
Header parallax
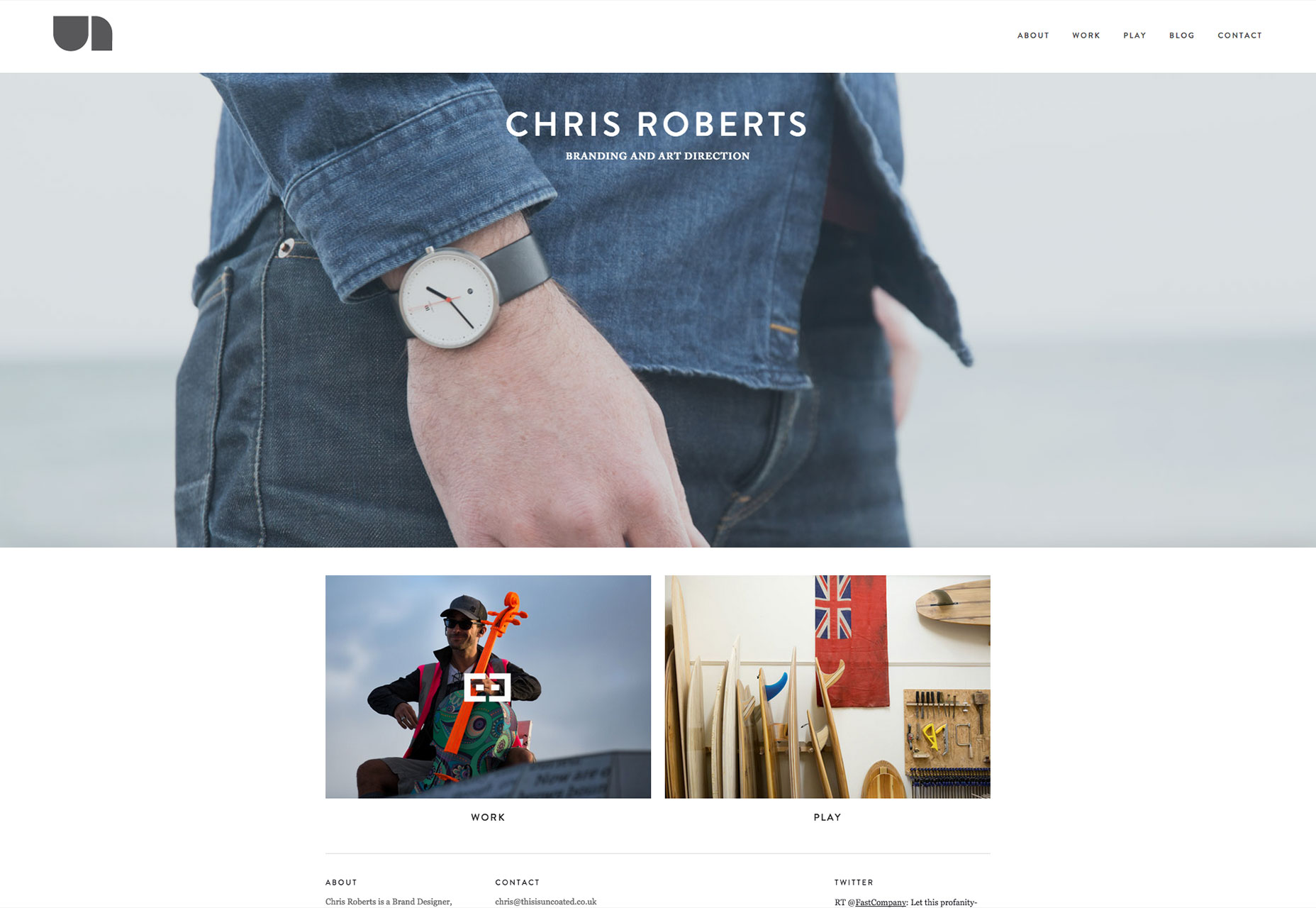
One of the most common implementations of parallax scrolling is header parallax. Once your eyes see depth, it’s hard to unsee it, so to create the classic impression of depth, you need only introduce it in the header. Leaving the rest of your content to scroll normally.Chris Roberts

