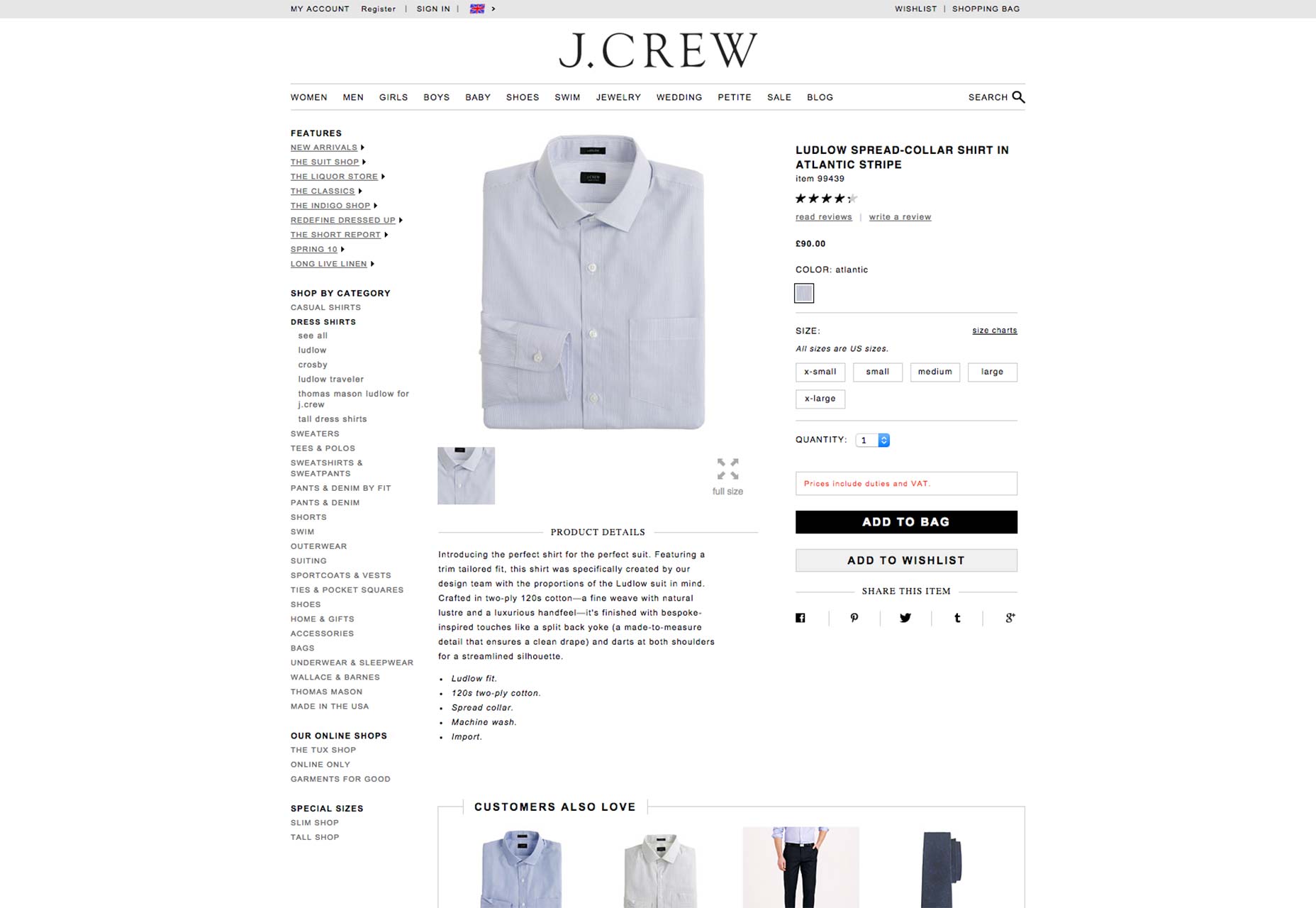
Microcopy is the star of the call to action because it uses action-oriented verbs to inspire people to move. The amount of real estate that web designers have to plan intelligent labels is very limited, so microcopy has to be short and to the point. Microcopy that lets site visitors know exactly what they’re clicking on is a winner because it doesn’t waste their time. Sometimes, microcopy can be neglected, which is unfortunate. In spite of all the attention given to the button design, colors and affordances, the copy shouldn’t have to suffer. Sites whose microcopy suffers are sites whose conversion rates suffer, too. You know you have successful microcopy when you have different call to action buttons next to each other, yet site visitors can instantly tell what the purpose of each button is. A helpful illustration of this can be found on the J. Crew product page for its spread-collar shirt. There are two buttons competing for the buyers’ attention: the “Add To Bag” and “Add To Wishlist” buttons.
