
A change of approach
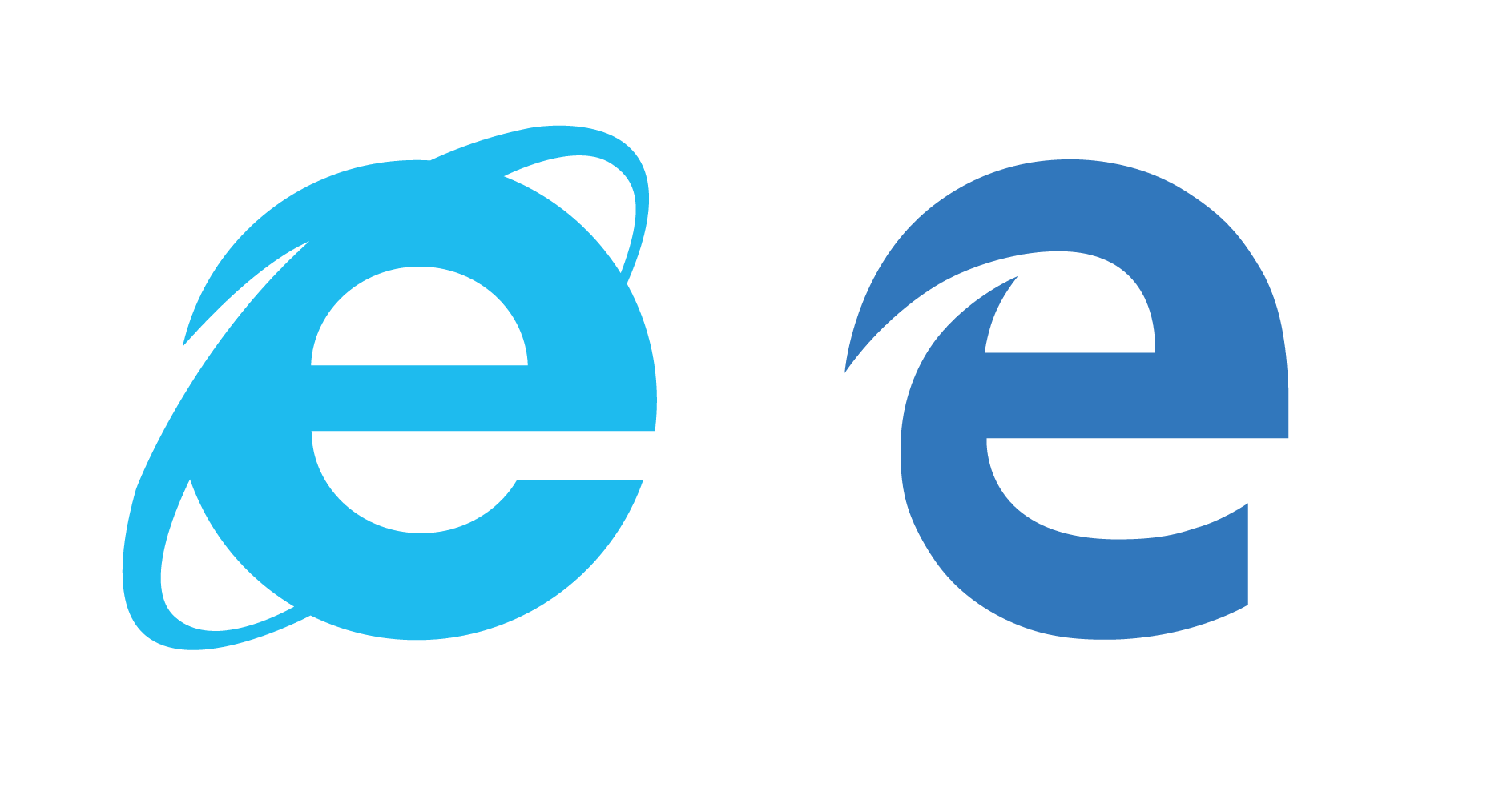
When I first saw the Edge announcement, what struck me most was the change in emphasis embodied by its logo. Brands are designed to a brief handed down from board level, and so the change of identity likely mimics similar briefs being handed down to development teams. In Internet Explorer’s logo, the ‘e’ sits motionless as the rotation occurs around it; for Microsoft, IE was literally the center of the Web, with all other technologies orbiting it.
[pullquote]Microsoft no longer sees itself as the center of the Web[/pullquote]
In Edge’s logo, the orbital ring has been dropped, and the rotation is now part of the ‘e’ itself; as well as being more minimal, it’s also more humble; Microsoft no longer sees itself as the center of the Web.