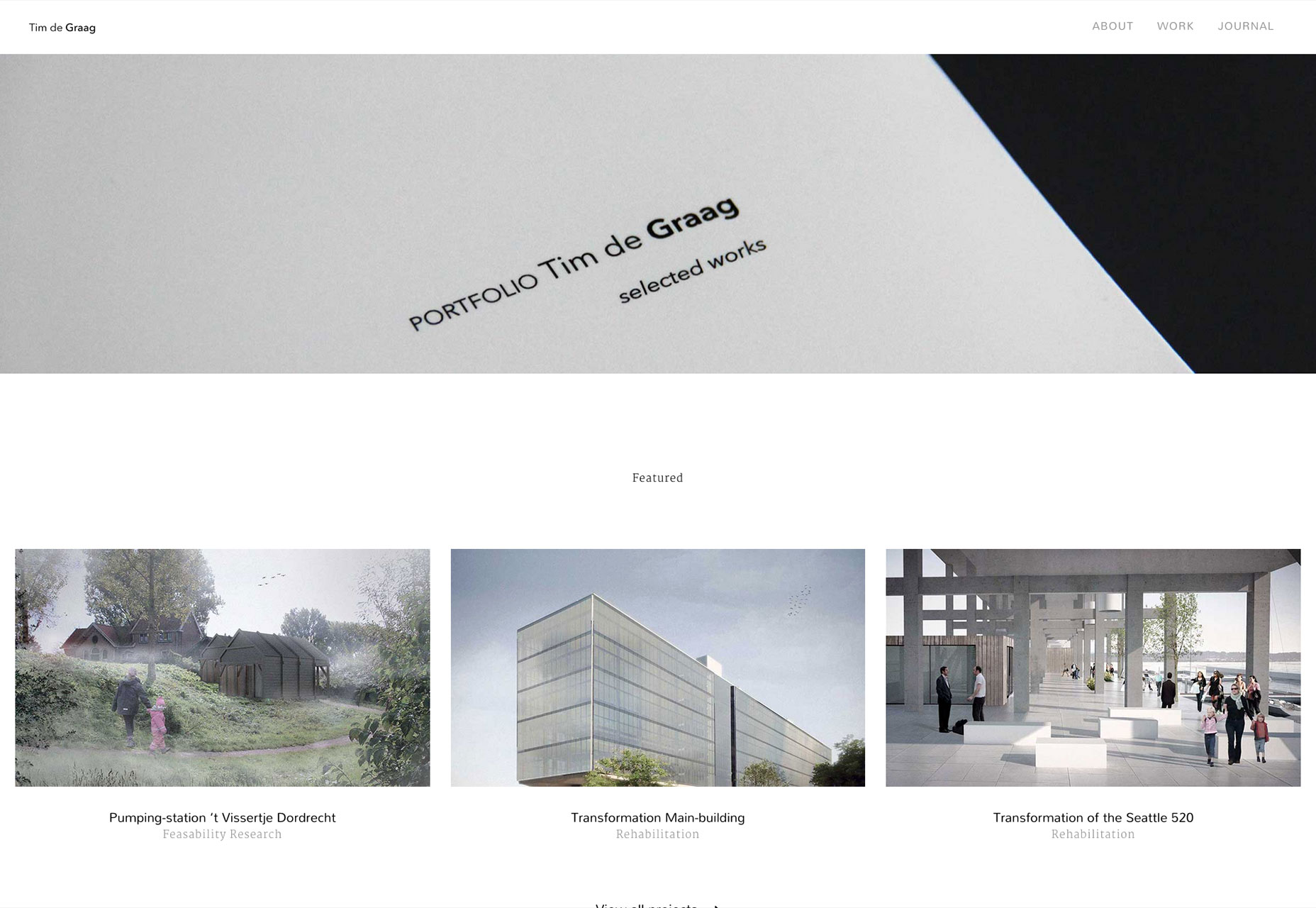
Tim de Graag

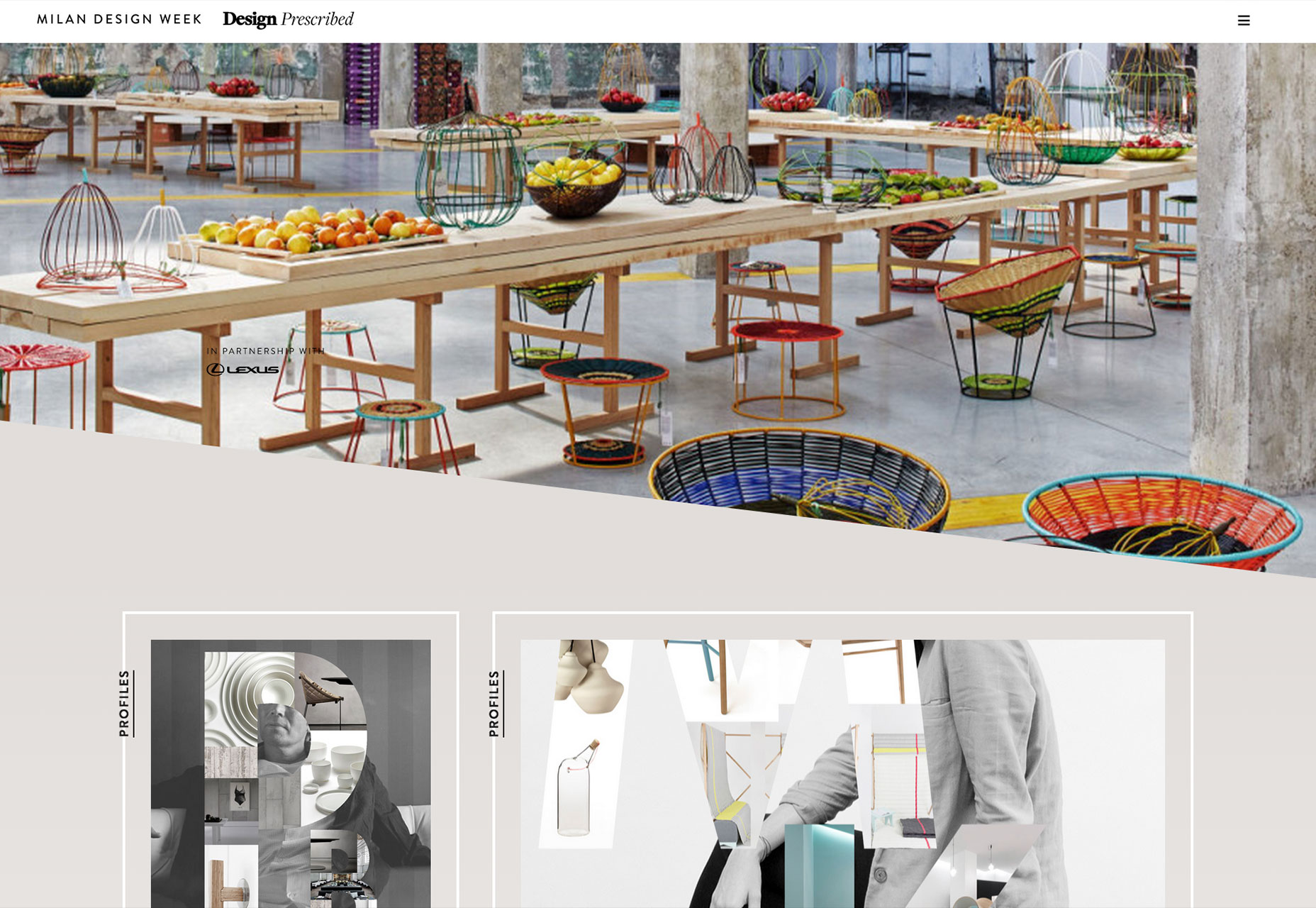
Milan Design Week

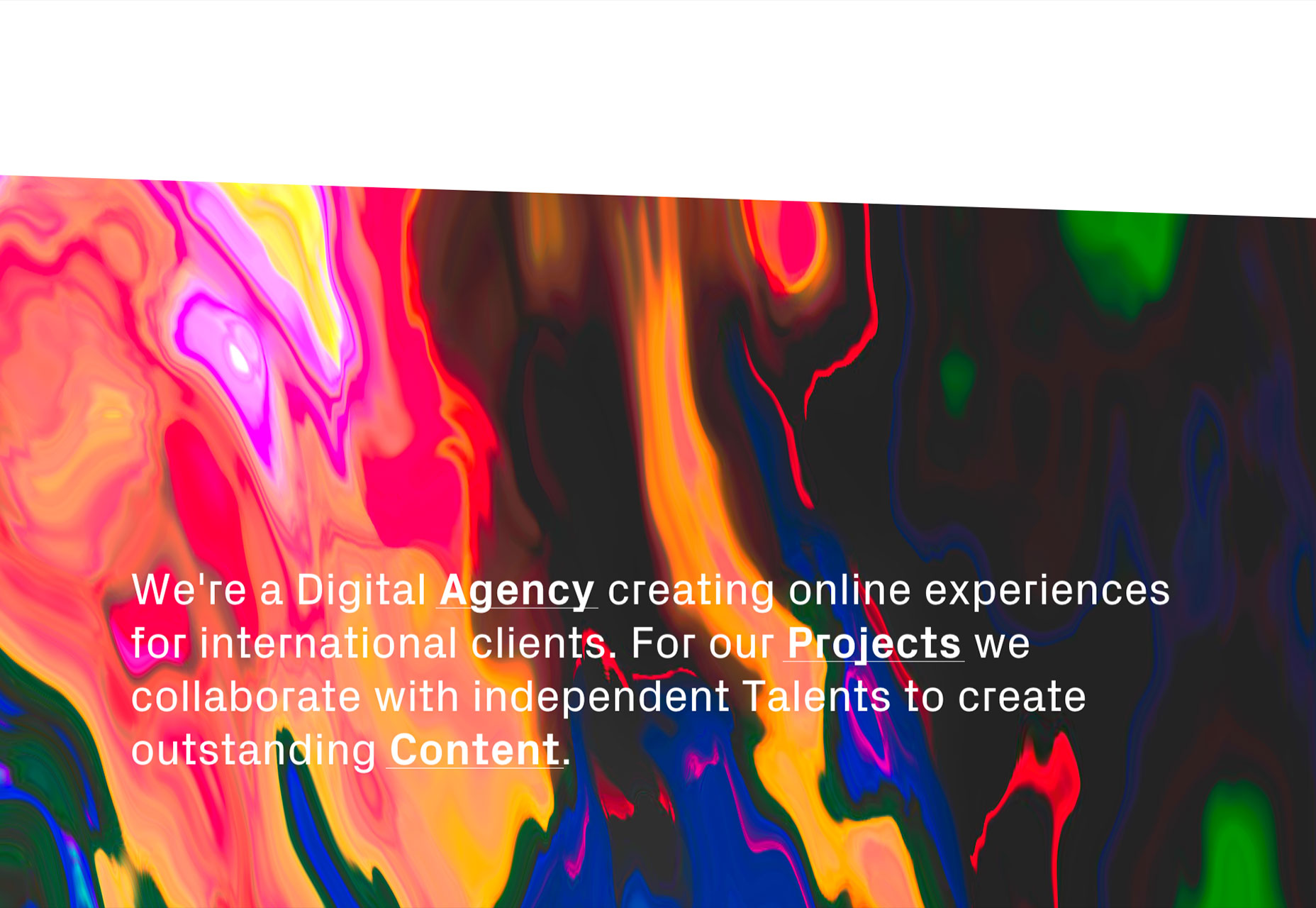
Y7K

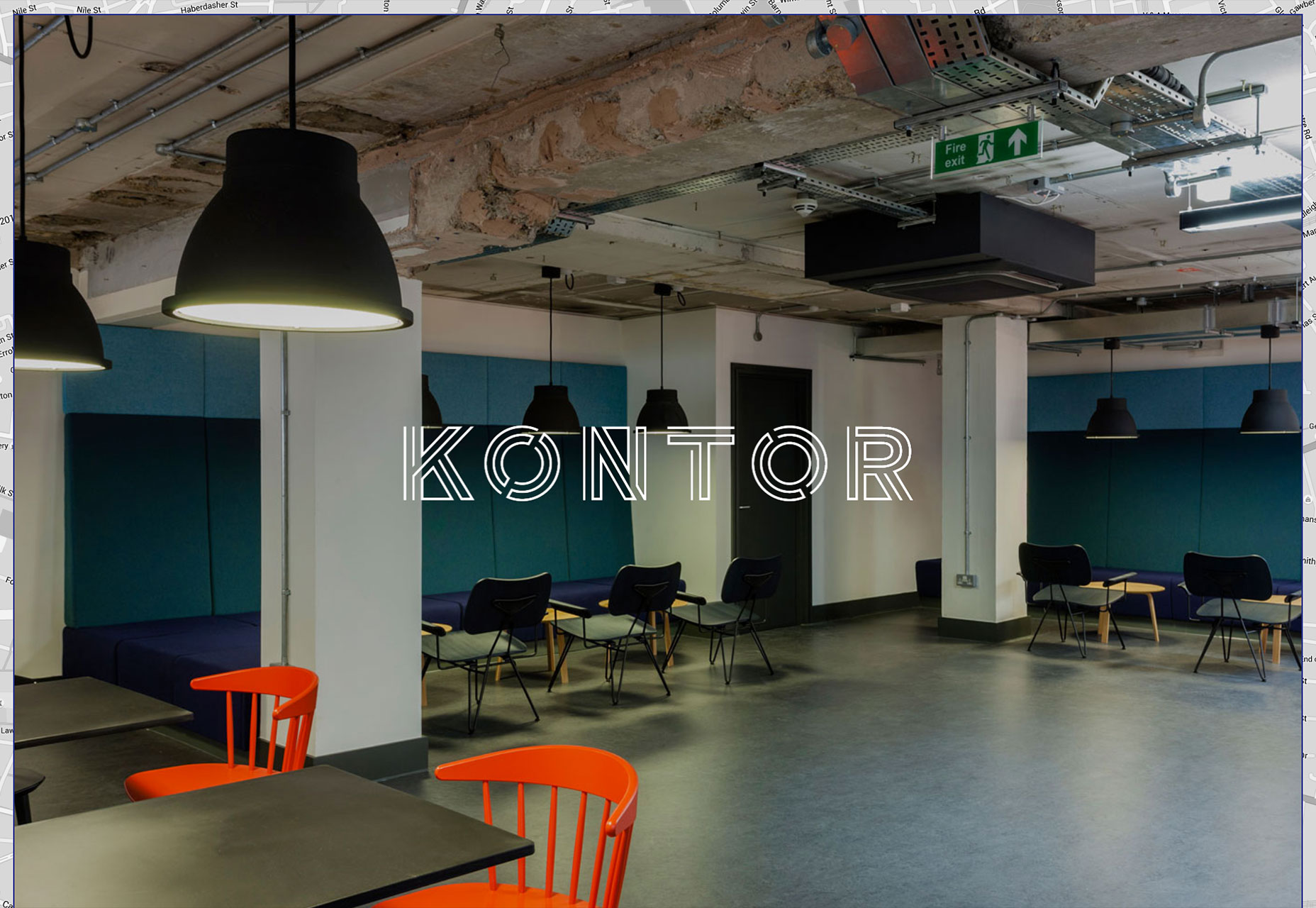
Kontor

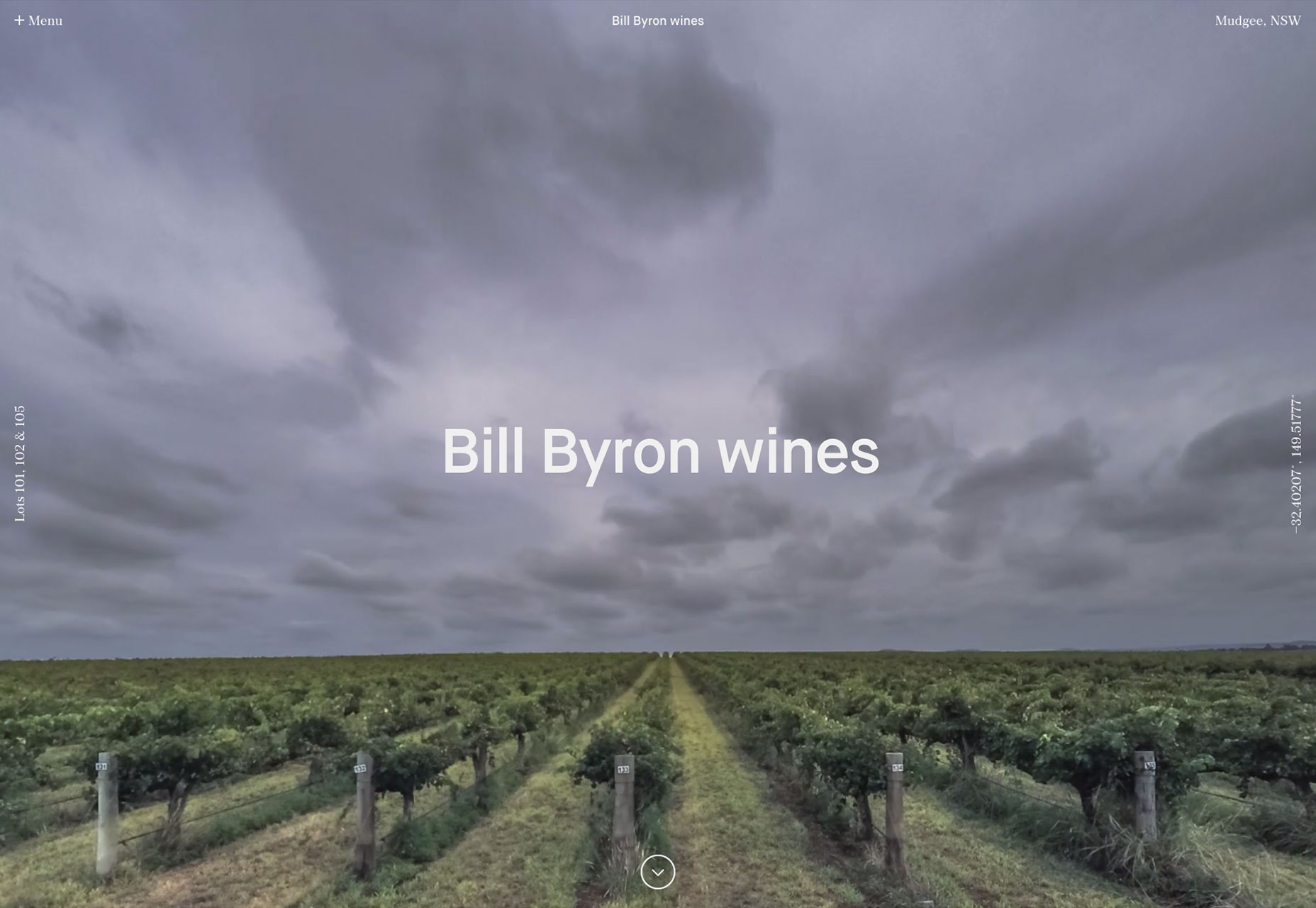
Bill Byron Wines

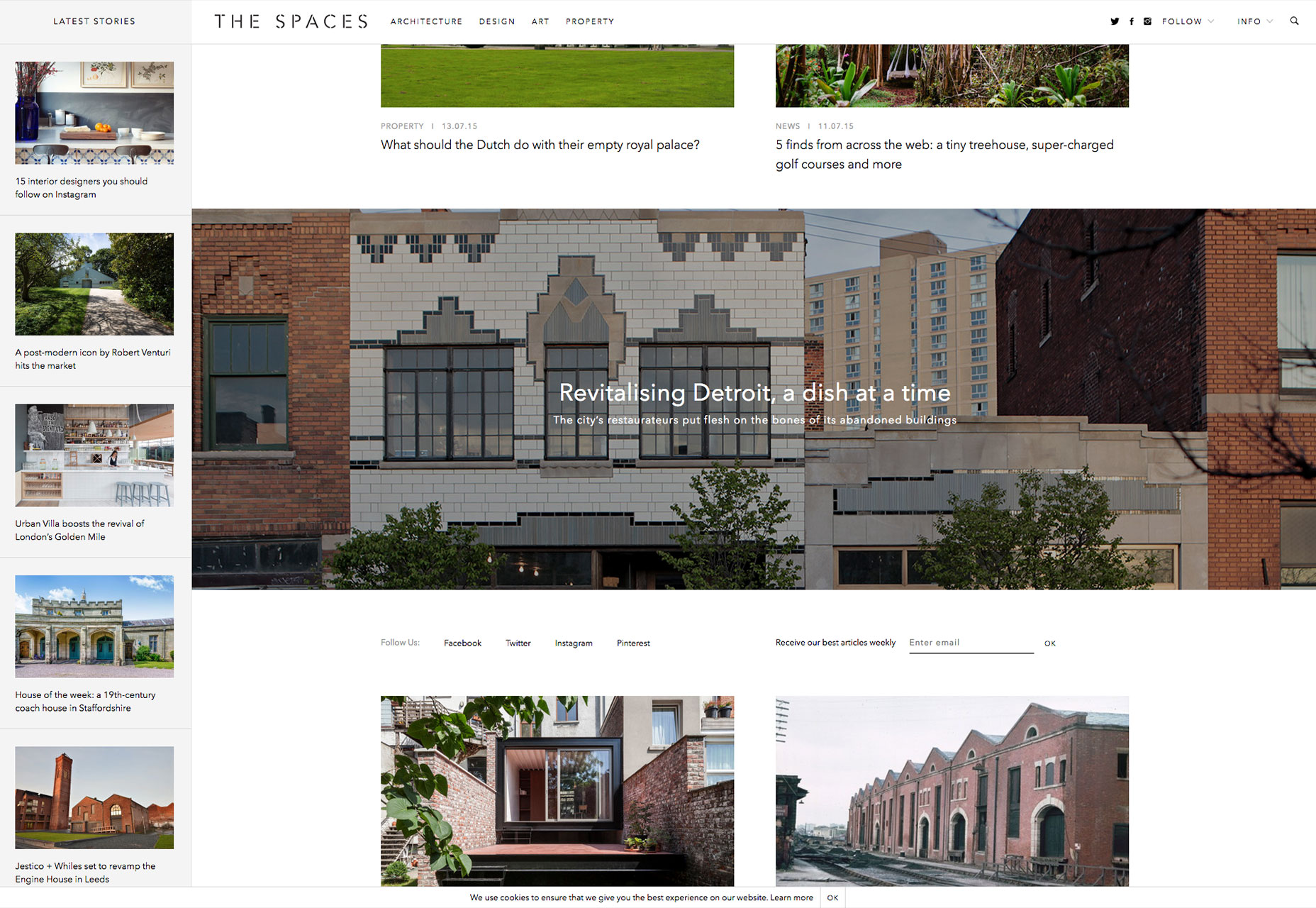
