50+ incredible freebies for web designers, May 2015

We’re constantly amazed at the generosity of designers and developers who release exciting, inspiring products out to the web design community on a daily basis. Not only do these impressive designers speed up our work with more free resources than we can use, but they drive us on to more and more ambitious work of our own.
Every month we collect together the best free resources for web designers and developers, and this month there truly is something for everyone; we’ve got great icons, UI kits, and mockups; as well as scripts, tools, and extensions. So free up some hard drive space, then browse through these downloads, enjoy!
Flat Color Icons
More than 300 icons with a beautiful color palette, useful for all type of situations and projects. Please don't miss reading the Good Boy License.iOS 8 Construction Icons
A collection of 50 icons related to construction. Perfect for architecture projects such as software and real estate firms. Available in AI, EPS, Sketch and PNG formats.Multisize Material Design Icons
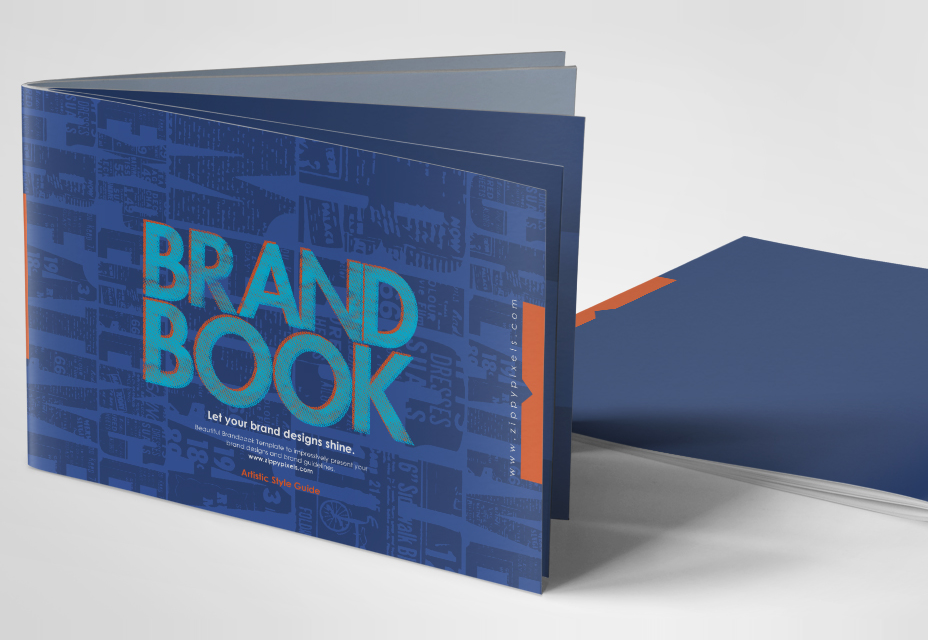
A collection with multiple icons following the Material Design Trend. Icons can be used in personal and commercial projects; come in 4 sizes and include vector files.Brand Guidelines InDesign and Illustrator Template
An awesome template to showcase your company's branding. It comes in Adobe InDesign, Illustrator and PDF versions, in 300 DPI CMYK. The template also includes 8 print ready pages with 3mm Bleed.
TemplateShock: 150 Free Printing Templates Bundle
A cool mega bundle of templates available for multiple business and professional purposes, all for free, ready to be downloaded, edited and used.
Beautiful Newspaper Ad PSD Mockup
A beautiful template for previewing your publications' advertisement design. It was created in PSD format, including smart objects and organised layers for an easy edition.
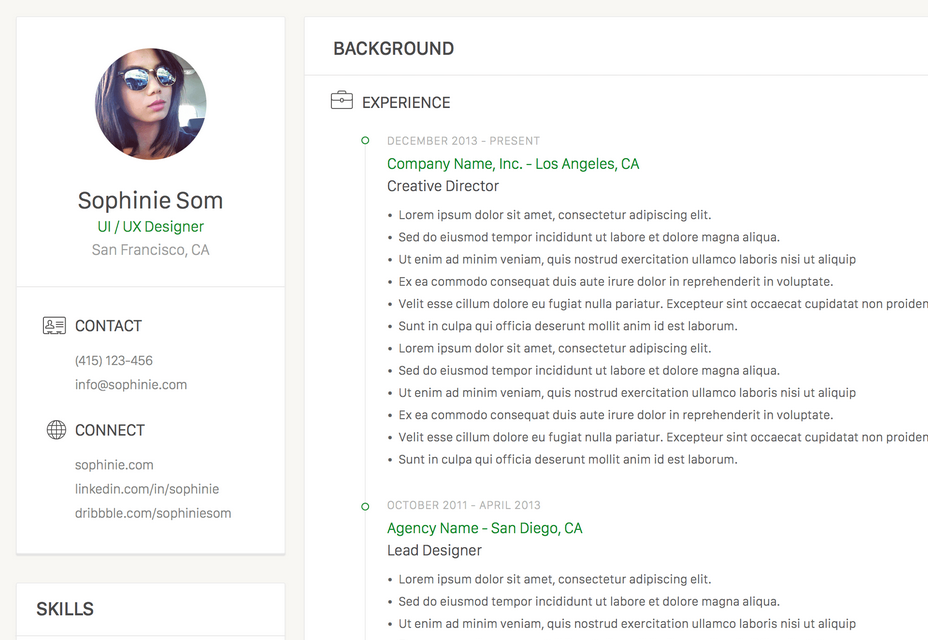
Clean Resume Template Sketch Freebie
A clean CV template with a left sidebar for personal information and a big content area for the extended information. It is an editable file for Sketch.
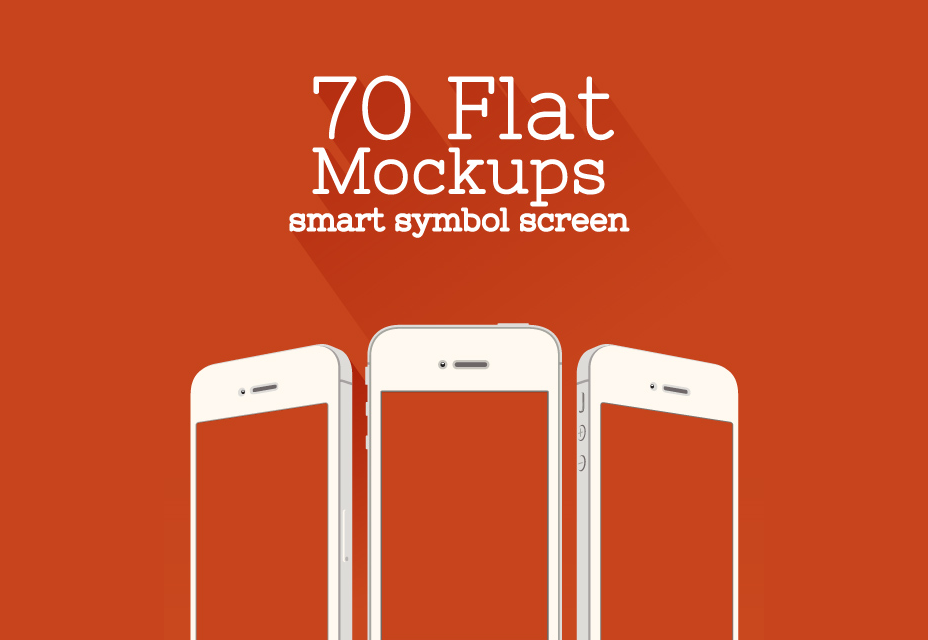
70 Flat Design Devices Mockups
With this set, you can showcase your designs in multiple trendy devices for your clients or your own branding purposes. The set has vector files and smart objects for easy edition.