Because both are very clearly labeled, though, buyers aren’t confused and can achieve their goals with more certainty than ever. Well-defined button copy that leaves no doubt as to what a user’s action will achieve is always a winner.
A helpful illustration of this can be found on the J. Crew product page for its spread-collar shirt. There are two buttons competing for the buyers’ attention: the “Add To Bag” and “Add To Wishlist” buttons.
Because both are very clearly labeled, though, buyers aren’t confused and can achieve their goals with more certainty than ever. Well-defined button copy that leaves no doubt as to what a user’s action will achieve is always a winner.
4) Color contrast
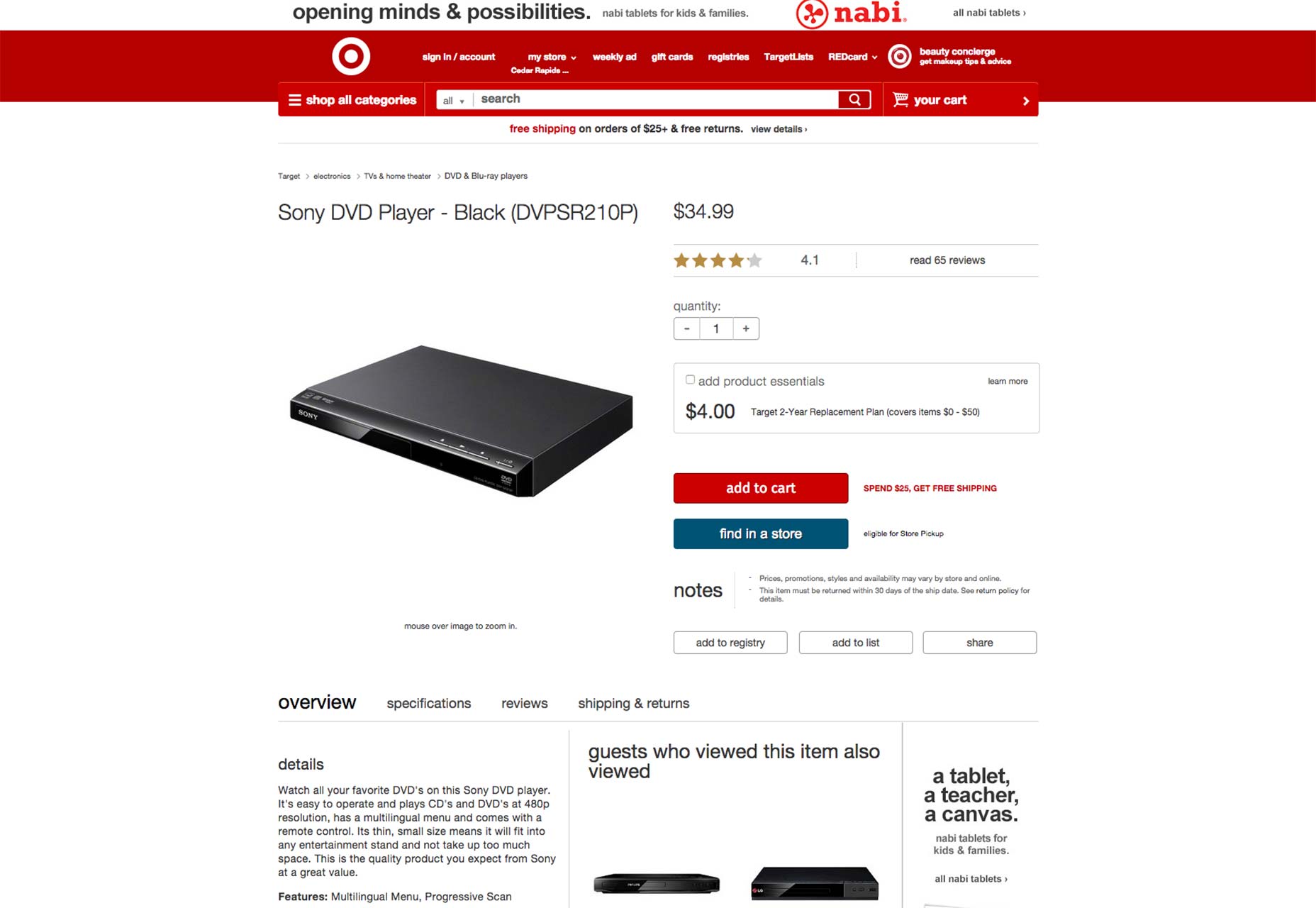
Shoppers are an unreliable bunch, which is why the user experience has to be tailored to them. In other words, buying something from your client’s e-commerce store should be the easiest and clearest thing in the world. Something as basic as color contrast can vastly improve the shopping experience for site visitors. Color contrast that works can draw your shoppers’ eyes to the call to action button and make it stand out from an otherwise noisy background. When shoppers can easily find what they need to click on to make a purchase, obviously a site’s conversion rates are going to shoot up drastically. On the Target product page for a Sony DVD player, the call to action buttons — “add to cart” and “find in a store” — use color contrast to great effect. Not only is the color contrast easy to spot—white on red and white on blue, respectively—but it succeeds in drawing the buyer’s eye to the button. The fact that the background is full of white space only helps make this contrast stand out even more effectively.
On the Target product page for a Sony DVD player, the call to action buttons — “add to cart” and “find in a store” — use color contrast to great effect. Not only is the color contrast easy to spot—white on red and white on blue, respectively—but it succeeds in drawing the buyer’s eye to the button. The fact that the background is full of white space only helps make this contrast stand out even more effectively.
The bottom line