The Spaces

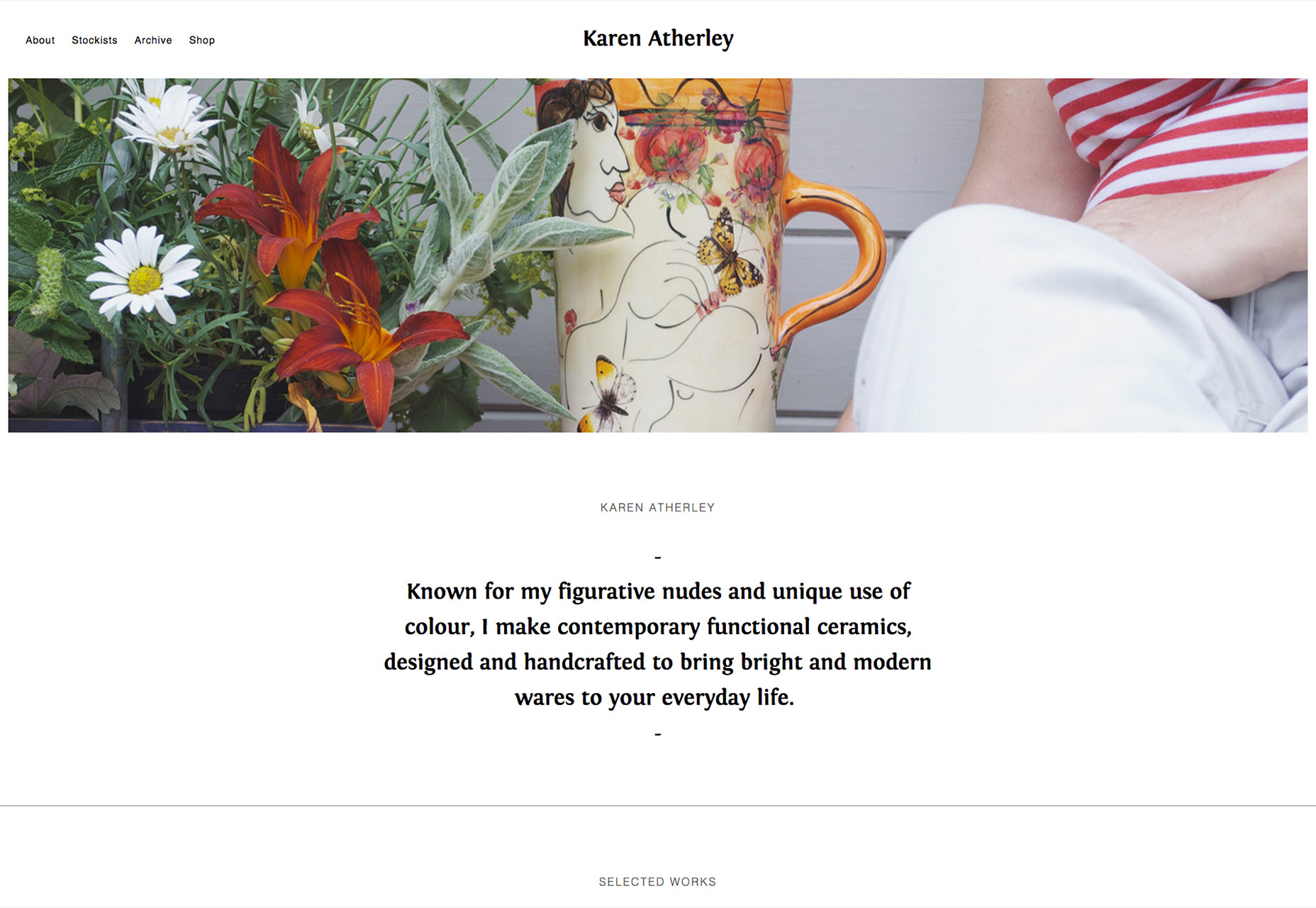
Karen Atherley

Text parallax
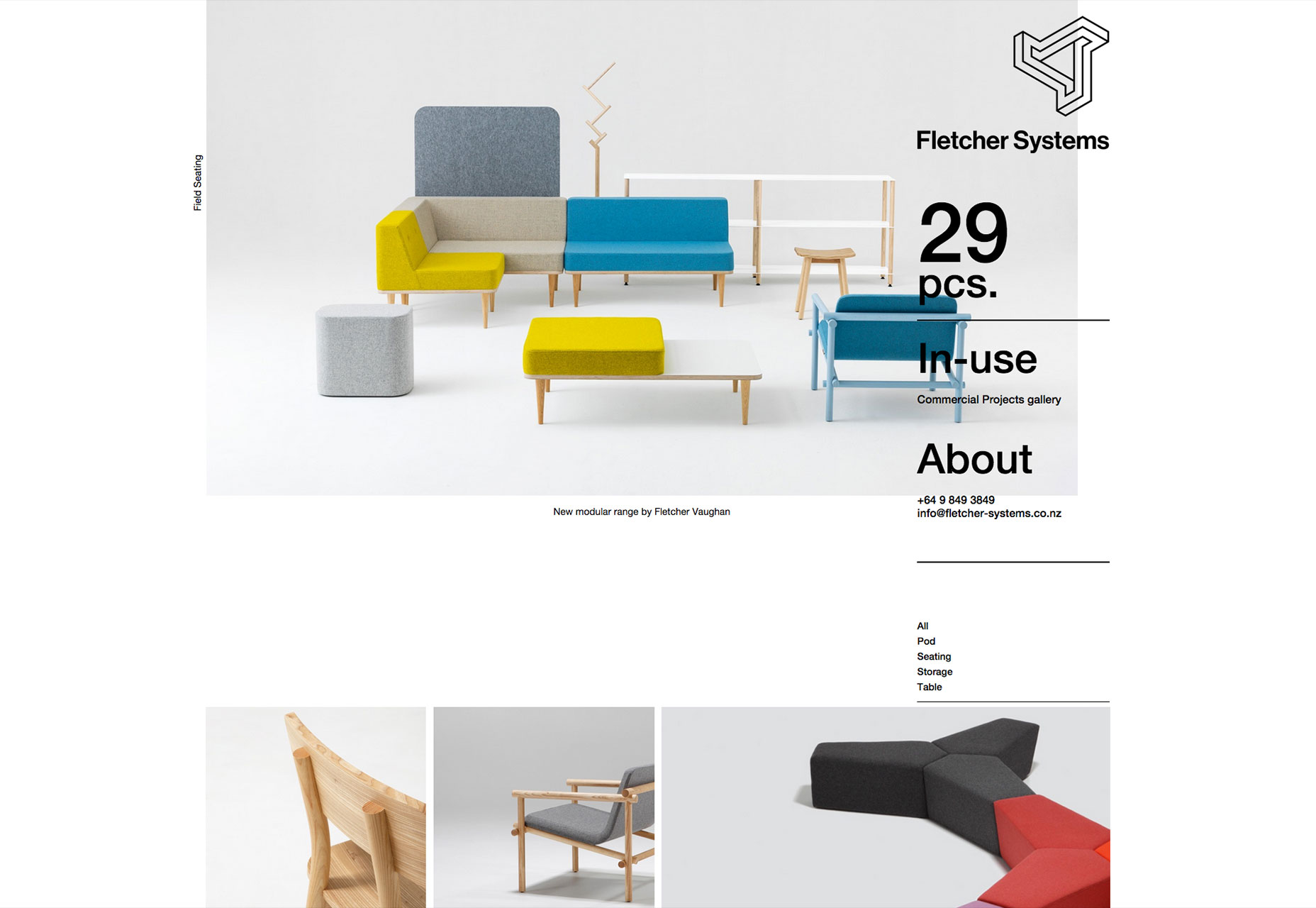
Parallax is often used to improve UX, by keeping text content front and center while supporting content like images scroll past the user.Fletcher Systems