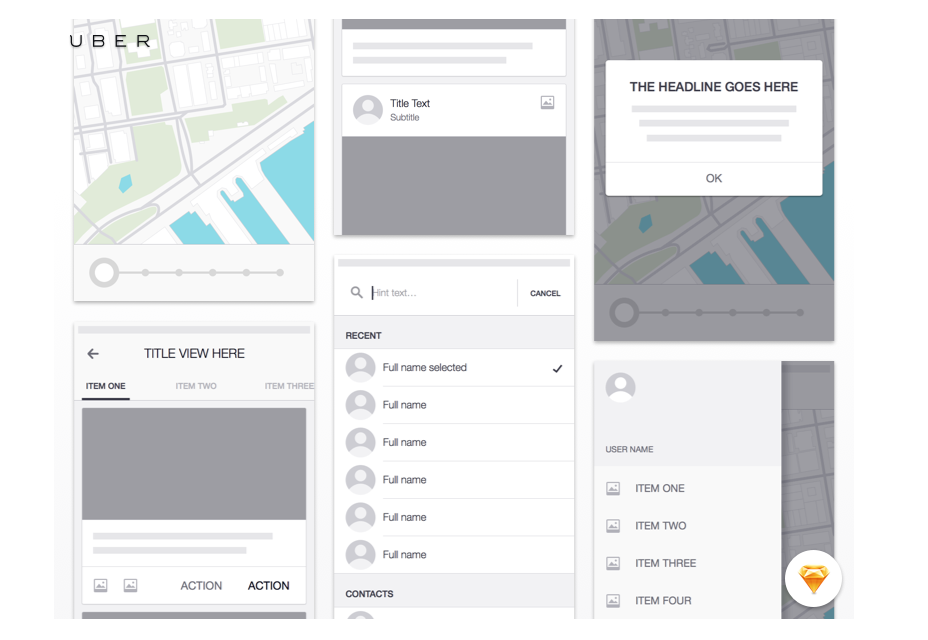
Uber iOS Wireframe Kit
A fantastic resource for drawing the skeleton of your next mobile project. It contains a huge variety of elements including maps, dialogs, pins, loaders and much more.
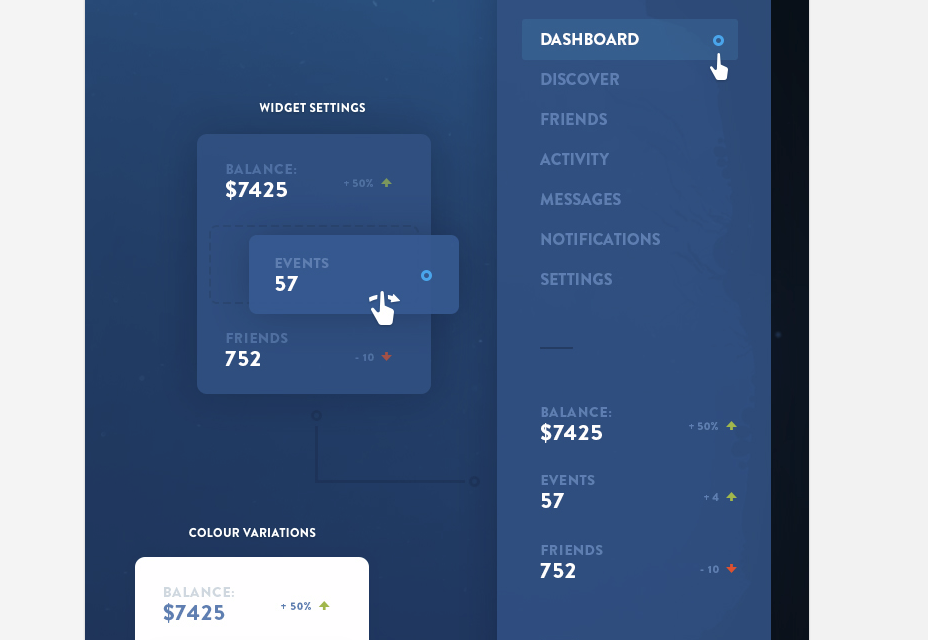
Eventray Free User Interface Kit
A beautiful dark UI kit that will prove useful for both mobile and desktop projects. Enjoy the consistent colors and well-layered PSD files included.
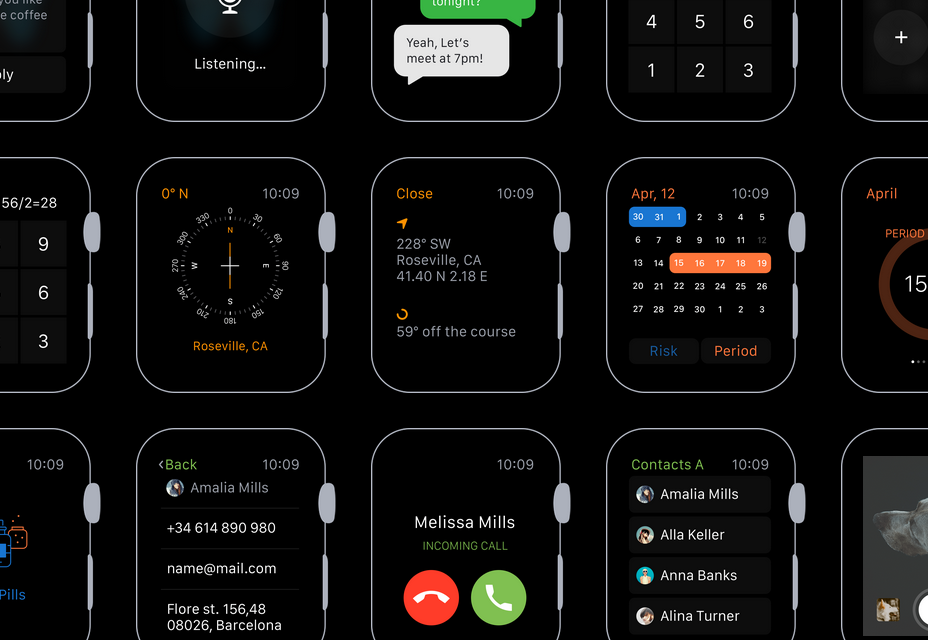
Apple Watch UI Kit
A beautiful set designed for Sketch with a ton of Apple Watch UI designs. The pack has buttons, great simple typography, message bubbles, and screens for multiple apps.
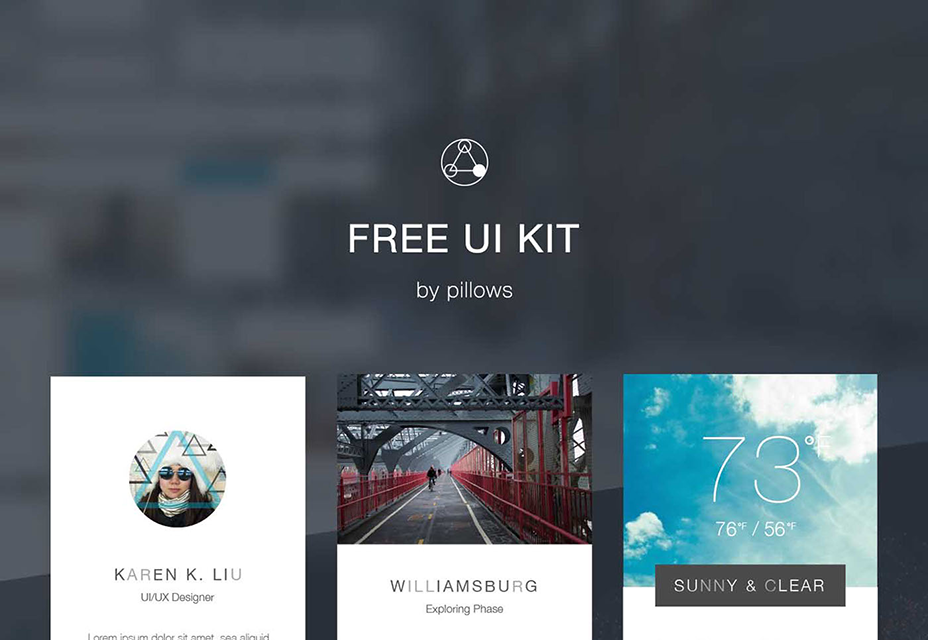
Free Bright and Aesthetic PSD and AI UI Kit
An aesthetic user interface with a bright and clean design. It has widgets for weather, calendar, login form, author profile and more.
