2015 witnessed a lot of changes and innovations, but 2016 has a lot more in store. With more people accessing the Internet via mobile devices than desktop computers, a sharp and continued decline in human attention span, and web users becoming increasingly impatient, the web design community is in for a treat this year.
If you are a web designer, or even if you have a website, you should pay attention to the following trends in 2016:
1. User-centered design
Research from Nielsen Norman Group shows that the average user spends 10 – 20 seconds on a web page before leaving, and that the only way to improve this is by having a clear value proposition. Interestingly, this also agrees with Google’s position when they released their Search Quality Rating Guidelines late 2015; one of the highlights of Google’s Quality Guidelines is that having content front and center is now a big deal: essentially, content that is placed above the fold will be ranked better than content that is hidden below ads, forms and other elements.
As we can see, whether it is in terms of users’ response or search engine algorithms, the importance of a user-centered design has never been clearer; in 2016, only websites with a user-centered design will thrive.
2. Expect to see more of Material Design
Material Design was initially announced by Google in 2014, as a design language that uses shadow effects, responsive animations and grid-based layouts to create a realistic design with a focus on UX.
For a very long time, adoption of Material Design has been limited to app design until Google announced Material Design Lite (MDL) in 2015; the aim was to make it easy to add a material design look and feel to your website.
Because of its focus on creating a minimal and realistic look, while still ensuring websites are fast and responsive, you can expect to see more of Material Design in 2016.
3. More of single page design