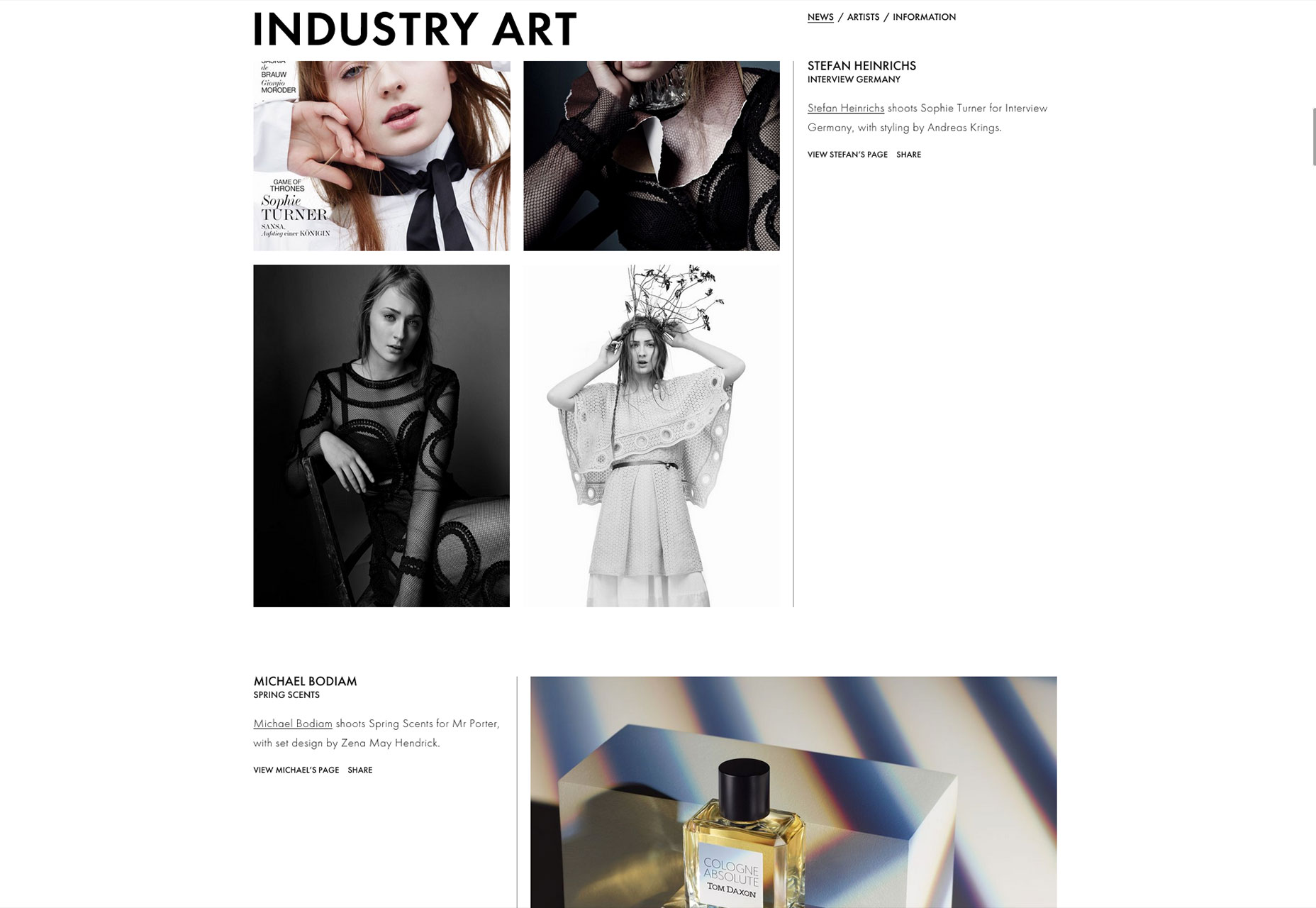
Industry Art

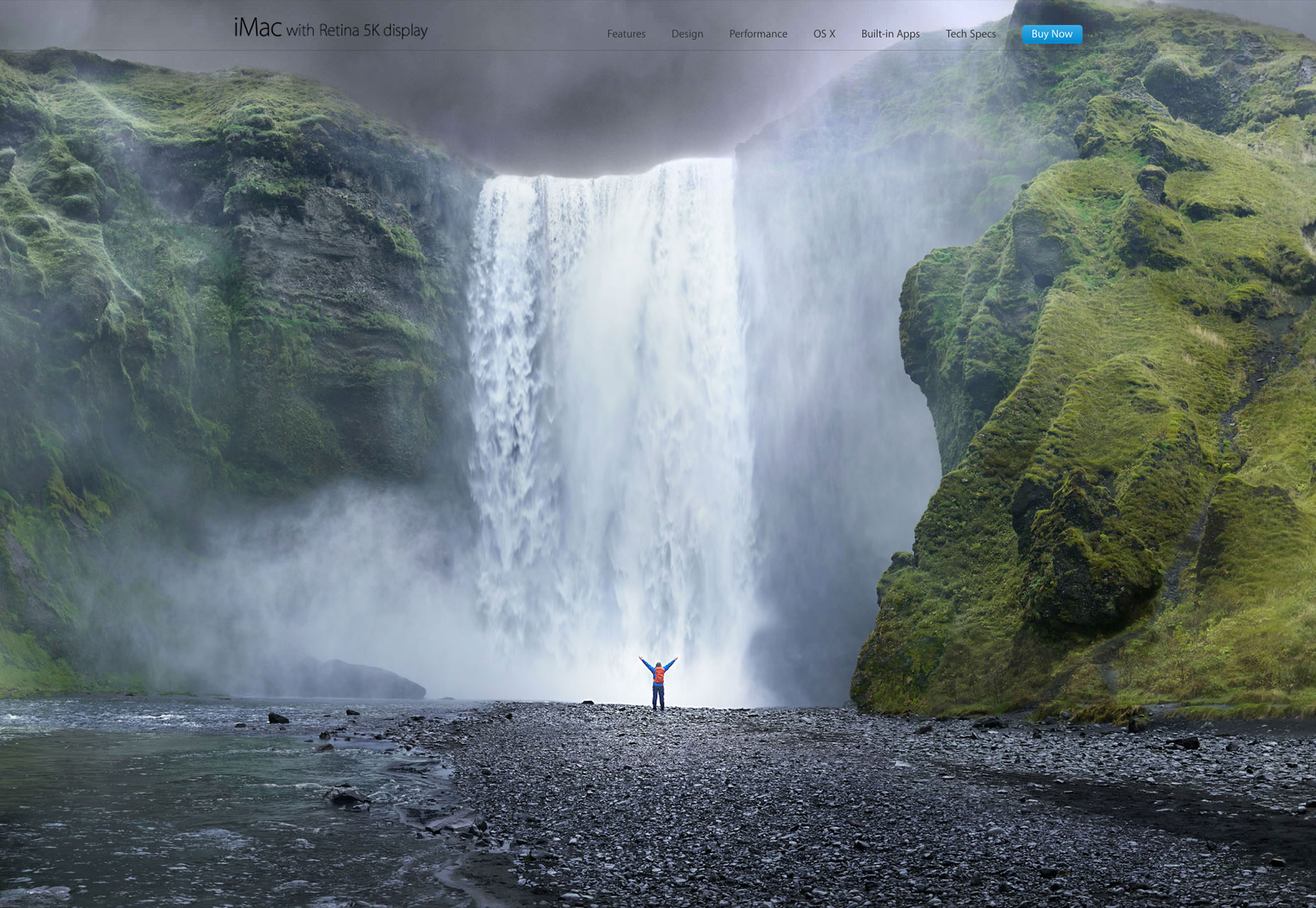
Apple

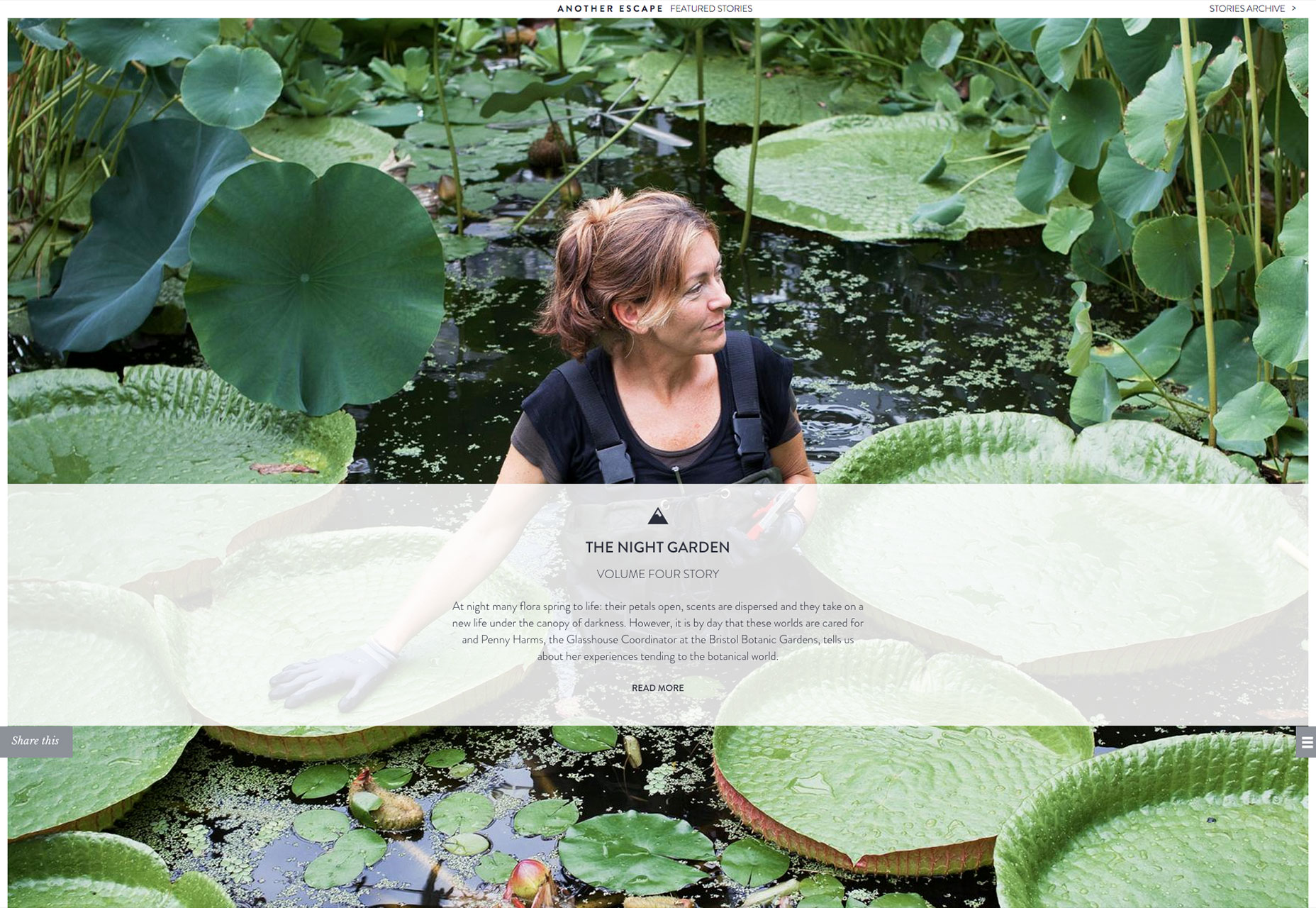
Another Escape

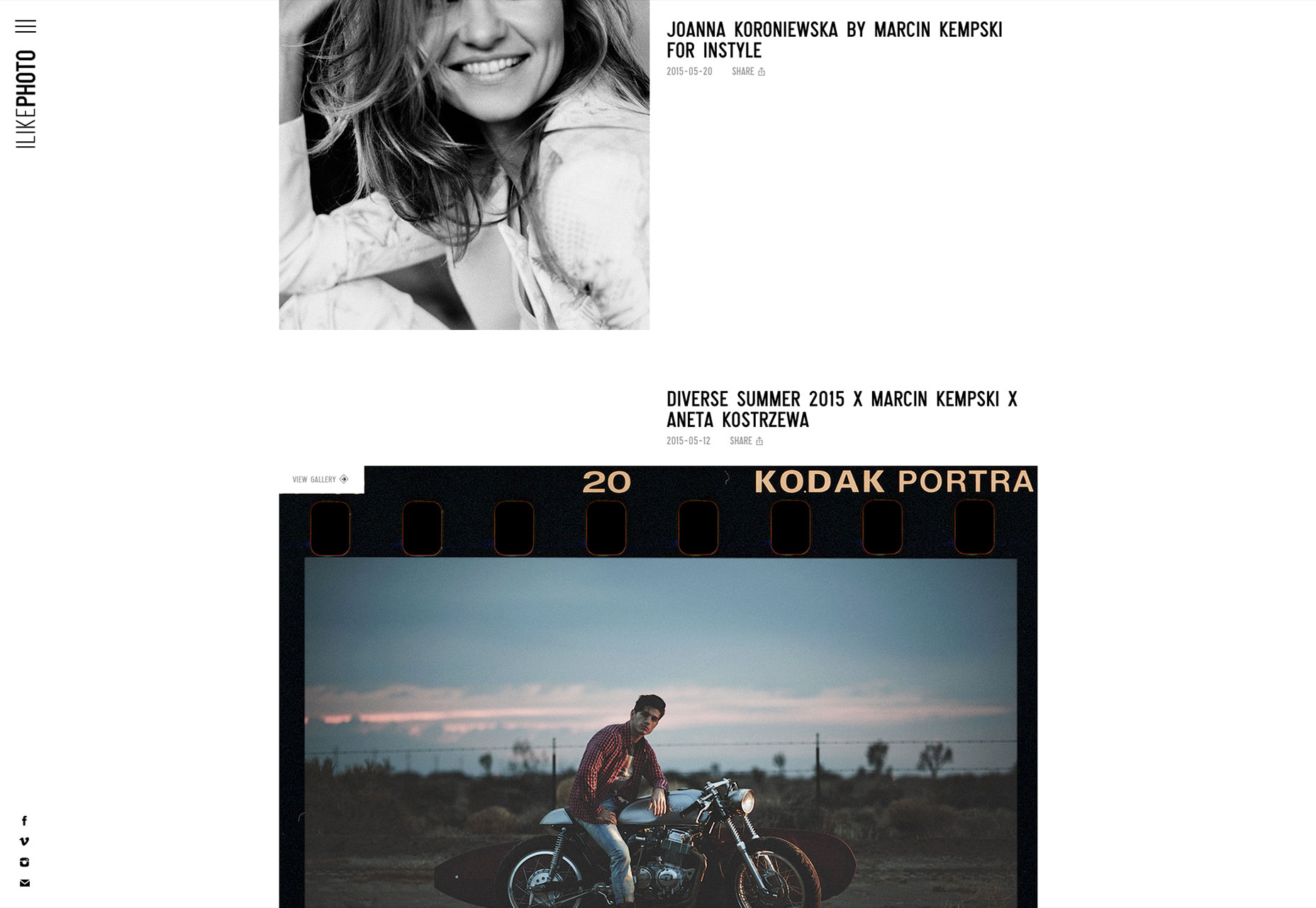
I Like Photo

Subtle parallax
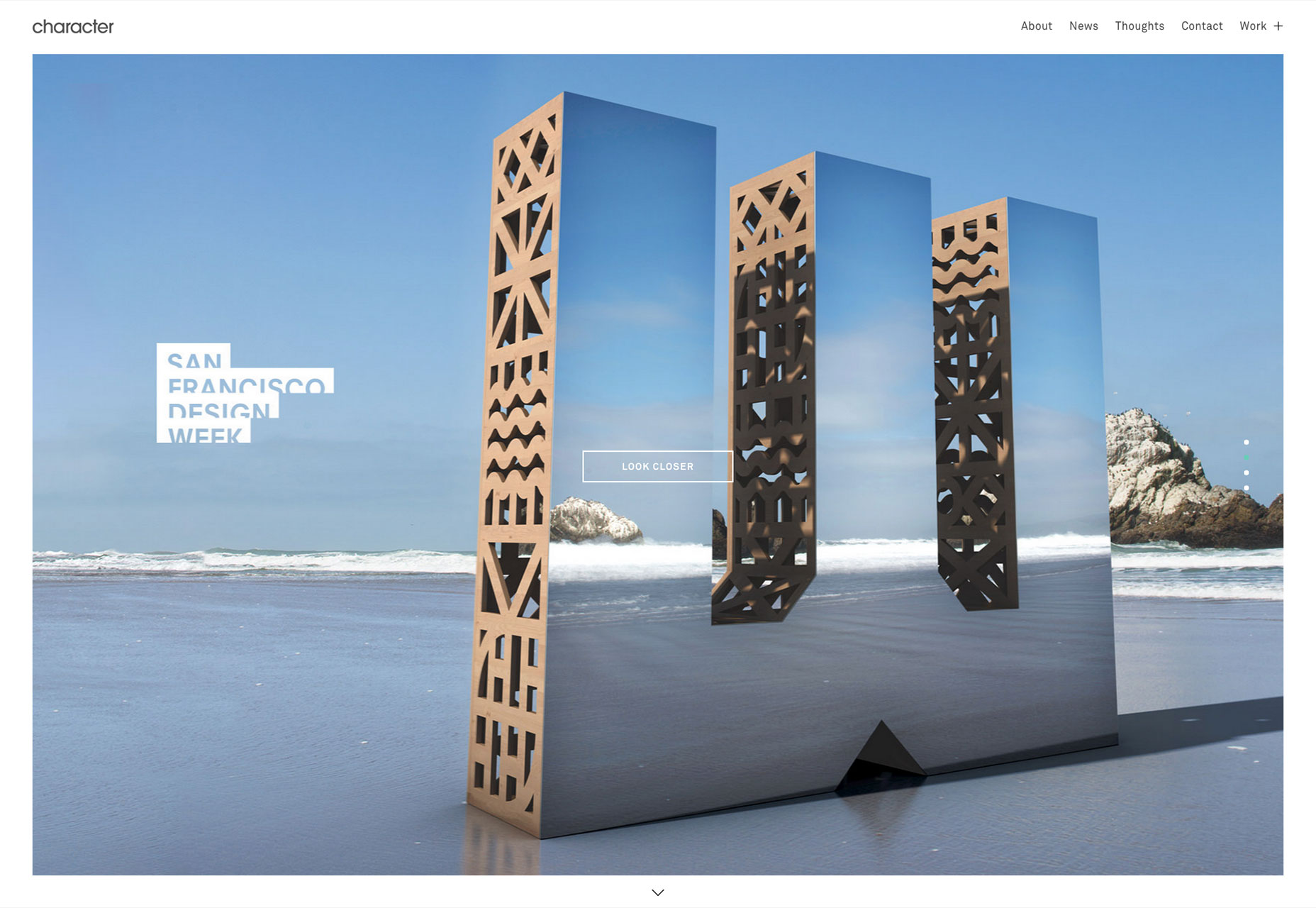
Like the former riot grrrl whose sole nod to her teenage years is an over-enthusiasm for eyeliner on a Saturday night, parallax scrolling has grown up. Subtle parallax effects applied to a few elements create an elegant browsing experience that charms and engages the user.Character