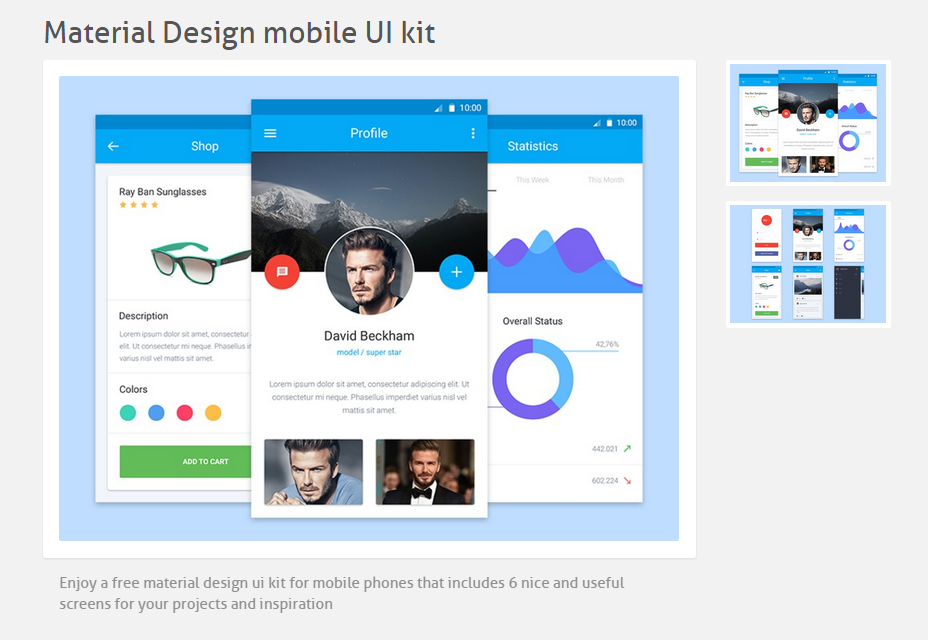
Material Design Mobile UI Kit
A free material design UI kit for mobile devices that includes six great and useful screens for your projects. The screens included are profile, photos, analytics, shop, menu and login.
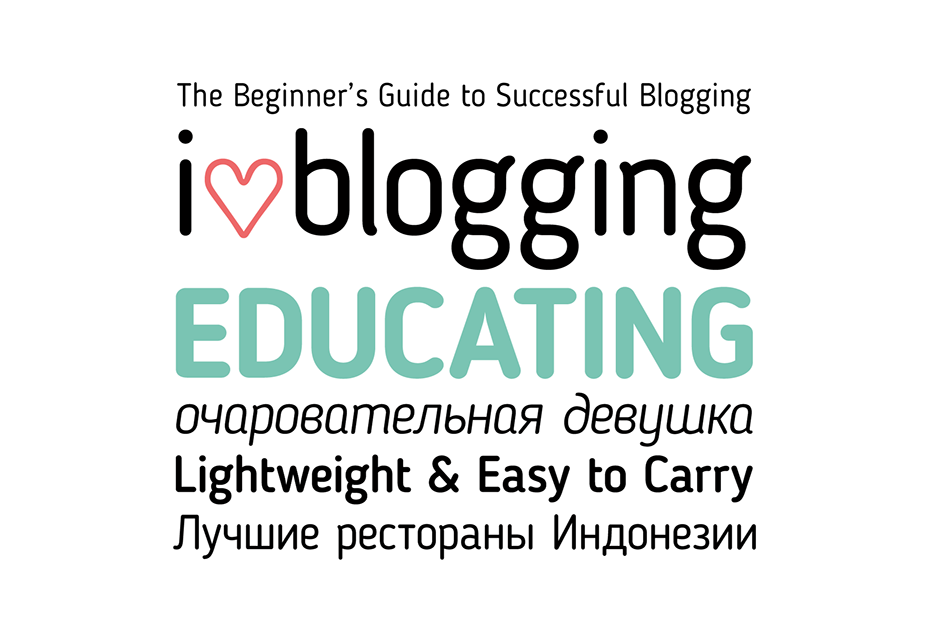
Didactic: OTF Readable Elegant Typeface
Didactic is a web font that can also be downloaded in OTF format. The font is perfect for readability, making it a great option for magazines, blogs and any other written content-focused websites. Has multiple language glyphs.
PaymentFont: Useful Webfont with Payment-related Icons
An amazing webfont for integrating payment-related icons to your website. Super useful for high-density displays.Santelia Font: Robust Modern Typeface
A robust modern type family that has regular and rough versions and six weights. It has stylistic alternates, ligatures, old-style glyphs, swashes and more. Fonts are great for printed and web creations.
Tresdias: Chubby Outline Free Font
A beautiful font with sharp edges, chubby body and outlined style. The font comes as uppercase, numbers and some characters.
Free Blogger Sans Serif Typeface
A blog-focused font with multiple language support. It is readable, complemented with lowercase and uppercase, additional glyphs, numbers and font variations.
100 Free (CC0) Vintage & Retro Photos Pack
A curated set of pictures with a vintage feel, perfect for old-style projects. They can be used in any creation thanks to its CC0 license.
SpaceX Curated CC0 Space Photos and Posters
This is a Flickr collection that includes several categories with CC0 photos and posters. It has been curated by the popular company spaceX. You can use the photos freely.
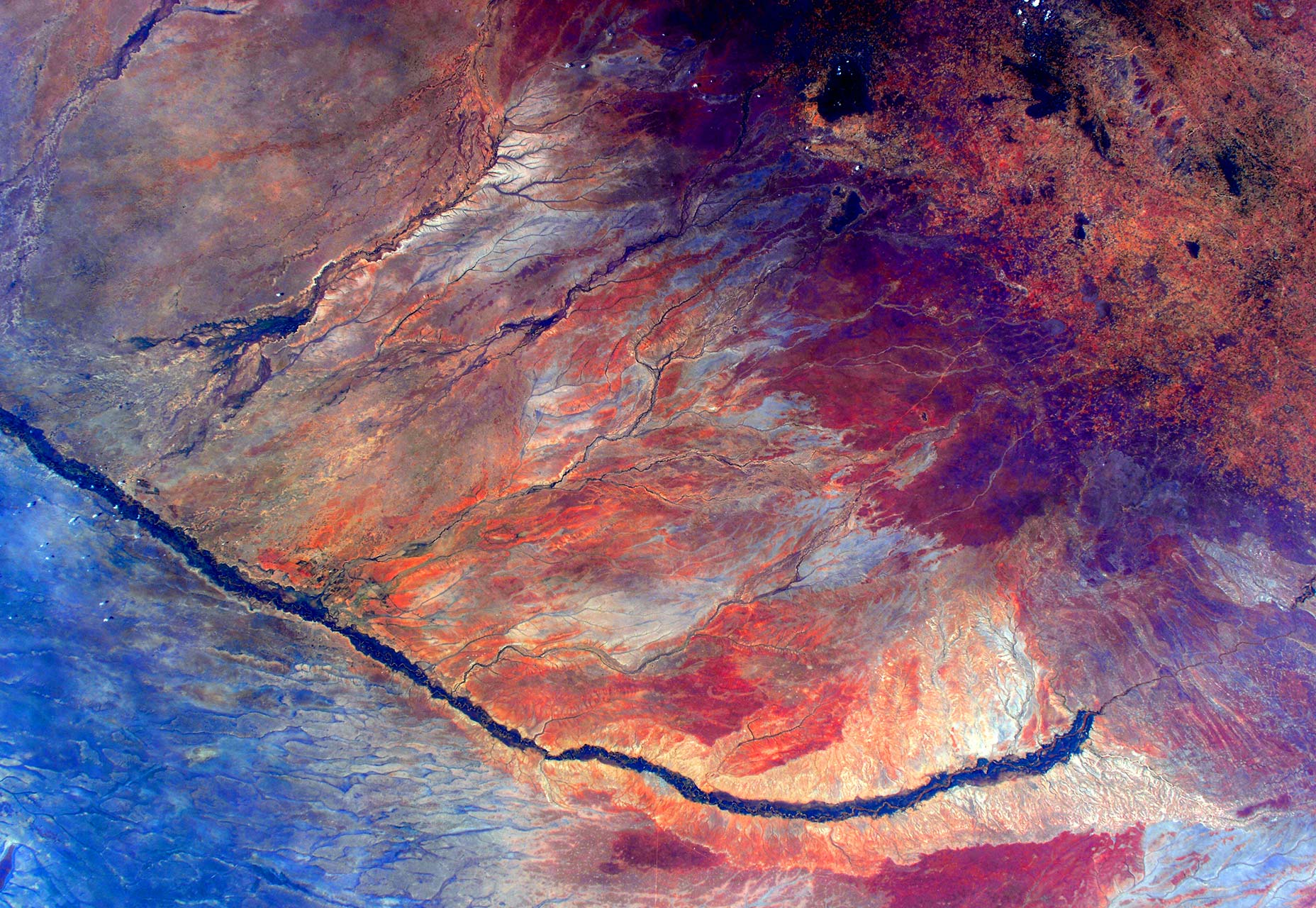
WLPPR: Impressive Natural Photography Backgrounds
An amazing set of patterns and photographs of our beloved planet that can be used as wallpapers for your phone of textured patterns for other projects.