Call to action buttons are vital to how much money your client’s site will make. All web designers have to realize that their design’s goal should always be to support more conversions. For e-commerce sites, that will be sales. For news sites, that will be sign-ups to things like newsletters and the like. The point is that conversions matter most, and call to action buttons have to support this goal all the time. That’s why a great deal of thought has to be invested in designing a call to action button. Even though it occupies a really small space on a webpage, its importance is immeasurable. Anything from the colors to the button copy to any directional cues nearby will make or break its effectiveness. To deliver for their clients, designers must look beyond just the appearance and layout of their buttons all the way to the practical side of things. Will this button increase the likelihood that leads will click through and become actual conversions? Designers who think like that do a great service to their clients, and they should be commended. Designers who don’t think this far need to improve their priorities and come through for their clients every time they’re working on a project.Marc Schenker
Marc’s a copywriter who covers design news for Web Designer Depot. Find out more about him at thegloriouscompanyltd.com.
Read Next
3 Essential Design Trends, May 2024
Integrated navigation elements, interactive typography, and digital overprints are three website design trends making…
How to Write World-Beating Web Content
Writing for the web is different from all other formats. We typically do not read to any real depth on the web; we…
By Louise North
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
How Web Designers Can Stay Relevant in the Age of AI
The digital landscape is evolving rapidly. With the advent of AI, every sector is witnessing a revolution, including…
By Louise North
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
How to Plan Your First Successful Website
Planning a new website can be exciting and — if you’re anything like me — a little daunting. Whether you’re an…
By Simon Sterne
15 Best New Fonts, March 2024
Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes…
By Ben Moss
LimeWire Developer APIs Herald a New Era of AI Integration
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and…
By WDD Staff