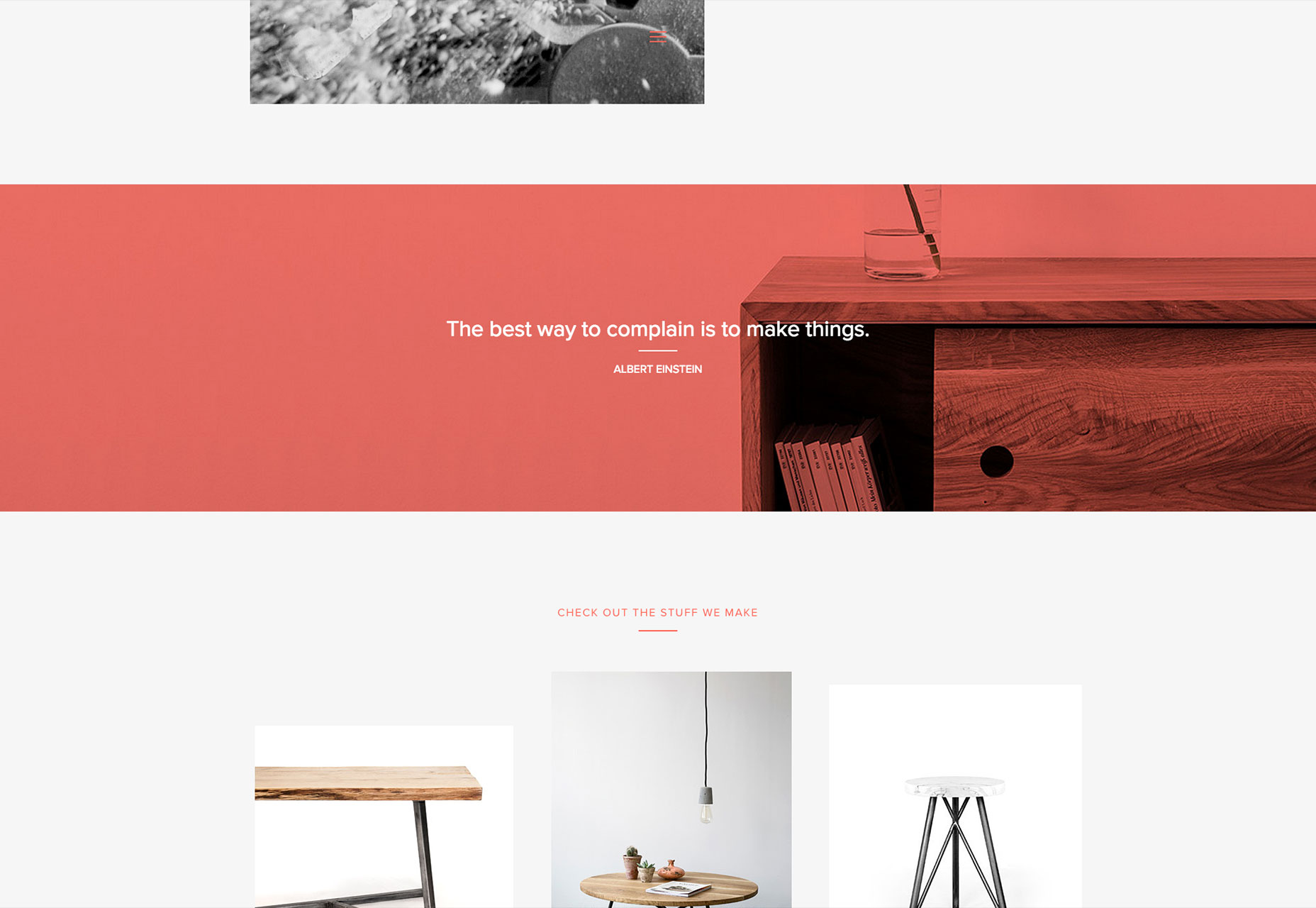
Nutsandwoods

You Gotta Love Frontend

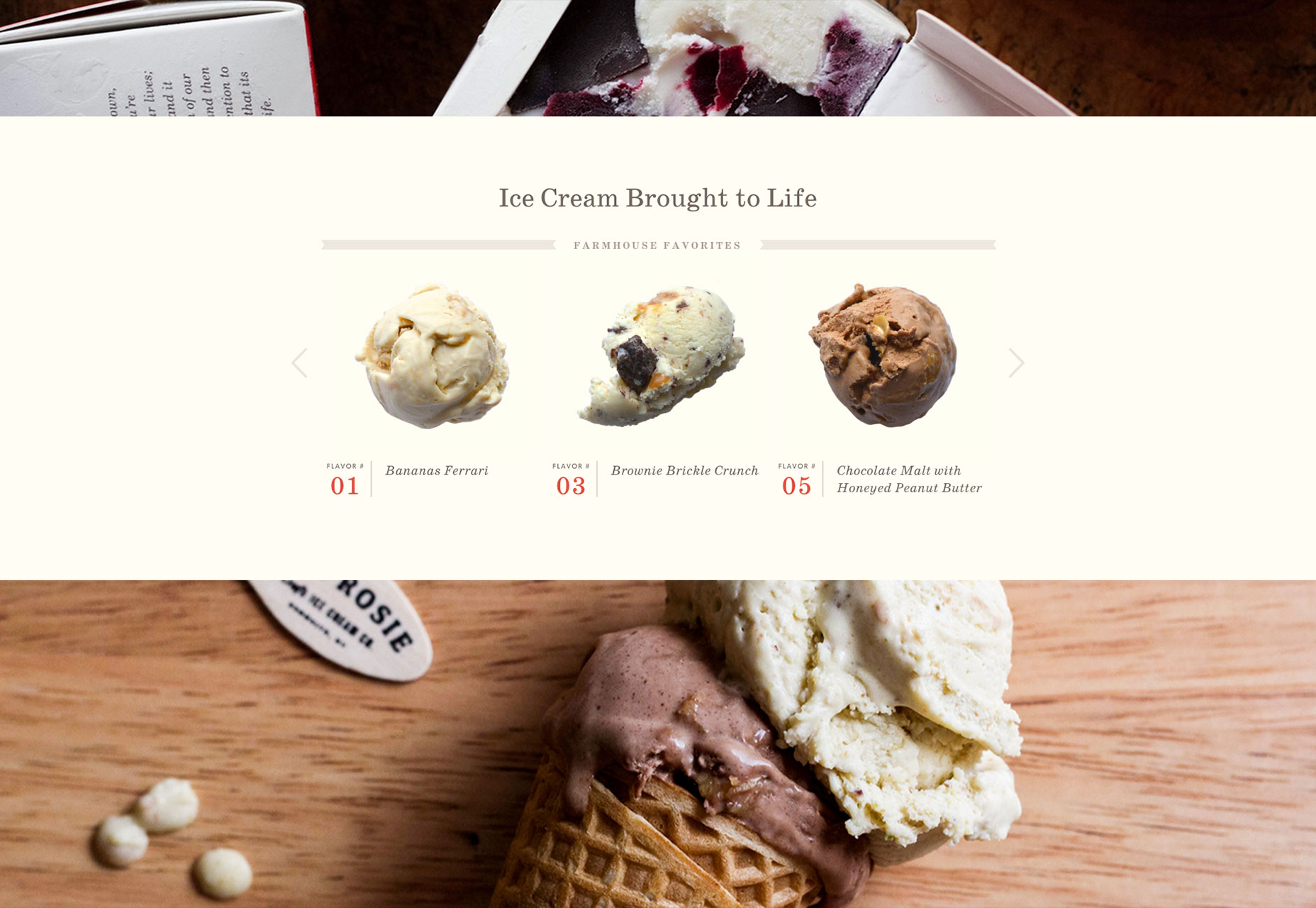
Hay Rosie

Harewood Estate

Fixed point parallax
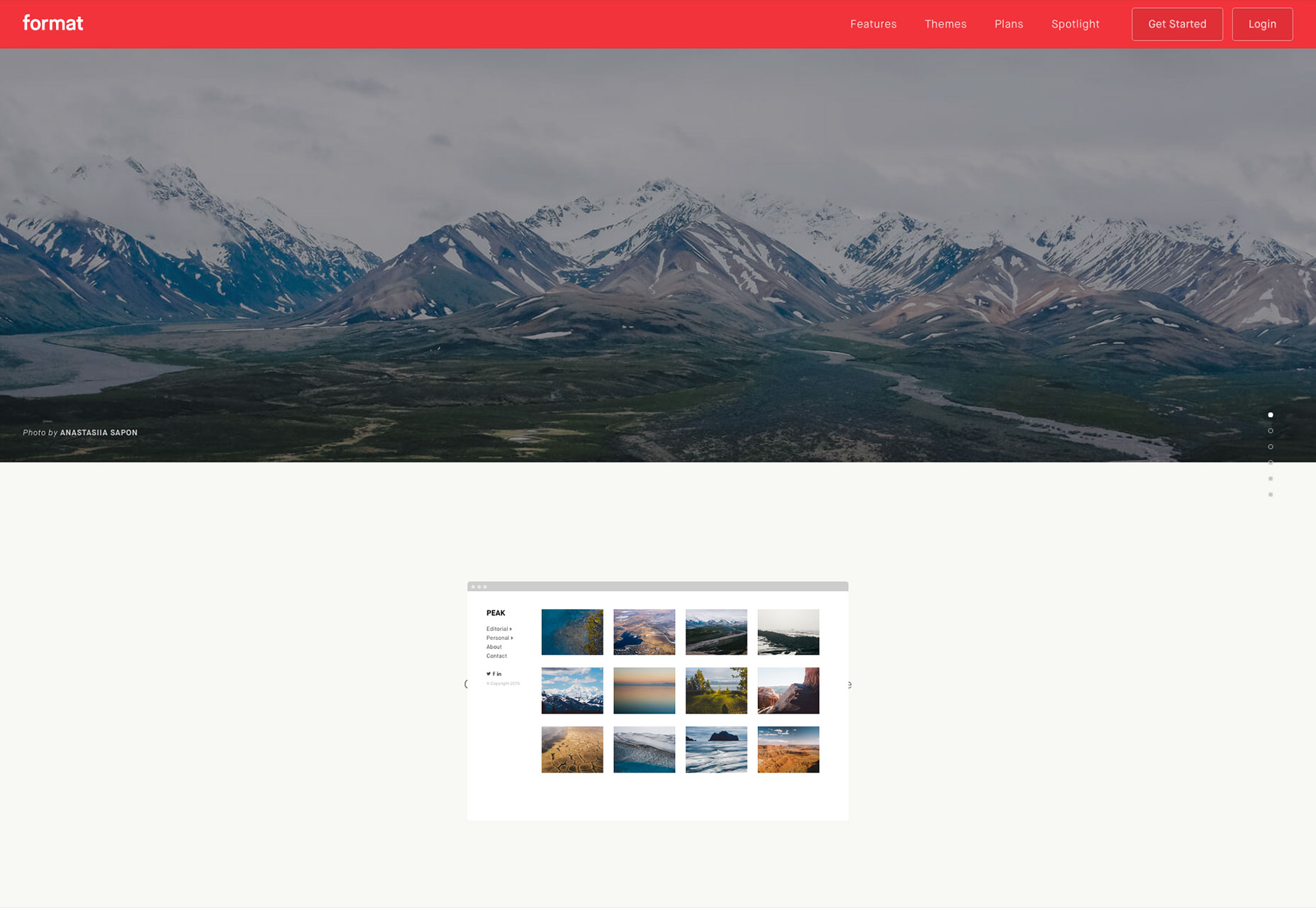
Fixed-point parallax is ideal for keeping the focus on your primary content. This kind of parallax is often achievable with CSS alone and produces efficient and functional sites. It’s an ideal technique for product demos.Format

Fueled

Simon Foster

Classic parallax
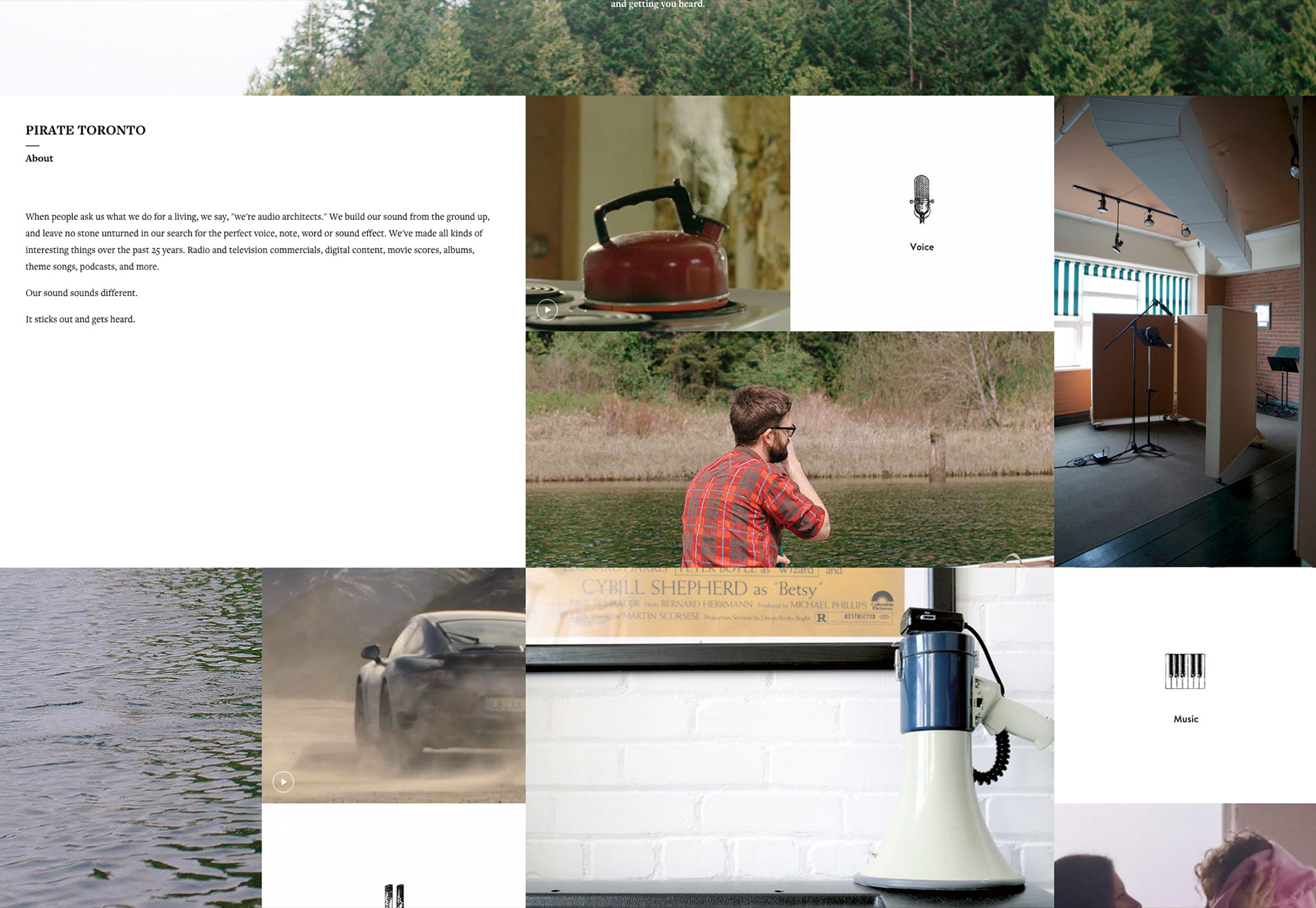
The classic, full on, parallax experience is still being produced. There are dozens of sites using it to great effect. Parallax is far beyond a trend now, it’s a natural effect on the Web, as these sites show.Pirate