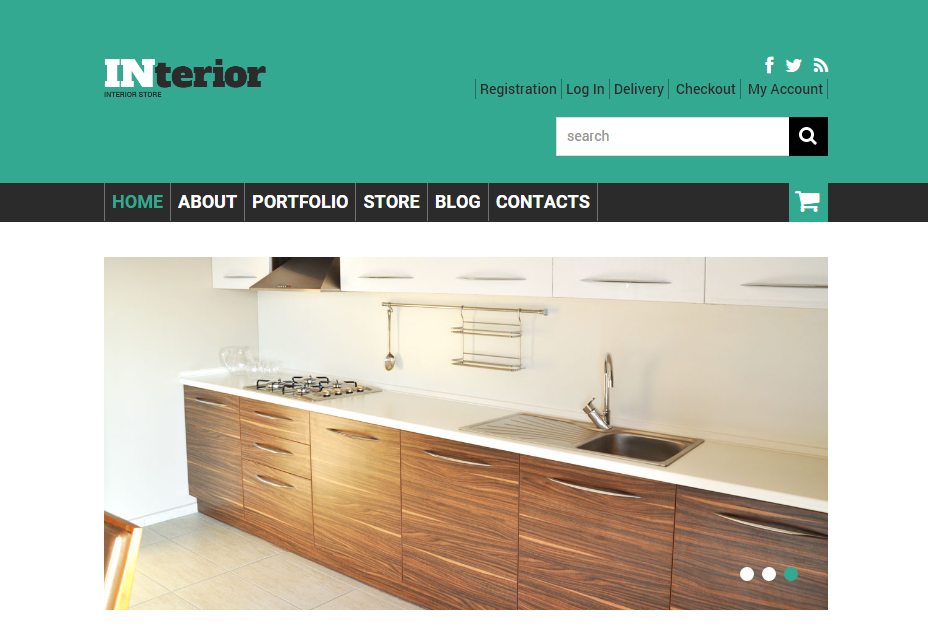
Interior: Store WooCommerce Theme
A responsive theme made for selling products online, with a special focus on interior design.
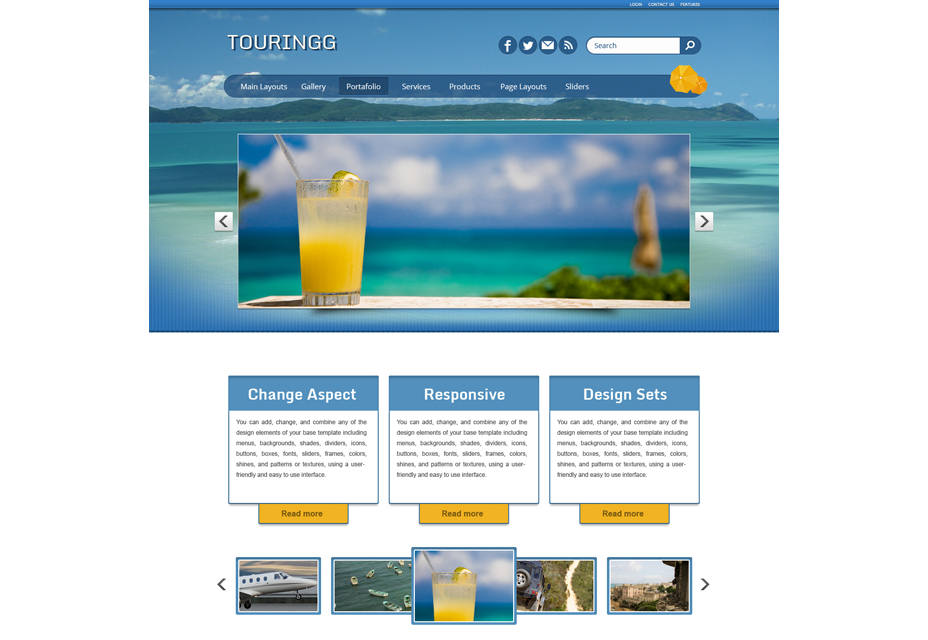
Tourism WordPress Theme
Tourism is a nice WordPress theme for travelling folks and enthusiasts. It has photo gallery, page options, contacts, e-commerce and other features.
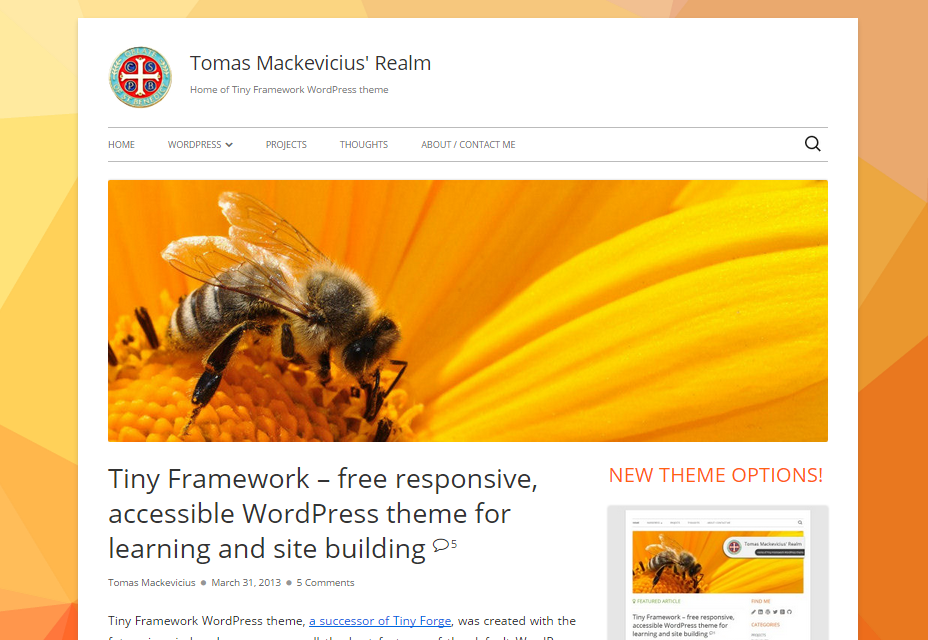
Tiny Framework: Responsive and Lightweight Starter WordPress Theme
A really complete starter/framework WordPress theme which compile all the best features of the default WordPress themes in one framework, including Schema.org microdata, extensive documentation, mobile-first design (Twenty Twelve based), HTML5 ready structure of Underscores, many improvements from Twenty Fifteen, custom per-post headers, three footer widgets, FontAwesome icon webfont and Google Fonts support.
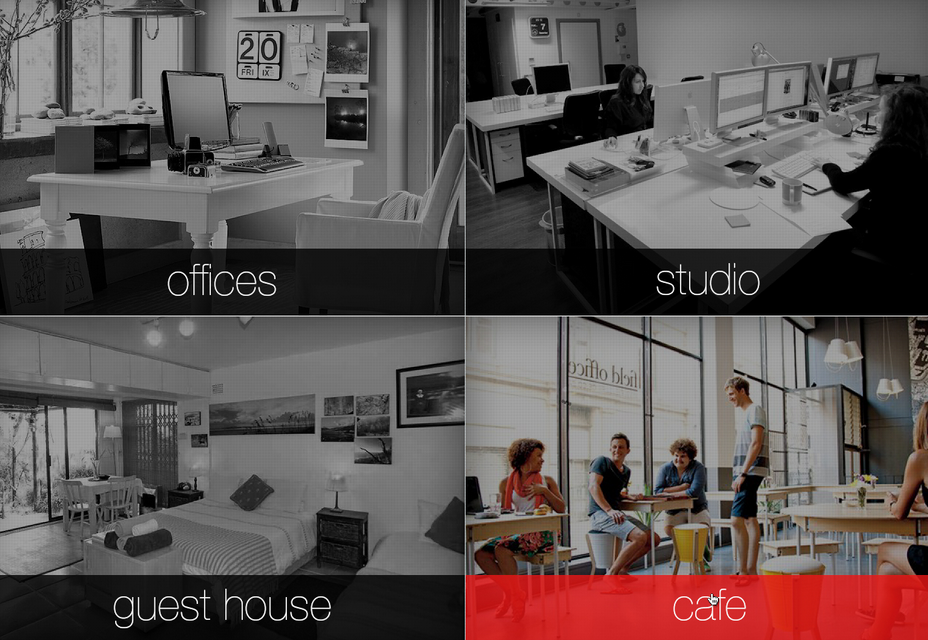
Image-Based Visual PSD Box
A pretty awesome template for image-based websites. Perfect for showcasing businesses or creative portfolios. PSD is fully organized and editable.