There’s so much clutter online today, which doesn’t seem to be dying anytime soon, and this has given rise to the popularity of minimalist designs; when we consider decreasing attention spans, increasingly impatient web users and a renewed desire for instant gratification, single page designs will gain more attention this year.
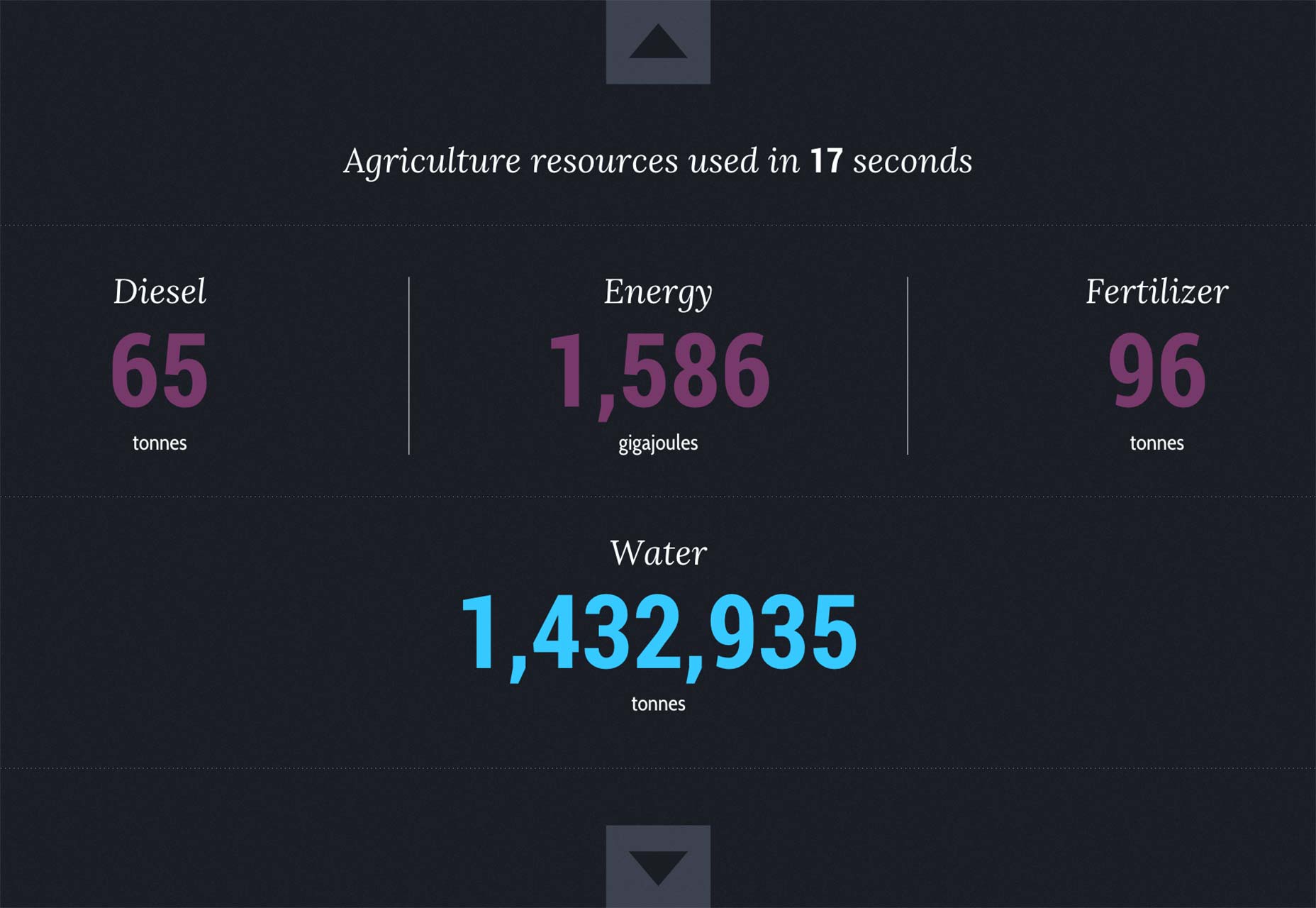
People no longer want to scroll through multiple pages, and many websites are keying into this by having a single-page design; a notable example is the World Food Clock website.
Single page designs work both in terms of UX and conversion, so you can expect to see more of single page designs in 2016.
4. Modular Design will become increasingly prominent
The average media site publishes dozens of articles every day, and content-rich sites have always struggled with organization; Modular Design solves the problem of clutter by making content more presentable using a block grid pattern.
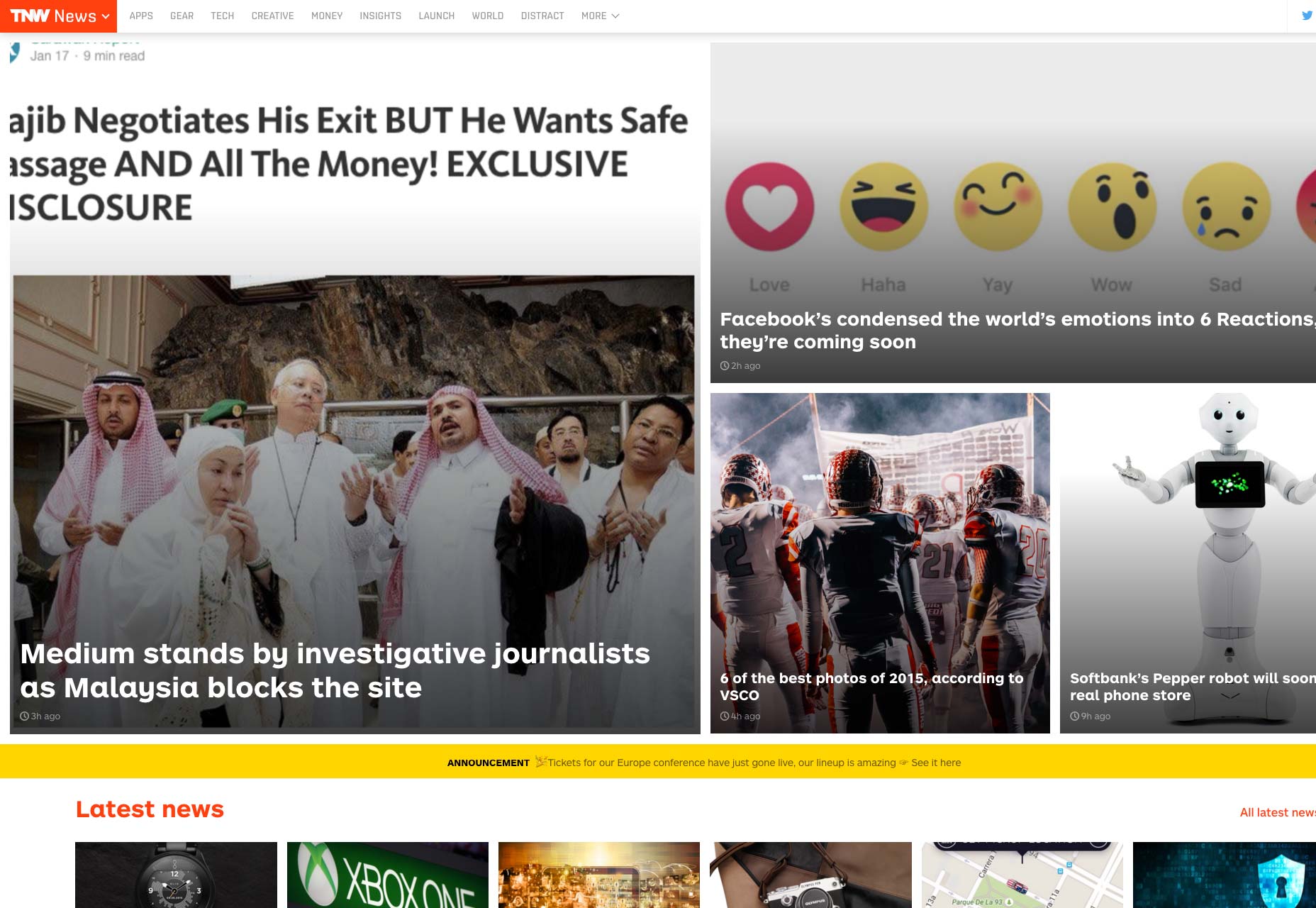
Modular Design showcases more content while avoiding clutter, so you can expect to see more sites, especially media sites, jump on the bandwagon this year. A good example of a major publication that uses modular design is The Next Web.
5. SVG
Scalable Vector Graphics (SVG) became more prominent in 2015; even Google redesigned its logo to a cleaner, smaller SVG file. SVG is becoming more mainstream because it presents graphics as vectors that can scale irrespective of the resolution of the device they’re viewed on. It also makes it easy to create animated and interactive graphics, a feature that is becoming more important in an increasingly visual world.
The fact that pretty much every browser now supports SVG will further help its adoption, so expect to see SVG go mainstream in 2016.
6. Responsive web design
Okay, so responsive web design has been a trend for at least a few years now, but even more so in 2016!