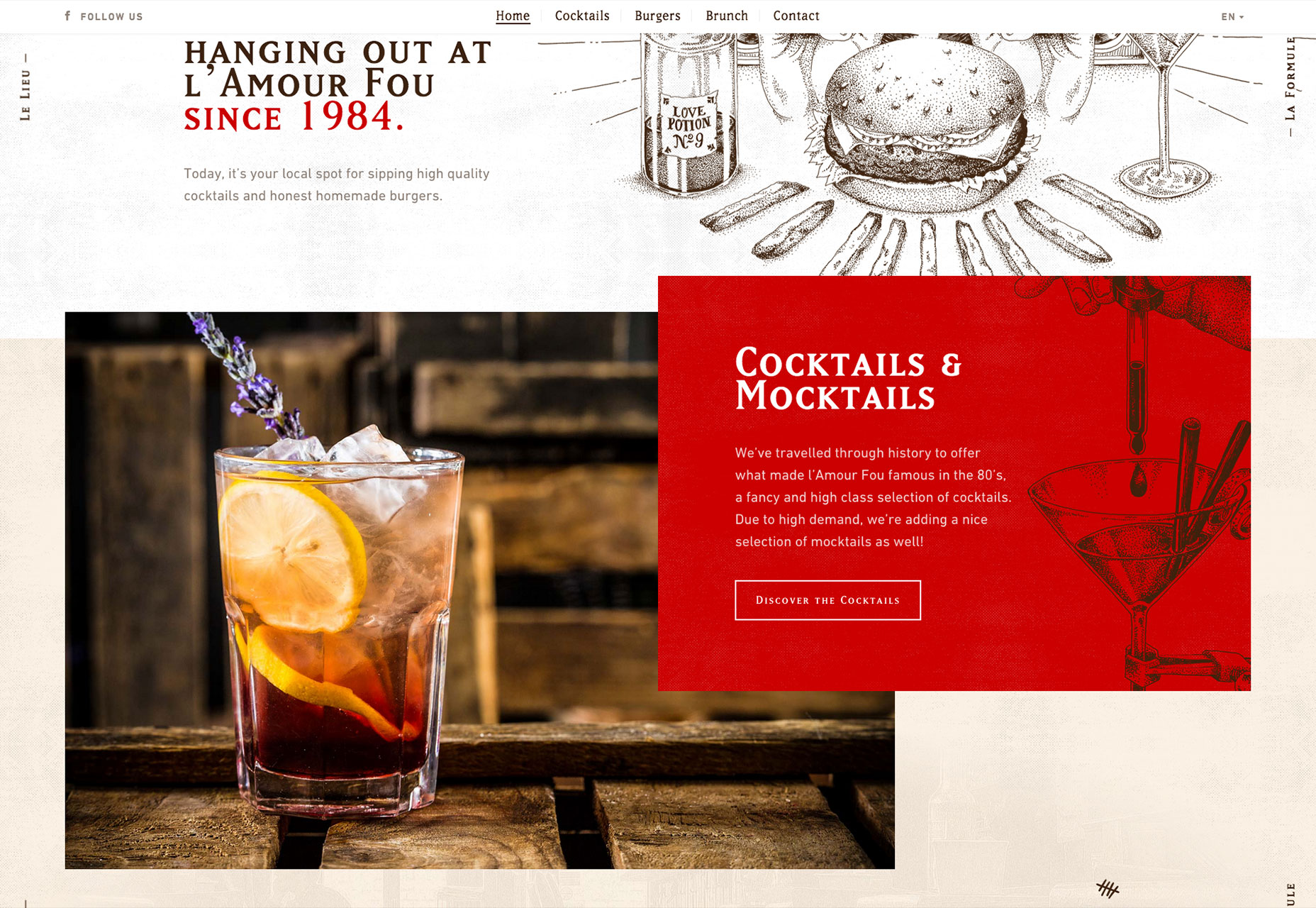
L’Amour Fou

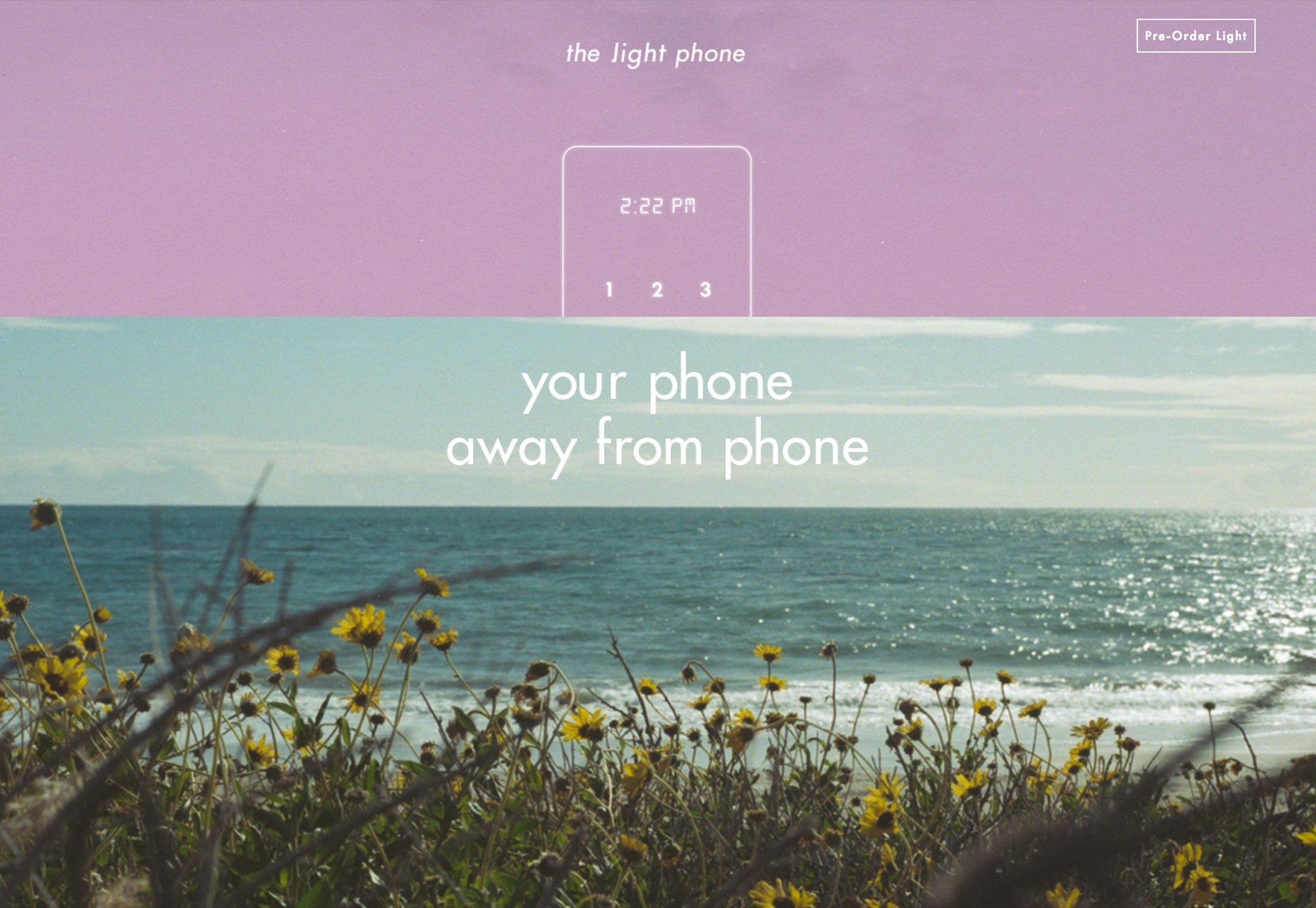
The Light Phone

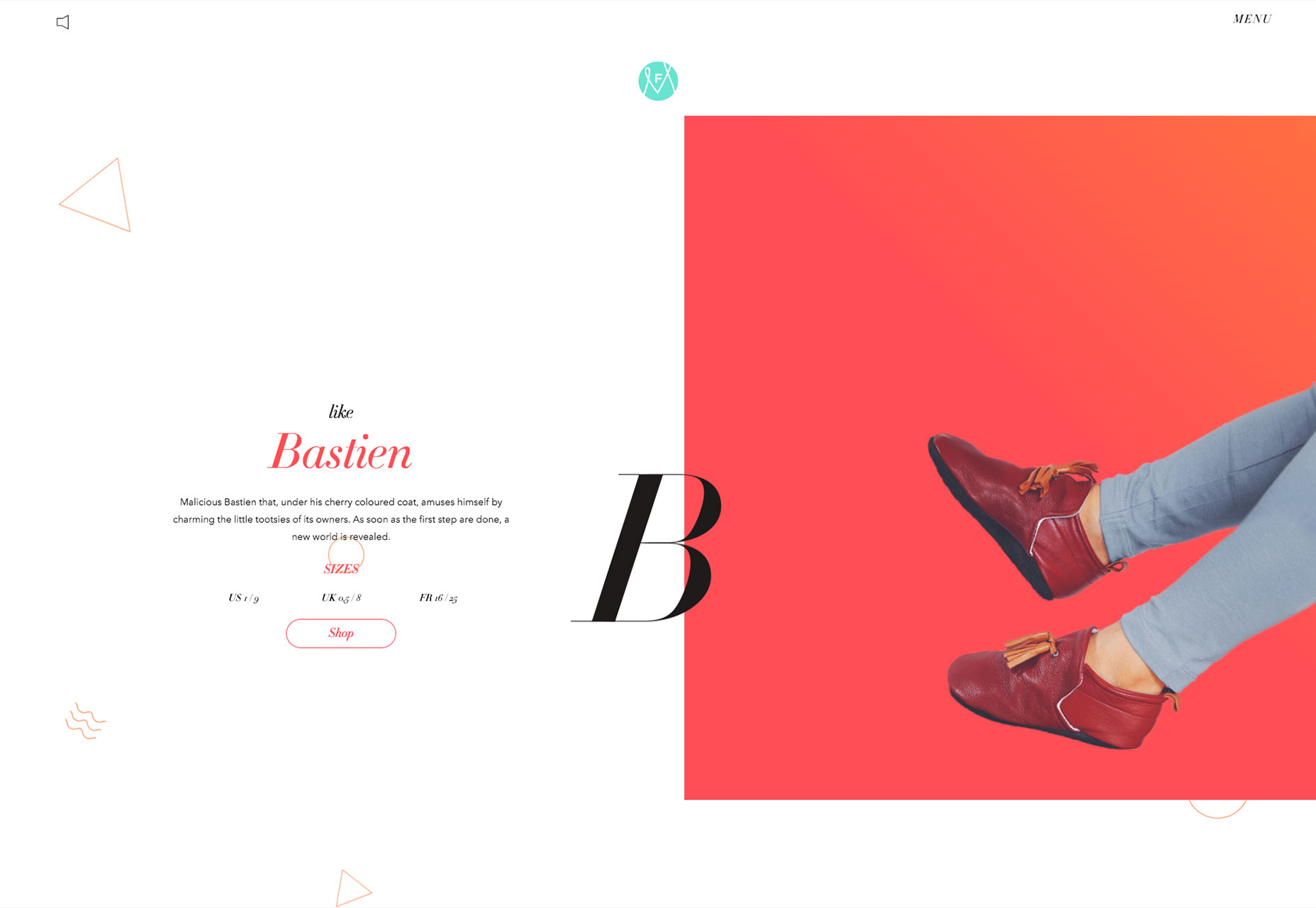
Mélanie F

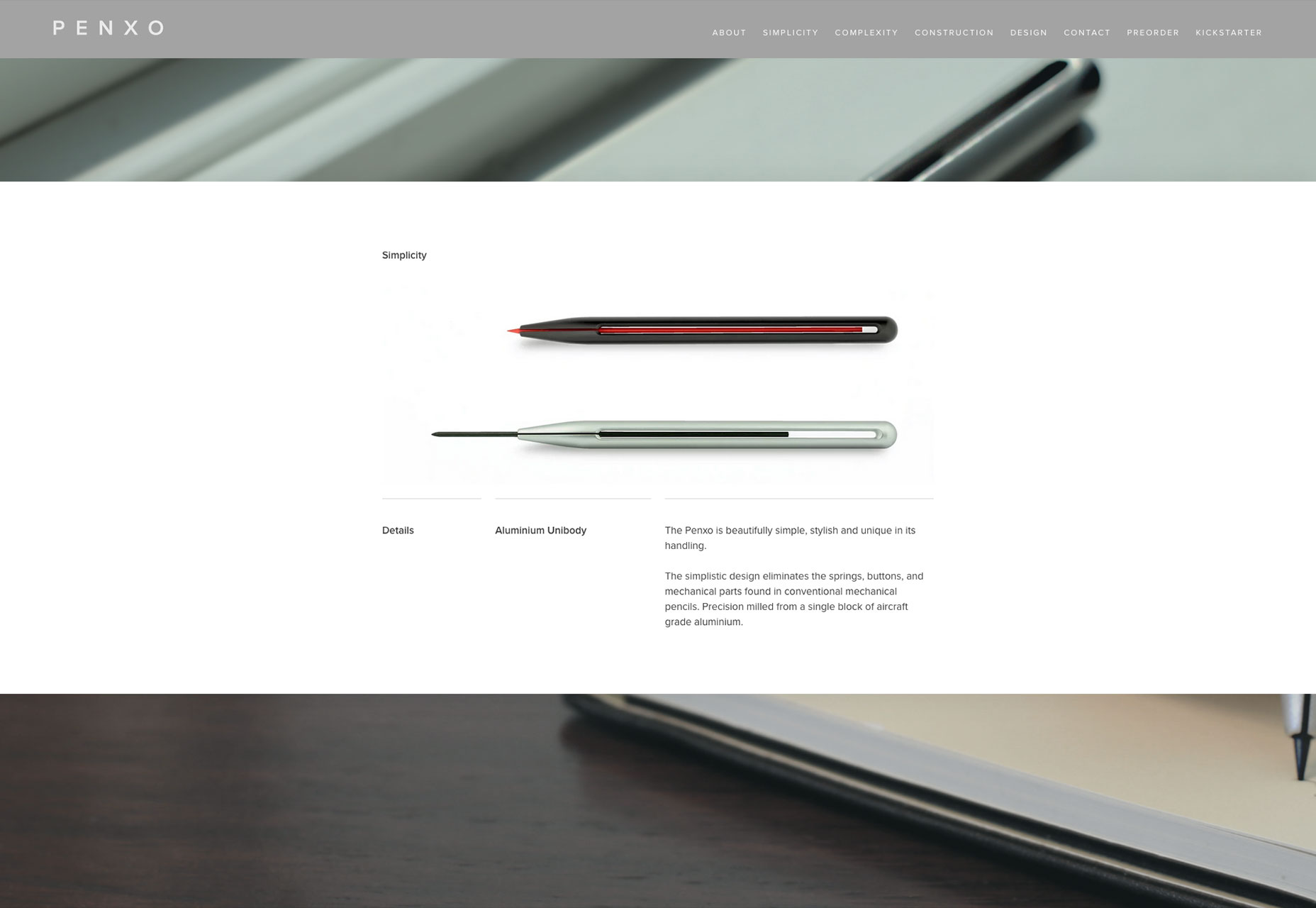
Penxo

FS Emeric

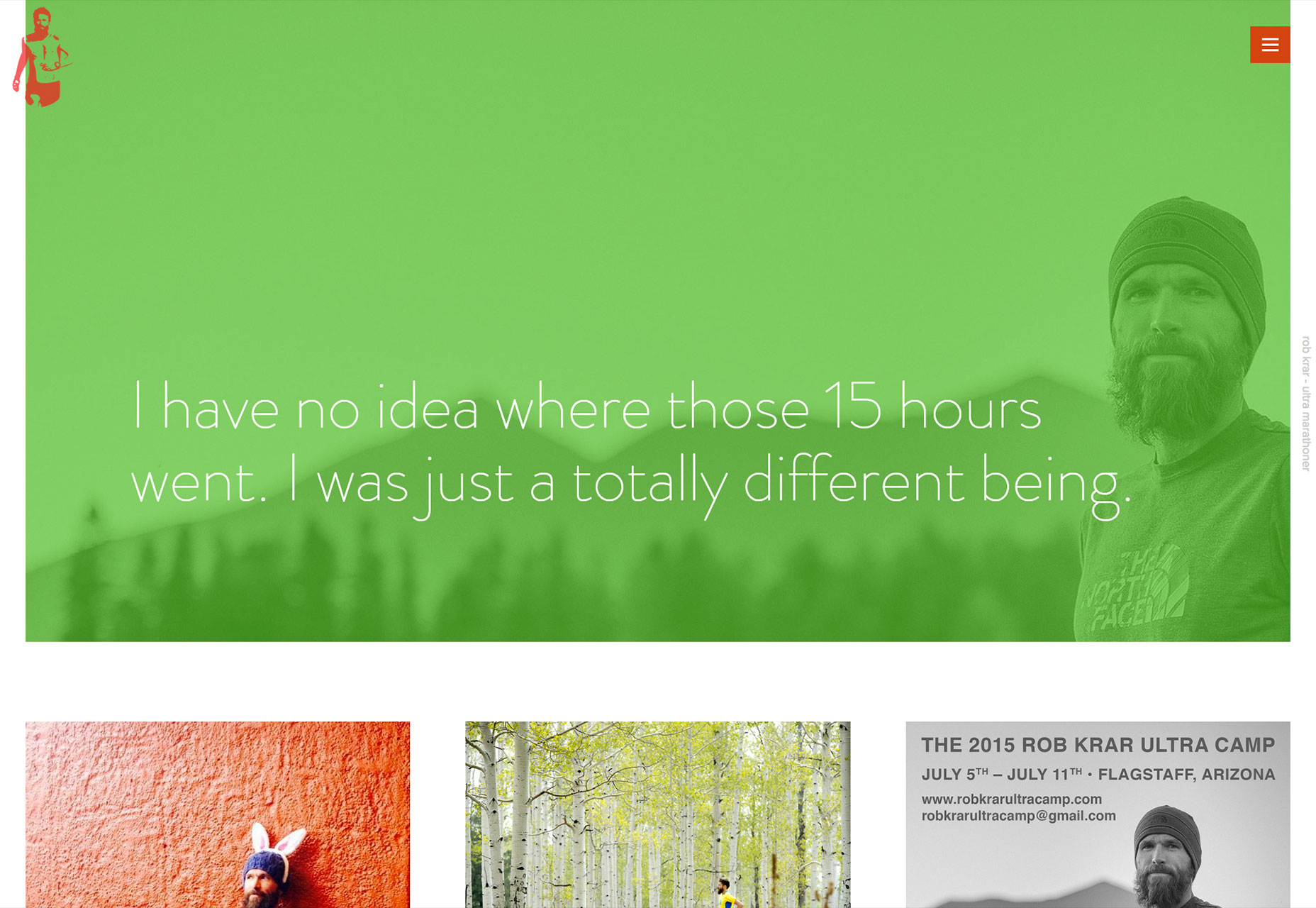
Rob Krar

Velvet Hammer

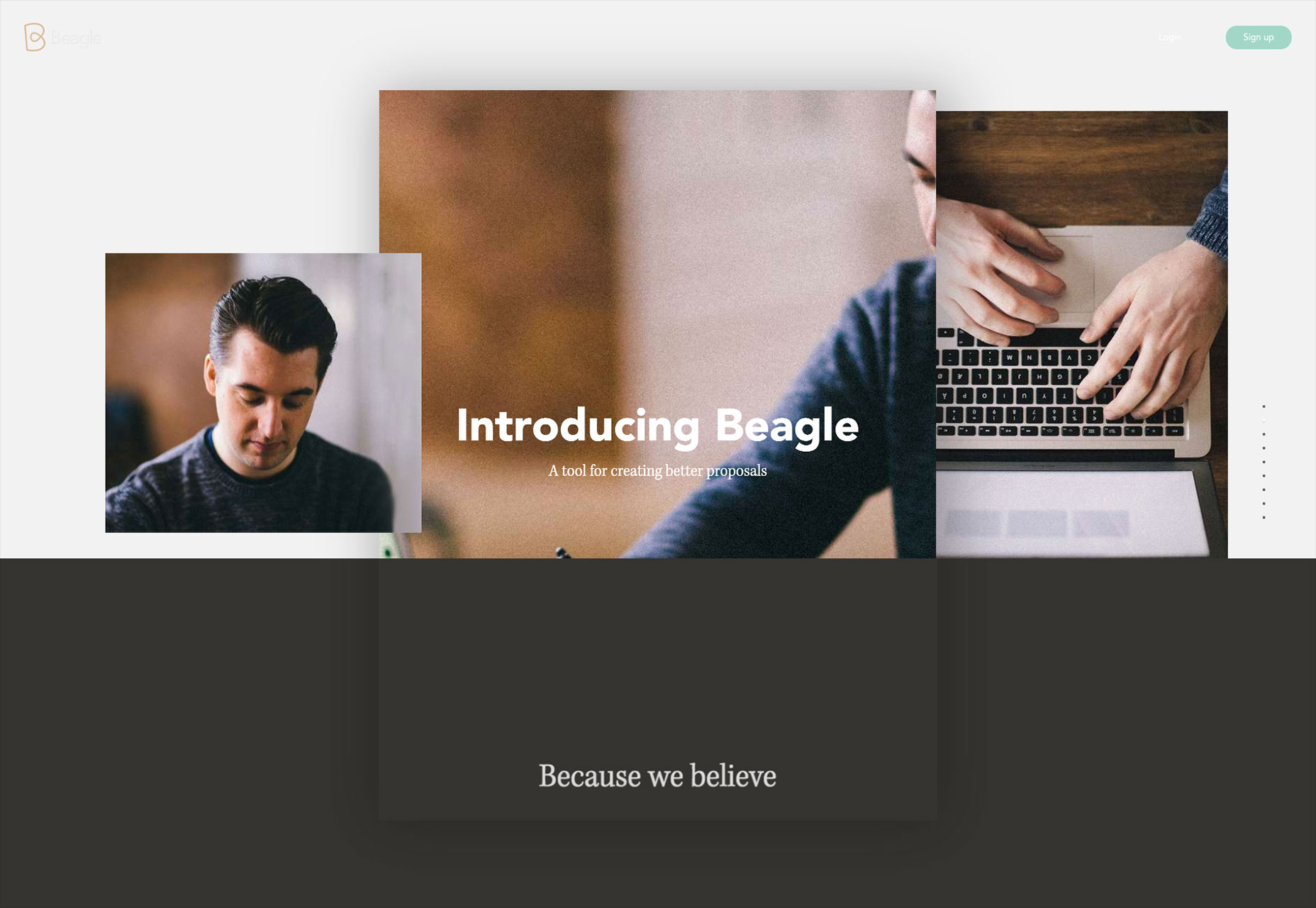
Beagle

Callens & Clo

Paddi MacDonnell
Paddi MacDonnell is a designer and entrepreneur from Northern Ireland, follow her on Twitter.
Read Next
3 Essential Design Trends, May 2024
Integrated navigation elements, interactive typography, and digital overprints are three website design trends making…
How to Write World-Beating Web Content
Writing for the web is different from all other formats. We typically do not read to any real depth on the web; we…
By Louise North
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
How Web Designers Can Stay Relevant in the Age of AI
The digital landscape is evolving rapidly. With the advent of AI, every sector is witnessing a revolution, including…
By Louise North
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
How to Plan Your First Successful Website
Planning a new website can be exciting and — if you’re anything like me — a little daunting. Whether you’re an…
By Simon Sterne
15 Best New Fonts, March 2024
Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes…
By Ben Moss
LimeWire Developer APIs Herald a New Era of AI Integration
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and…
By WDD Staff
