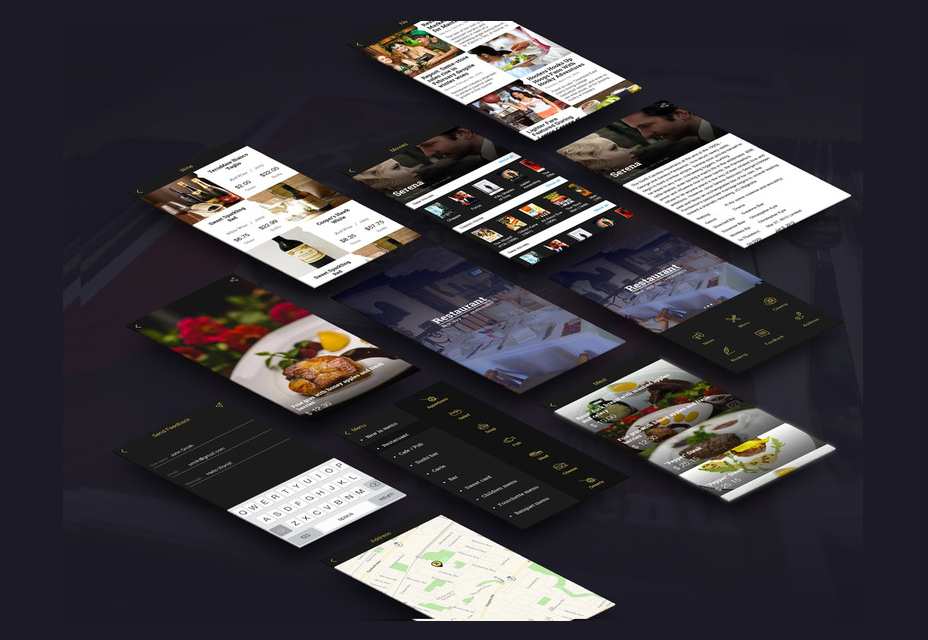
Restaurant App Template PSD
A very good-looking template to create your own restaurant/cooking apps. It fits perfectly with the iPhone 5's screen, as well as most Android devices.
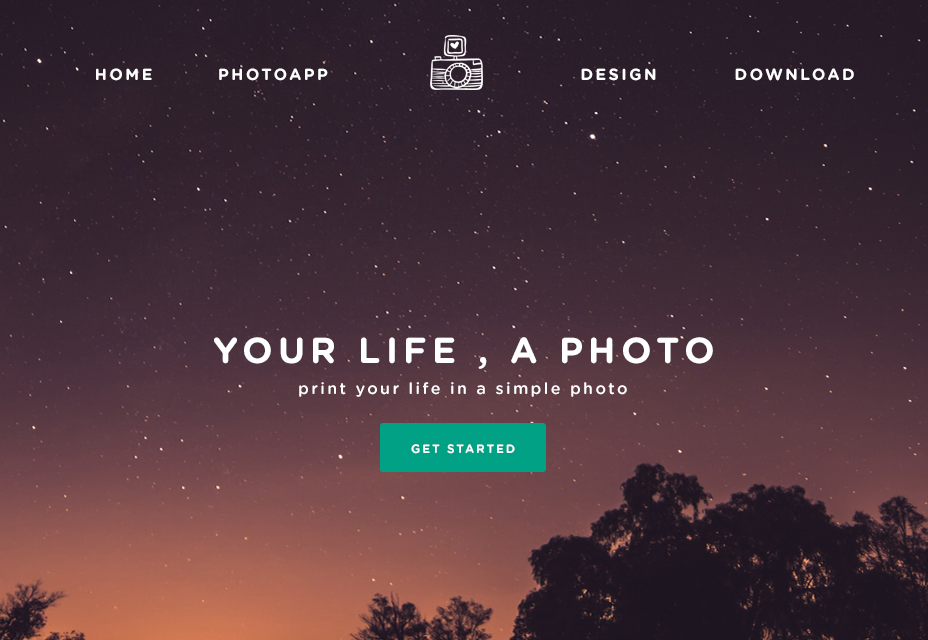
PhotoTime PSD Landing Page Template
A landing page design to showcase a concept photography app for mobiles. Of course, you can use the included source files and adapt it to anything you need.
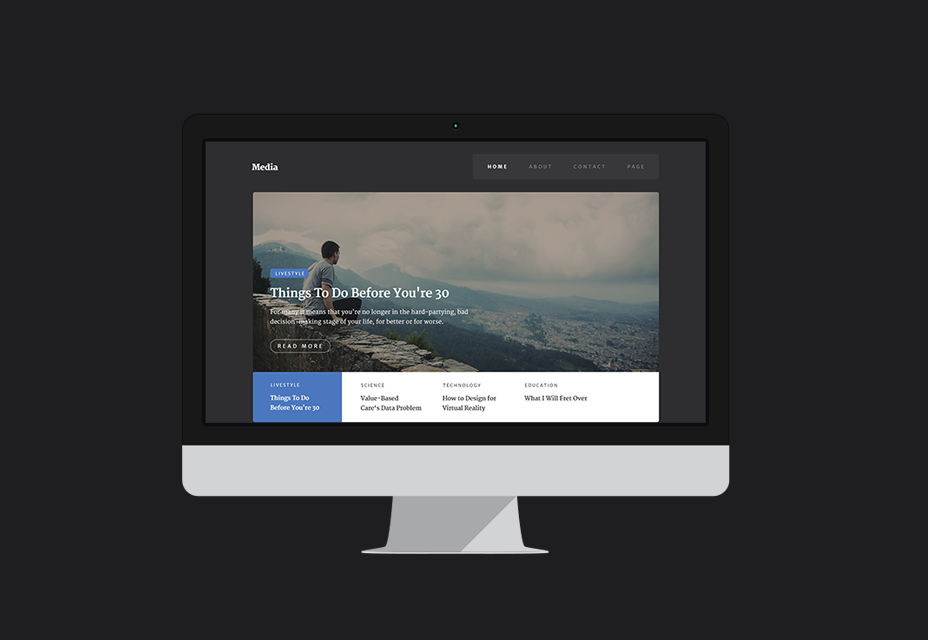
Flat Media PSD Template
An organized PSD file for a web template. It has all the elements you may want like widgets for blog posts with thumbnails. PSD is fully organized and ready to edit.
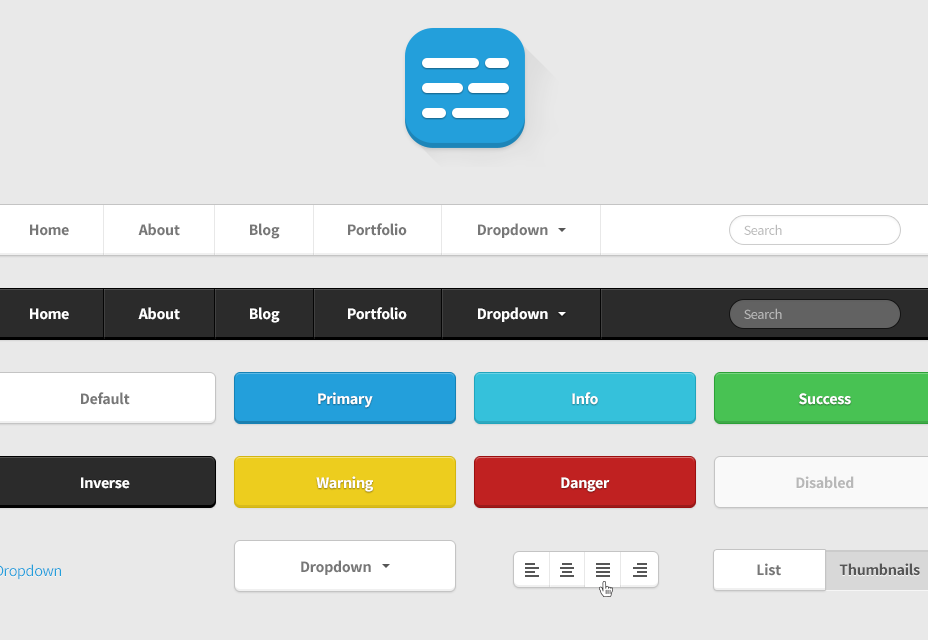
Twitter Bootstrap HTML UI Kit
A cool template specializing in flat design for Bootstrap. Perfect for the modern web in all platforms you're working on.