This change indicates a shift in approach and hints at an increasing awareness of a wider set of interests, from cross-corporation cooperation, to adherance to web standards.
The other notable thing about the logo is that the stroke on the ‘e’ opens up the aperture, making the character far more legible at smaller devices sizes. An indication that Microsoft has finally embraced mobile.
In Internet Explorer’s logo, the ‘e’ sits motionless as the rotation occurs around it; for Microsoft, IE was literally the center of the Web, with all other technologies orbiting it.
[pullquote]Microsoft no longer sees itself as the center of the Web[/pullquote]
In Edge’s logo, the orbital ring has been dropped, and the rotation is now part of the ‘e’ itself; as well as being more minimal, it’s also more humble; Microsoft no longer sees itself as the center of the Web.
This change indicates a shift in approach and hints at an increasing awareness of a wider set of interests, from cross-corporation cooperation, to adherance to web standards.
The other notable thing about the logo is that the stroke on the ‘e’ opens up the aperture, making the character far more legible at smaller devices sizes. An indication that Microsoft has finally embraced mobile.
Mobile focus
Even the least informed companies are aware of the growth of the mobile web, so it’s hardly surprising that Microsoft Edge is aimed squarely at the mobile market. Mobile appears to be one of the key areas to have persuaded the Microsoft board of the need for change. According to netmarketshare.com, IE has a 56% share of desktop browsing, but only a 2.05% share of the mobile browser market. A far cry from the days when the company boasted over 90% of all online traffic. We’ve been told that Edge will be the only browser pre-installed on Windows mobile devices, and will be, for the time-being, an optional download on desktops. Many businesses are slow to upgrade desktop machines — it’s truly frightening how many are still using XP — so the decision to run two browsers in parallel frees up Edge to make ground in the mobile market, whilst still allowing luddites their comfort blanket. What has not been made public is whether Edge will be available on Android or iOS devices. However, given that global Android sales are 400% that of Windows Mobile sales, it seems inevitable that in order to make inroads into the mobile market, Microsoft will have to port Edge to other platforms. An Android version is probably in the works, and an iOS version is likely to follow. What this means is that we’ll be facing not one, but three new browsers to test on. How consistent they will be, or the timescale for their introduction is unknown, probably even by Microsoft.Evolution, not revolution
Despite Microsoft’s marketing, Edge is not a revolutionary browser, at least not as far as web designers are concerned. According to caniuse.com CSS support in Edge is roughly 6% better than IE11, exactly the same rate of progression from IE10 to IE11. The steady pace suggests that under the hood, Edge is very much IE12. [pullquote]under the hood, Edge is very much IE12[/pullquote] However Edge still only supports 75% of what Chrome offers, and there are some extremely disappointing omissions: Edge does not support the Picture element, which is central to plans to finally resolve responsive images. Thankfully there is partial support for srcset, albeit a subset of the full spec. There is partial support for the Grid Layout specification, although support is for an older spec. This seems to mimic IE’s Flexbox support, which began as support for an older spec before full support was later added. This approach seems to work for Microsoft, but it will leave us dependent on browser prefixes for some years to come. Unfortunately CSS Filters haven’t made it into the build, meaning Photoshop image effects are still dependent on Photoshop. But in keeping with the mobile push, Edge does offer support for touch events, the first Microsoft browser to do so.Conclusion
Microsoft Edge is a lighter, faster browser than the unfairly maligned Internet Explorer, but most of its innovations come for users. For web designers taking Edge into account when designing and building websites, the most significant thing about Edge may be the rate at which it encourages users to abandon legacy versions of Internet Explorer. Edge’s advances don’t exceed those of the last two versions of Internet Explorer, but perhaps the change of name is the final piece of the puzzle required for web designers to accept the fact that Microsoft finally has a decent browser.Ben Moss
Ben Moss has designed and coded work for award-winning startups, and global names including IBM, UBS, and the FBI. When he’s not in front of a screen he’s probably out trail-running.
Read Next
3 Essential Design Trends, May 2024
Integrated navigation elements, interactive typography, and digital overprints are three website design trends making…
How to Write World-Beating Web Content
Writing for the web is different from all other formats. We typically do not read to any real depth on the web; we…
By Louise North
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
How Web Designers Can Stay Relevant in the Age of AI
The digital landscape is evolving rapidly. With the advent of AI, every sector is witnessing a revolution, including…
By Louise North
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
How to Plan Your First Successful Website
Planning a new website can be exciting and — if you’re anything like me — a little daunting. Whether you’re an…
By Simon Sterne
15 Best New Fonts, March 2024
Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes…
By Ben Moss
LimeWire Developer APIs Herald a New Era of AI Integration
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and…
By WDD Staff
