For a long time, website owners have known of the power of responsive web design but they haven’t taken it as seriously until now; a major force in the increased adoption of responsive web design was the “Google Mobilegeddon” in 2015. Basically, this was Google’s attempt to ensure that websites adapt to mobile best practices, when it began to penalize websites that were not mobile-friendly. Many established sites suffered major loss, and they had to choose between having a mobile site/theme and going with a responsive design. This trend will continue in 2016, and you can expect to see more of responsive designs.
7. Widespread adoption of micro-interactions
Micro-interactions are contained product moments that revolve around a single use case. Web users encounter micro-interactions every day; when you update your status, or ‘like’ something, you are engaging with micro-interactions. Micro-interactions can create a better experience for users by enhancing their experience on a site, and its one more trend we can expect to see more of in 2016.
8. Speed is no longer a luxury; it’s a necessity!
In 2016, more than ever before, speed will play a major role: brands that ignore speed will suffer severely, as people are becoming increasingly impatient. This is very important for both website owners and designers.
A Microsoft study conducted in 2015, which studied 2112 people, revealed that our attention span has decreased massively over the years; from an attention span of 12 seconds in the year 2000, we now have an attention span of 8 seconds.
For a very long time, speed and usability have always gone hand in hand and this is becoming increasingly pronounced in 2016; research shows that slow websites cost the U.S. economy over $500 billion annually, and that 40% of people will abandon a website that takes longer than 3 seconds to load. Speed is a core part of design, and it’s a force website owners have to reckon with in 2016.
Featured image, web design image via Shutterstock.
John Stevens
When he’s not grooming his beard, John Stevens works as a hosting expert and consultant. He contributes to WebsiteSetup.org, and he’s the founder and CEO of Hosting Facts, a website that ranks web hosts based on performance. Get unbiased web hosting reviews with measurable data, such as uptime & page load speed.