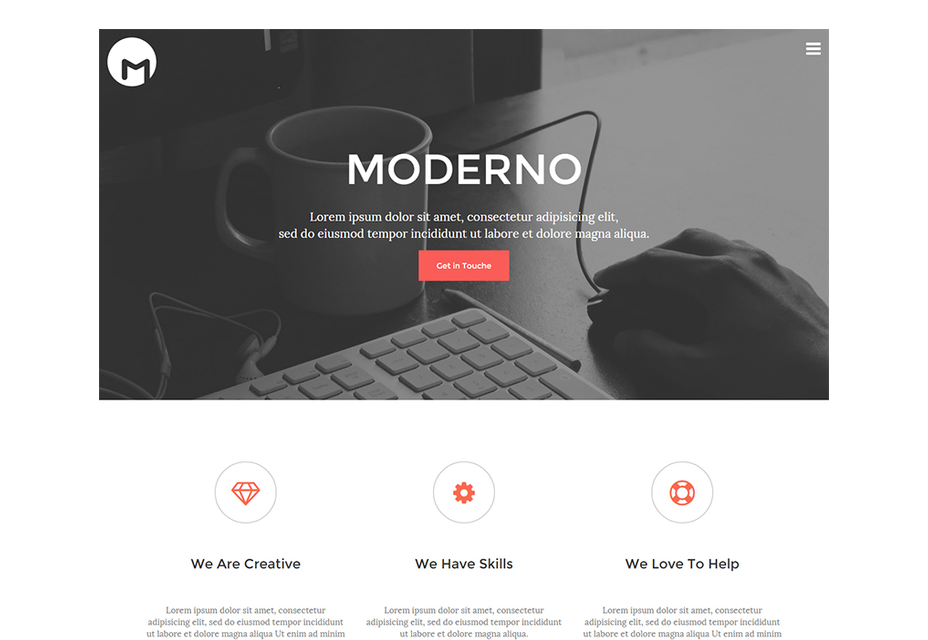
Moderno: Free HTML5 Responsive Template
A small and minimal HTML5 and CSS3 portfolio template based on Bootstrap, including multiple elements for creating an agency or portfolio website.
Animated DC Morph Buttons
A trio of buttons that animate and shape differently as you hover over them. It stays still when clicked, and color changes can also be applied.
Hand Animation in Pure CSS
A good-looking hand animation created with nothing but CSS by CodePen user r4ms3s. This hand animation can be used as a preloader for websites and apps.
Space Invader SCSS Loading Page
A compelling animation with a spaceship and a little ghost being abducted. Totally made in CSS, can be used as a web preloader.
Grinding Gears CSS Loading Animation
Created in pure CSS, this loader uses gears grinding in different colors. It was created by Jamie Coulter and inspired by a groovy Dribbble shot.
FlexCSS: Web Elements Modular Flexbox Library
A modular pattern library that integrates a modular design and lots of lightweight JavaScript components, available to develop almost any Web elements.
JSBlocks: Model View-like Web Development Framework
A complete framework for creating all types of web and apps projects that's meant to be both fast and easy to use. It harvests the power of model view for making simple or complex apps.
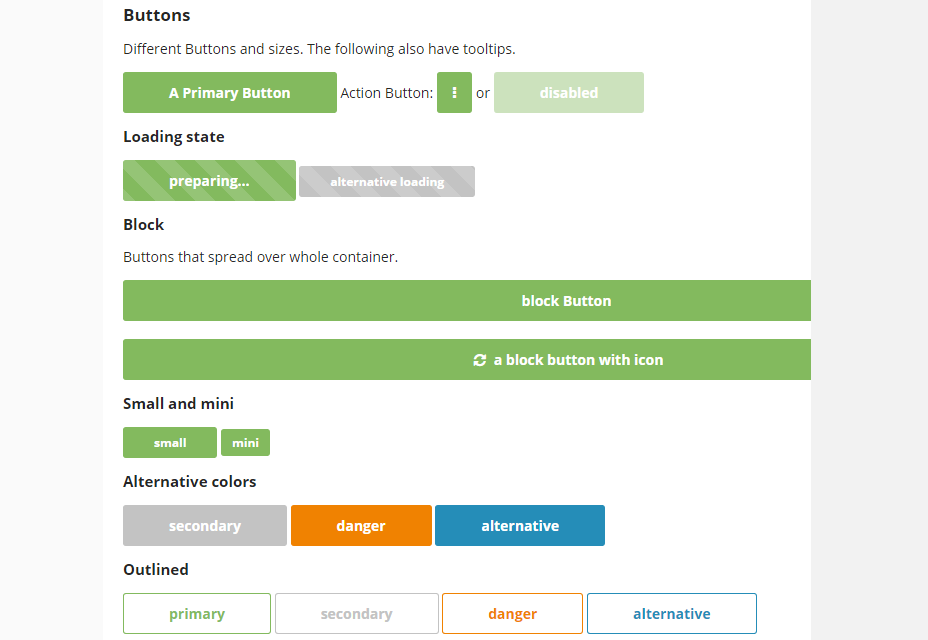
Penguin: Open Source Front-end Framework
Build any web project you have in mind with this cool front-end framework written with Sass. It is lightweight and extensible, perfect for big web projects.
Origami: UI Design Prototyping Tool
A free tool for designing fresh user interfaces. With it you can create a prototype fastly, run it on iPhone or iPad, and export the snippets to code later.
Atomizer: Atomic CSS Reusable Rules Generator
Atomizer is a tool for creating Atomic CSS rules: a collection of single purpose styling units that you can reuse anytime. It works perfectly on frameworks like React, Ember or Angular.
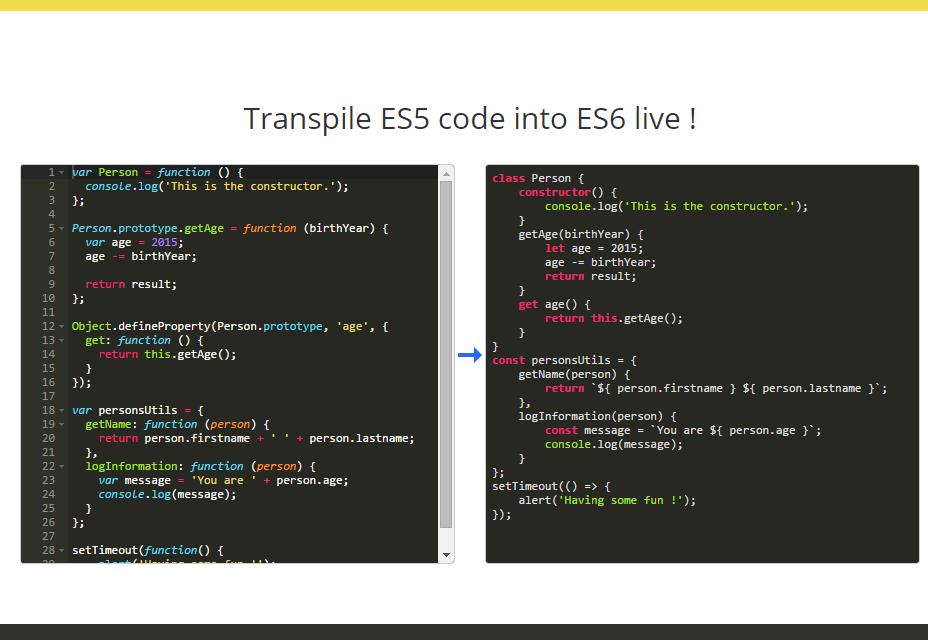
Xto6 : JavaScript Code Cleaning Tool
A tool for keeping your JavaScript error-free, clean and up-to-date. It features include function/prototype to class, string concatenation to template string and anonymous callbacks to arrow functions.
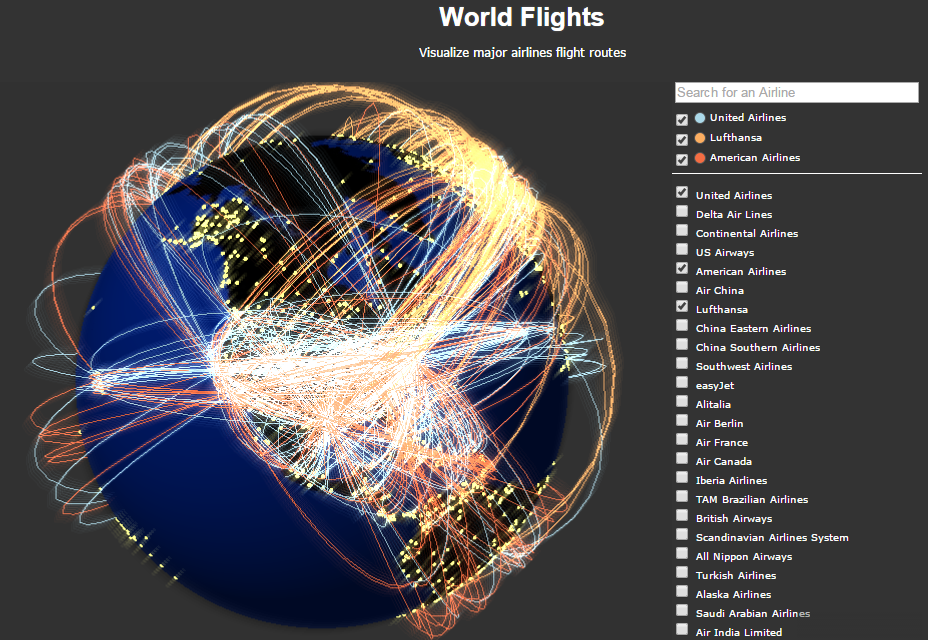
PhiloGL: Data Visualization and Game Development WebGL Framework
A WebGL framework for visualizing data, generate creative code and develop compelling games.
Smoke: JQuery Plugin to Validate Forms
A complete jQuery plugin to validate forms, allow and manage notifications, progress bars, fullscreen, panels and other useful data elements.
Kute.js: JavaScript Tweening Engine
A smarter rebuild of another project called Tween.js which allows you to create tweens easily, in the form of a Native JavaScript tweening engine. It is licensed under MIT.
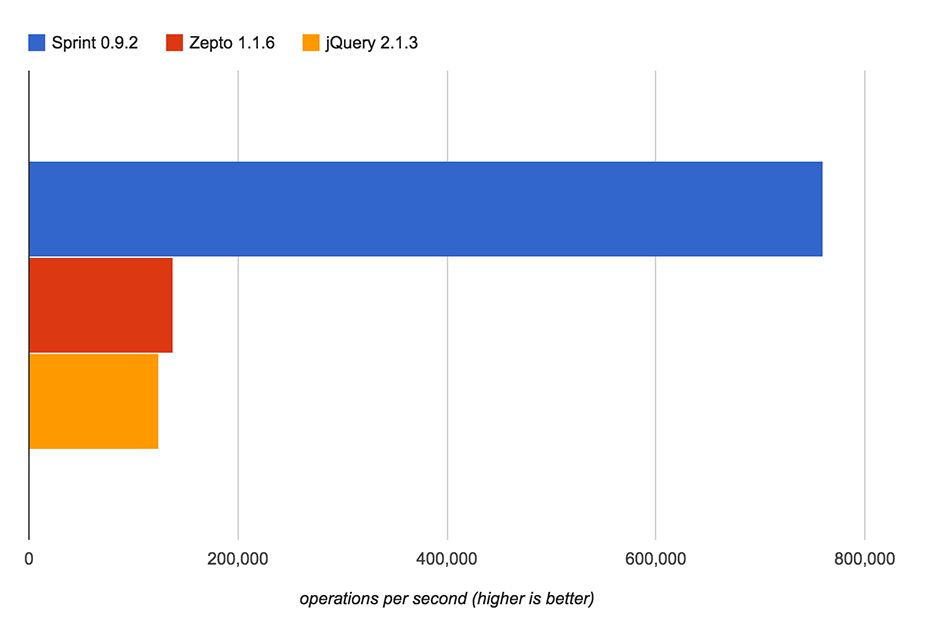
Sprint.js: High-performance DOM Library
A neat DOM library meant for high-performance in modern browsers, particularly on devices with limited capabilities such as phones and tablets. It is lightweight (5KB gzipped).
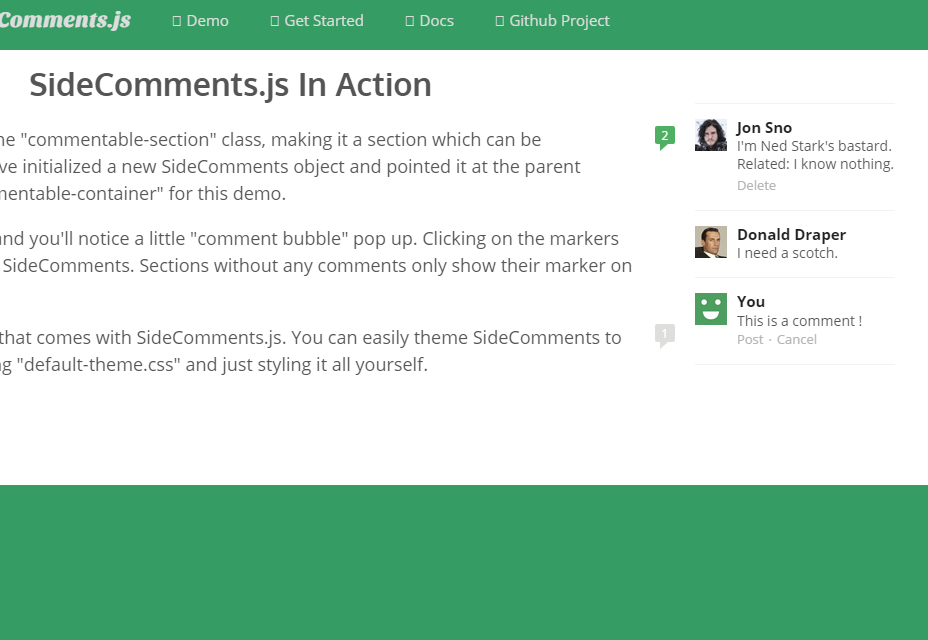
SideComments.js: Medium-like Comments Interface Component
A cool interface component that will enable Medium-like comments on your website. With it, you can implement a simple comment bubble at the end of any paragraph, allowing users to comment wherever they like to.
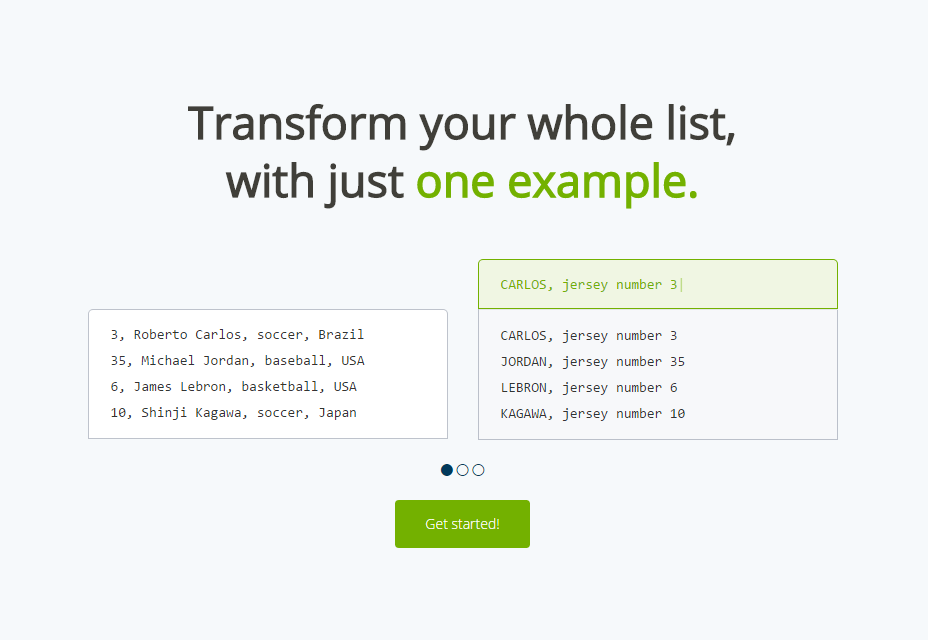
Transformy: Simple List Formatting Tool
An awesome tool that will let you change an entire list of data automatically by just doing the first item. It rearranges any type of unstructured text list, organizing it to become readable.
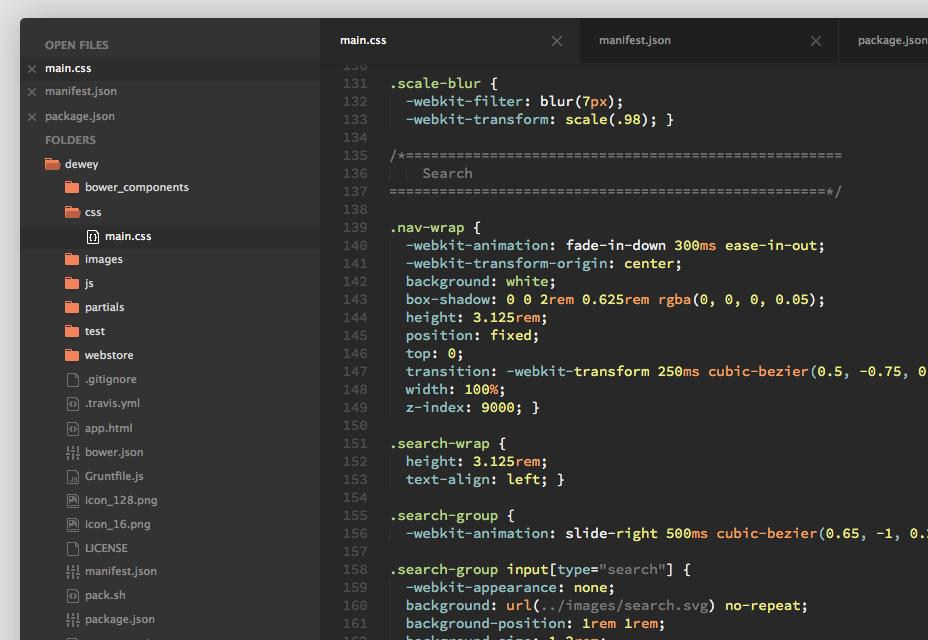
Predawn: Interface and Syntax Theme for Sublime and Atom
Predawn is a syntax theme for the Sublime code editor and Atom. It can be installed via Package Control, and it extends the functionality of the editors by adding file browsing, color categorizing and more.
Iconate.js: JavaScript and CSS Icons Transitions
This plugin makes use of Font Awesome icons to create transitions between them. It can be handy to create preloading animations or progress elements.Toolbar.js: Tooltip Style Toobars JQuery Plugin
Toolbar.js is a plugin made in jQuery for styling toolbars in an easy way. It uses Font Awesome to add beautiful icons, is flexible and it can display numbers and icons.
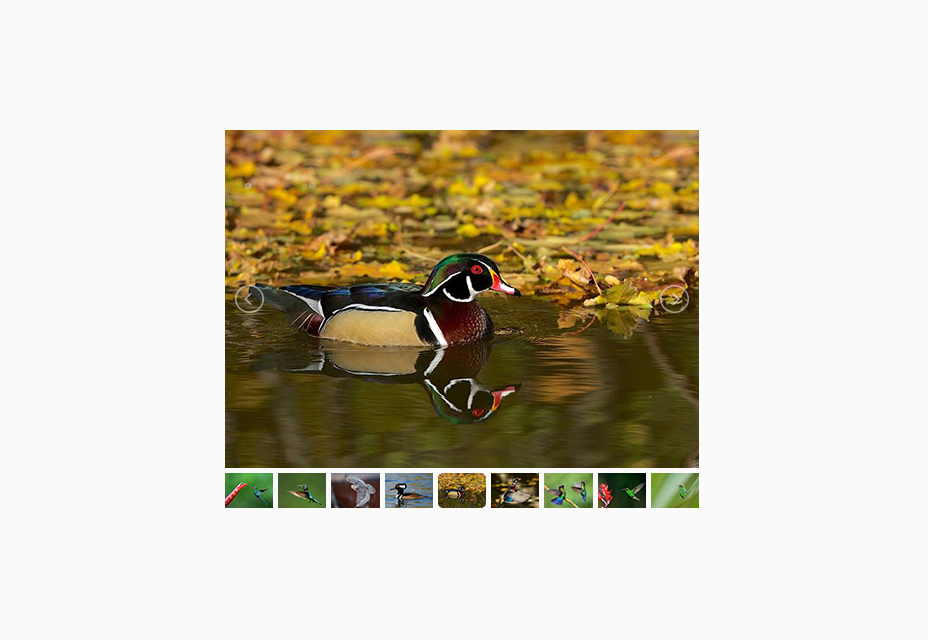
Responsive JQuery Slider with Thumbnail Navigation
A light and responsive jQuery content slider with carousel thumbnails navigation. It supports swipe and mouseDrag, as well adding and removing slides dynamically.
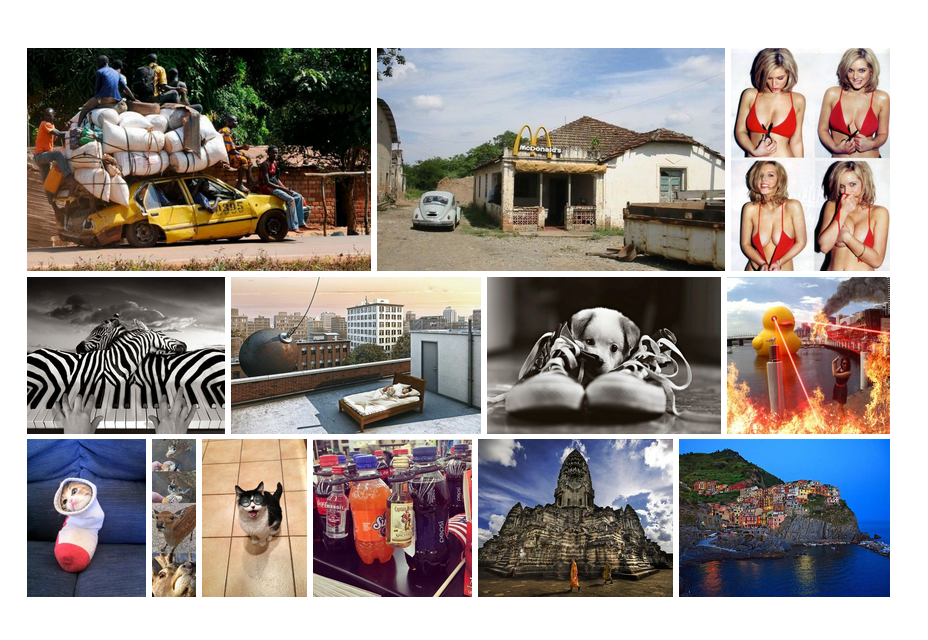
JMosaic: JQuery Plugin for Aligning Elements
This jQuery plugin takes a list of page elements and arranges them in a mosaic grid without changing the proportions of elements. You can apply the properties of the plugin to images, divs, lists elements, etc.
Headroom.js: Hide Your Header on Scroll
Headroom.js creates a big header on top of your page to make space for the logo, some menu options and even a subscription box. It also allows your header to hide until you need it back.
Juan Pablo Sarmiento
Founder of iconShock (high quality free icon sets), DesignShock (lots of design packs and TemplateShock (printing templates)
Read Next
3 Essential Design Trends, May 2024
Integrated navigation elements, interactive typography, and digital overprints are three website design trends making…
How to Write World-Beating Web Content
Writing for the web is different from all other formats. We typically do not read to any real depth on the web; we…
By Louise North
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
How Web Designers Can Stay Relevant in the Age of AI
The digital landscape is evolving rapidly. With the advent of AI, every sector is witnessing a revolution, including…
By Louise North
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
How to Plan Your First Successful Website
Planning a new website can be exciting and — if you’re anything like me — a little daunting. Whether you’re an…
By Simon Sterne
15 Best New Fonts, March 2024
Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes…
By Ben Moss
LimeWire Developer APIs Herald a New Era of AI Integration
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and…
By WDD Staff
















